Photoshop将打火机燃烧场景合成冷色效果的
voodoo 人气:0先看看效果图

准备:
在开始之前,最好确定你想要哪种风格的作品。对于本教程,我结合了宗教元素和朦胧背景。然后把现有的元素聚集起来就是你们所看见的了。
步骤1:
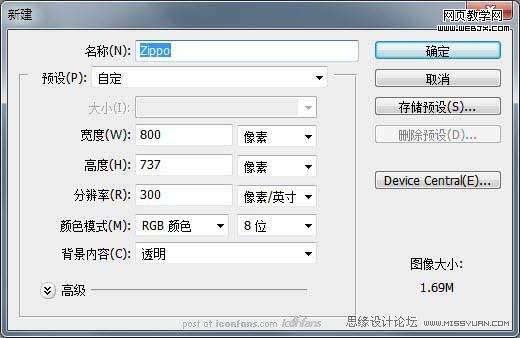
创建一个800px*737px .分辨率为300 像素/英寸的新RGB画布,背景选择透明,如图:

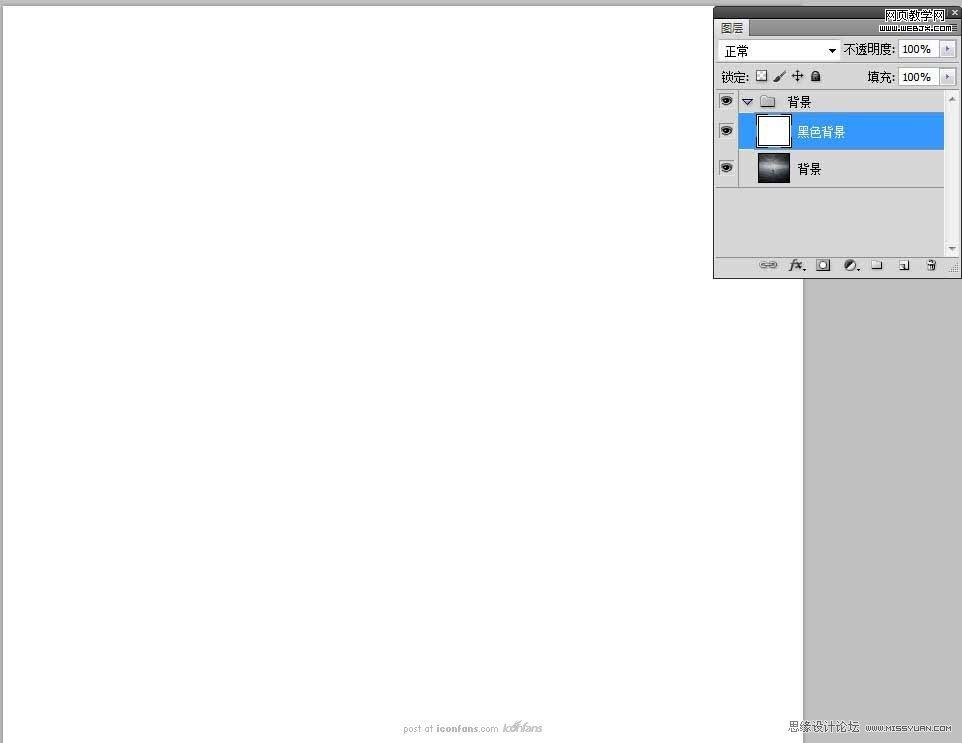
在开始之前我们将使用素材图片来创建一个背景。首先,添加一个图层组,名为“背景”,然后打开素材中的背景图片,将其命名为“背景”。把它放在这个图层组内,然后再在“背景”图层上创建一个新的图层,并将这个图层填充为白色,如图:

步骤2:
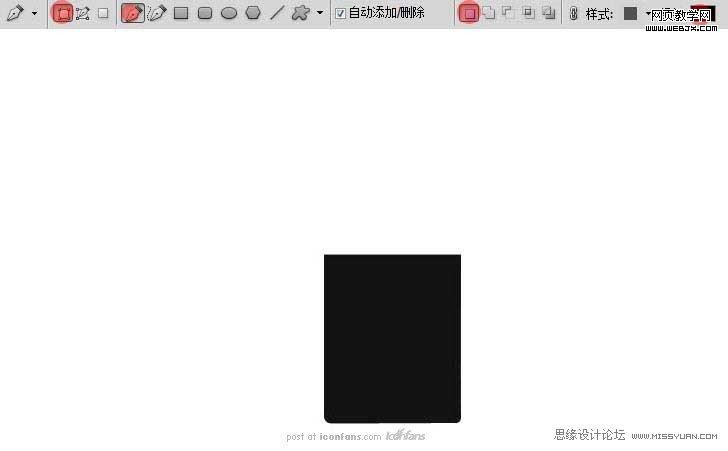
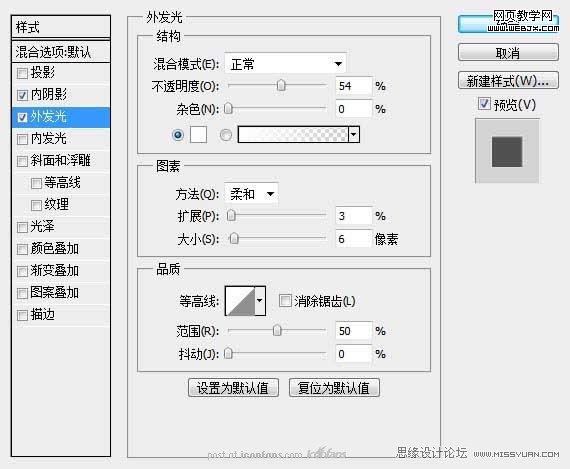
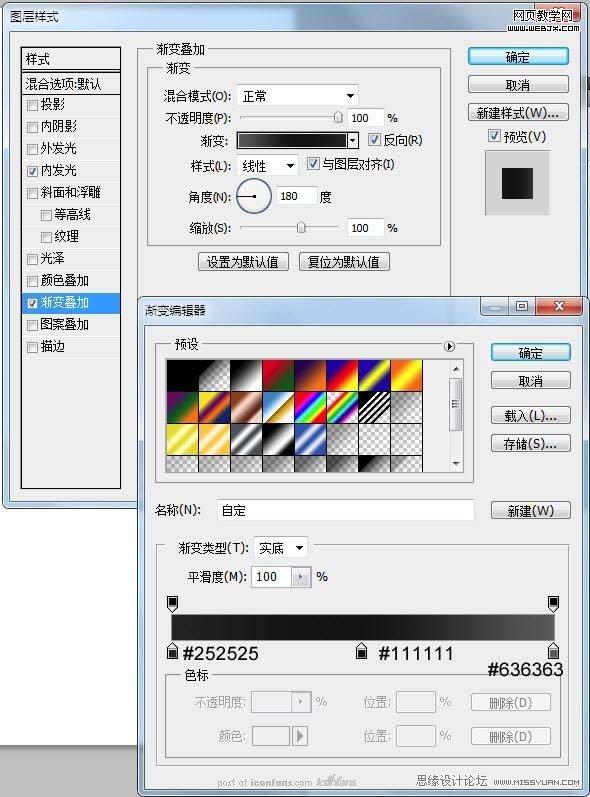
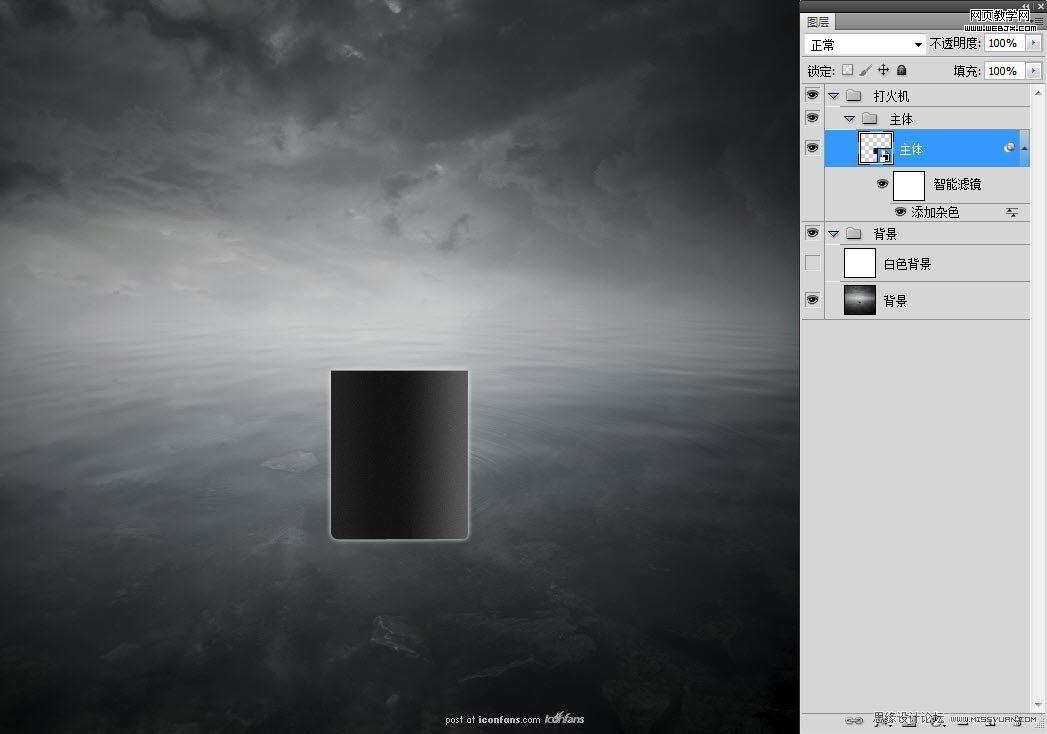
我们现在需要使用钢笔工具绘制一个打火机。新建一个图层组将其命名为“打火机”,然后再在“打火机”图层组下面新建一个图层组,将其命名为“机身”不用担心剩下的背景细节 – 我们将在绘制完“打火机”以后处理它。首先我们将绘制打火机的主体,这里我们使用的是钢笔工具。颜色为黑色,添加图层样式:外发光. 渐变叠加。
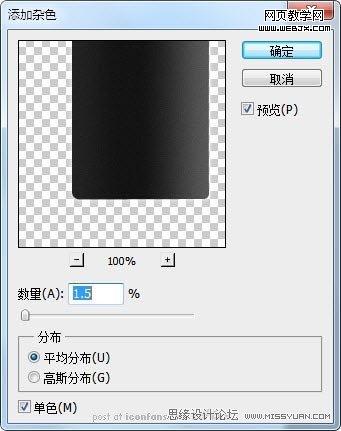
这一步完之后将其图层转换为智能图层,并为其添加杂色。

用钢笔创建主形体

图层样式-外发光

图层样式-渐变叠加

添加杂色
这一步完成之后你将得到以下图形:

步骤3:
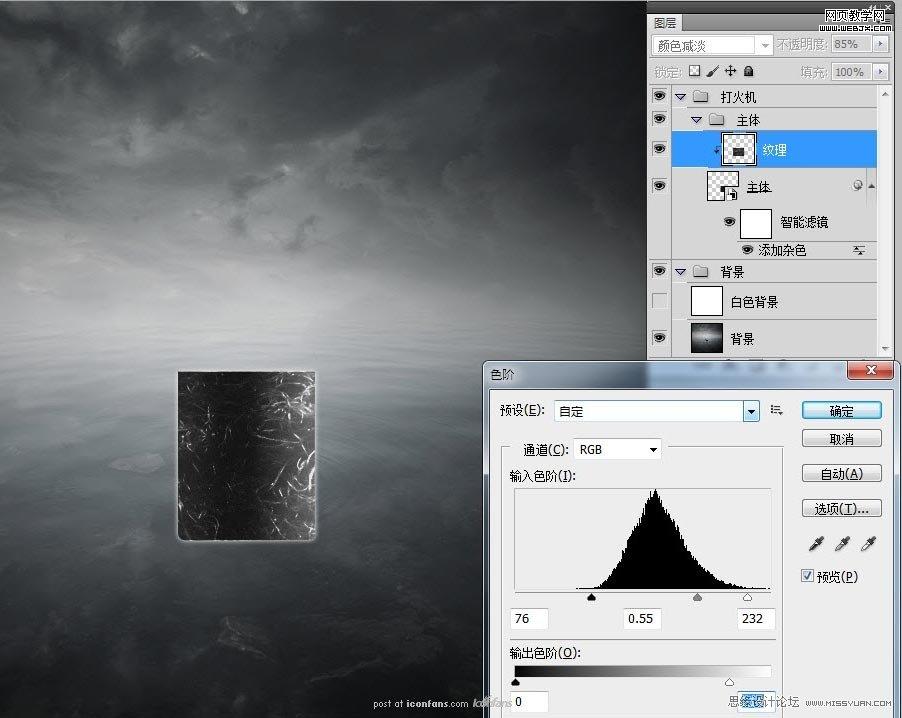
这一步我们将使用纹理来为打火机主体来添加纹理。首先,打开素材文件里面的“纹理”图片,将其拖放至打火机主体图层之上,将其大小缩放成合适大小[CTRL+T].然后点击顶部菜单栏:
图层-创建剪贴蒙版 .并将“纹理”图层模式设置为:颜色减淡,不透明度设置为85%.然后点击菜单栏:
图像 – 调整- 去色[Shift+ctrl+U]. 然后使用色阶命令 [CTRL+L] . 根据你的实际情况而定,直到你觉得满意为止。这一步完成之后你将得到以下类似效果.

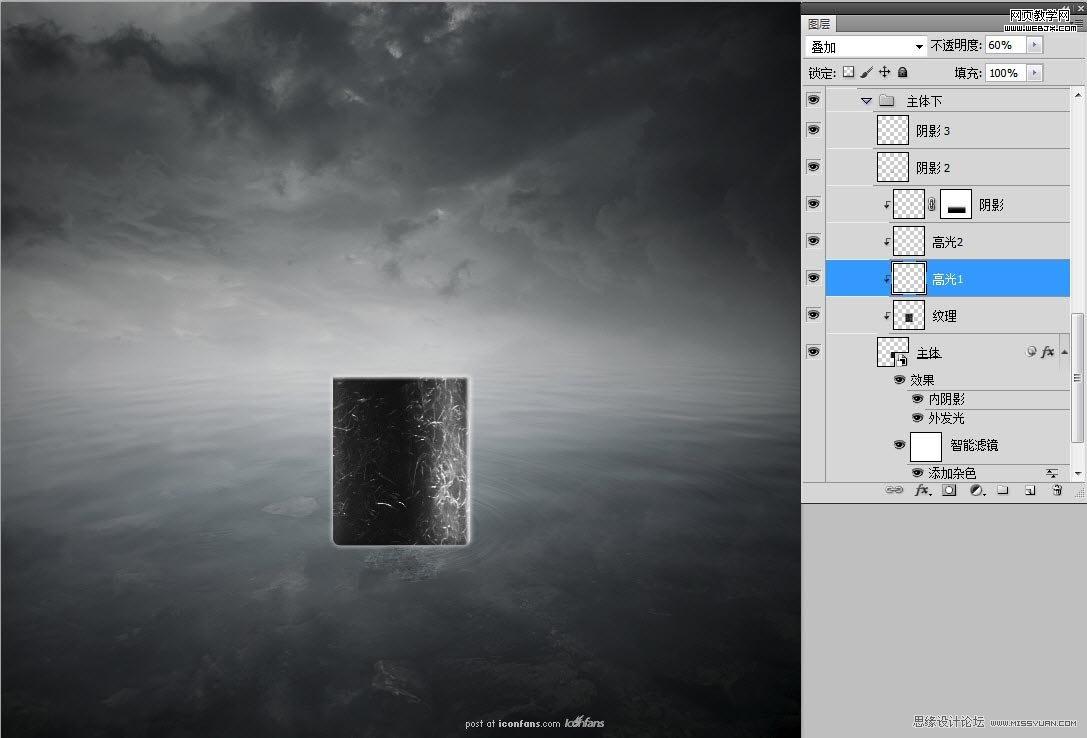
步骤4:
为主体添加高光.阴影.使主体为看上去更加逼真.这一步我使用到了高斯模糊来处理高光和阴影边缘.当然你也可以进一步的刻画。使其看上去更接近于真实物品。完成这一步之后你将得到与下面图片类似效果。

步骤5:
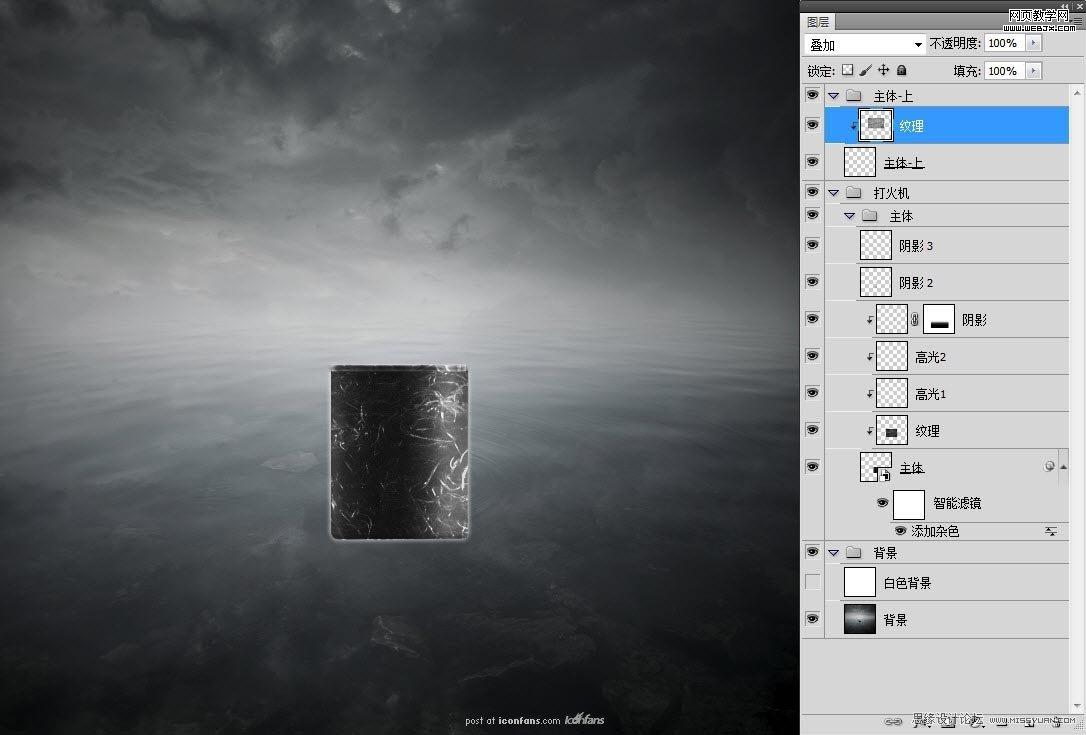
绘制主体物上半部分形状.上半部分的绘制步骤大致和主体的绘制流程大同小异,只是形状不同而已,请同学根据1-5个步骤的方法来绘制主体上半部分。绘制完了以后你将得到一个与以下图片类似的物体。

步骤6:
这一步我们将完成这个打火机制作.具体的操作方法大致和主体物的制作差不多,形体-上色-质感纹理-最后刻画。我将整个打火机的形状和组合以黑白图的方式列举出来,因为如果全部流程写出来的话,浪费太多的时间,而大致方法又和1-5个步骤差不多。没有必要。特别强调的就是打火机与打火机盖子的连接地方注意大家仔细观察上面的纹路,这些纹路都可以通过钢笔工具绘制出来,然后打火机滚轮运用了一个径向渐变和杂点的运用,钢笔绘制请浏览参考其他图标.物品制作教程。如:使用Photoshop绘制海盗角色,使用photoshop和IIIustrator制作一个台灯

步骤7:
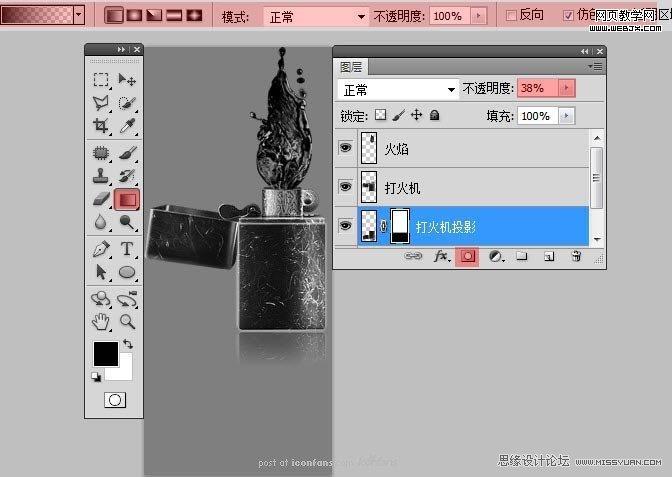
这一步我们将来完成剩余背景,火焰和修饰,这也是我想通过这个教程想传达给大家的东西。首先,我们复制这个打火机组,将其转换为智能图层。然后打开素材包里的黑色火焰素材,将它拖放到智能图层之上.拖放到合适的位置,然后再复制一层这个打火机的智能图层。点击菜单栏:
图像 – 图像旋转 – 垂直翻转画布,然后为你添加蒙版.使用前景色设置为黑色,然后使用渐变工具,填充其蒙版。


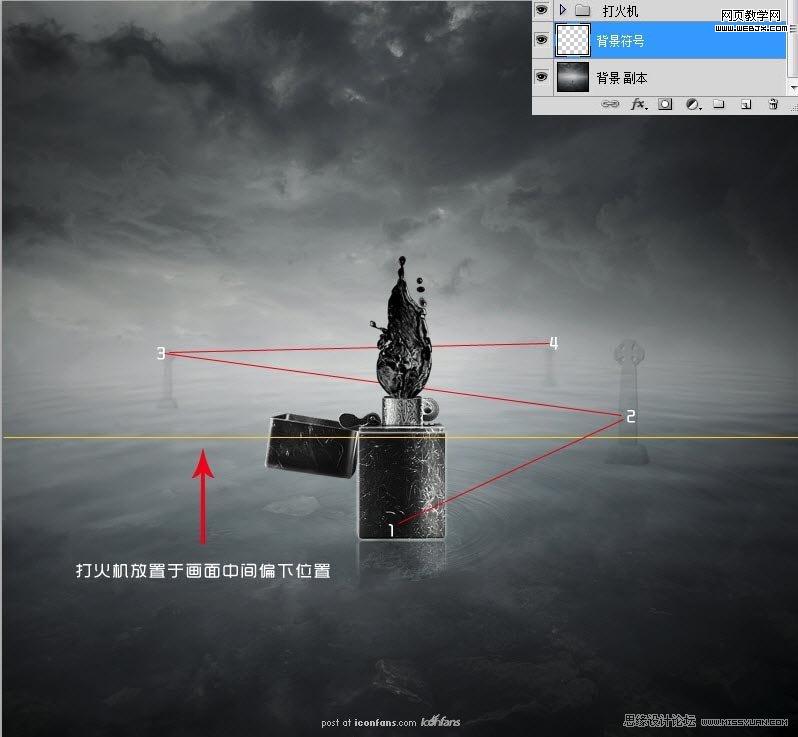
然后将背景图片拖放至打火机图层下。并建立新的图层,添加背景元素符号。
利用高斯模糊,控制画笔大小和透明度.对符号的远近虚实进行处理。

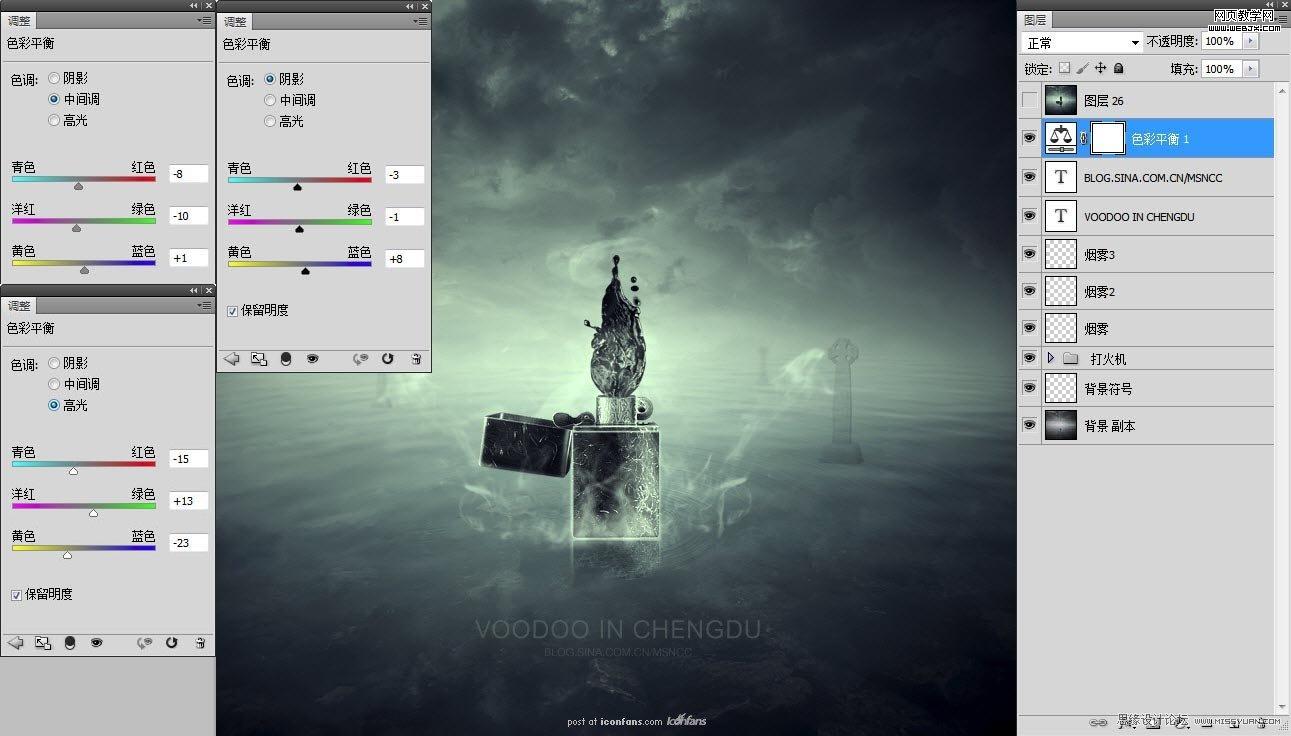
然后为其添加烟雾和最后调色。注意控制烟雾笔刷的大小和透明度。

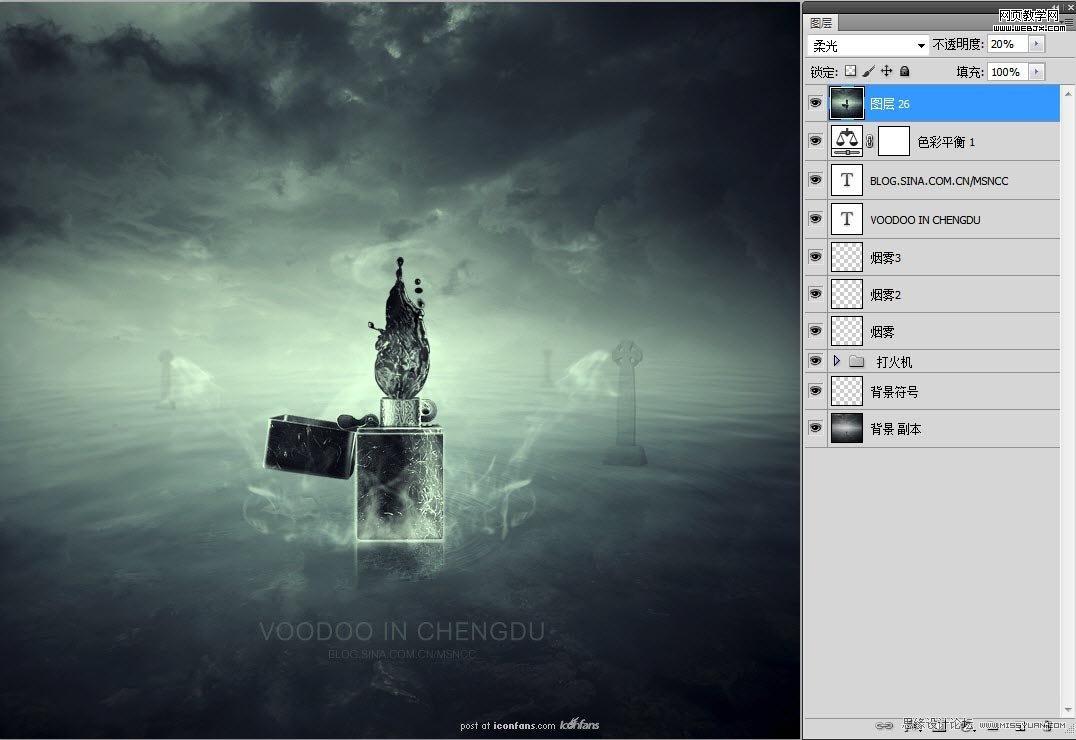
然后盖印图层 [SHIFT+CTRL+ALT+E].将其图层,图层模式设置为柔光,不透明度设置为20%.根据你的个人爱好自行设置。

加载全部内容