Photoshop 绚丽梦幻的潮流字制作方法
Angel.z 人气:0
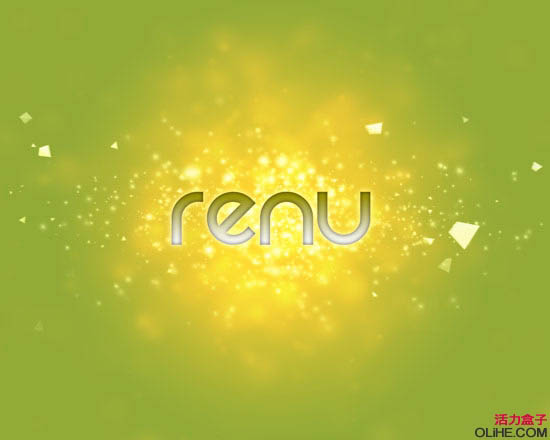
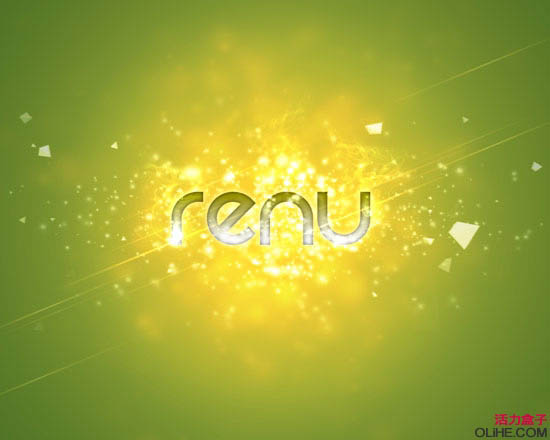
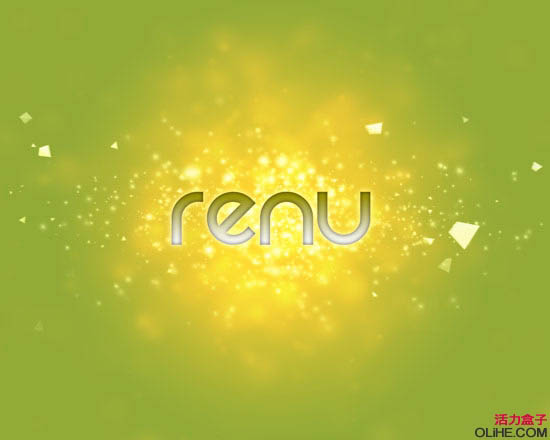
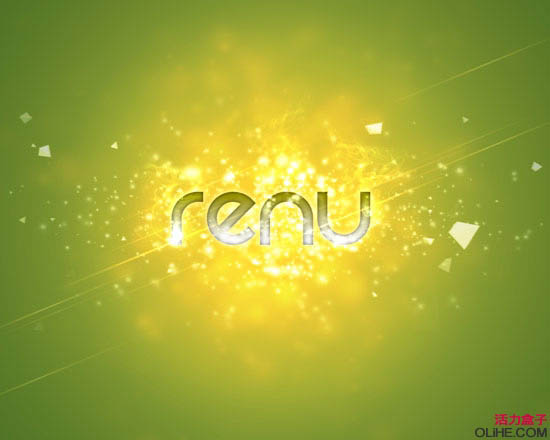
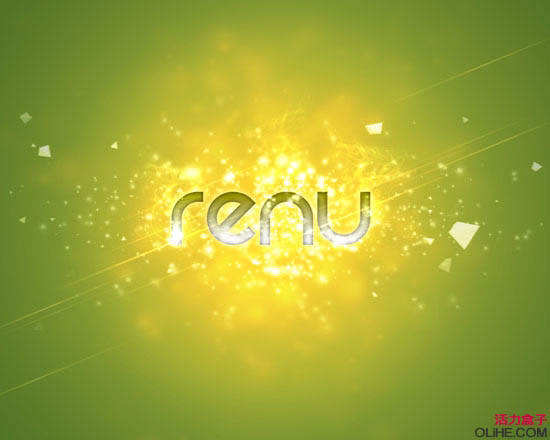
最终效果

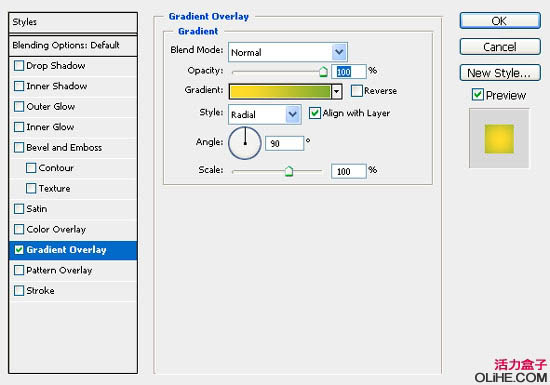
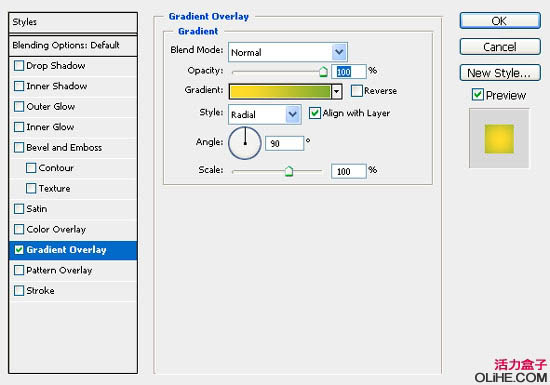
1、在Photoshop中创建一个1280 * 1024像素,72dpi的新文件。我们从径向渐变开始,通过双击层激活图层样式菜单,然后应用渐变叠加。这里有精确的颜色代码:前景色-#f2d445,背景色-#98a843。


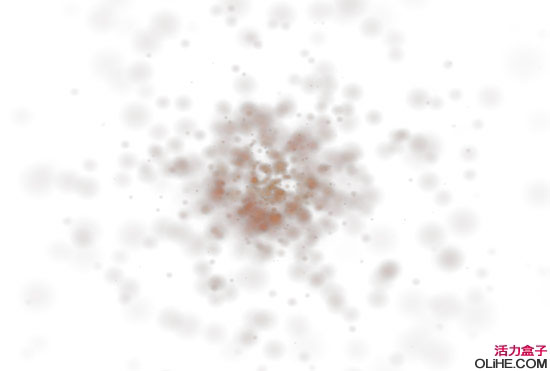
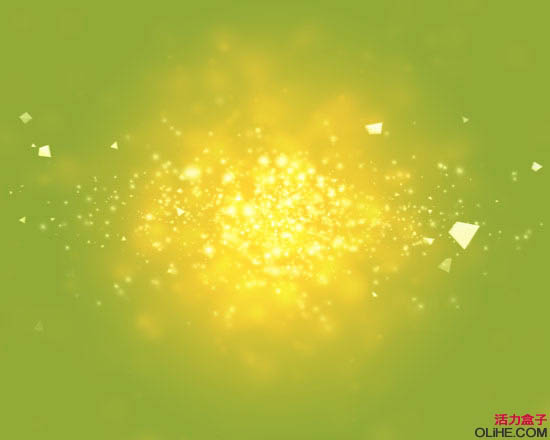
2、下一步我们打开粒子背景。拖动它到文档中,图层混合模式改为“线性减淡”,命名此层为“Particle1”。


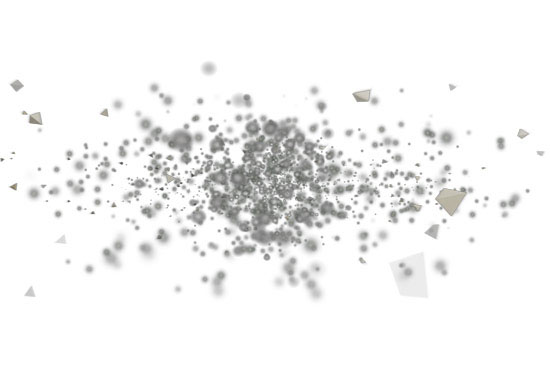
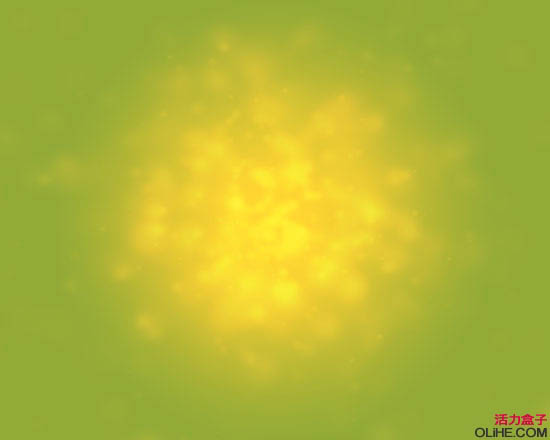
3、打开下图所示的纹理图像,把它拖到文档中,要放在第一个粒子图层之上,图层混合模式改为“线性减淡”,命名此层为“Particle 2”。


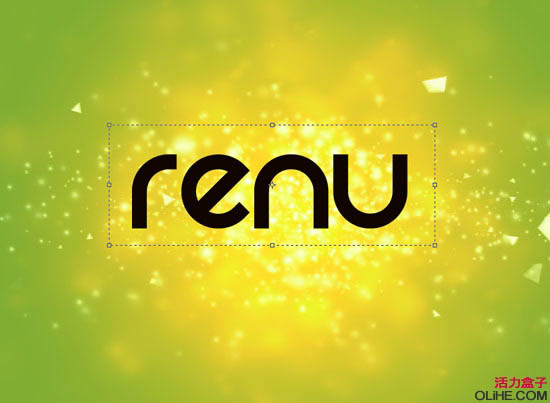
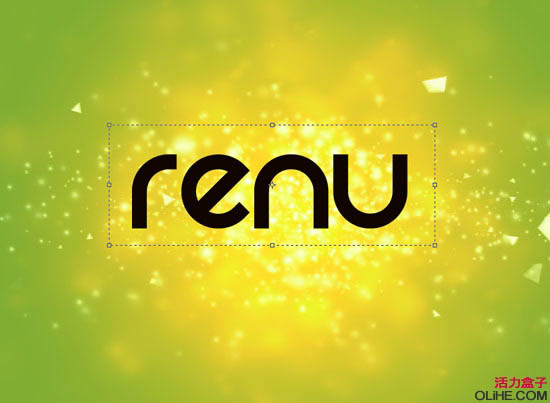
4、创建文本,通过拖动文本工具创建一个文本框(文本框,能让你更充分的控制你的文本)。字体名称为“Rezland Font”喜欢的朋友可以去网上下载。

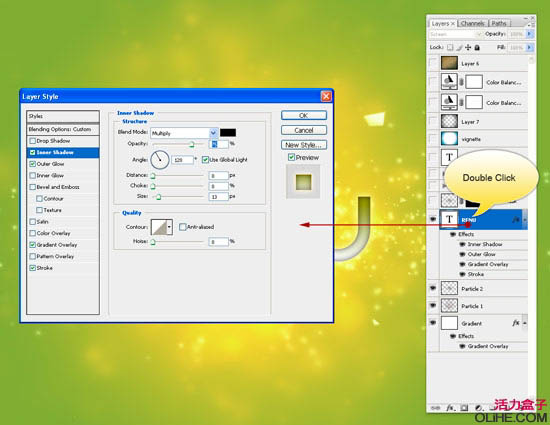
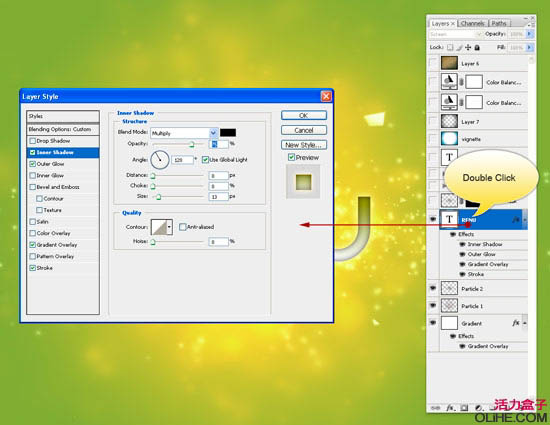
5、使用混合选项添加一些很酷的图层样式效果(双击图层激活混合选项)。

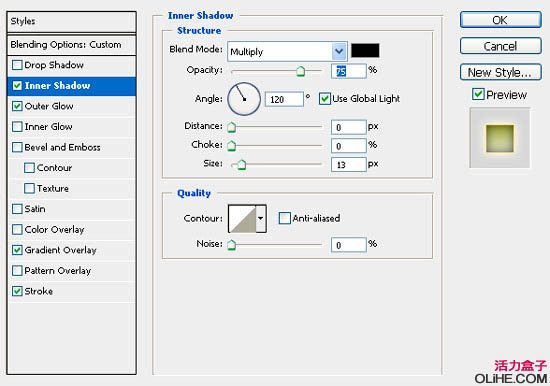
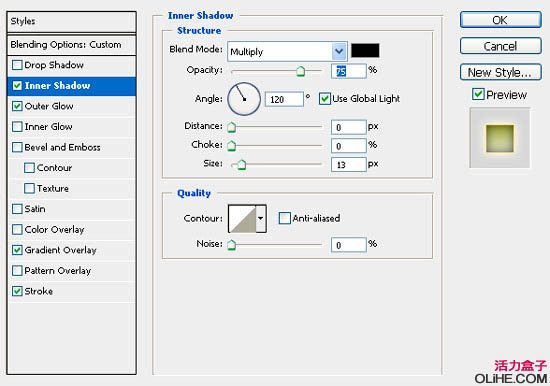
6、图层样式1-内阴影。

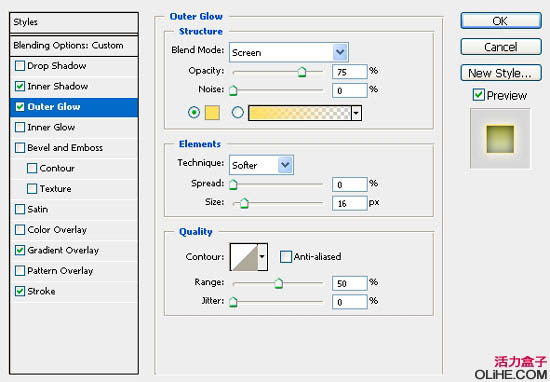
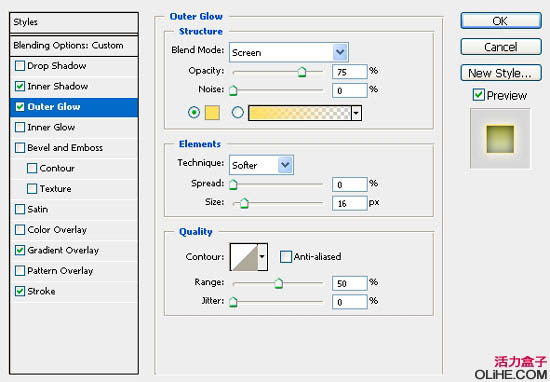
7、图层样式2-外发光:颜色代码:#f7db6a。

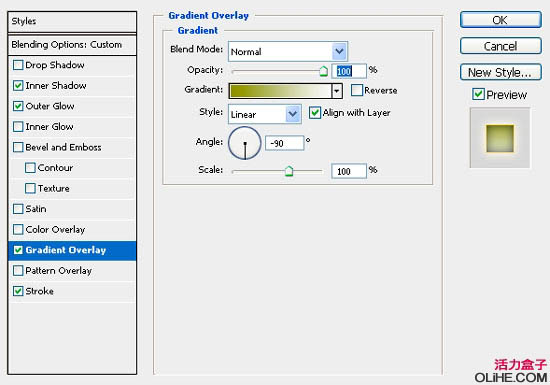
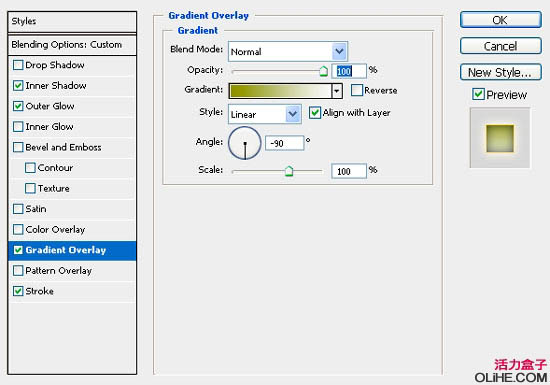
8、图层样式3-渐变叠加:前景色-#918d14,背景色-#fbfbfa。

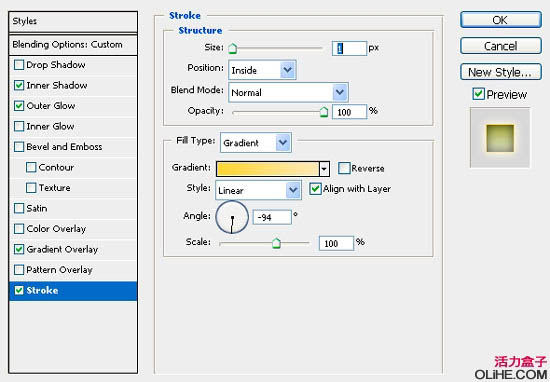
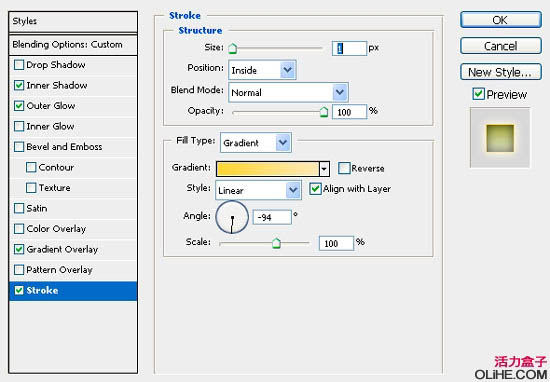
9、图层样式4-描边,前景色-#f8d04a,背景色-#f6e6b5。


10、我们现在将在文本上创建一些粒子效果。 A、复制图层“Particle 2”并把它拖动到文本层之上。B、为“Particle 2”创建图层蒙版,点击图层>图层蒙版>隐藏全部(如果你不知道图层蒙版在Photoshop CS3/CS4中的特点,那就单击窗口>工作区>What,s New in CS3/CS4)。
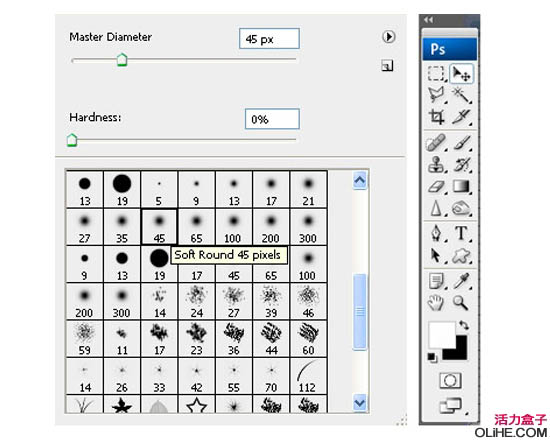
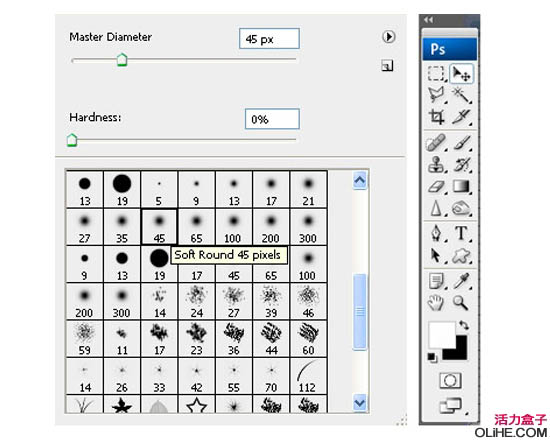
11、在你应用图层蒙版时该层将消失,但不要担心,它仍然存在,我们现在发现用白色的软画笔涂抹蒙版会显露图层。选择直径为45pix和硬度为0%的画笔工具。 前景色-#ffffff,背景色-#000000。
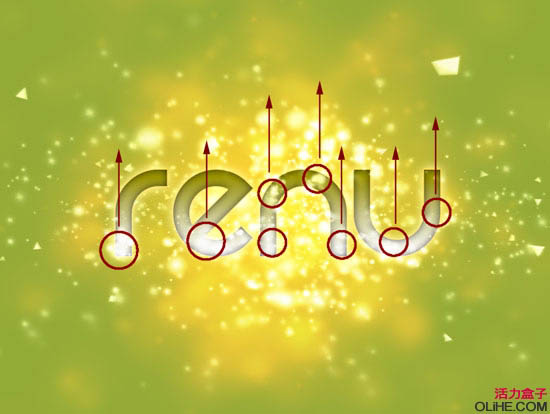
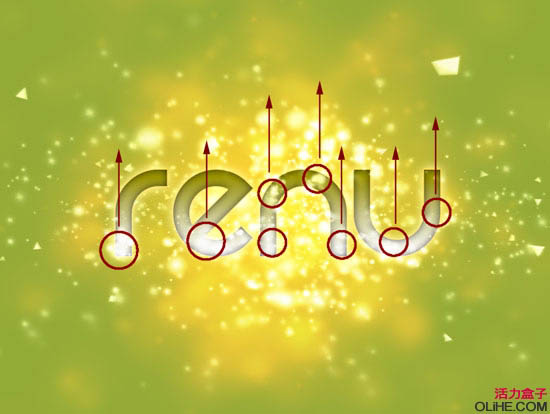
使用你新设置的柔软的白色笔刷涂抹,这些粒子将开始出现,如果你需要删除一个已经涂抹了的领域,只需要切换画笔颜色为黑色。


12、我们将继续在我们的文字上添加一些很酷的烟雾效果。打开烟雾图像并把它拖动到粒子蒙版图层之上。缩放图层到70-80%左右。混合模式设置为颜色减淡。



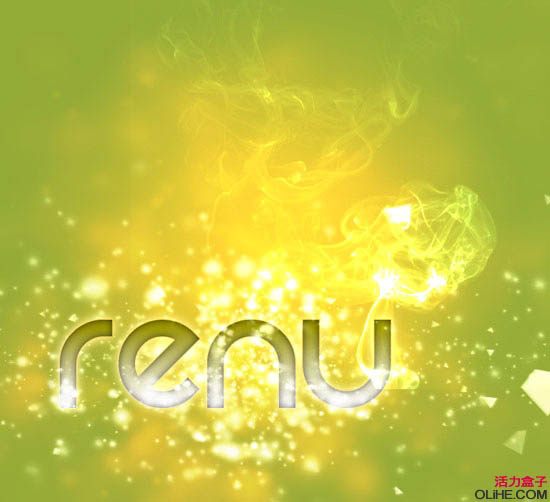
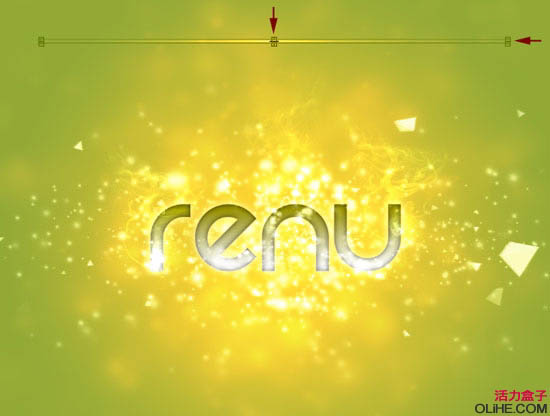
13、不要过分添加烟雾效果,我们只是希望它渲染粒子,再缩放一点烟雾图像,用中等的软橡皮擦工具擦除明显的边缘,把烟雾放在文本的一些明亮的白色边缘上,就像下图。复制第一个烟雾图层,重新设置它的尺寸,在每个位置上旋转它。

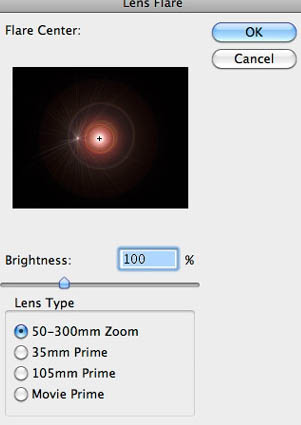
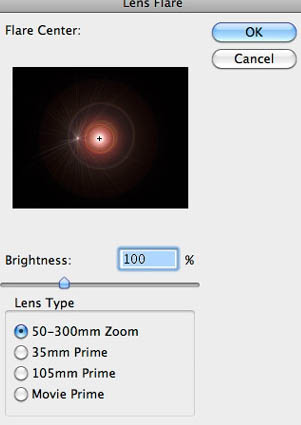
14、现在我们将使用Photoshop的镜头光晕添加一些灯光条纹。创建一个新层,用颜料桶上100%的黑色。点击滤镜>渲染>镜头光晕。

15、设置混合模式为颜色减淡。

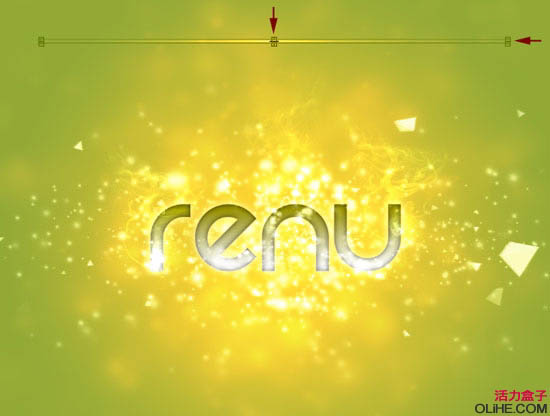
16、垂直调整镜头光晕图层,编辑>变换>缩放,然后水平减少镜头光晕的尺寸。

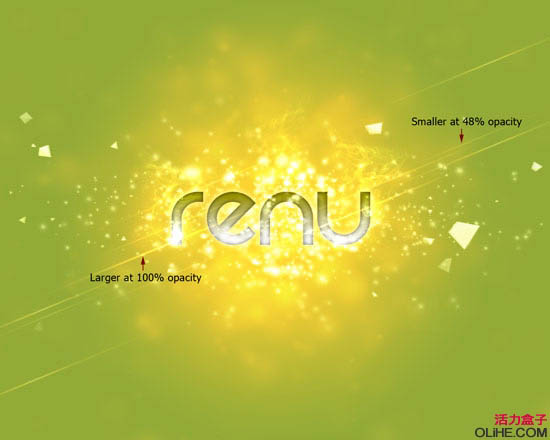
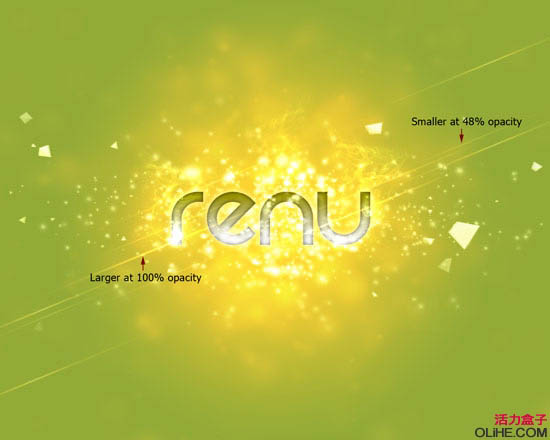
17、旋转镜头光晕,把它们放在文本周围,如下面的例子。我复制我的第一个镜头光晕来节省时间,稍微调整它们的不透明度为48%来给屏幕创建深度。不要过分做镜头光晕,在这里的目标是建立平衡并与所有其他元素一致。

18、在镜头光晕上方创建一个新图层,命名为Vignette 1,给它添加一个径向渐变。前景色-#0a5570,背景色-#ffffff。

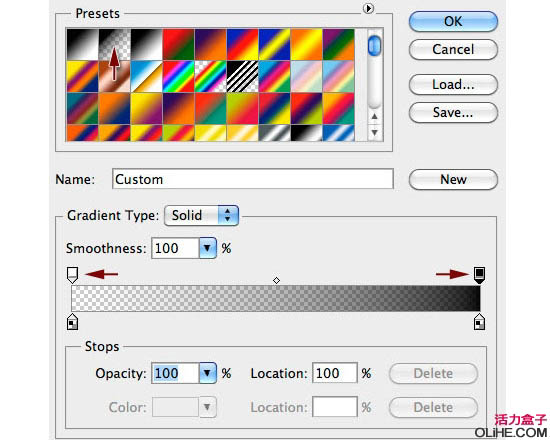
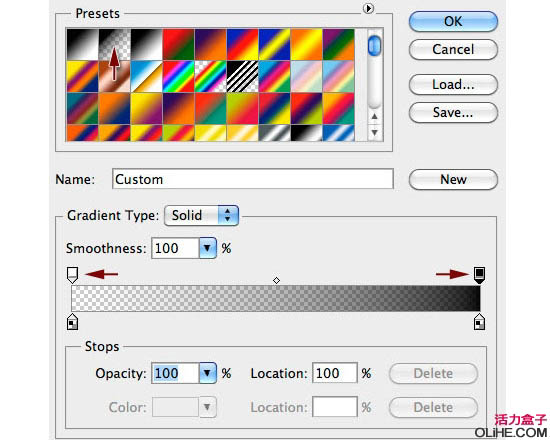
19、设置混合模式为正片叠底,48%的不透明度。创建另一个图层,命名为Vignette 2。给它一个透明的径向渐变。前景色-#000000,背景色-#ffffff。使前景透明,点击渐变工具,然后打开渐变预设。

20、创建渐变,然后给它一个22%的不透明度,使用一个大的软橡皮擦工具抹去装饰的中间部分,使你的文本仍然很好和明亮。在做了装饰之后你不会看到太多的不同,我们之所以做这一步是为了使图像的边缘变暗,使我们的目光集中于文本。

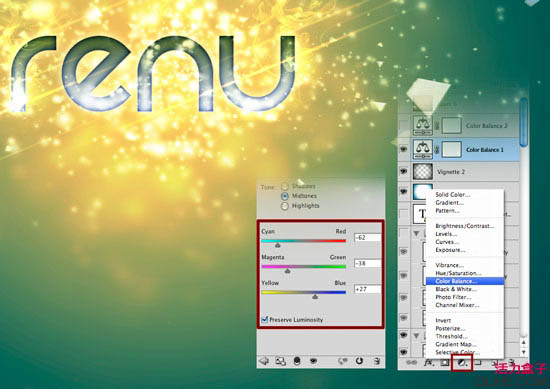
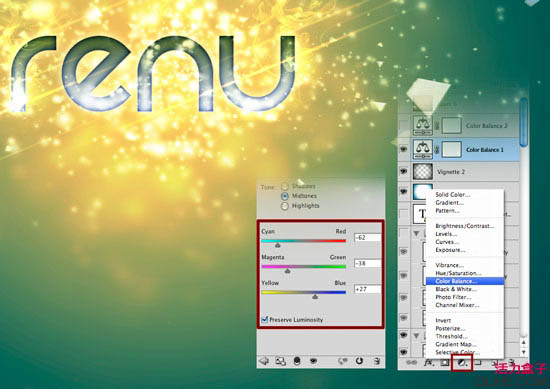
21、点击图层面板上的“下图红框的位置”图标创建一个新的色彩平衡调整层。青色 -61,洋红 -38,黄色 +27。

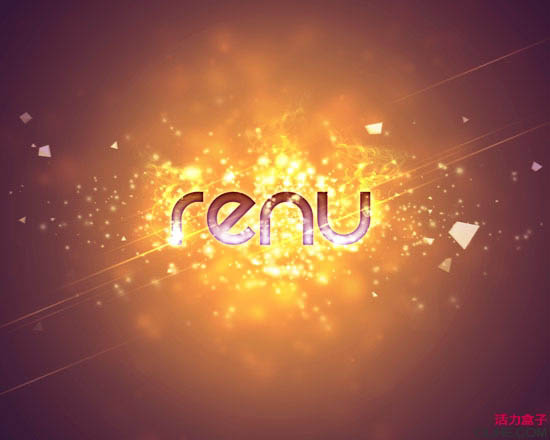
22、创建另一个色彩平衡调整层,青色 +100,洋红 -30,黄色 +1。

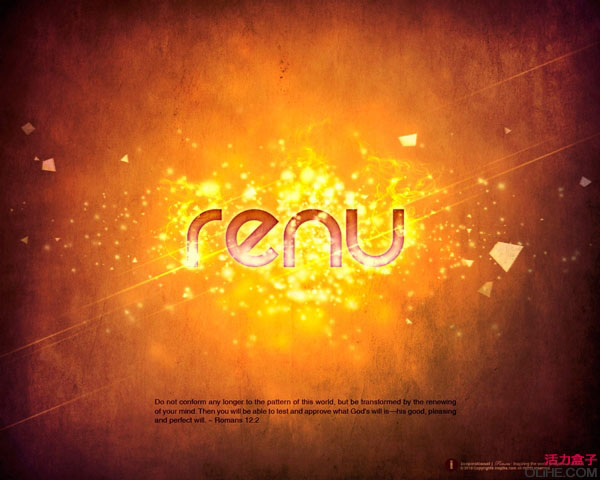
23、打开下图所示的纹理素材,把它拖动到色彩平衡图层的上方,并设置混合模式为强光。更改填充为79%。确定后完成最终效果。



1、在Photoshop中创建一个1280 * 1024像素,72dpi的新文件。我们从径向渐变开始,通过双击层激活图层样式菜单,然后应用渐变叠加。这里有精确的颜色代码:前景色-#f2d445,背景色-#98a843。


2、下一步我们打开粒子背景。拖动它到文档中,图层混合模式改为“线性减淡”,命名此层为“Particle1”。


3、打开下图所示的纹理图像,把它拖到文档中,要放在第一个粒子图层之上,图层混合模式改为“线性减淡”,命名此层为“Particle 2”。


4、创建文本,通过拖动文本工具创建一个文本框(文本框,能让你更充分的控制你的文本)。字体名称为“Rezland Font”喜欢的朋友可以去网上下载。

5、使用混合选项添加一些很酷的图层样式效果(双击图层激活混合选项)。

6、图层样式1-内阴影。

7、图层样式2-外发光:颜色代码:#f7db6a。

8、图层样式3-渐变叠加:前景色-#918d14,背景色-#fbfbfa。

9、图层样式4-描边,前景色-#f8d04a,背景色-#f6e6b5。


10、我们现在将在文本上创建一些粒子效果。 A、复制图层“Particle 2”并把它拖动到文本层之上。B、为“Particle 2”创建图层蒙版,点击图层>图层蒙版>隐藏全部(如果你不知道图层蒙版在Photoshop CS3/CS4中的特点,那就单击窗口>工作区>What,s New in CS3/CS4)。
11、在你应用图层蒙版时该层将消失,但不要担心,它仍然存在,我们现在发现用白色的软画笔涂抹蒙版会显露图层。选择直径为45pix和硬度为0%的画笔工具。 前景色-#ffffff,背景色-#000000。
使用你新设置的柔软的白色笔刷涂抹,这些粒子将开始出现,如果你需要删除一个已经涂抹了的领域,只需要切换画笔颜色为黑色。


12、我们将继续在我们的文字上添加一些很酷的烟雾效果。打开烟雾图像并把它拖动到粒子蒙版图层之上。缩放图层到70-80%左右。混合模式设置为颜色减淡。



13、不要过分添加烟雾效果,我们只是希望它渲染粒子,再缩放一点烟雾图像,用中等的软橡皮擦工具擦除明显的边缘,把烟雾放在文本的一些明亮的白色边缘上,就像下图。复制第一个烟雾图层,重新设置它的尺寸,在每个位置上旋转它。

14、现在我们将使用Photoshop的镜头光晕添加一些灯光条纹。创建一个新层,用颜料桶上100%的黑色。点击滤镜>渲染>镜头光晕。

15、设置混合模式为颜色减淡。

16、垂直调整镜头光晕图层,编辑>变换>缩放,然后水平减少镜头光晕的尺寸。

17、旋转镜头光晕,把它们放在文本周围,如下面的例子。我复制我的第一个镜头光晕来节省时间,稍微调整它们的不透明度为48%来给屏幕创建深度。不要过分做镜头光晕,在这里的目标是建立平衡并与所有其他元素一致。

18、在镜头光晕上方创建一个新图层,命名为Vignette 1,给它添加一个径向渐变。前景色-#0a5570,背景色-#ffffff。

19、设置混合模式为正片叠底,48%的不透明度。创建另一个图层,命名为Vignette 2。给它一个透明的径向渐变。前景色-#000000,背景色-#ffffff。使前景透明,点击渐变工具,然后打开渐变预设。

20、创建渐变,然后给它一个22%的不透明度,使用一个大的软橡皮擦工具抹去装饰的中间部分,使你的文本仍然很好和明亮。在做了装饰之后你不会看到太多的不同,我们之所以做这一步是为了使图像的边缘变暗,使我们的目光集中于文本。

21、点击图层面板上的“下图红框的位置”图标创建一个新的色彩平衡调整层。青色 -61,洋红 -38,黄色 +27。

22、创建另一个色彩平衡调整层,青色 +100,洋红 -30,黄色 +1。

23、打开下图所示的纹理素材,把它拖动到色彩平衡图层的上方,并设置混合模式为强光。更改填充为79%。确定后完成最终效果。


加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说