Photoshop打造漂亮的彩色发光字动画
Niuhancheng 人气:0
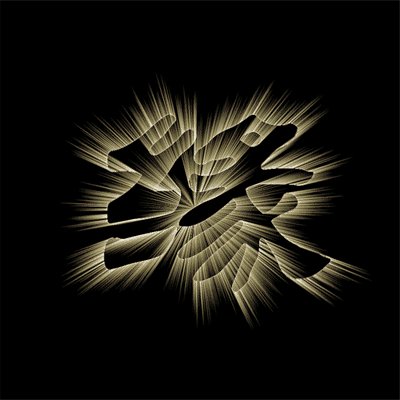
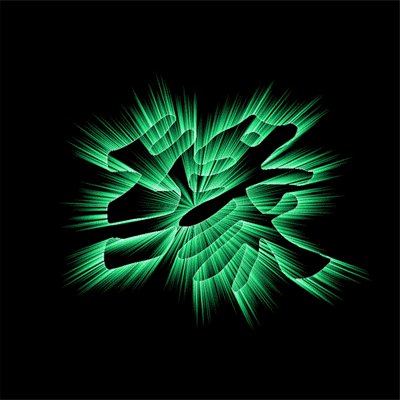
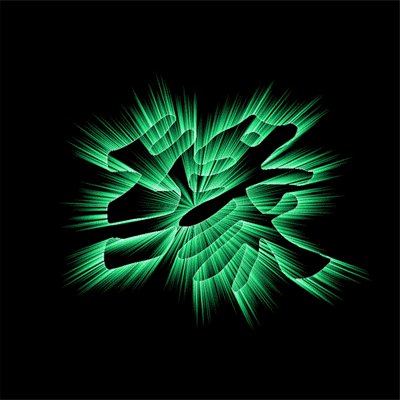
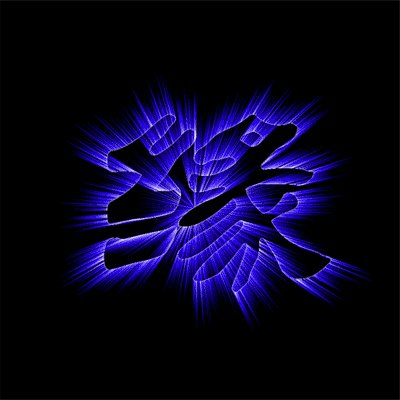
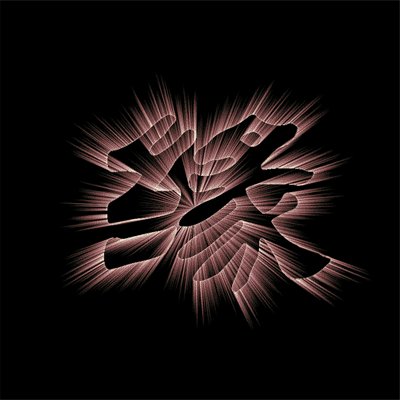
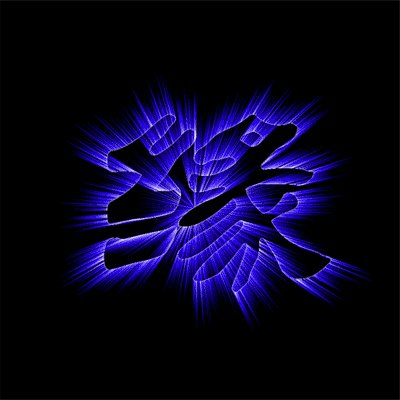
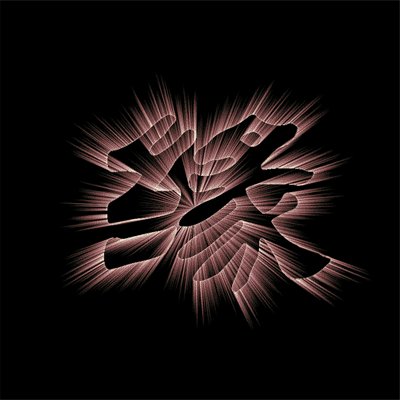
最终效果

1、新建一个大小适当的文档,背景填充黑色。选择文字工具打上想要的文字,然后栅格化图层。
2、把文字填充白色,图层混合模式改为“正片叠底”。

3、执行:滤镜 > 风格化 > 曝光过度。
4、执行:图像 > 调整 > 自动色阶,复制一层副本备用。
5、执行:滤镜 > 扭曲 > 极坐标,选择“极坐标到平面坐标”。

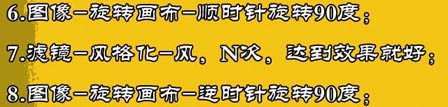
6、执行:图像 > 旋转画布 > 顺时针旋转90度。
7、执行:滤镜 > 风格化 > 风,数值默认,确定后按Ctrl + F 多加强几次,效果自己满意为止。
8、执行:图像 > 旋转画布 > 逆时针旋转90度。

9、执行:滤镜 > 扭曲 > 极坐标,选择“平面坐标到极坐标”。
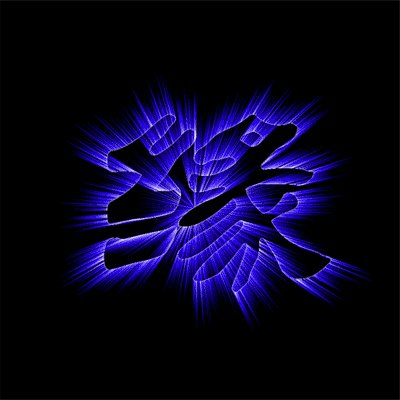
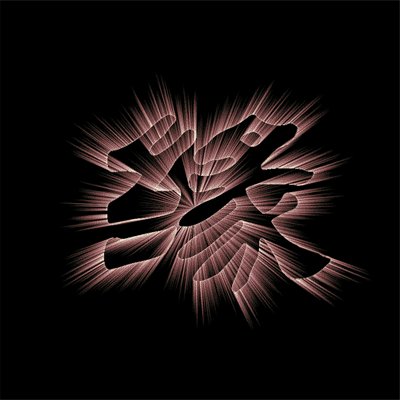
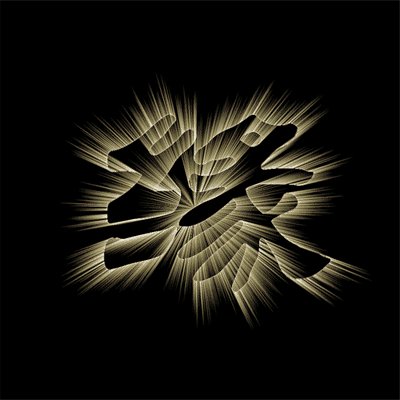
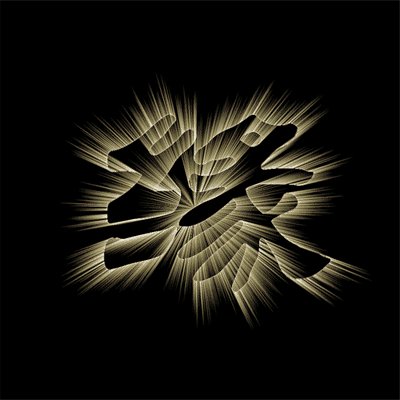
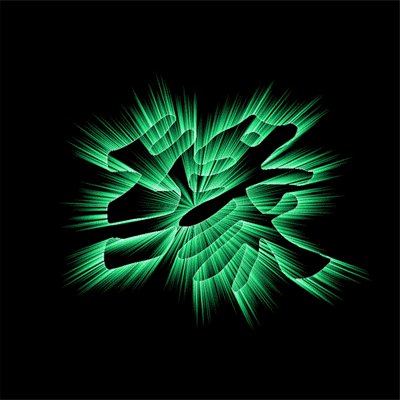
10、按Ctrl + U 调整色相/饱和度,勾选着色选项,调整字体颜色,更改副本混合模式为“滤色”。

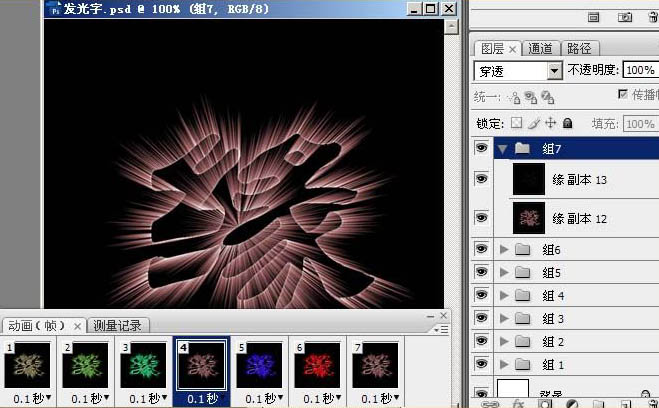
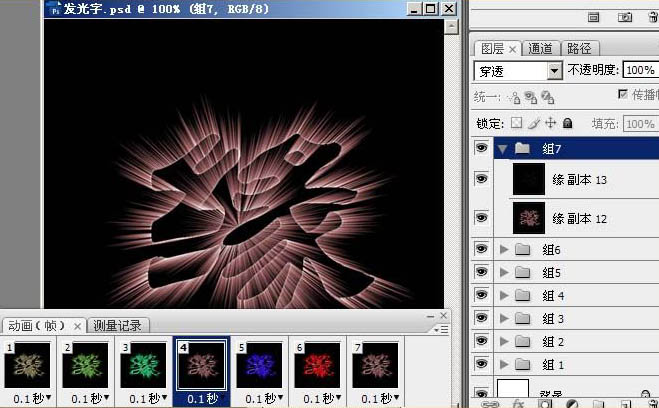
11、按照同样的方法制作多个颜色的字体,最后用IR做成GIF动画(具体动画制作这里就不详解了),完成最终效果。


最终效果:


1、新建一个大小适当的文档,背景填充黑色。选择文字工具打上想要的文字,然后栅格化图层。
2、把文字填充白色,图层混合模式改为“正片叠底”。

3、执行:滤镜 > 风格化 > 曝光过度。
4、执行:图像 > 调整 > 自动色阶,复制一层副本备用。
5、执行:滤镜 > 扭曲 > 极坐标,选择“极坐标到平面坐标”。

6、执行:图像 > 旋转画布 > 顺时针旋转90度。
7、执行:滤镜 > 风格化 > 风,数值默认,确定后按Ctrl + F 多加强几次,效果自己满意为止。
8、执行:图像 > 旋转画布 > 逆时针旋转90度。

9、执行:滤镜 > 扭曲 > 极坐标,选择“平面坐标到极坐标”。
10、按Ctrl + U 调整色相/饱和度,勾选着色选项,调整字体颜色,更改副本混合模式为“滤色”。

11、按照同样的方法制作多个颜色的字体,最后用IR做成GIF动画(具体动画制作这里就不详解了),完成最终效果。


最终效果:

加载全部内容