Photoshop 超酷的金属光感字
软件云 人气:0
最终效果

首先还是回到最基本的透视原理分析一下光照图,光源从顶部打下来,因为物体有一定的厚度,所以会沿着光线方向形成一个逐渐放大的影子,所以我们必须要营造出这种影子效果才能产生立体感。

1、创建一个900*600的文档,分辨率300px/英寸。#332222填充背景。打入awesome文字,使用加粗,大小36pt。

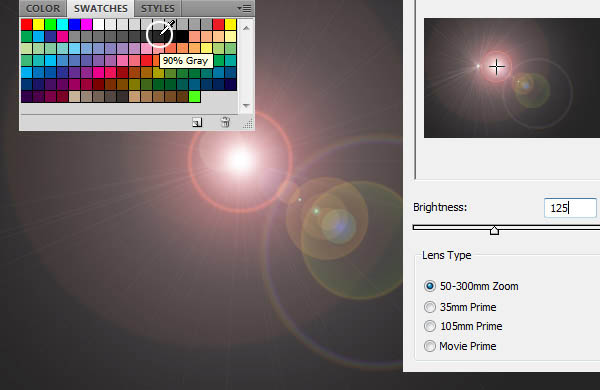
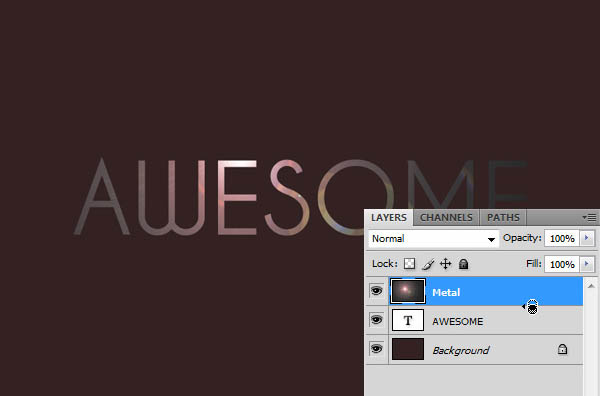
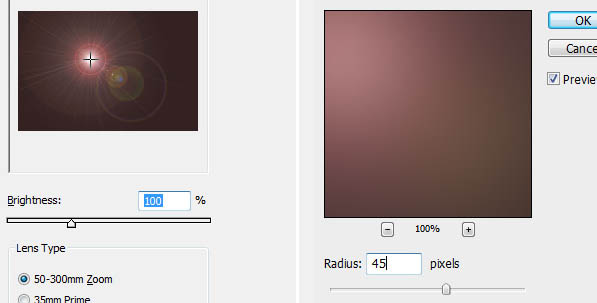
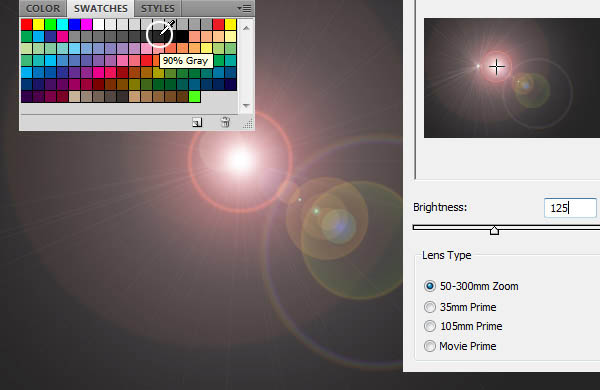
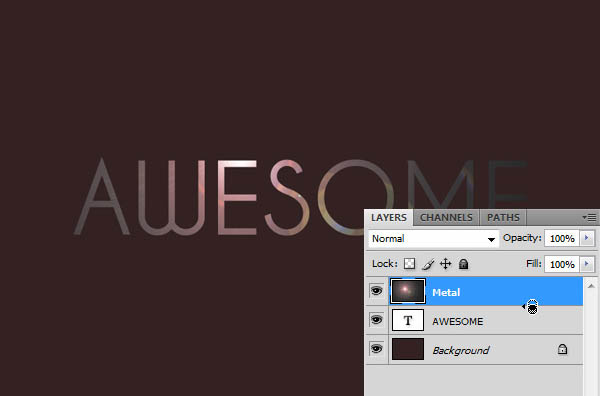
2、创建“Metal”图层,填充90%灰色。 使用滤镜 > 渲染 > 镜头光晕,设置如下:50-300mm变焦,亮度125。在图层面板按住alt点击”Awesome” 和 “Metal”图层的交界处(会出现图下双圆圈鼠标示意)。CS3快捷键是ctrl+g)


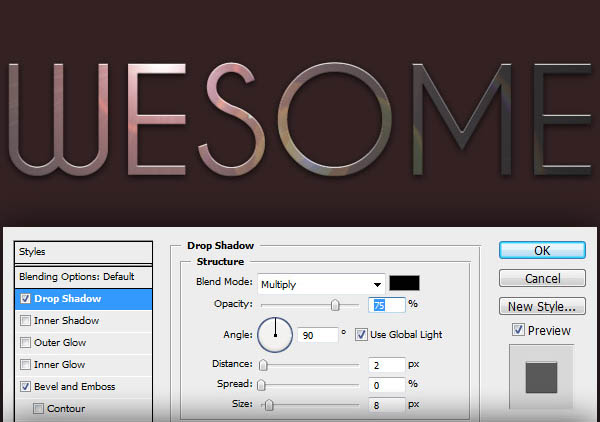
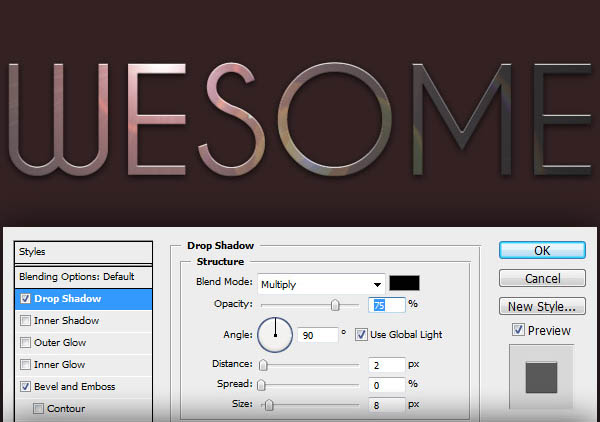
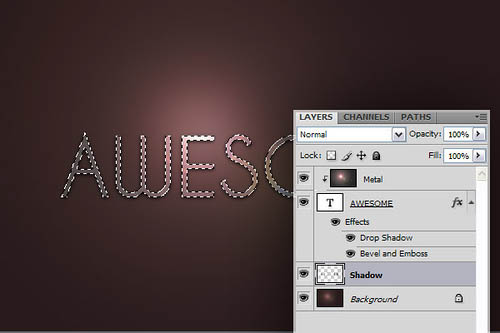
3、给”Awesome” 图层添加图层样式,选项如下: 投影:距离2px 大小 8px,其余默认。
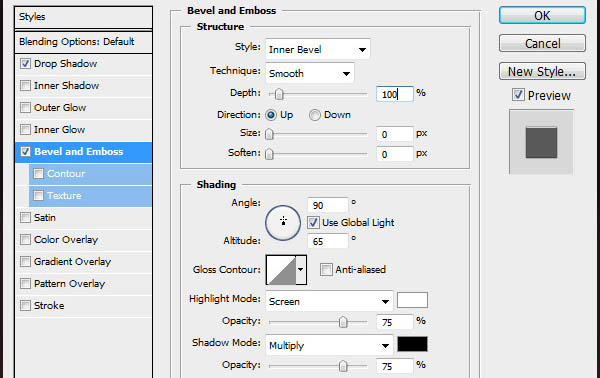
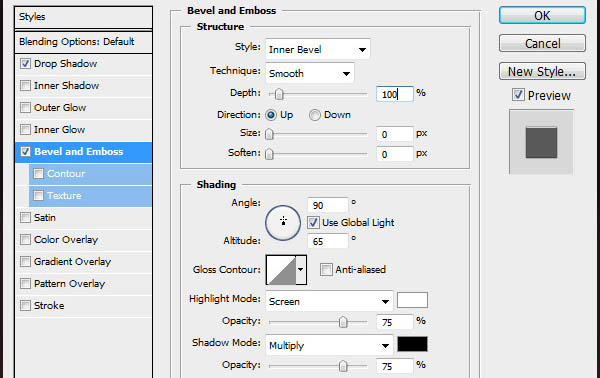
斜面浮雕:样式:内斜面,深度100%,方向 上,深度100%,大小 0,角度90,高度 65。


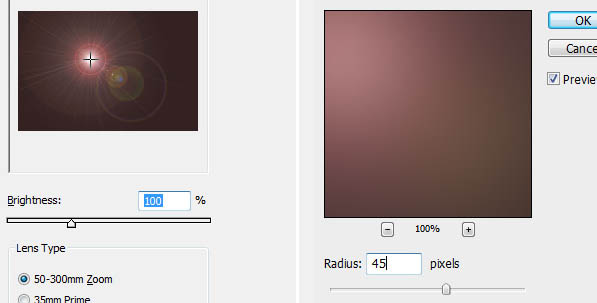
4、给背景也加些光线: 选中背景层,使用滤镜 > 渲染 > 镜头光晕(或者使用Ctrl+Alt+F 呼出上次使用的滤镜)更改亮度为100%。
使用滤镜 > 模糊 > 高斯模糊,半径设为40px。
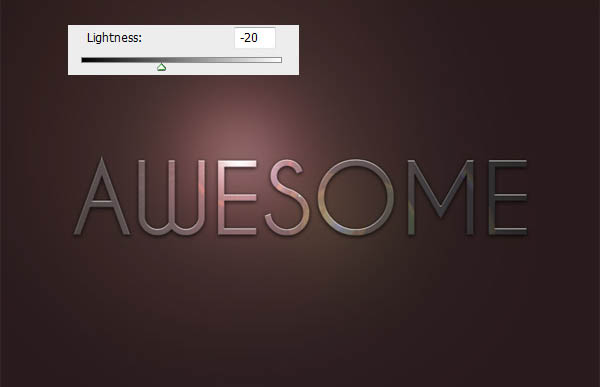
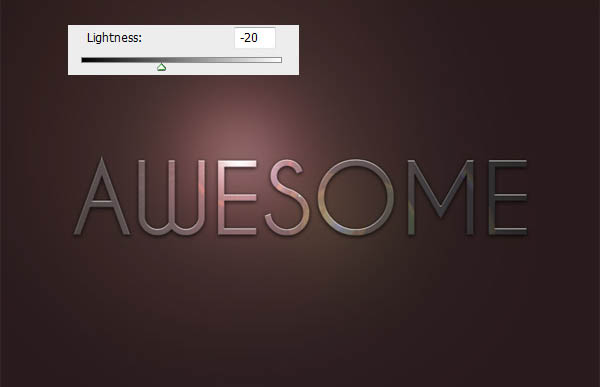
使用图像 > 调整 > 色相饱和度(Ctrl+U),把亮度改为-20。



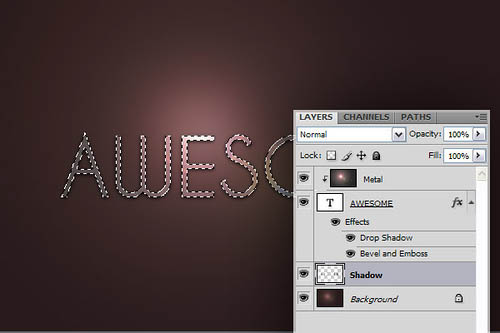
5、Ctrl+左键单击”Awesome”层载入选区,在背景层上新建”Shadow”层,用黑色填充。

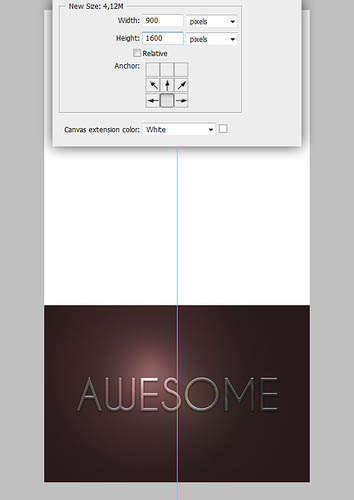
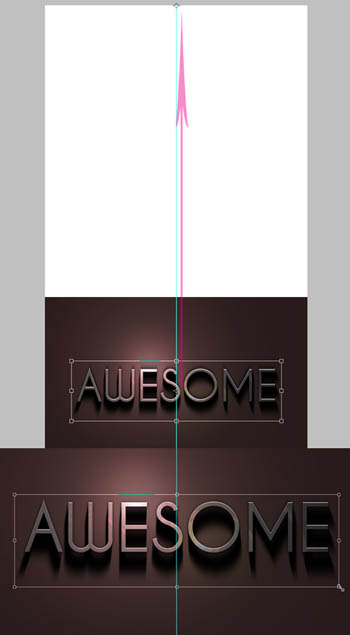
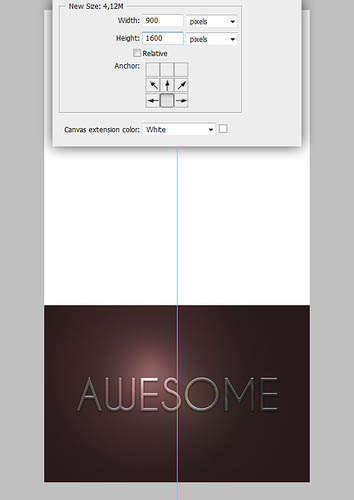
6、给影子创造空间: 首先使用:图像 > 画布大小,点击九宫格下中部(注意相对按钮不要打钩),改高度为1600px.Ctrl+R打开标尺(在标尺处按住左键可拖出辅助线),在中轴拉一条辅助线,将”Awesome”层水平中心与之对齐。

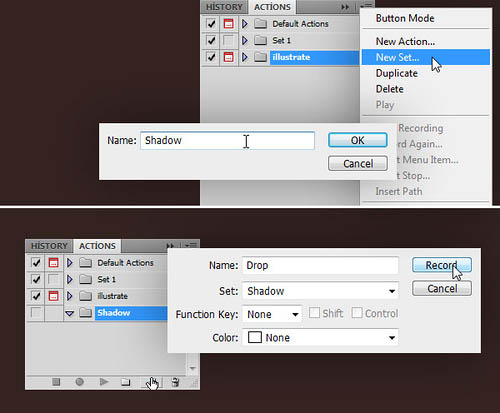
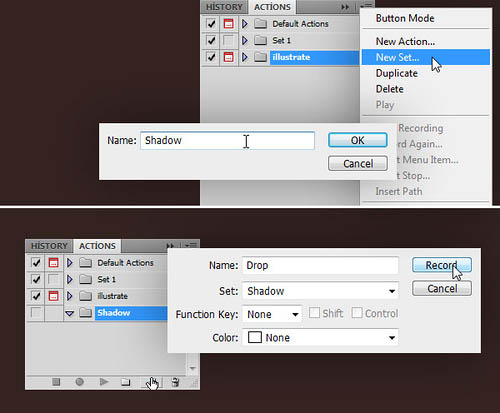
7、打开窗口 > 动作(Alt+F9,CS3以前的版本直接是F9),点击调板右上按钮,新建组,命名Shadow。点击右下方按钮新建动作“Drop–创建新动作”,点击录制按钮开始录制。录制动作是一个做重复工作偷懒的好办法。

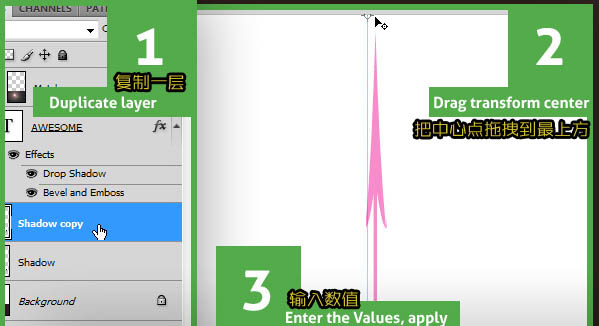
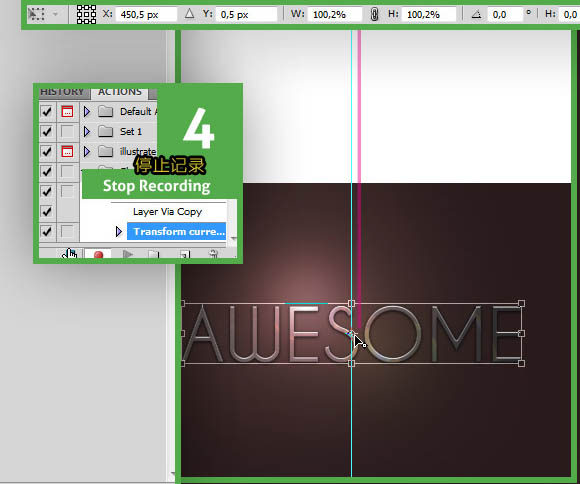
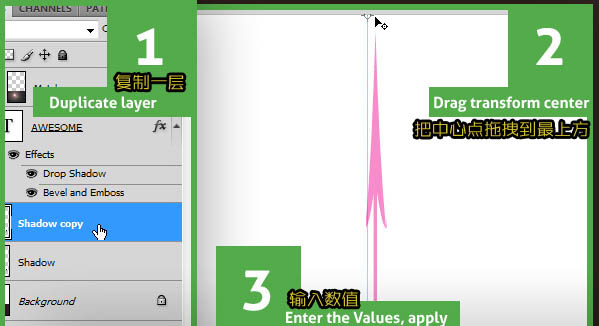
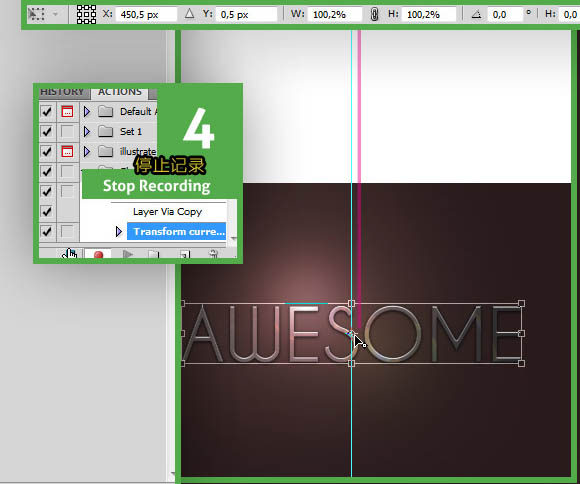
8、首先选中”Shadow”层,Ctrl+J复制一层。Ctrl+T进入自由变换,把旋转中心点拖到顶端中央。把图形的长宽缩放比均改为100.2%,打两次回车确认,这时在动作面板点击方块停止,动作就录好了。


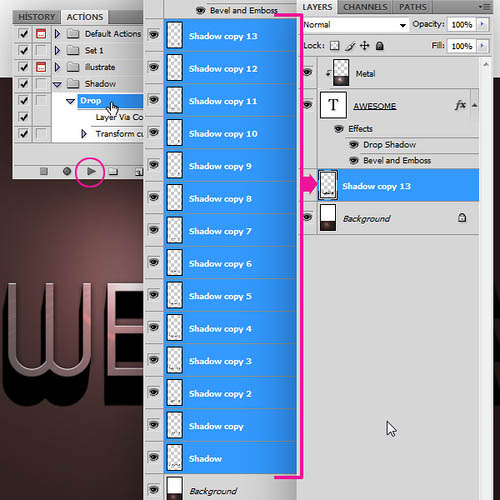
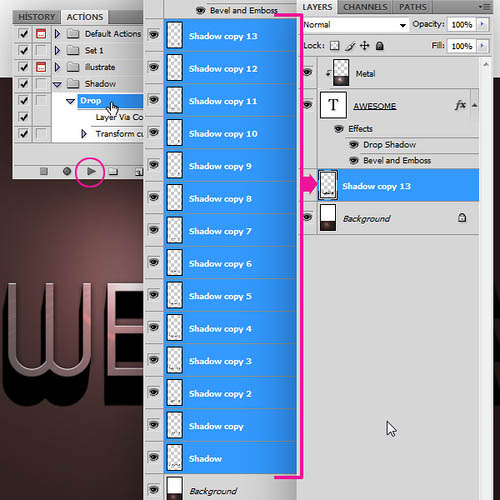
9、确认选中了”Shadow copy “层,在动作面板选中录好的Drop动作,狂按约12次,之后选中所有影子图层,Ctrl+E向下合并为一层。 鸟君这里有另一个方法,有兴趣的朋友可以尝试一下不需要制作动作,只需在一次自由变换成功后按住Ctrl+Alt+Shift+T,重复12次,即可按照比例重复放大了。(总之需要领会作者移动中心点放大的意图,其实就是为了让其逐渐放大产生斜切的影子)

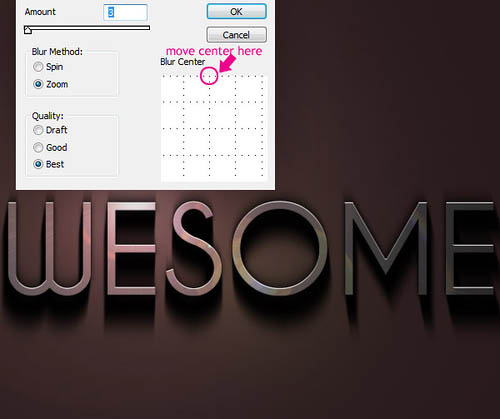
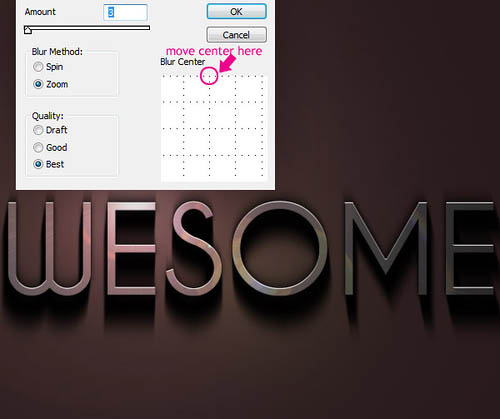
10、添加模糊,使用滤镜>模糊>径向模糊,将模糊中心移动到顶端中心,数量3,模糊方法:缩放,质量:最好。

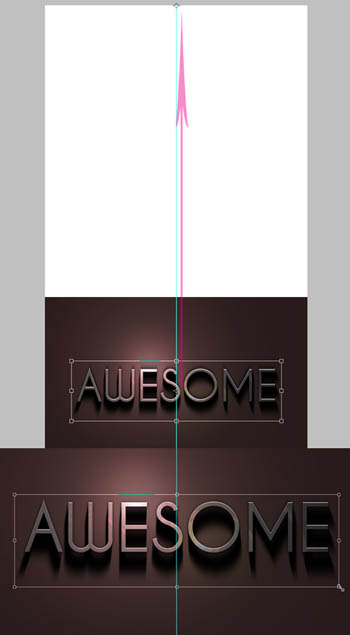
11、选中影子层Ctrl+T,再次把旋转中心点上移,按住Alt+Shift拽变换点放大(Alt保持中心点,Shift保持比例) 调至图中大小,最后添加滤镜 > 模糊 > 高斯模糊,半径2px。

12、最后使用裁剪工具把图片裁回原大小,大功告成。最后,希望你能有所收获并喜欢这个教程。


首先还是回到最基本的透视原理分析一下光照图,光源从顶部打下来,因为物体有一定的厚度,所以会沿着光线方向形成一个逐渐放大的影子,所以我们必须要营造出这种影子效果才能产生立体感。

1、创建一个900*600的文档,分辨率300px/英寸。#332222填充背景。打入awesome文字,使用加粗,大小36pt。

2、创建“Metal”图层,填充90%灰色。 使用滤镜 > 渲染 > 镜头光晕,设置如下:50-300mm变焦,亮度125。在图层面板按住alt点击”Awesome” 和 “Metal”图层的交界处(会出现图下双圆圈鼠标示意)。CS3快捷键是ctrl+g)


3、给”Awesome” 图层添加图层样式,选项如下: 投影:距离2px 大小 8px,其余默认。
斜面浮雕:样式:内斜面,深度100%,方向 上,深度100%,大小 0,角度90,高度 65。


4、给背景也加些光线: 选中背景层,使用滤镜 > 渲染 > 镜头光晕(或者使用Ctrl+Alt+F 呼出上次使用的滤镜)更改亮度为100%。
使用滤镜 > 模糊 > 高斯模糊,半径设为40px。
使用图像 > 调整 > 色相饱和度(Ctrl+U),把亮度改为-20。



5、Ctrl+左键单击”Awesome”层载入选区,在背景层上新建”Shadow”层,用黑色填充。

6、给影子创造空间: 首先使用:图像 > 画布大小,点击九宫格下中部(注意相对按钮不要打钩),改高度为1600px.Ctrl+R打开标尺(在标尺处按住左键可拖出辅助线),在中轴拉一条辅助线,将”Awesome”层水平中心与之对齐。

7、打开窗口 > 动作(Alt+F9,CS3以前的版本直接是F9),点击调板右上按钮,新建组,命名Shadow。点击右下方按钮新建动作“Drop–创建新动作”,点击录制按钮开始录制。录制动作是一个做重复工作偷懒的好办法。

8、首先选中”Shadow”层,Ctrl+J复制一层。Ctrl+T进入自由变换,把旋转中心点拖到顶端中央。把图形的长宽缩放比均改为100.2%,打两次回车确认,这时在动作面板点击方块停止,动作就录好了。


9、确认选中了”Shadow copy “层,在动作面板选中录好的Drop动作,狂按约12次,之后选中所有影子图层,Ctrl+E向下合并为一层。 鸟君这里有另一个方法,有兴趣的朋友可以尝试一下不需要制作动作,只需在一次自由变换成功后按住Ctrl+Alt+Shift+T,重复12次,即可按照比例重复放大了。(总之需要领会作者移动中心点放大的意图,其实就是为了让其逐渐放大产生斜切的影子)

10、添加模糊,使用滤镜>模糊>径向模糊,将模糊中心移动到顶端中心,数量3,模糊方法:缩放,质量:最好。

11、选中影子层Ctrl+T,再次把旋转中心点上移,按住Alt+Shift拽变换点放大(Alt保持中心点,Shift保持比例) 调至图中大小,最后添加滤镜 > 模糊 > 高斯模糊,半径2px。

12、最后使用裁剪工具把图片裁回原大小,大功告成。最后,希望你能有所收获并喜欢这个教程。

加载全部内容