Photoshop制作褶皱纹理的纸张字
软件云 人气:0
转载请先联系作者QQ:284325662。
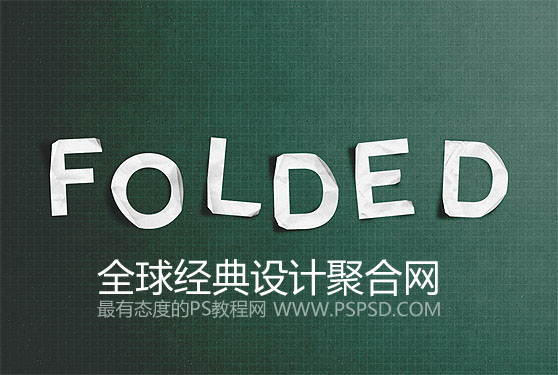
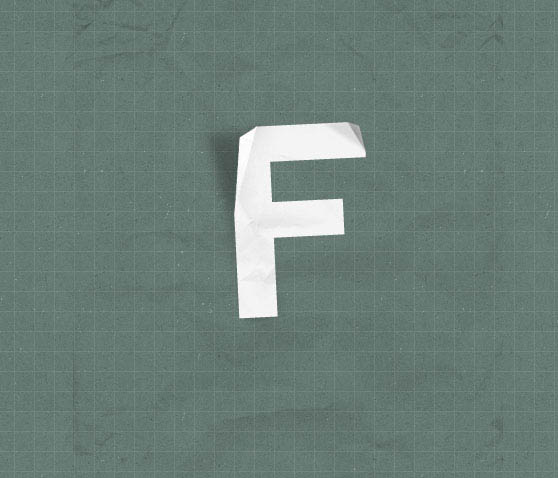
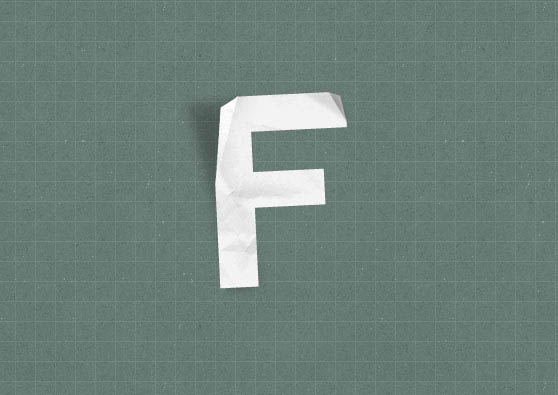
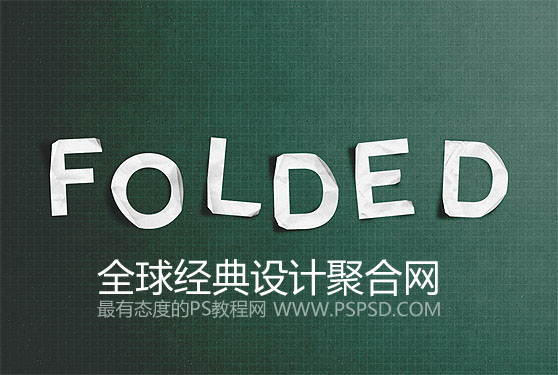
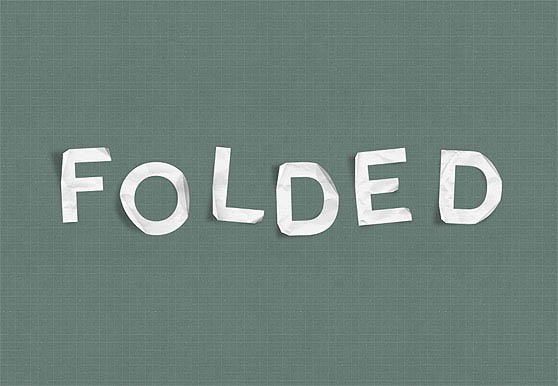
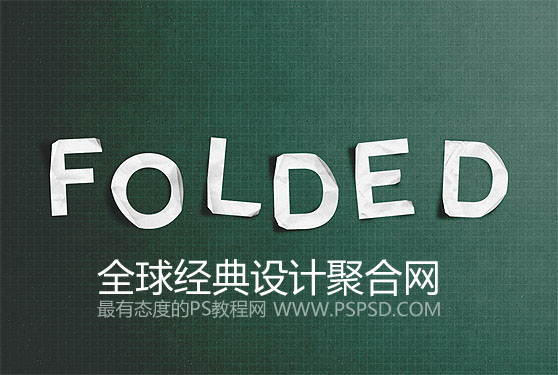
最终效果

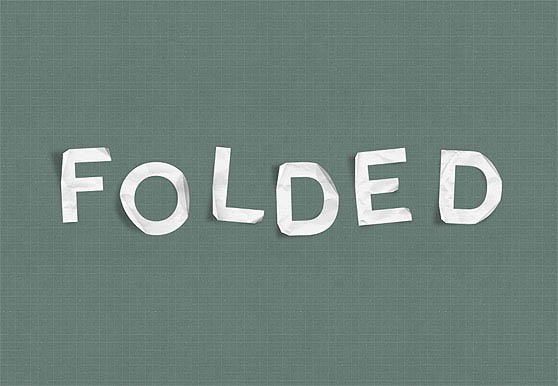
1、打开下图所示的背景素材。

2、我们现在直接来做字,然后输入我们要制作的字母。字体下载地址:
http://www.tenbytwenty.com/nevis.php

3、按CTRL+T改变一下放心,让它倾斜一点。

4、按CTRL+J复制一个,然后隐藏它,因为我们后面要做阴影(下面的图片是为了让图层面板更显眼,所以把子做模糊了,大家不要管它)

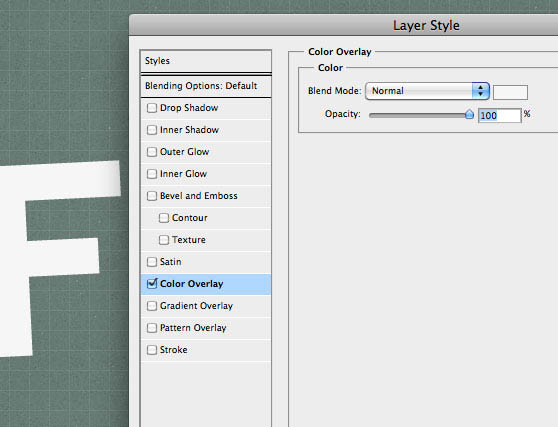
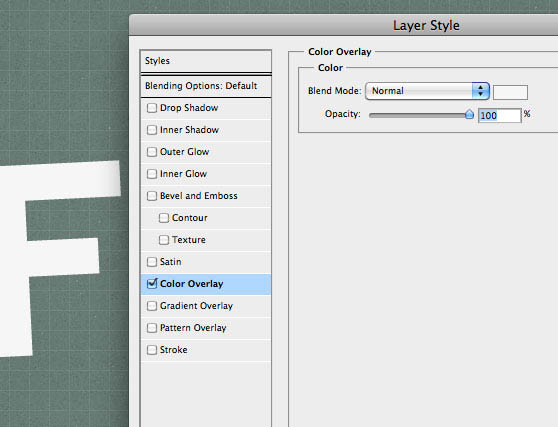
5、现在我们到添加混合样式,添加一个浅灰色(#f6f6f6)。

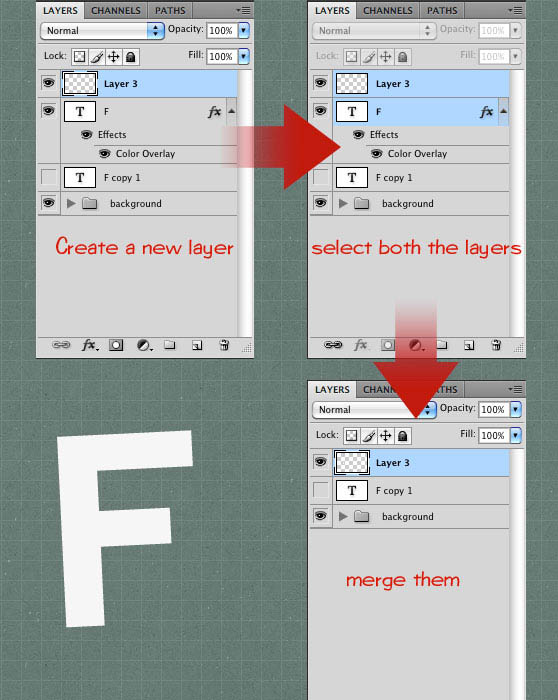
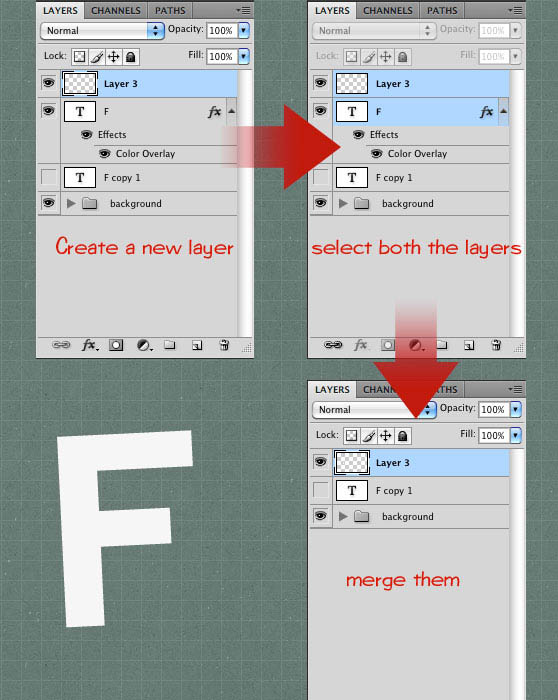
6、下面我们栅格化文字,下图制作的方法是新建一个层,然后合并,当然还有一种是右键直接选删除化。

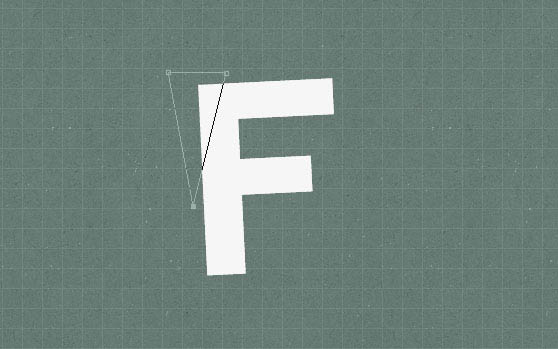
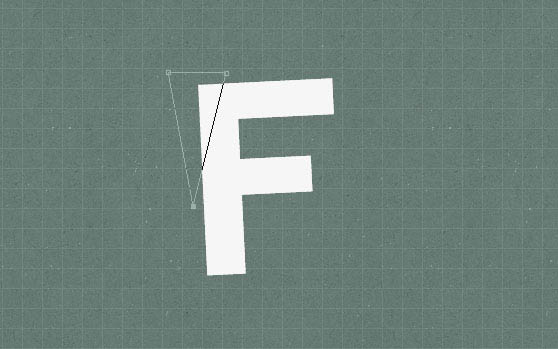
7、选择钢笔工具,然后按照下面的方法制作:

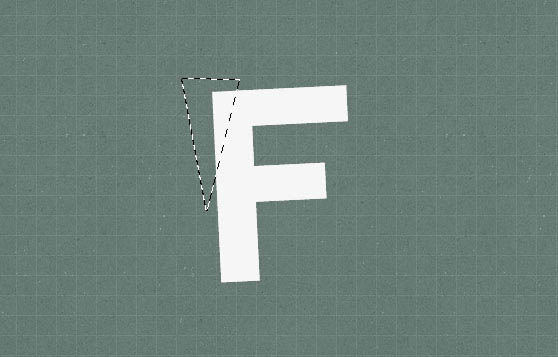
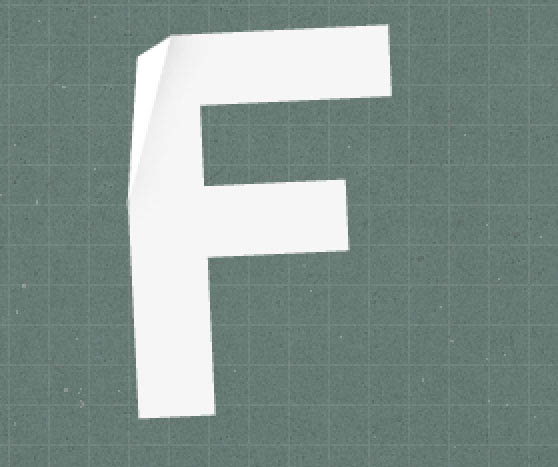
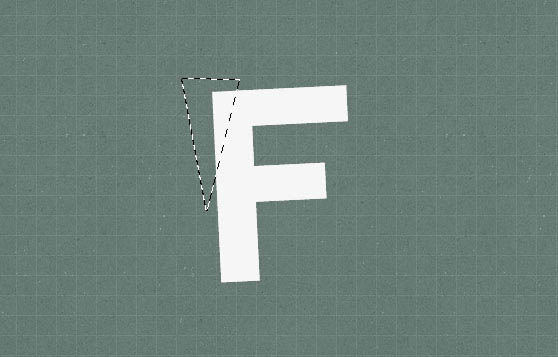
8、画好后按CTRL+回车,让他变成选取。然后按CTRL+J复制出来。

9、我们选择F字,然后按DELETE删除掉。然后在把小三角隐藏了。用橡皮工具,把F字上面多余的线条删除掉。

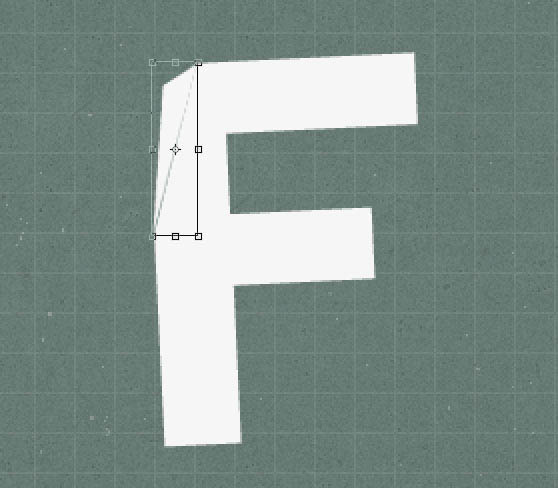
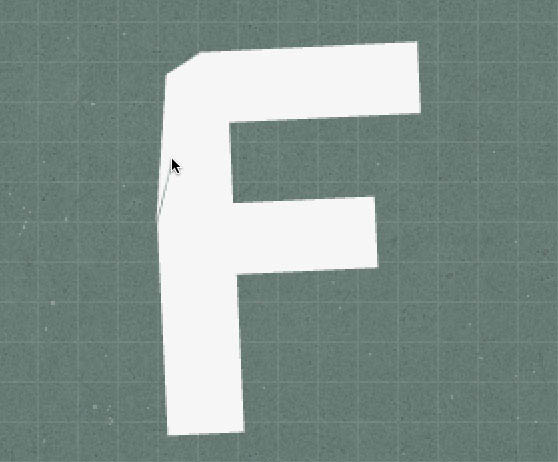
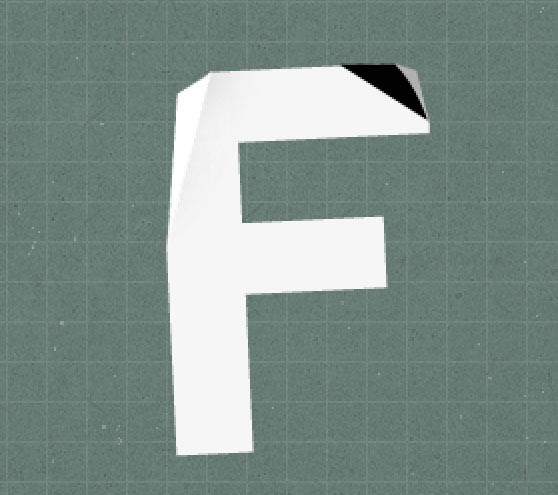
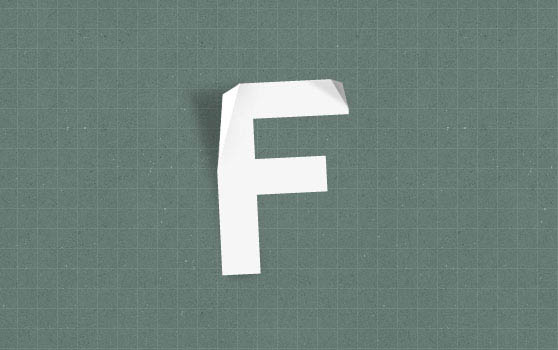
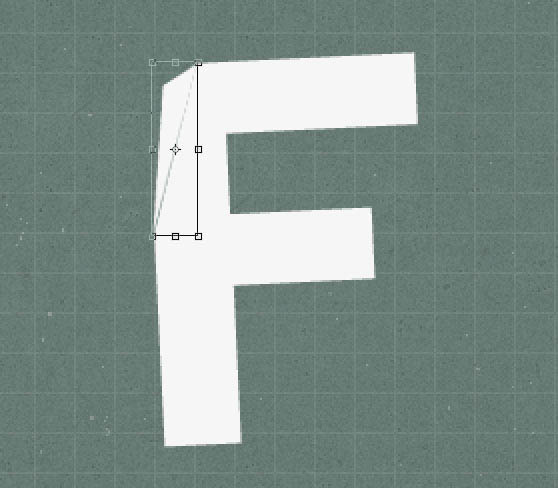
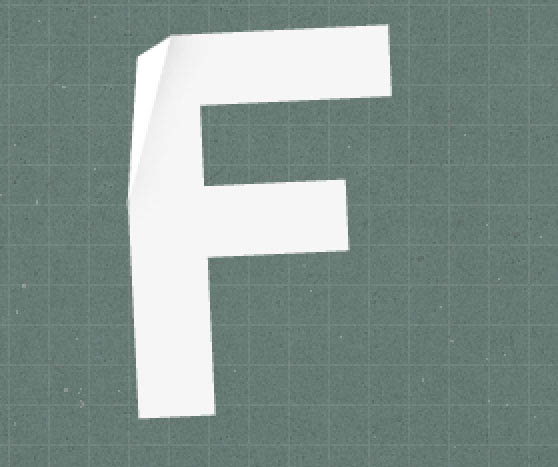
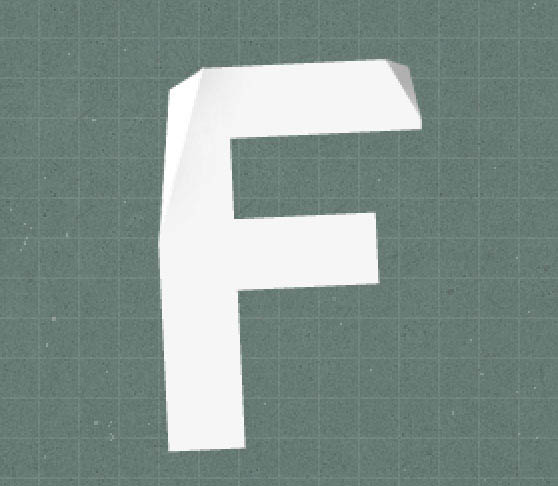
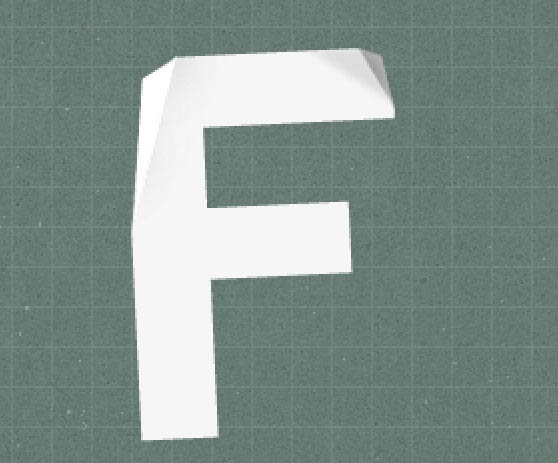
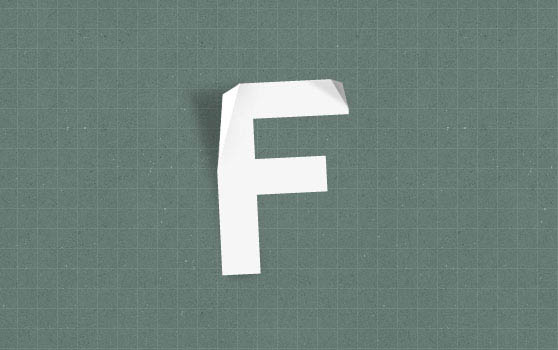
10、现在我们把小三角放出来,然后按CTRL+T(自由变换工具),按住CTRL,然后选择左上角,把他的角往下面拖一点。

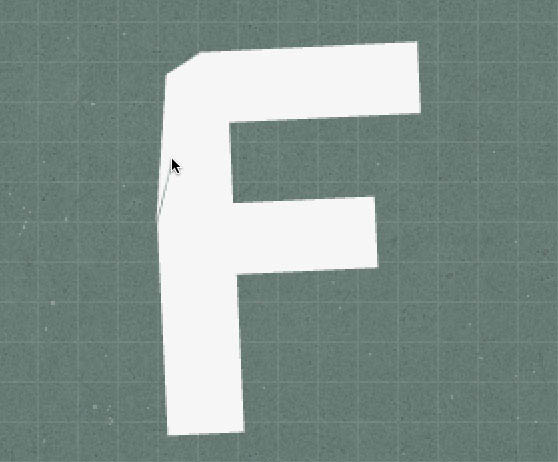
11、做了后我们会发现那里有个空隙,可以用钢笔工具勾一下,填充白色,具体的我就不做了。

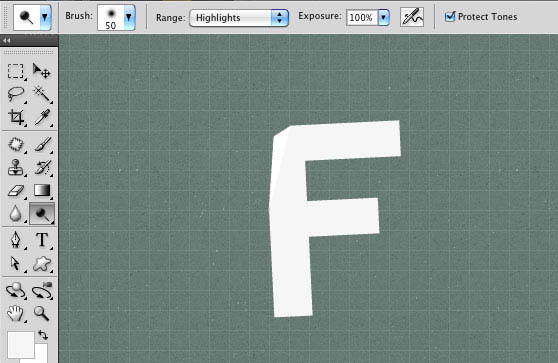
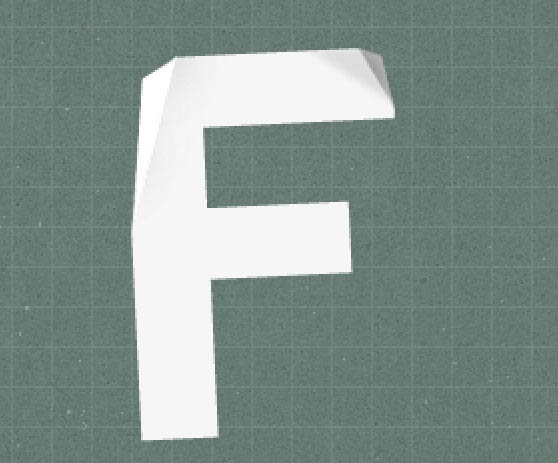
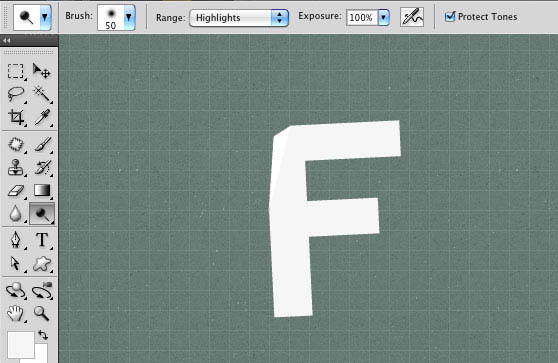
12、现在我们确定光源是从左变来的,所以使用减淡工具,把小三角涂亮一点。

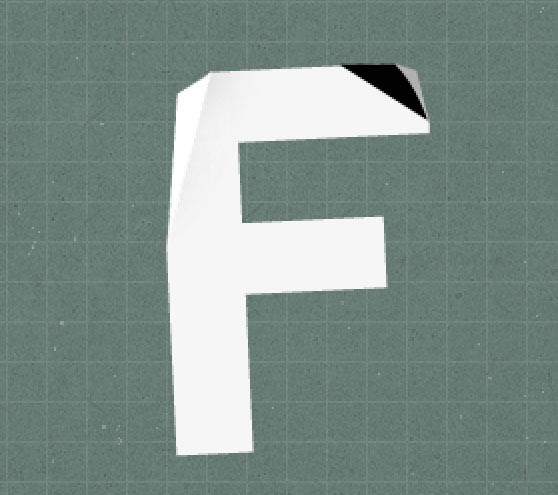
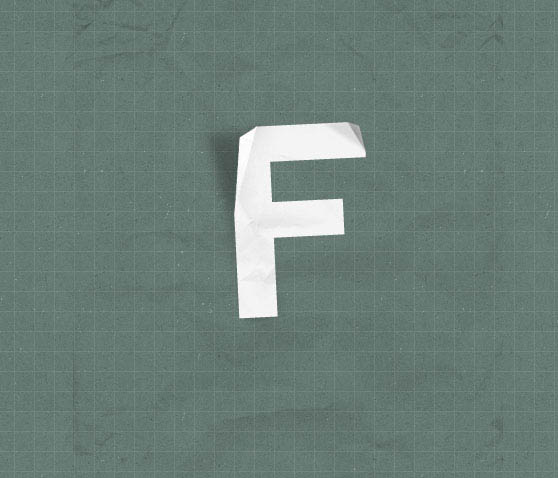
13、然后在用加深工具,在小三角与字的地方涂抹一下,这样就有一个折射暗部了。

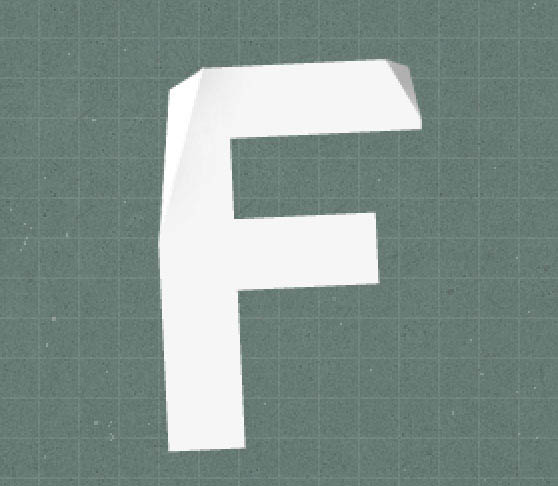
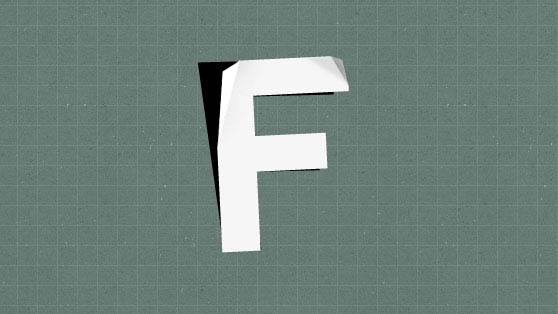
14、然后用相同的方法制作右边的地方,那边是暗部与减淡就是倒过来的。

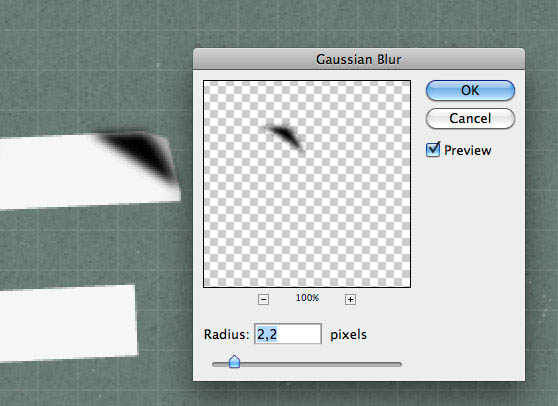
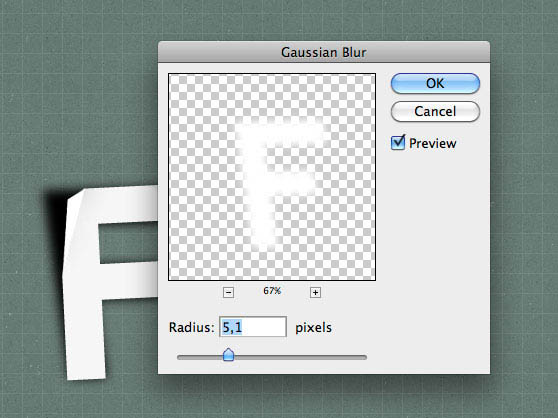
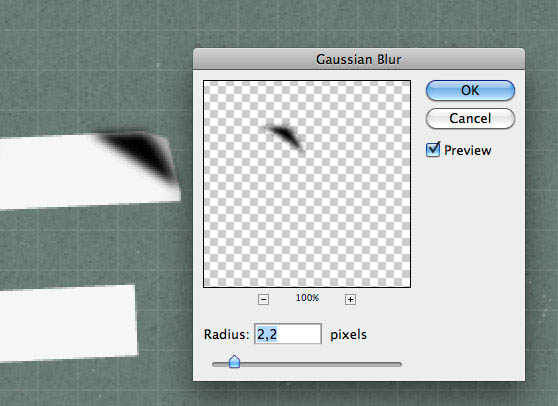
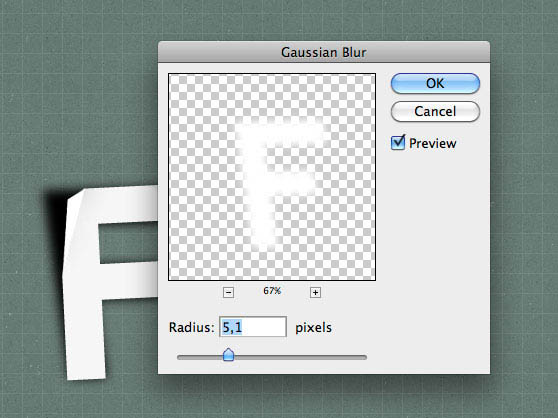
15、现在我们来制作阴影。使用钢笔工具,按下面画出一个三角。然后填充黑色。

16、然后到滤镜>模糊>高斯模糊,大小为2像素。

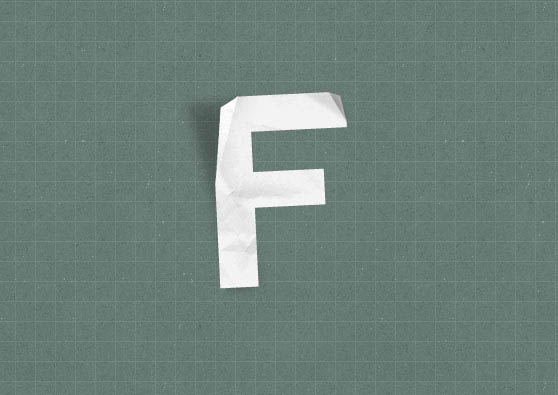
17、把透明度设置为10%,混合选项为“柔光”。

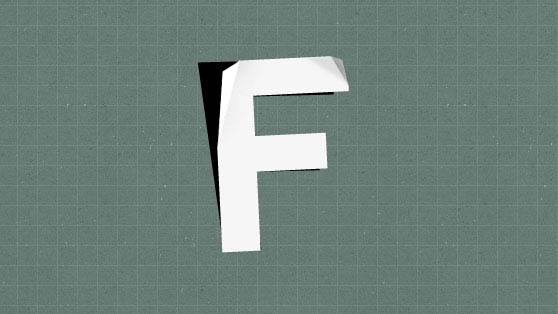
18、现在我们把开始隐藏的的文字显示出来。选择颜色为黑色,然后按CTRL+T,在选择变形工具,按下面的方式弄好,我们来制作阴影。

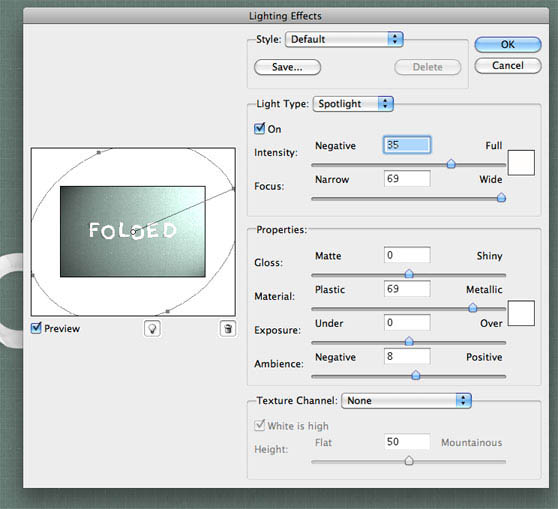
19、选择滤镜>模糊>高斯模糊,大小为:5。不透明为30%,适用橡皮擦擦除多余的部分。


20、现在我们加入背景纹理,选择第一张白色的,改变他大小后,我们去色(Shift+Ctrl+U),注意,素材是放到图层最上方。

21、现在我们先把文章的所有图层合并,然后按CTRL+单击文章,在选择纹理,在按CTRL+J复制出纹理来,这样就只有字上面有纹理效果了。

22、然后我们以其它的方式把其它几个都做了。

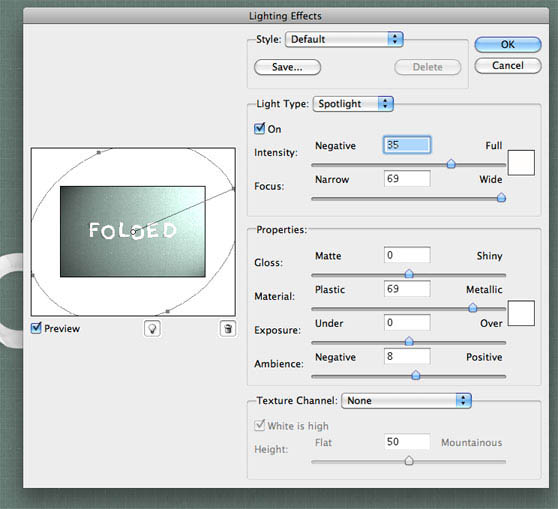
23、合并所有图层,然后我们复制一个,选择复制出来的图层,然后滤镜>渲染,混合模式为“颜色加深”。设置透明度为60%。

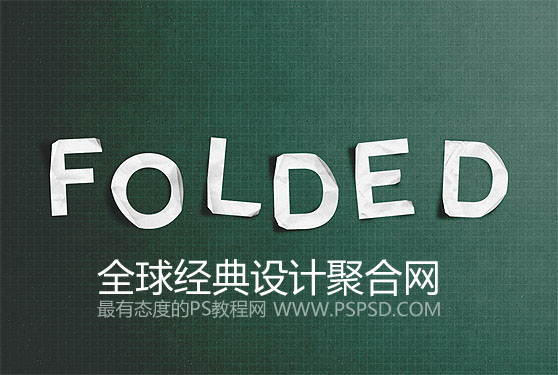
最终效果:

最终效果

1、打开下图所示的背景素材。

2、我们现在直接来做字,然后输入我们要制作的字母。字体下载地址:
http://www.tenbytwenty.com/nevis.php

3、按CTRL+T改变一下放心,让它倾斜一点。

4、按CTRL+J复制一个,然后隐藏它,因为我们后面要做阴影(下面的图片是为了让图层面板更显眼,所以把子做模糊了,大家不要管它)

5、现在我们到添加混合样式,添加一个浅灰色(#f6f6f6)。

6、下面我们栅格化文字,下图制作的方法是新建一个层,然后合并,当然还有一种是右键直接选删除化。

7、选择钢笔工具,然后按照下面的方法制作:

8、画好后按CTRL+回车,让他变成选取。然后按CTRL+J复制出来。

9、我们选择F字,然后按DELETE删除掉。然后在把小三角隐藏了。用橡皮工具,把F字上面多余的线条删除掉。

10、现在我们把小三角放出来,然后按CTRL+T(自由变换工具),按住CTRL,然后选择左上角,把他的角往下面拖一点。

11、做了后我们会发现那里有个空隙,可以用钢笔工具勾一下,填充白色,具体的我就不做了。

12、现在我们确定光源是从左变来的,所以使用减淡工具,把小三角涂亮一点。

13、然后在用加深工具,在小三角与字的地方涂抹一下,这样就有一个折射暗部了。

14、然后用相同的方法制作右边的地方,那边是暗部与减淡就是倒过来的。

15、现在我们来制作阴影。使用钢笔工具,按下面画出一个三角。然后填充黑色。

16、然后到滤镜>模糊>高斯模糊,大小为2像素。

17、把透明度设置为10%,混合选项为“柔光”。

18、现在我们把开始隐藏的的文字显示出来。选择颜色为黑色,然后按CTRL+T,在选择变形工具,按下面的方式弄好,我们来制作阴影。

19、选择滤镜>模糊>高斯模糊,大小为:5。不透明为30%,适用橡皮擦擦除多余的部分。


20、现在我们加入背景纹理,选择第一张白色的,改变他大小后,我们去色(Shift+Ctrl+U),注意,素材是放到图层最上方。

21、现在我们先把文章的所有图层合并,然后按CTRL+单击文章,在选择纹理,在按CTRL+J复制出纹理来,这样就只有字上面有纹理效果了。

22、然后我们以其它的方式把其它几个都做了。

23、合并所有图层,然后我们复制一个,选择复制出来的图层,然后滤镜>渲染,混合模式为“颜色加深”。设置透明度为60%。

最终效果:

加载全部内容