Photoshop CS5 制作Gif动画教程
软件云 人气:0
本教程来自:psd.tutsplus.com/ 如需转载 请务必以超链接形式注明:来自活 力盒 子网站以及原文出处。水平有限,翻译难免有误,请有心的朋友给予指出,以方便更多朋友阅读。
程序:Adobe Photoshop CS5
难度:中级
预计用时:2小时
由于有几个很重要的Gif动画未能正常显示,请 点击进入原文 对照。
Gif动画想必是众多设计交流活动中的笑柄。因为Gif以善于破坏页面的整体感而臭名卓著。如果使用得当的话,Gif动画可以把访客吸引到页面的某一板块。今天,我们就来讲述如何使用Photoshop制作Gif动画,让我们开始吧。
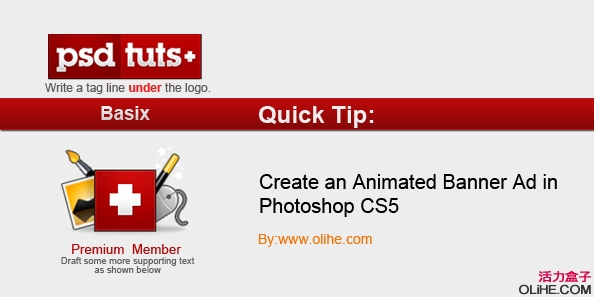
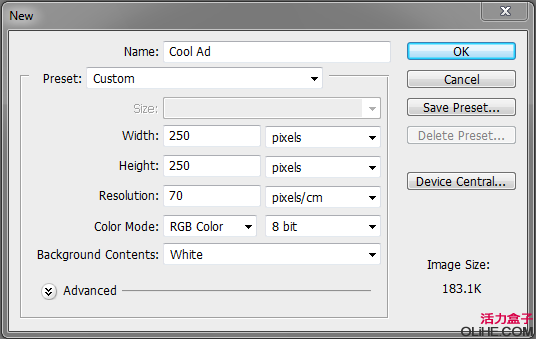
1.新建文件250px*250px,分辨率设为70px,背景用#f2f2f2填充.


2.放置Logo到靠近画布顶端的中间位置。

3.在Logo下发输入宣传标语。

4.绘制矩形选区,填充“#b90909”。


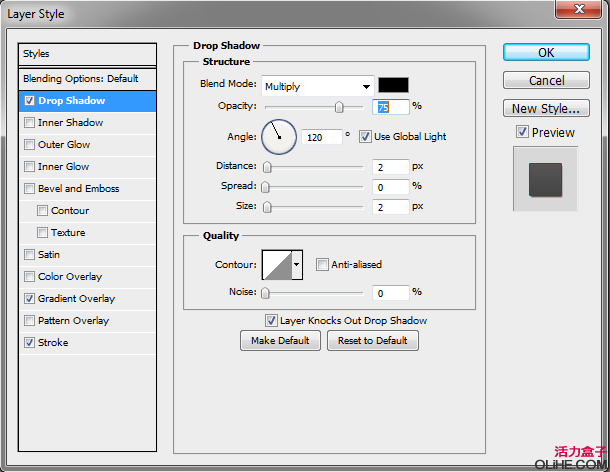
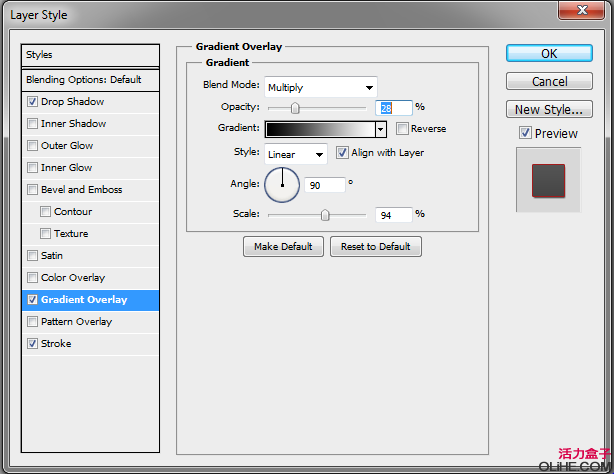
打开图层样式面板,选择“投影”,降低投影距离和大小为2px。

选择“渐变叠加”,设置混合模式为“正片叠底”,不透明度28%。

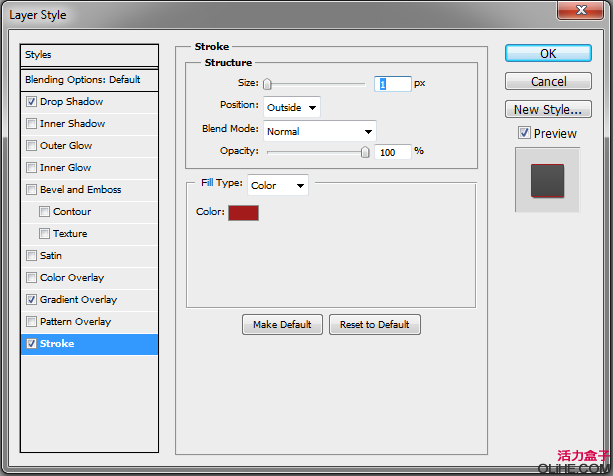
选择“描边”,描边大小1px,描边颜色设为“#a31b1b”.

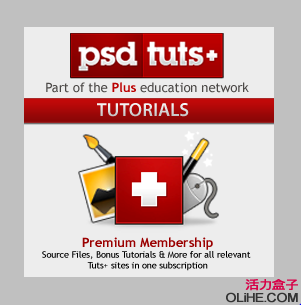
5.增加关键内容。我们规划的是,在红色块上依次显示:Tutorials, Articles, Tips, Freebies, Basix, Videos, Premuim。

栅格化文字,并且为文字创建剪切蒙版(选择文字层,Ctrl+Alt+G创建剪切蒙版)。

6.放置一张引人注目的图片。本例中我们使用了Psdtuts会员图标,当然你可以使用符合应用场合的所有其他图标。

7.放入更多文字内容如图所示,摆放在第6步所导入图片的下方靠近画布底部的位置,所有内容均居中对齐。

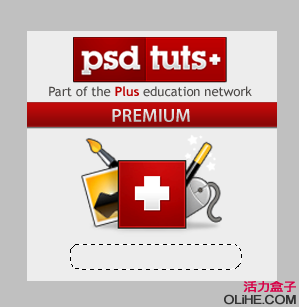
8.创建圆角矩形选区,填充#fdfcfc.


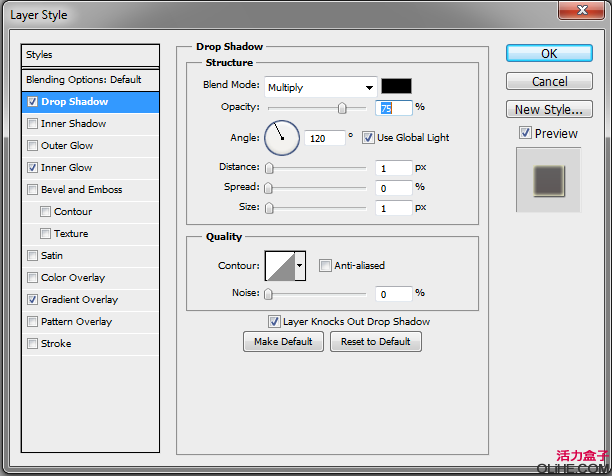
打开图层样式对话框,应用“投影”,降低投影半径和投影大小为1px。

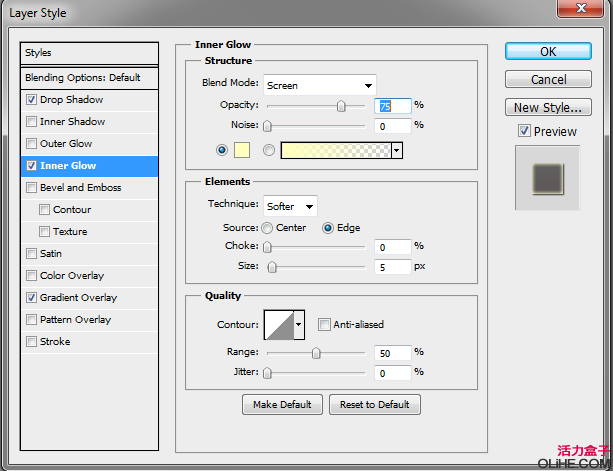
应用“内发光”,参数保持默认值。

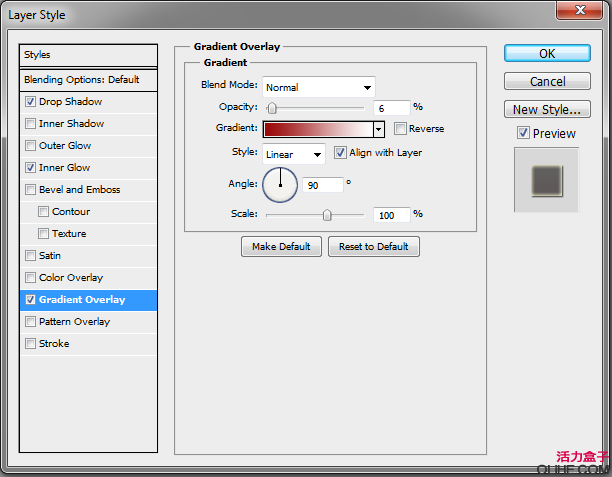
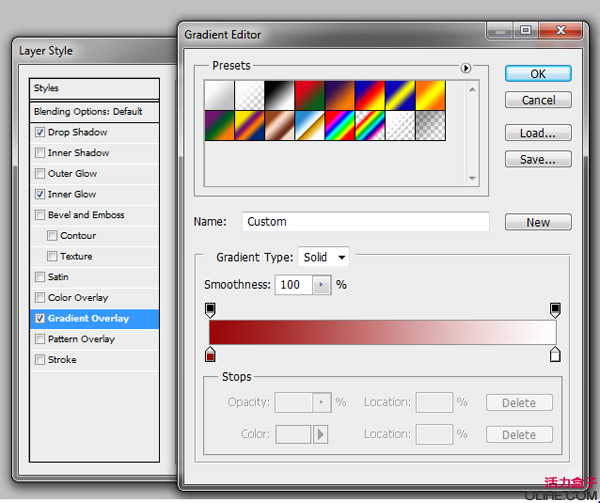
应用“渐变叠加”,颜色设置为#a10000到#fffff的渐变,不透明度设为6%。


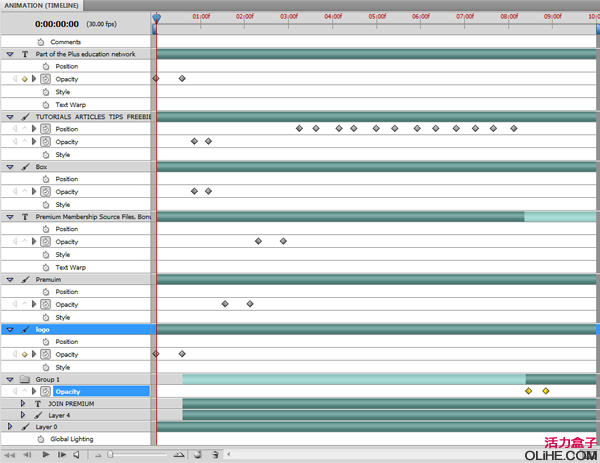
9.现在我们所有的图层内容制作完成,下面就开始制作动画。首先,打开动画面板(窗口-动画)。我们将使用时间轴动画面板,并不是帧面板。注意:这仅作为Photoshop的扩展功能。现在,把所有图层的不透明度设为0%。
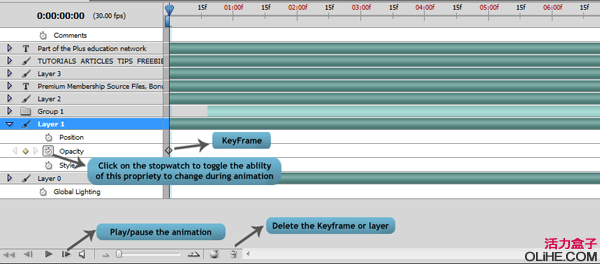
KeyFrame:关键帧
Click to the stopwatch to toggle the ability of this property to change during animation:
点击钟表图标来设置动画中要改变的属性。
Play/pause the animation:播放/暂停动画
Delete the keyframe or layer:删除关键帧或者图层

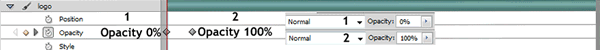
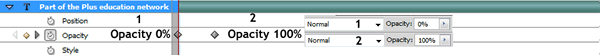
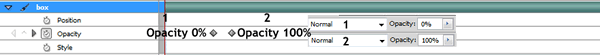
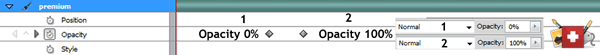
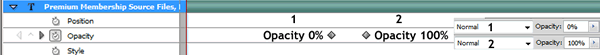
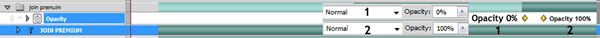
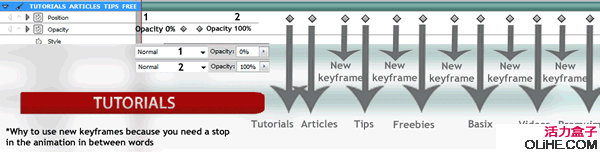
10.参照下图的注释学习:如何插入关键帧和在哪里增加透明度。







11.您的时间轴此时应该如下图所示:

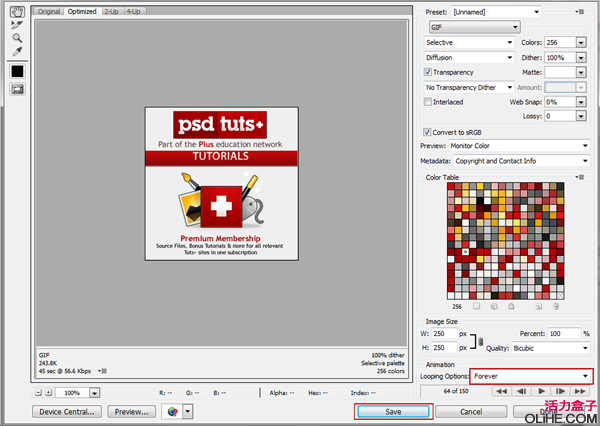
12.动画制作完成。我们按play预览效果,发现不连贯或者不满意的地方随时调整它非常重要。文件-存为“WEB文档格式”。然后参照下图所示进行设置并保存。

最终效果

后记:使用时间轴面板比使用帧面板制作的动画,变化更加柔和、控制更加细腻到位。
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说