Photoshop简单制作光线流动效果文字
佚名 人气:0本Photoshop教程主要用到调整图层、图层混合模式、自由变换、字体工具,步骤亦是相当的简单,但出来的效果非常吸引眼球,而且可以衍生出很多变种,适合PS初学者进阶之用。
先来看看最终效果:

效果图
Step 1
新建一个空白文档,大小为2000×1200像素。新建一个渐变调整图层,从底部开始拉一个灰色(#464646)到黑色的渐变,这会是基础背景。

图1
Step 2
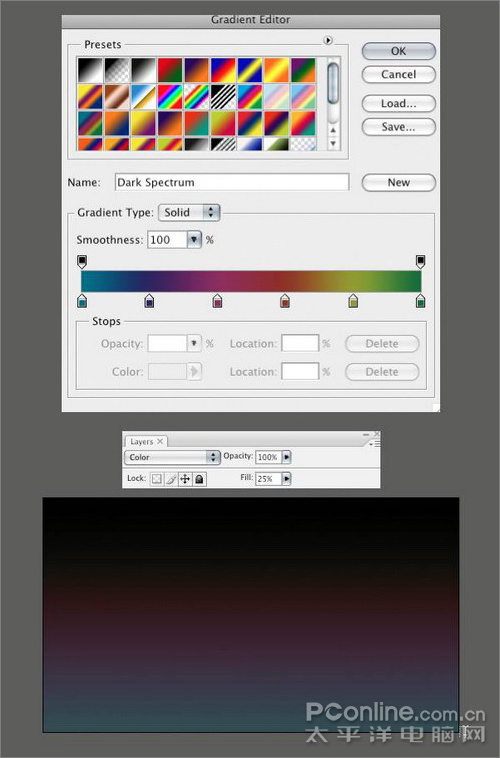
在刚才那个调整图层上新增一个渐变调整图层,可以使用如图或者自选的彩虹渐变效果。在渐变样式中你有很多种的选择,也可以自行创造。设置图层的填充为25%,然后把混合模式改为颜色。
提示:当你把图层混合模式选为颜色后,这个图层就只会对在它之下的图层的颜色产生影响,但对明暗度不产生任何影响。

图2
Step 3
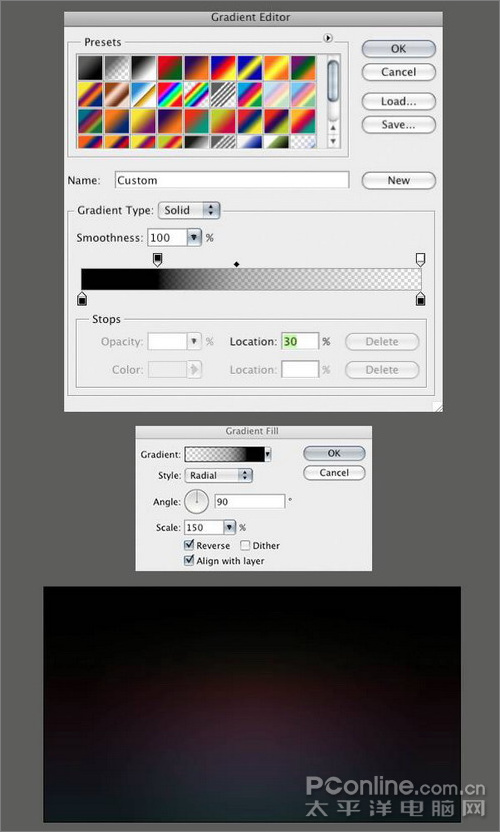
在刚才两个图层之上新增一个径向渐变调整图层。在渐变选项上设置两个黑点,然后是从100%至0%的透明渐变到末端。
如果你发现黑色覆盖了图像的中心,那么就在渐变一项上选择反向。保证黑色位于画面的边缘部分。设置图层透明度为65%。我手动移动透明度选项直至获得想要的效果。

图3
Step 4
现在开始文字的处理吧!先按下一下键盘上的“D”,把前景色/背景色设置为默认的黑白。选择文字工具(T),在画布上添加你需要的字母,在这里我使用了“P”。接着选择移动工具,按下Ctrl T对“P”自由变换,把它拉伸至合适的大小。把这个图层的混合模式设置为滤色,这时“P”会消失。

图4
Step 5
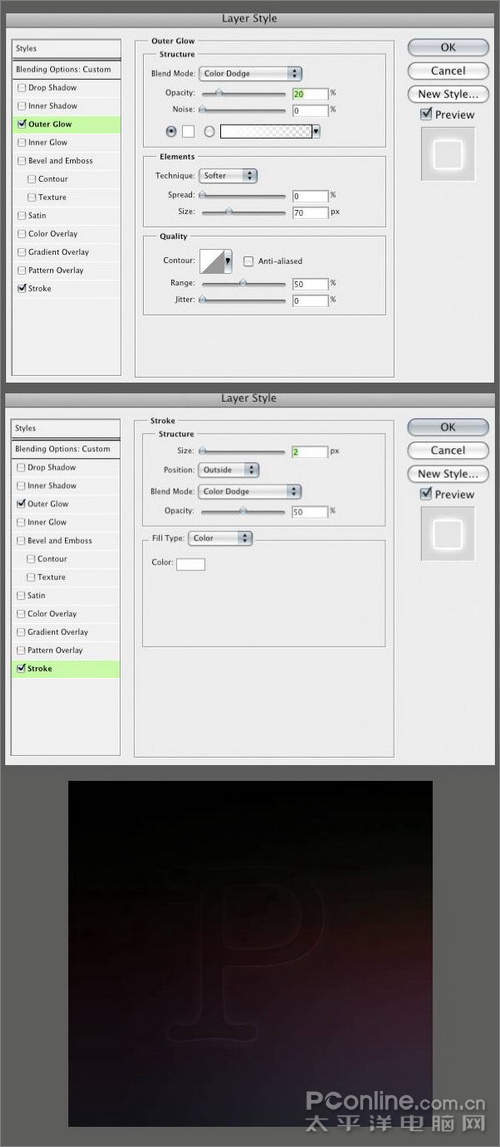
在字母图层设置混合选项(可以通过图标或者双击图层名字右方空栏呼出)。添加一个外发光和描边效果(设置如下图)。这时能够隐约看到字母的图像。

图5
Step 6
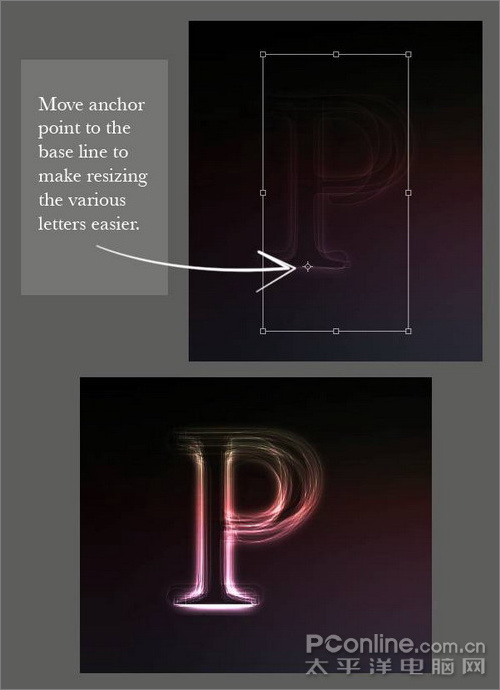
使用CTRL J复制图层一次(或者使用鼠标把要复制的图层拖曳至新图层图标)。选择文字工具,把新图层的“P”改为其他字体。接着使用自由变换(Ctrl T)保证新图层的“P”与旧图层的处于同一水平线(即文字底部重合)。你可以移动自由变换框中心的锚点帮你对齐水平线。
重复刚才的步骤20次,记得每次都是用不同的字体,并且保持不同图层之间的水平线重合。我所选择的字体都是带饰线的字体,当然你可以全都使用无饰线字体,但我是绝不会混用两种字体的。(饰线SERIFS与无饰线SANS-SERIFS,指的是字母的末端是否有短线装饰,例如中文中的宋体与黑体区别。译者注)

图6
Step 7
全选所有的文字图层,使用CTRL G编组。使用图层面板的组选择功能选择全部,按一下V移动工具,按住ALT同时用鼠标左键移动复制所有文字一次。把新的字母组移动到你希望的位置。接着关闭整个新组的可视化(点选组前面的眼睛图标)。
重新选回T文字工具,选择新组的其中一个图层,把字幕改成你想要的,在这里我改成“S”。接着关闭可视化,对剩余的图层重复此步骤。
现在你可以按照这样的步骤做出新的文字。

图7
Step 8
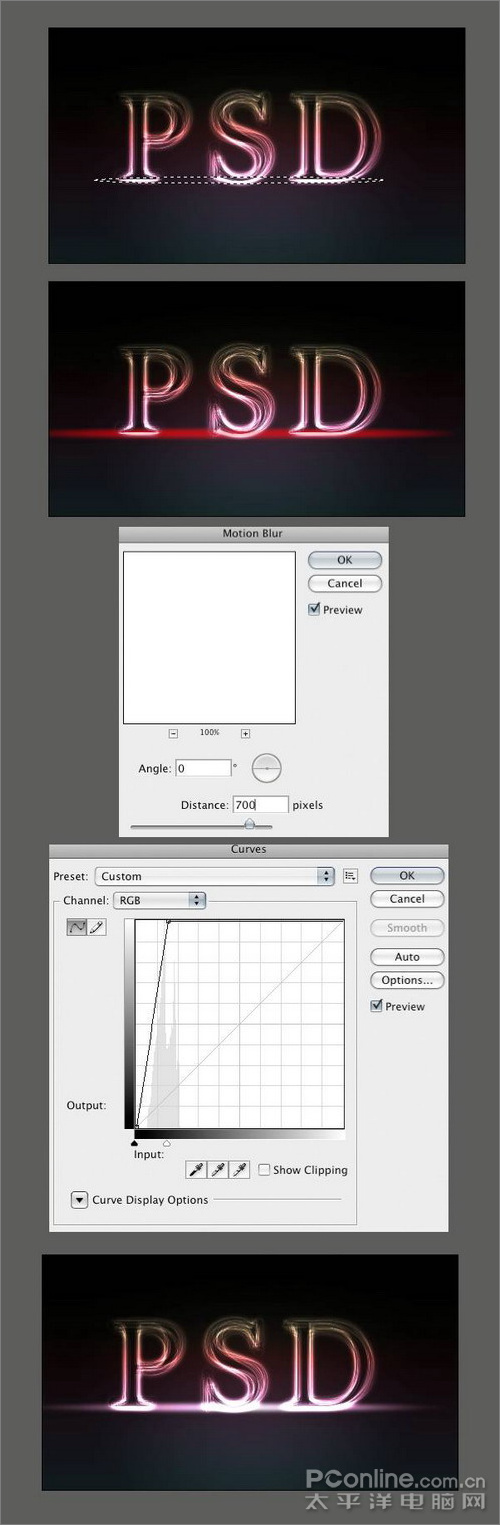
使用椭圆选区工具在字母的底部画一个长椭圆。羽化选区20px,按“Q”进入快速蒙版。使用滤镜>模糊>动态模糊,角度0长度700px。这样我们就可以令长椭圆向左向右都有渐变过渡。
在颜色渐变图层之上、字幕图层之下,新建一个曲线调整图层(应用了刚才的椭圆选区),通过调整曲线创造出一个发光的地板,供字母站立。

图8
Step 9
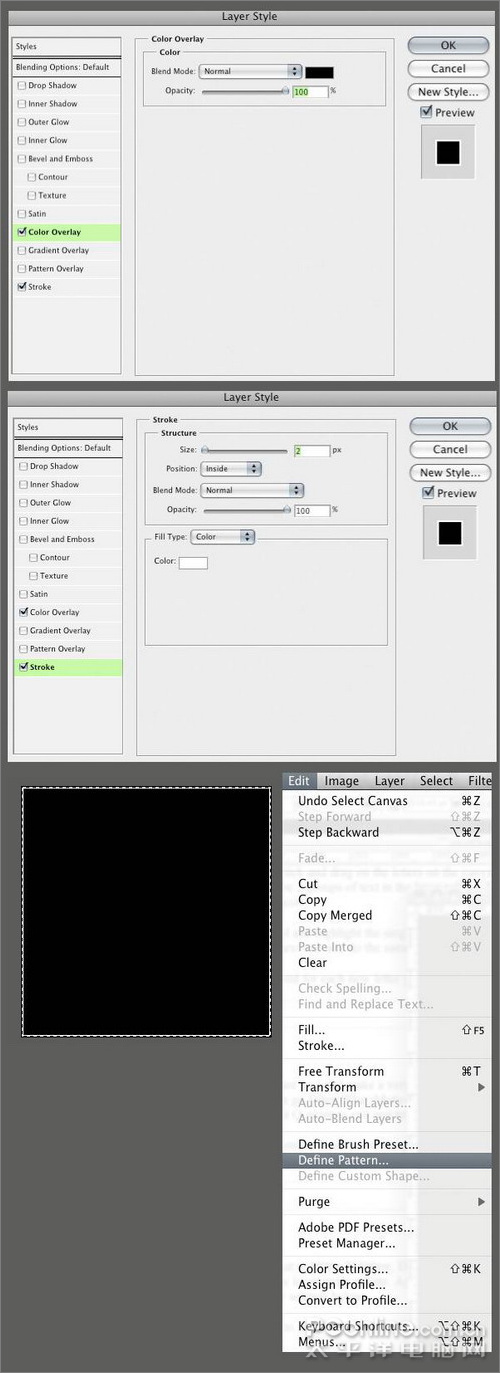
新建一个300×300px的空白文档,双击背景图层解除锁定。添加图层混合选项中的颜色叠加,选择黑色;接着添加一个描边,内部、2像素白色。
接着使用图层>合拼图像,使用Ctrl A全选,编辑>定义图案。

图9
Step 10
回到我们之前做的文档,在曲线图层之上新建一个图层。使用编辑>填充,选择自定图案,选回我们刚才做出的白边黑色正方形。选择OK填充。
使用Ctrl T自由变换图层至如图效果。在变换框内用鼠标右键点击,切换为透视模式,拉动底部右边的点至得到如下图效果。改变图层混合模式为滤色,改动透明度至15%。

图10
Step 11
和之前一样,使用鼠标拖动一组字母图层到“新建图层”图标复制一组新层。对新的字母组应用Ctrl T自由变换,使用垂直翻转。把它移动到原来字母的底层,令之看起来像是倒影。
对倒影图层使用Ctrl G编组,透明度设置为25%,使用添加矢量蒙版功能添加蒙版。按下“G”应用一个线性渐变填充,从黑至白。添加渐变效果后,令倒影更加逼真。

图11
最终效果图:

图12
加载全部内容