Photoshop 可爱的漩涡字效果
软件云 人气:0
来源:PS联盟 作者:Sener
本教程的文字制作方法非常简单。只需要把文字按照一定的弧度勾出不同的小块,然后分别拉上渐变色即可。也可以按照自己的喜好制作出其它类似效果。
最终效果

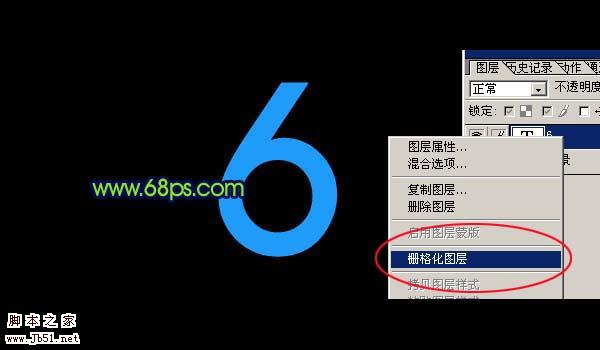
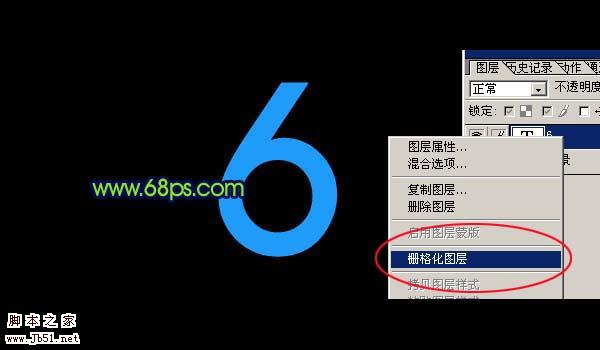
1、新建一个600 * 350 像素的文件,背景填充黑色,然后打上文字,字体颜色可以任意。然后把文字栅格化图层,如图1。

<图1> 2、把文字图层复制一层,然后锁定图层,如图2。

<图2>
3、选择工具工具勾出下图所示的路径,路径弧度要自然。为了方便浏览,背景暂时填充了白色。

<图3> 4、按Ctrl + Enter 把路径转为选区,按Ctrl + Shift + I 反选,按Delete 删除。

<图4>
5、选择渐变工具,颜色设置如图5,也可以设置自己喜欢的渐变色。然后拉出图6所示的渐变色。

<图5>

<图6> 6、把原文字图层复制一层,同样的方法制作出下图所示的渐变色块。

<图7>
7、同样的方法作出整个文字,如图8,9。

<图8>

<图9> 8、其它文字的制作方法一样,如图10。

<图10>
9、再适当给文字加上投影:先选择文字工具打上完整的文字,如图11。

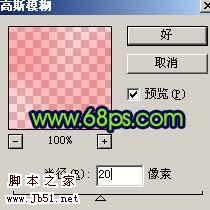
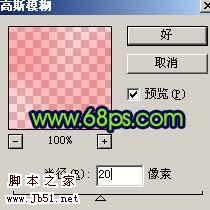
<图11> 10、执行:滤镜 > 模糊 > 高斯模糊,数值为20,效果如图13,为了能够更好的看清楚,其它文字图层暂时给隐藏。

<图12>

<图13>
11、把投影移到背景图层上面后的效果图。

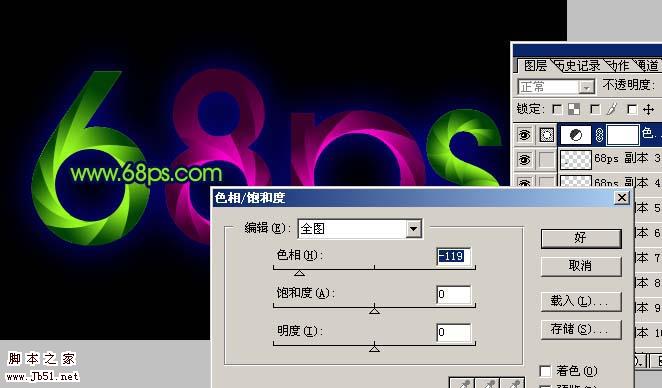
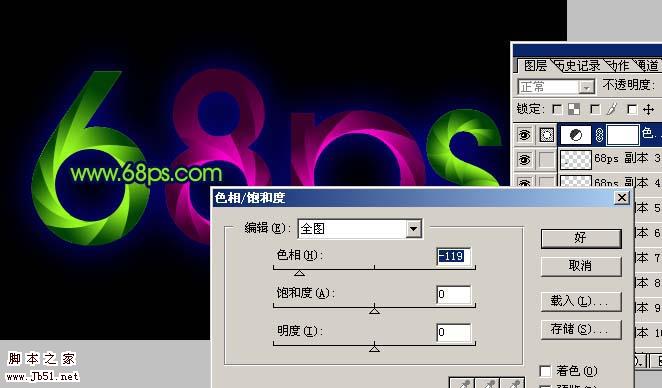
<图14> 12、再图层最上面创建色相/饱和度调整图层,调出自己喜爱的颜色,完成最终效果。

<图15>

<图16>
本教程的文字制作方法非常简单。只需要把文字按照一定的弧度勾出不同的小块,然后分别拉上渐变色即可。也可以按照自己的喜好制作出其它类似效果。
最终效果

1、新建一个600 * 350 像素的文件,背景填充黑色,然后打上文字,字体颜色可以任意。然后把文字栅格化图层,如图1。

<图1> 2、把文字图层复制一层,然后锁定图层,如图2。

<图2>
3、选择工具工具勾出下图所示的路径,路径弧度要自然。为了方便浏览,背景暂时填充了白色。

<图3> 4、按Ctrl + Enter 把路径转为选区,按Ctrl + Shift + I 反选,按Delete 删除。

<图4>
5、选择渐变工具,颜色设置如图5,也可以设置自己喜欢的渐变色。然后拉出图6所示的渐变色。

<图5>

<图6> 6、把原文字图层复制一层,同样的方法制作出下图所示的渐变色块。

<图7>
7、同样的方法作出整个文字,如图8,9。

<图8>

<图9> 8、其它文字的制作方法一样,如图10。

<图10>
9、再适当给文字加上投影:先选择文字工具打上完整的文字,如图11。

<图11> 10、执行:滤镜 > 模糊 > 高斯模糊,数值为20,效果如图13,为了能够更好的看清楚,其它文字图层暂时给隐藏。

<图12>

<图13>
11、把投影移到背景图层上面后的效果图。

<图14> 12、再图层最上面创建色相/饱和度调整图层,调出自己喜爱的颜色,完成最终效果。

<图15>

<图16>
加载全部内容