Photoshop将鼠绘出非常逼真的牛仔裤兜效果教程
软件云 人气:0
第一步
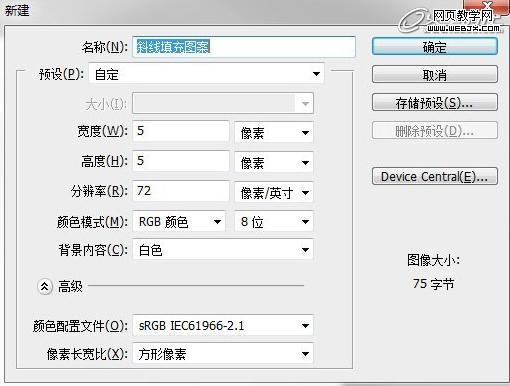
首先建立两个文档,一个是用来制作图标文件的文档,另一个是仿制牛仔裤纹理的填充图案的小文档。(图01、02)

图01

图02
第二步
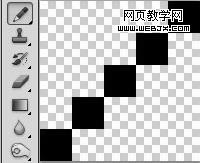
在小文档中用1px的铅笔画出斜线,然后做成透明底的填充图案。(图03)

图03
第三步
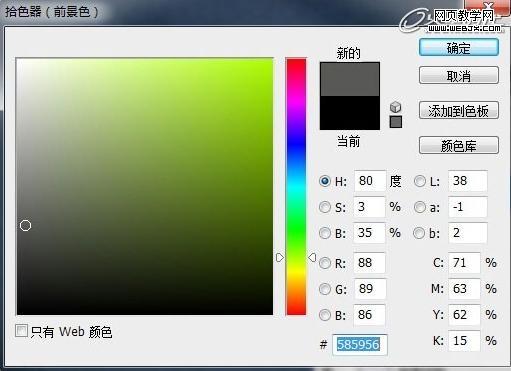
在图标文档中定义背景的颜色基调。(图04)

图04
第四步
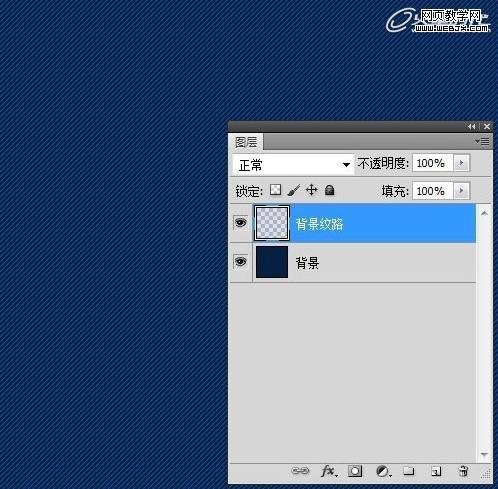
在背景层上新建空白层,用刚才定义的斜线填充文档。因为原来的斜线是黑色的,所以这里你需要使用图层样式更改一下颜色,颜色没有什么要求,只要比背景淡一些就行。(图05)

图05
第五步
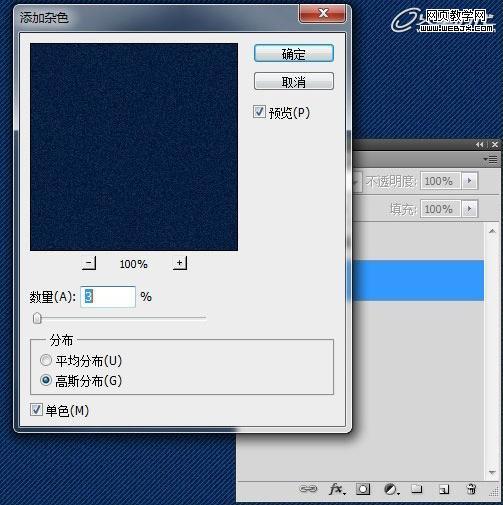
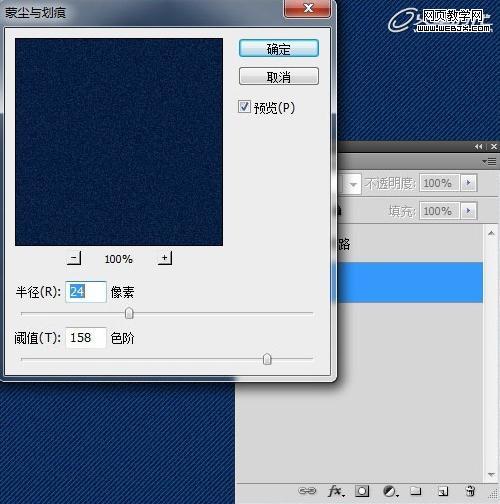
牛仔裤肯定不是如此光滑的,所以我们要给背景添加基础的效果。我们首先给“背景”图层添加杂色滤镜。如果觉得不够的话,再加一组蒙尘与划痕。(图06、07)

图06

图07
第六步
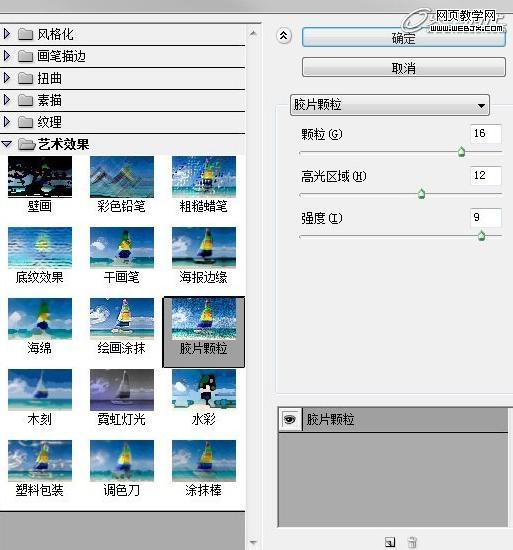
背景处理好之后,我们要处理现在看起来还不是很真实的斜线纹理。给“背景纹路”图层添加一组胶片颗粒滤镜,设置么,你如果要牛仔裤是粗面的,设置就调高点;要牛仔裤是那种细面的,就调低点。但是过低或过高的设置,会让效果看上去不好。(图08)

图08
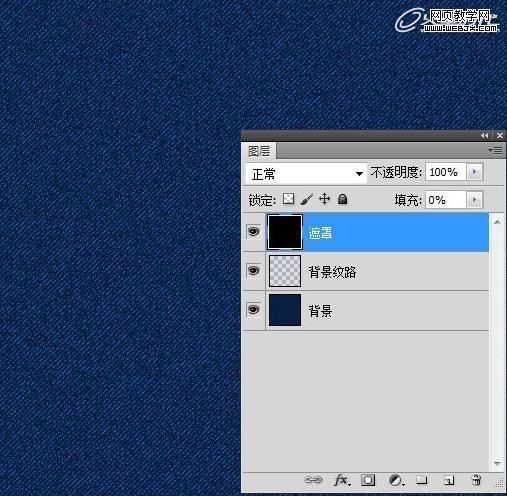
然后你就可以看到这样的效果了,接下来我们新建一个名为“遮罩”的黑色图层,填充为0。(图09)

图09
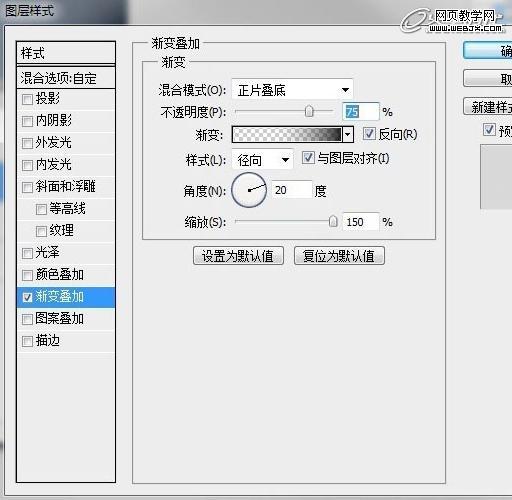
然后给这个层添加图层样式,压黑四个角,营造一下气氛。(图10)

图10
第七步
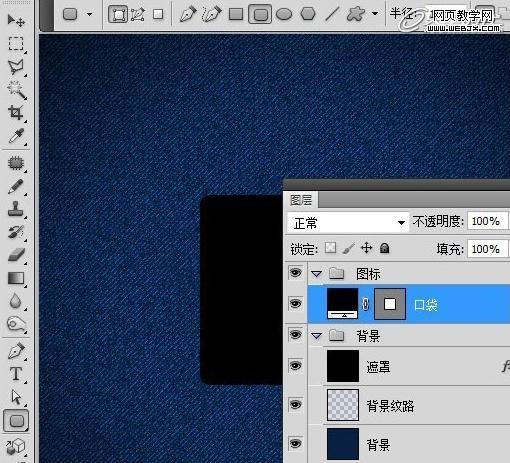
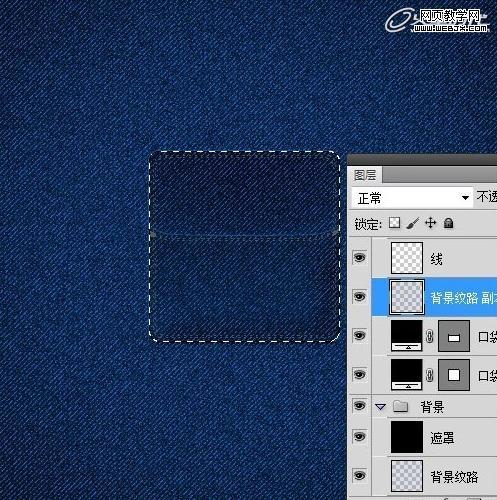
好了,背景部分处理好后,我们开始图标的处理。先使用圆角矩形工具拉出一个类似牛仔裤口袋的形状。(图11)

图11
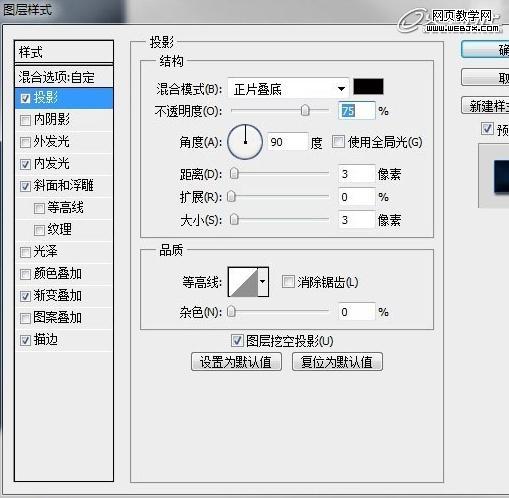
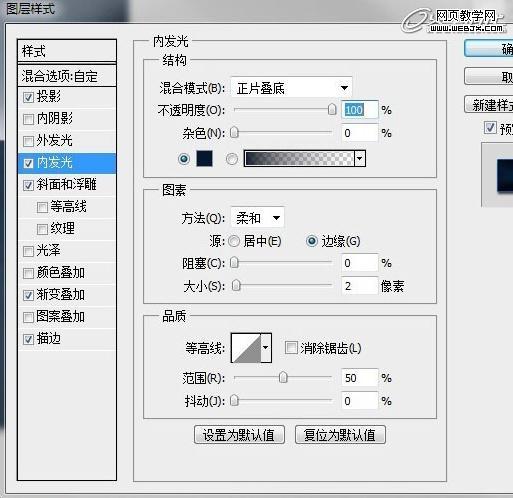
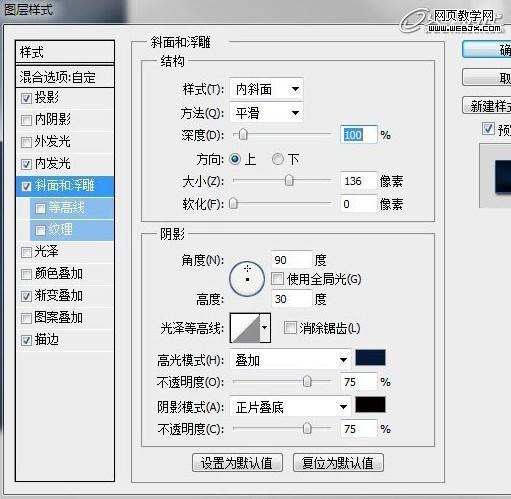
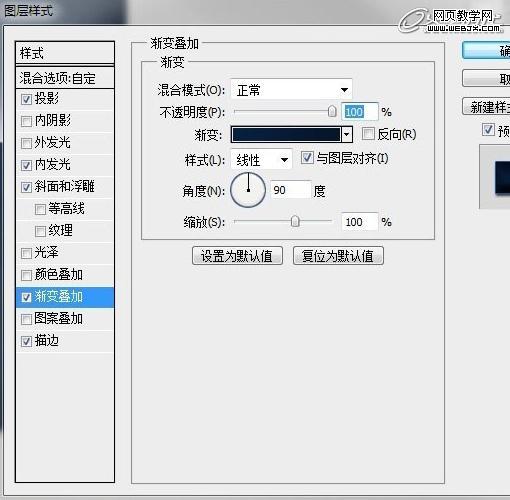
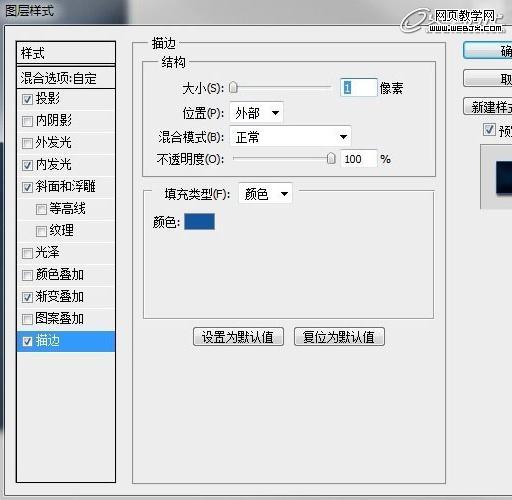
填充调为0后,开始设置图层样式。里面具体的颜色值,大家吸一下就可以,当然也可以自由发挥,用自己喜欢的颜色。(图12—16)

图12

图13

图14

图15

图16
第八步
口袋的底面弄出来后,复制一层为“口袋面”,然后用钢笔工具调整一下形状,构建起口袋的整体感觉。(图17)

图17
第九步
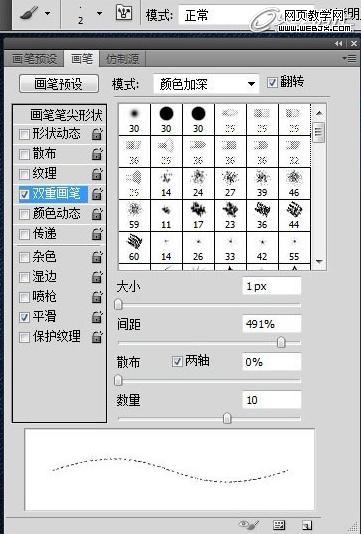
开始画牛仔裤特有的缝线,先设置一下笔刷吧,尺寸调到2px。(图18)

图18
然后在形状工具中调成路径模式,拉出一个略小于口袋边框的形状。然后设置一下前景色,黄灰色即可,后面可以再调整。(图19、20)

图19

图20
描边路径,面板中选择画笔。就可以看到虚线的效果。但是这里我要向PS高人请教了,我这样描边路径,总是得不到完美的虚线,总有一个或两个边还是近乎实线的效果。我这里只能用笨方法删除实线,复制虚线,旋转调整一下得到现在的效果。(图21)

图21
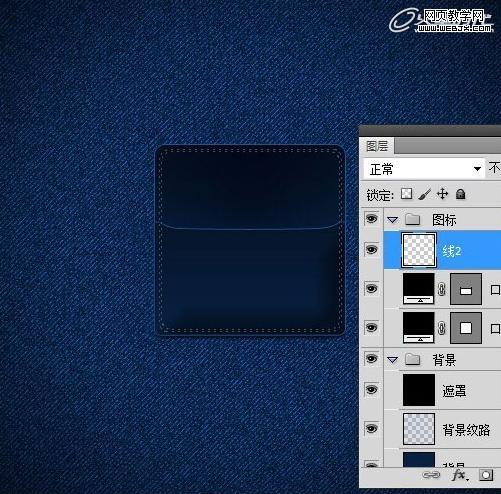
同样的方法把其它线做出来。(图22)

图22
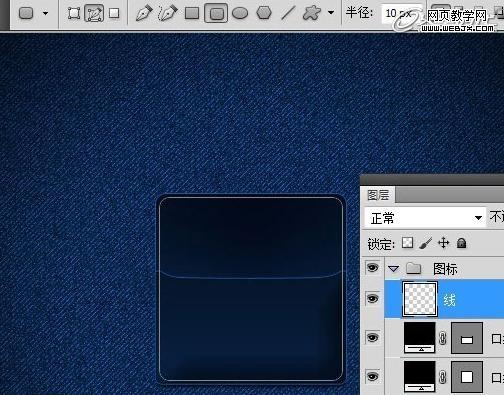
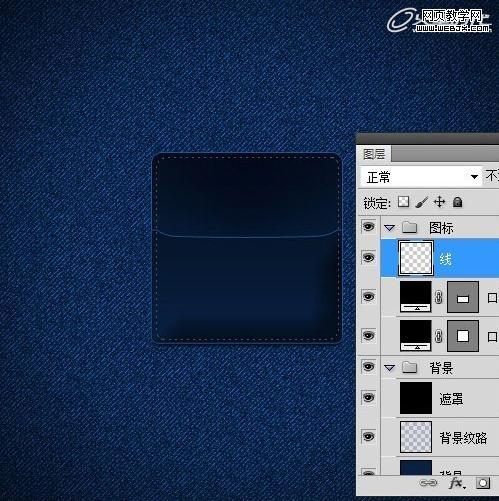
然后就是中间的横线,画一条路径即可描边了。(图23、24)

图23

图24
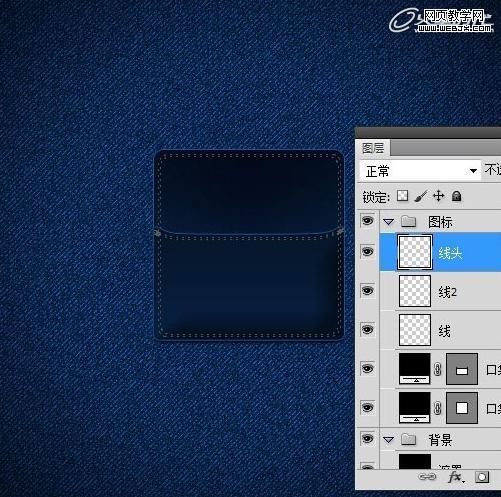
最后新建一层,用同样颜色的铅笔画出线头交接的地方,不用太细致,细致了反而不是牛仔裤的风格了。(图25)

图25
第十步
到现在为止,整个口袋还是黑漆漆的一片。我们要把背景的纹理添加上去。复制开始制作的那个“背景纹理”图层,拖到“口袋面”图层之上,“线”层之下。然后获取“口袋底”图层的选区,然后缩小2px的选区。(图26)

图26
蒙版一下,得到只涵盖口袋底范围的纹理。更改一下混合模式为滤色,效果有差别就行。(图27)

图27
这时候觉得线、口袋边缘都过暗了,我们就简单调整一下颜色即可。(图28)

图28
第十一步
开始往口袋里放东西。其实就是找个矢量图,缩放到合适的大小和角度,然后放在上面。(图29)

图29
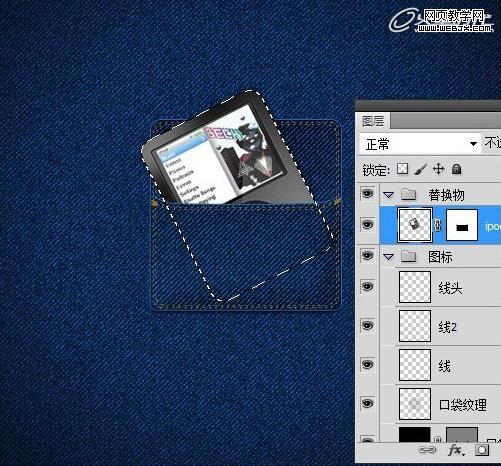
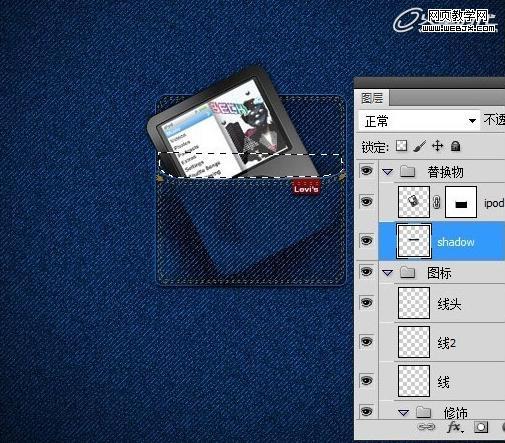
获取“口袋面”图层的选取,反向蒙版一下这个ipod。(图30、31)

图30

图31
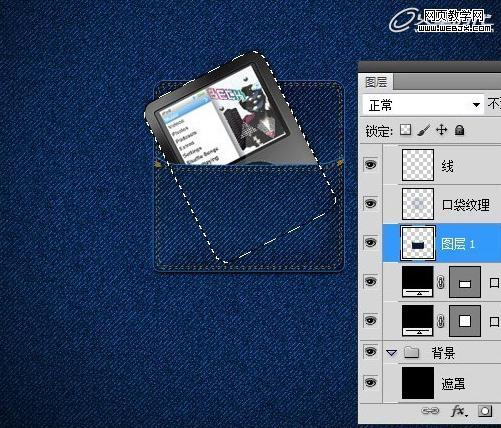
接下来我们再模拟出3d的凹凸效果,复制“口袋面”图层,栅格化,然后我们要对这个栅格化的图层做加深处理。(图32)

图32
使用加深工具,大小50px,曝光度调小一些。反向ipod的选取(不然我们只能刷到ipod的区域),我们需要通过加深ipod的边缘,让各位观众感觉到这个效果更为真实。(图33)

图33
来看下效果,简单的刷几次就行,别刷太多。(图34)

图34
第十二步
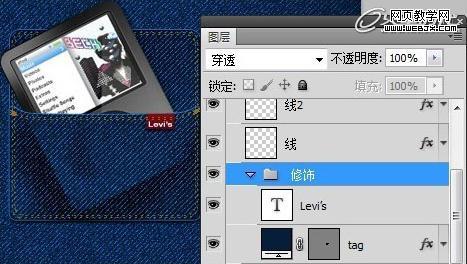
给牛仔裤挂个牌子,小小的山寨一下。(图35)

图35
最后给ipod和口袋之间的部位加上柔和的阴影,完工。来看下最终的效果。(图36、37)

图36

图37
加载全部内容