Photoshop打造非常漂亮的五一彩带字
Sener 人气:0
最终效果

1、新建一个800 * 600像素的文档,选择渐变工具,颜色设置为黄色至橙色,如图1,然后由中间向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、新建一个图层,用钢笔勾出彩带文字的路径,转为选区后填充暗红色,勾路径的时候把5及1的路径分开勾,然后新建不同的图层填色,效果如下图。

<图3>
3、现在开始为“5”字添加彩带效果,需要完成的效果如下图。

<图4>
4、新建一个组,在组里新建一个图层,用钢笔勾出顶部一截的选区,填充暗红色:#B70002,如下图。

<图5>
5、新建一个图层,按Ctrl + Alt + G 与前一图层编组,然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,按Ctrl + Alt + D 羽化5个像素后填充红色,如下图。

<图6>
6、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充红色:#D80007。

<图7>
7、新建一个图层,用钢笔勾出图8所示的选区,羽化1个像素后填充橙红色:#FF6500,取消选区后加上图层蒙版,用黑色画笔把两端涂点透明效果,如图9。

<图8>

<图9>
8、新建一个图层,用钢笔勾出图10所示的选区,填充黑色。取消选区后选择模糊工具把边缘部分稍微模糊处理,效果如图11。

<图10>

<图11>
9、新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充颜色:#D60103。

<图12>
10、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充红色:#F64301。

<图13>
11、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充颜色:#DB1700。

<图14>
12、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充颜色:#FF9A07。

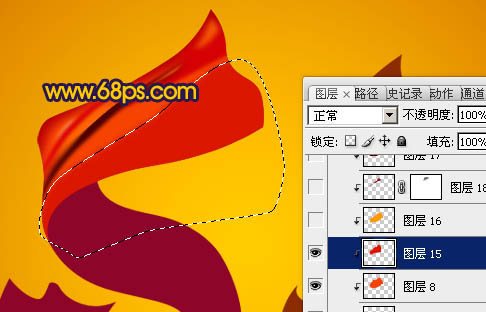
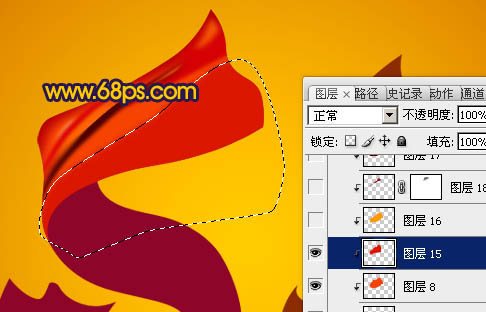
<图15>
13、新建一个图层,用钢笔勾出中间暗部的选区,填充暗红色:#970403,取消选区后添加图层蒙版,用黑色画笔把顶部稍微涂点过渡效果,如图17。

<图16>

<图17>
14、新建一个图层,用钢笔勾出下图所示的选区,填充黑色。

<图18>
15、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充颜色:#CE1101,然后选择减淡工具把需要加亮的部分涂亮,效果如下图。

<图19>
16、新建一个图层,用钢笔勾出右下角高光及暗调部分的选区,如图20,填充暗红色后,高光部分需要用减淡工具调亮,效果如图21。

<图20>

<图21>
17、同上的方法,给边缘加上高光和暗调,中间部分增强一下高光,顶部的制作基本完成,如图22 - 24。

<图22>

<图23>

<图24>
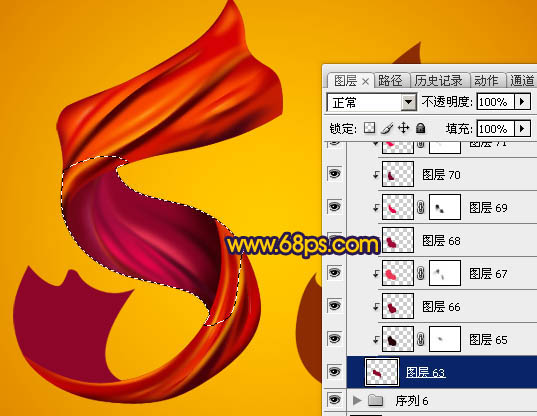
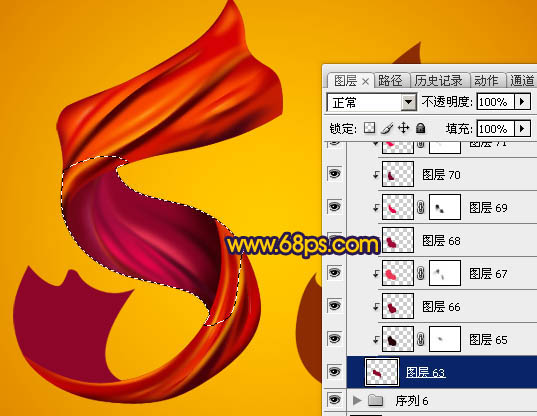
18、同上的方法制作文字的其他部分,过程如图25 - 28。

<图25>

<图26>

<图27>

<图28>
19、“1”字的制作方法也完全相同,这里就不详述了,过程如图29,30。

<图29>

<图30>
最后调整一下细节,完成最终效果。

<图31>

1、新建一个800 * 600像素的文档,选择渐变工具,颜色设置为黄色至橙色,如图1,然后由中间向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、新建一个图层,用钢笔勾出彩带文字的路径,转为选区后填充暗红色,勾路径的时候把5及1的路径分开勾,然后新建不同的图层填色,效果如下图。

<图3>
3、现在开始为“5”字添加彩带效果,需要完成的效果如下图。

<图4>
4、新建一个组,在组里新建一个图层,用钢笔勾出顶部一截的选区,填充暗红色:#B70002,如下图。

<图5>
5、新建一个图层,按Ctrl + Alt + G 与前一图层编组,然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,按Ctrl + Alt + D 羽化5个像素后填充红色,如下图。

<图6>
6、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充红色:#D80007。

<图7>
7、新建一个图层,用钢笔勾出图8所示的选区,羽化1个像素后填充橙红色:#FF6500,取消选区后加上图层蒙版,用黑色画笔把两端涂点透明效果,如图9。

<图8>

<图9>
8、新建一个图层,用钢笔勾出图10所示的选区,填充黑色。取消选区后选择模糊工具把边缘部分稍微模糊处理,效果如图11。

<图10>

<图11>
9、新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充颜色:#D60103。

<图12>
10、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充红色:#F64301。

<图13>
11、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充颜色:#DB1700。

<图14>
12、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充颜色:#FF9A07。

<图15>
13、新建一个图层,用钢笔勾出中间暗部的选区,填充暗红色:#970403,取消选区后添加图层蒙版,用黑色画笔把顶部稍微涂点过渡效果,如图17。

<图16>

<图17>
14、新建一个图层,用钢笔勾出下图所示的选区,填充黑色。

<图18>
15、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充颜色:#CE1101,然后选择减淡工具把需要加亮的部分涂亮,效果如下图。

<图19>
16、新建一个图层,用钢笔勾出右下角高光及暗调部分的选区,如图20,填充暗红色后,高光部分需要用减淡工具调亮,效果如图21。

<图20>

<图21>
17、同上的方法,给边缘加上高光和暗调,中间部分增强一下高光,顶部的制作基本完成,如图22 - 24。

<图22>

<图23>

<图24>
18、同上的方法制作文字的其他部分,过程如图25 - 28。

<图25>

<图26>

<图27>

<图28>
19、“1”字的制作方法也完全相同,这里就不详述了,过程如图29,30。

<图29>

<图30>
最后调整一下细节,完成最终效果。

<图31>
加载全部内容