Photoshop制作简单漂亮的图标图片方法的详细步骤
软件云 人气:0虽然是一个简单的图标,制作起来还是要非常细心的。尤其是层次感及投影部分,需要控制好阴影的透明度,做出过渡自然的效果。
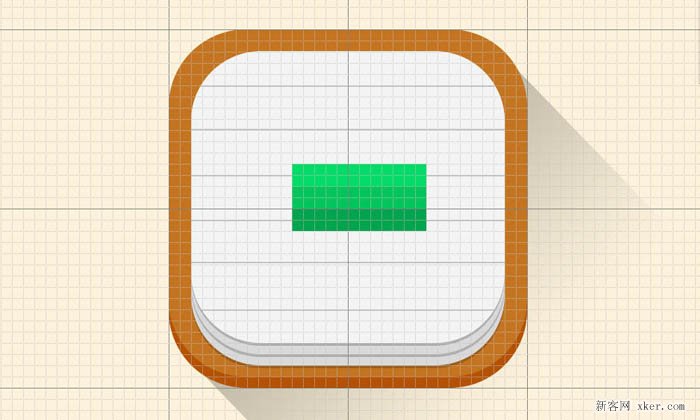
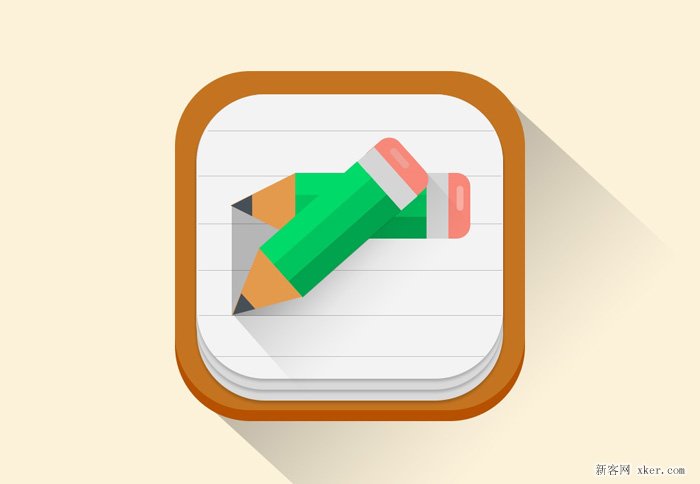
最终效果

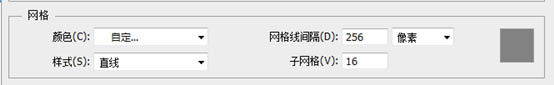
1、Cttrl+N创建画布,大小为1024px*1024px,填充背景色为#fcf2da。然后→编辑→首选项→参考线、网格和切片,设置如下。

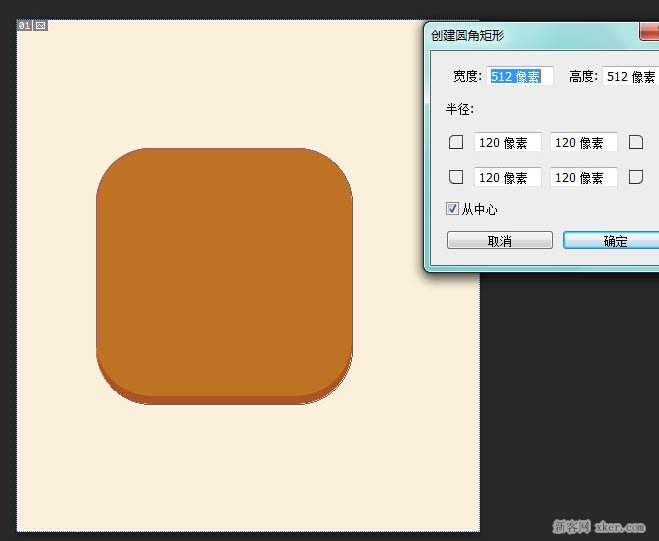
2、先创建一个圆角矩形,大小为512px*512px,半径120px,记住左上角是形状哦。搞定后填充颜色#c47420,命名“iconbase”。

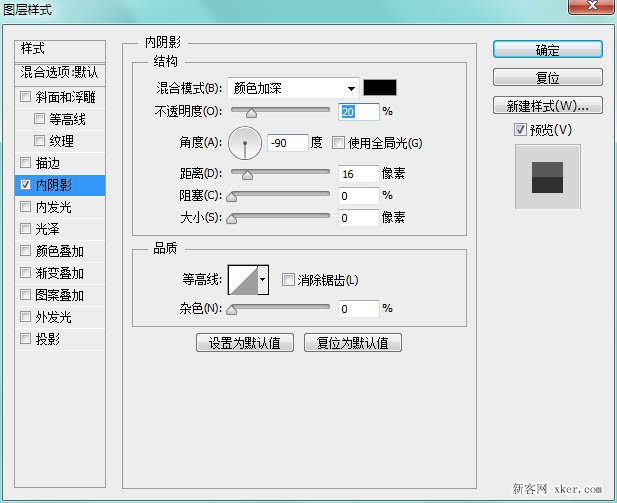
3、添加内阴影,参数如下。

4、为它做一个长投影效果,创建一个矩形,填充黑色,大小可以自己调整,我是宽718.22px和高732.74px,Ctrl+T变换角度。
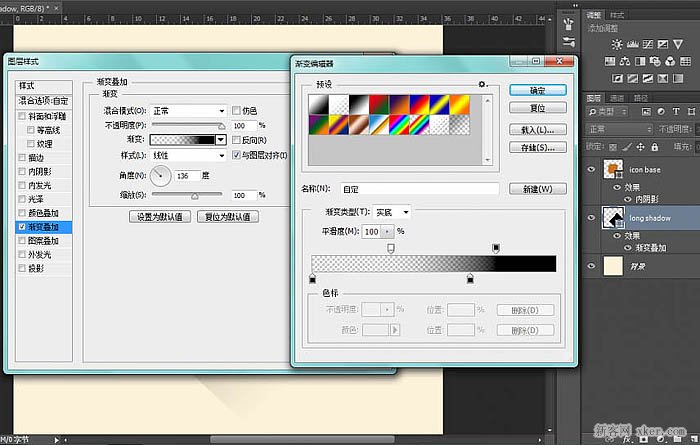
添加图层样式——渐变叠加,参数如图,顺便把不透明度调整为30%,填充0%。

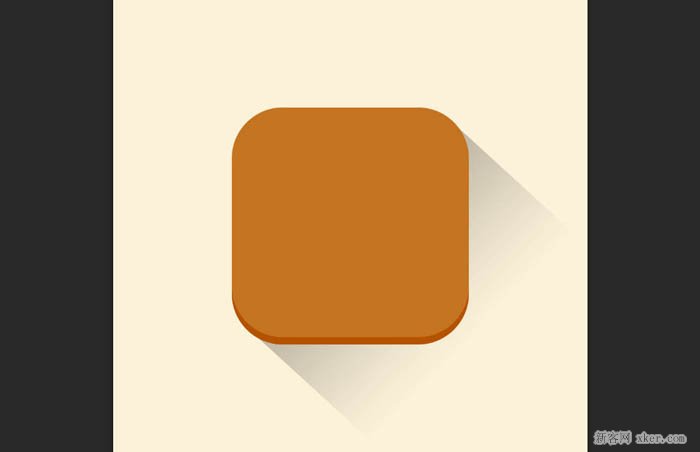
5、好了,现在的效果是这样的。

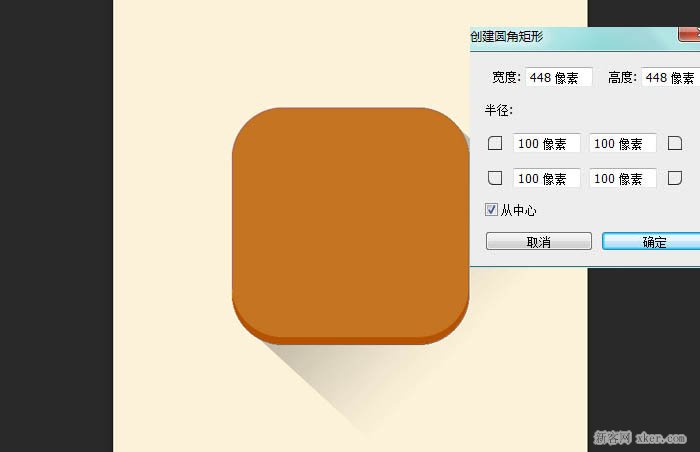
6、同样创建圆角矩形,参数如下。

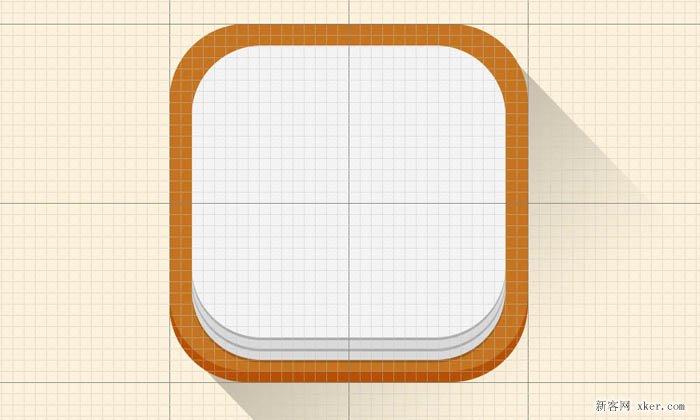
7、然后复制一层,快捷键“A”来到选择工具,减少16px,调整高度为432px。完成后继续复制一层,依上高度改为416px,填充颜色改为#f3f3f3,完成后如图。

8、笔记本雏形完成了,现在给它划线,用直线工具,粗细的像素调整为2,填充黑色。完成后调整图层不透明度为20%,笔记本就成型咯。

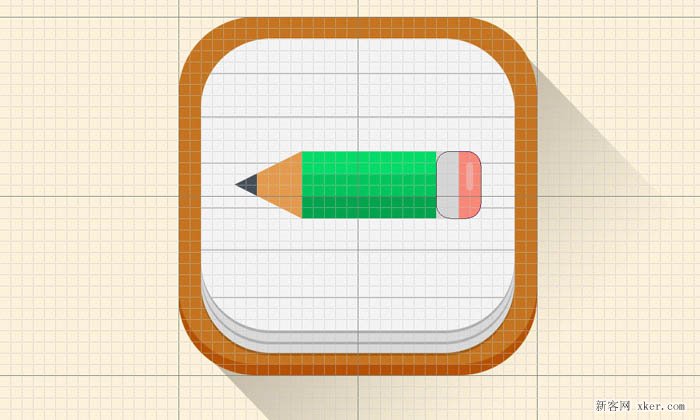
9、创建矩形,大小为192x96px,颜色改成#00da67或者任何你喜欢的颜色。继续创建两个矩形,高度改为32px,填充黑色,调整不透明度为25%和10%,整齐列到笔身上,如图。

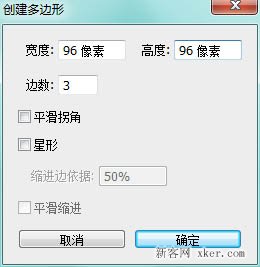
10、现在来创建笔头,你可以用多边形工具,双击画布后,参数设置如下。

如果您喜欢本文请分享给您的好友,谢谢!
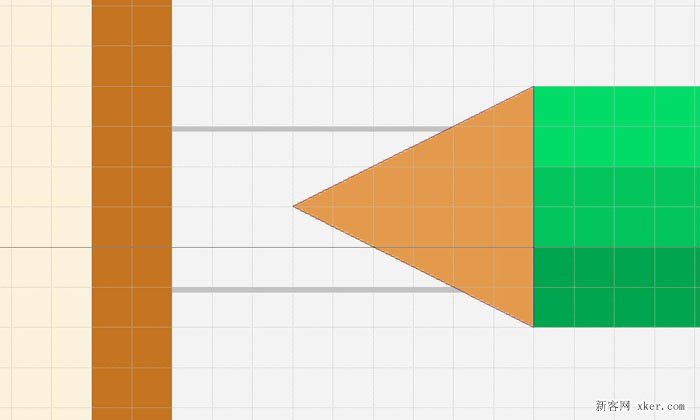
11、颜色填充为#e39a4d,然后对齐笔身。

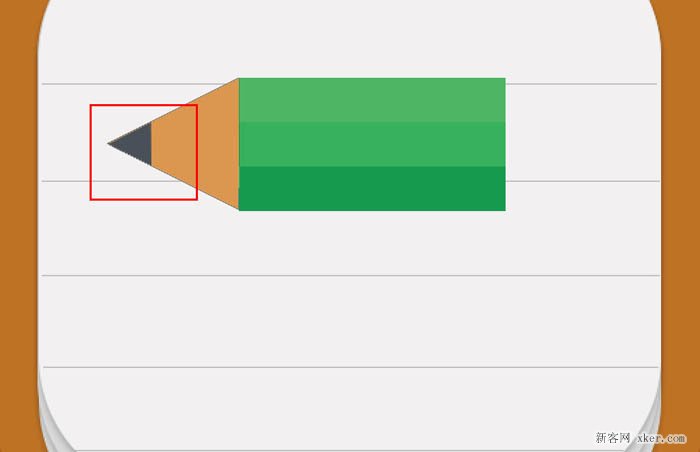
12、现在创建笔尖,如法炮制一个三角形,大小为32x32px,颜色填充为#474f57,移动到笔头处对齐,创建为剪切蒙版,如图。


13、创建一个圆角矩形,宽高是64x96px,半径是20px,颜色填充#f78879,命名为“Rubber”。然后创建一个矩形,大小32x96px,填充颜色#d5d5d5,如图。

14、为它添加点光,创建一个圆角矩形,大小是10*40px,填充白色,不透明度改成30%。

好了,现在是给它添加长投影的时间了,创建矩形,大小352x160px,其他的按照前边的长投影一样变换角度,添加渐变就大功告成了。

如果您喜欢本文请分享给您的好友,谢谢!
加载全部内容