CoreDraw 制作三维卡通斑马
软件云 人气:0
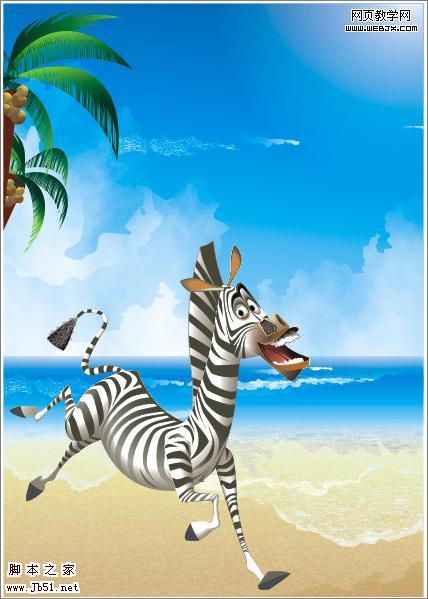
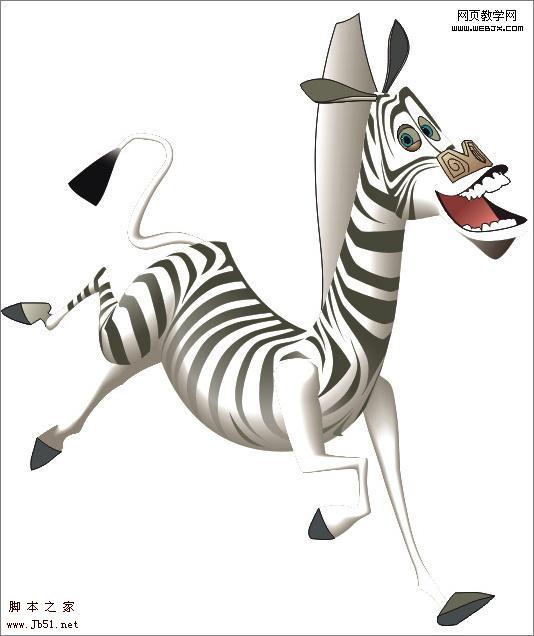
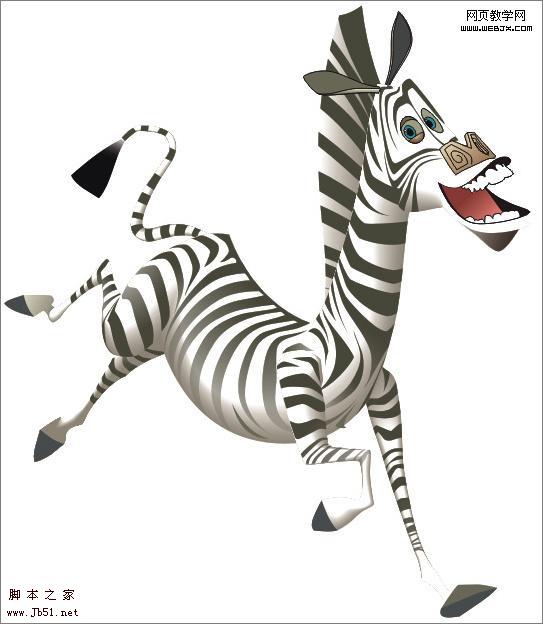
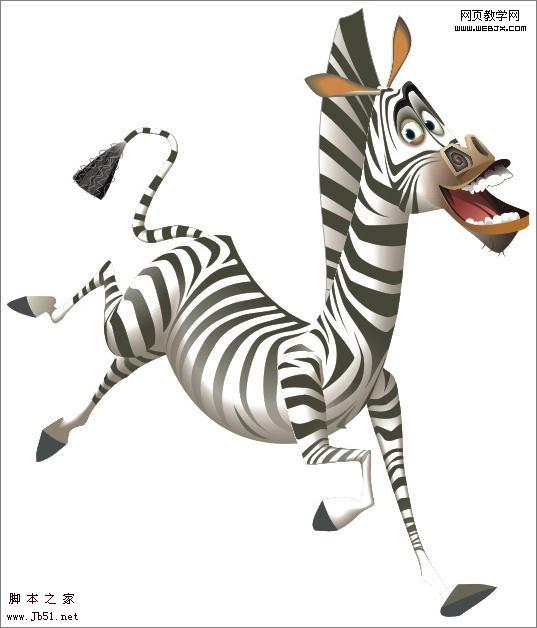
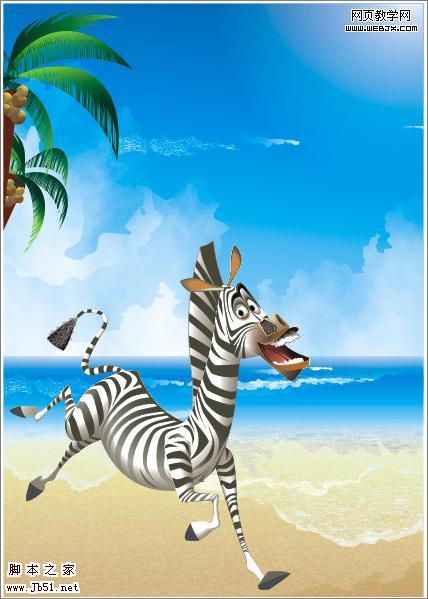
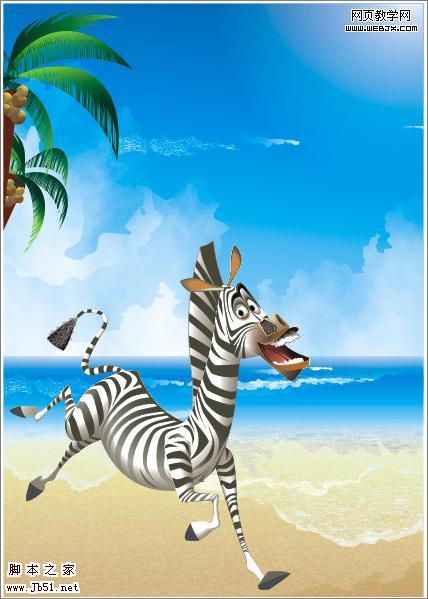
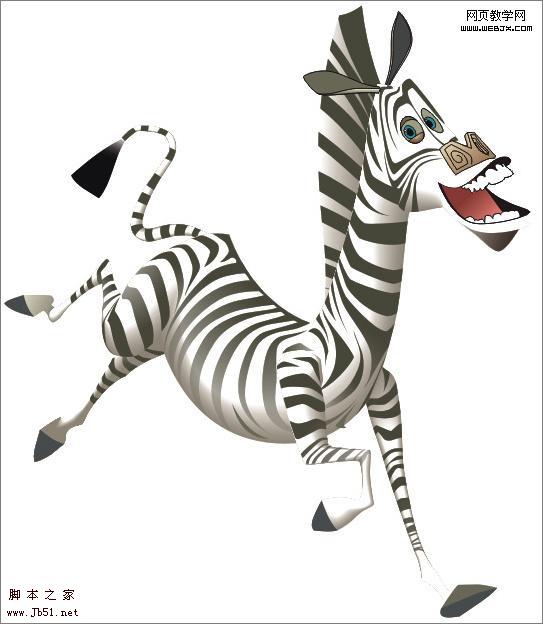
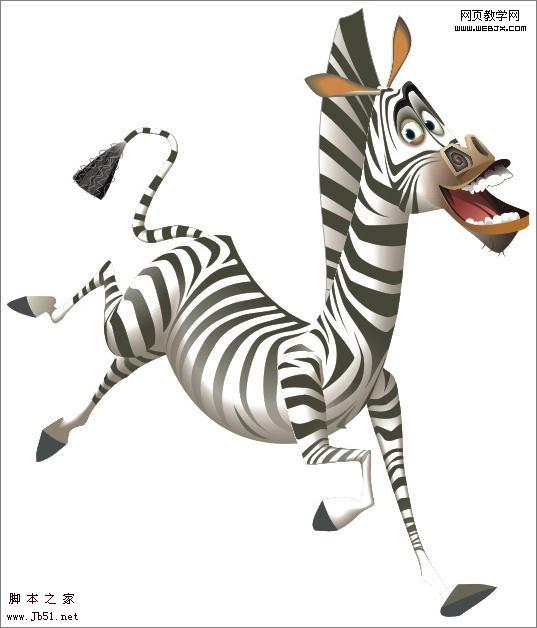
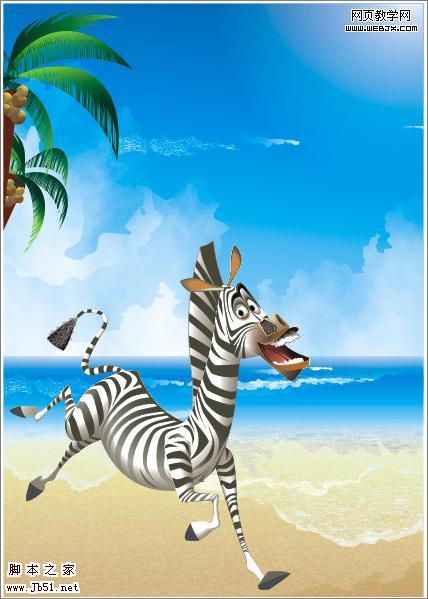
本实例主要以贝塞尔工具勾勒斑马的形体,然后运用交互式调合工具来打造立体感,最后结合交互式透明工具来添加背景景物的质感。我们先来看看最终效果图:

最终效果
技术要领:
1.贝赛尔工具
在本实例中,很多地方使用到【贝塞尔工具】绘制曲线。现简单分析一下曲线的绘制方法。
首先要了解,一段曲线一般由几段线组成,线段交接处的点称之为节点。这些节点延伸出来的隐藏的切线直接决定到曲线的形状。切线的角度、长度不同,曲线的形状也不同。节点分为三类:
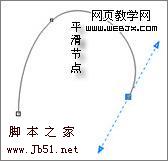
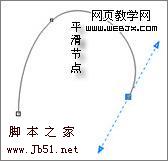
(1)平滑节点
平滑节点:有两个相联的控制手柄,改变一个手柄的角度另一个也会变化,改变一个手柄的长度不影响另一个,是使用最多的一种节点状态。
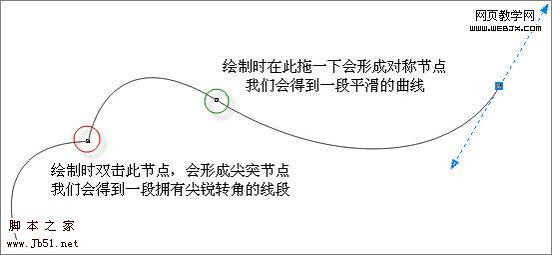
平滑节点的使用方法是:点击工具箱中的【贝塞尔工具】,将光标移至绘图页面中,单击左键确定起始点,再将鼠标拖向下一节点的方向,此时在起始点处会出现控制点,此时按下鼠标并保持不放,并观察出现的曲线是否和理想中的曲线一致,如果与理想中的曲线弧度不相一致,可以移动鼠标使其适合所需要的弧度。觉得调整满意后松开鼠标,如果新指定的节点位置不符合设想,可以按住Alt键不放,移动到合适的位置,然后再将鼠标拖向再下一节点的方向。

图1

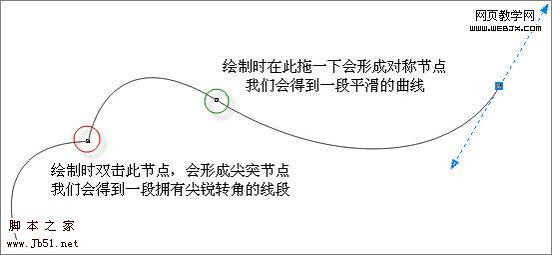
图2
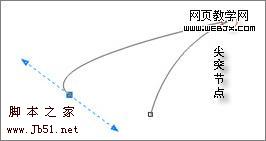
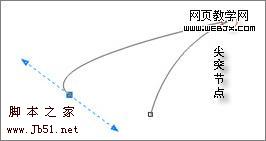
(2)尖突节点
尖突节点:也有两个控制手柄,但是之间没有任何联系,它们分别控制曲线两边的不同的两条曲线,拖动一端的控制柄另一端不受任何影响。如果曲线很复杂,需要多个曲线段才能组成,且出现很多尖锐形状的曲线,可使用此类节点。
单击先确定起始点,再将鼠标拖向下一节点的方向,此时在起始点处会出现控制点,在当前节点上双击,即可将此节点转化为尖突节点。

图3

图4
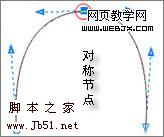
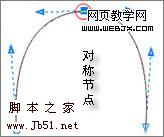
(3)对称节点
对称节点:一般用于对称线段的中间位置,节点的控制柄在一条直线上,拖动一端的控制柄另一端无论在方向还是长短都与其保持一致。

图5
2、自定义画笔
有时候,我们可以通过自定义一些笔刷,再加以灵活动用,可达到意想不到的效果。
(1)准备图形
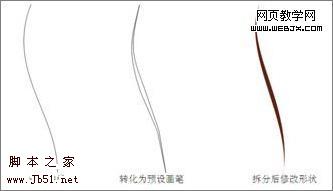
先准备好需要定义的形状,就以下面简单整理一个形状为例。

图6
(2)定义画笔
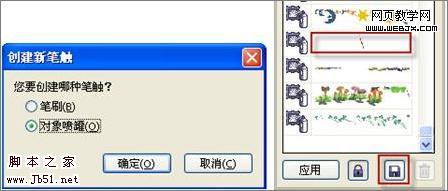
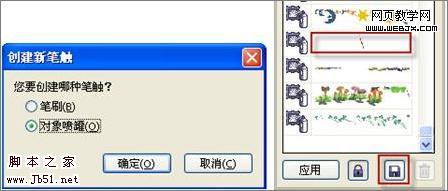
选择准备定义画笔的图形,单击【效果】/【艺术笔】,打开相应泊坞窗。然后单击泊坞窗下方的【保存】按钮,在随后弹出的创建新笔触对话框中选择定义类型,然后在随后打开的保存对话框中为定义的画笔取个名单击保存即可。

图7
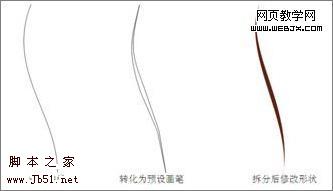
(3)画笔运用
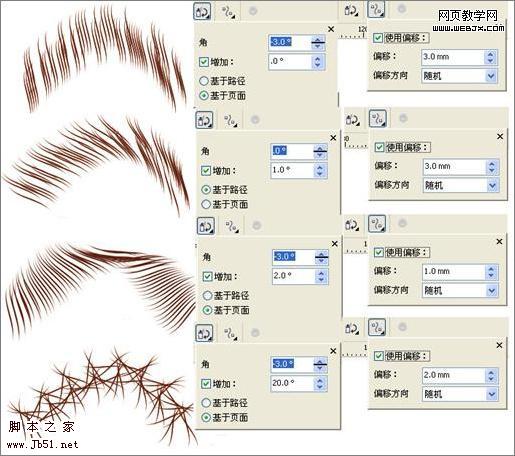
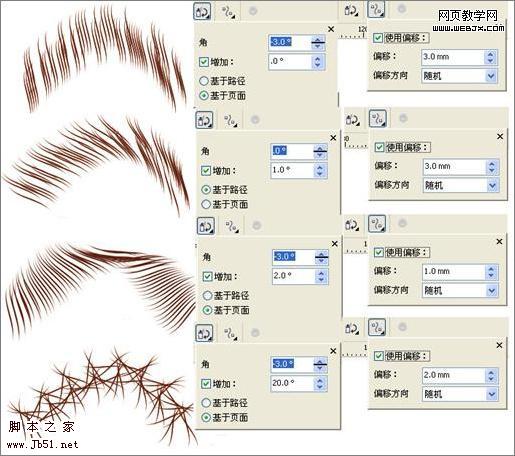
单击工具箱中的【艺术笔】/【喷灌】,在属性栏中选择刚定义的笔触,任意绘制一段曲线,调整一下参数,可得到不同形状的效果。

图8
3、临时缩放工具
在使用【贝塞尔工具】绘制过程中,可以配合使用F2键(临时调用一次放大镜)、F3(将视图缩小还原至上一次的比例)、F4(显示全部对象)和F10(形状工具)来使用,这样对提高我们绘图效率很有帮助。

图9
绘制过程:
一、塑造斑马形象
1、绘制斑马描线效果
(1)曲线绘制斑马外形
单击工具箱中的【钢笔工具】或【贝塞尔工具】(可根据个人习惯来选择,我比较习惯用贝塞尔工具)。
很多读者朋友反映,自己动手画线时,控制不好曲线,或是画出来的东西形体把握不好。这里重申一下,无论是曲线还是结构的把握,并非是三两句就能帮朋友们解决得了的,除了观察练习外,还是练习。在练习之前先分析如何用曲线来勾勒物体。
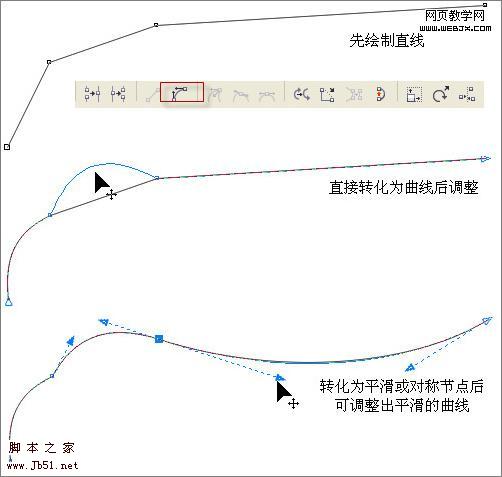
绘制曲线时,曲线控制比较到位的朋友可以直接用曲线勾勒出形体,这样快捷方便。大概使用方法是:在页面单击鼠标确定起点,然后将鼠标移至下个需要转折的位置按下后拖动鼠标,可以看到节点部分出现了控制锚点,此锚点的方向将控制下一段曲线的方向。

图10
不断地单击定位拖动鼠标,可绘制任意形状的曲线,绘制过程中鼠标的操作方式直接关系到节点的类型与曲线的形状。

图11
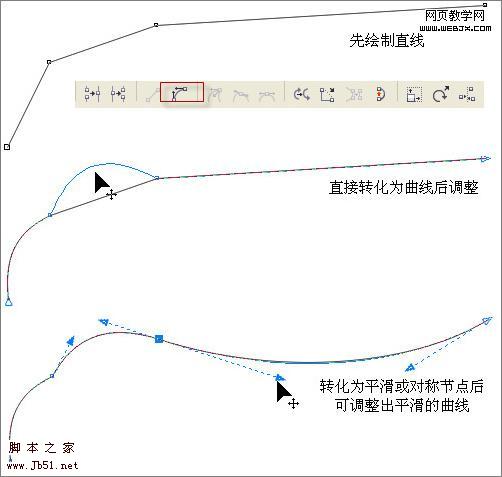
对于曲线暂且无法灵活运用的朋友,建议可以先用直线创建结构的关键点,然后使用【形状工具】将所有直线转化为曲线,最后再慢慢调整形状。

图12
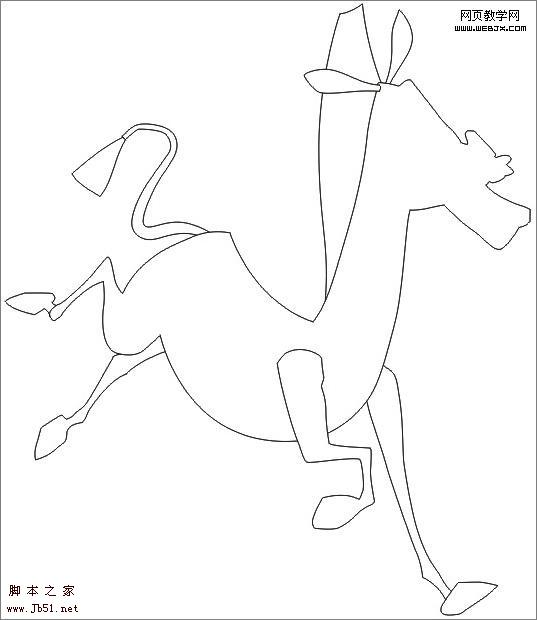
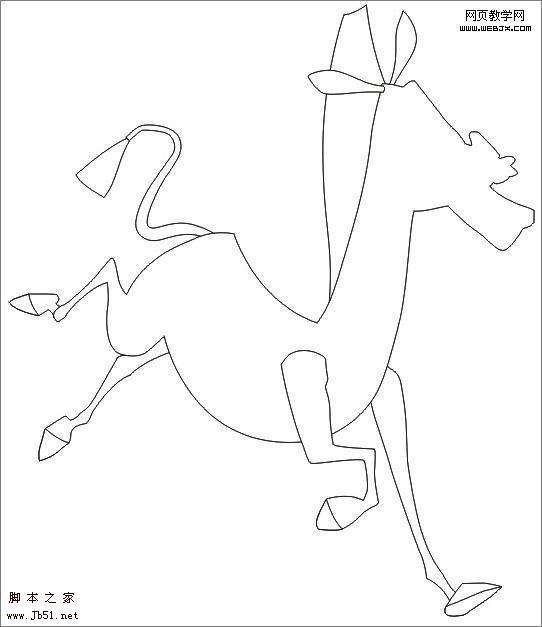
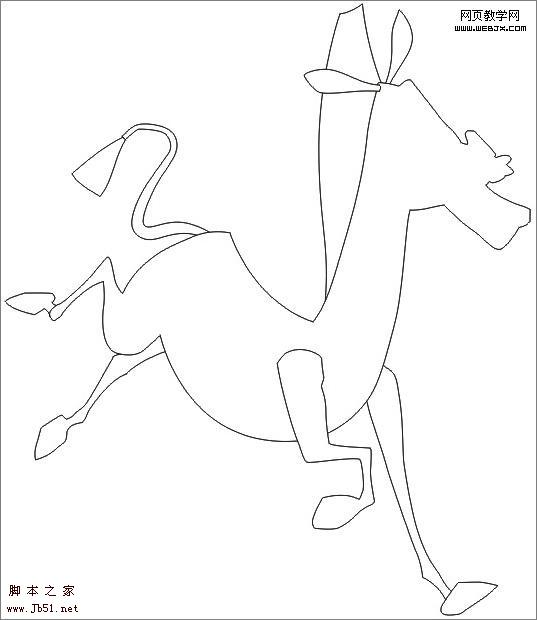
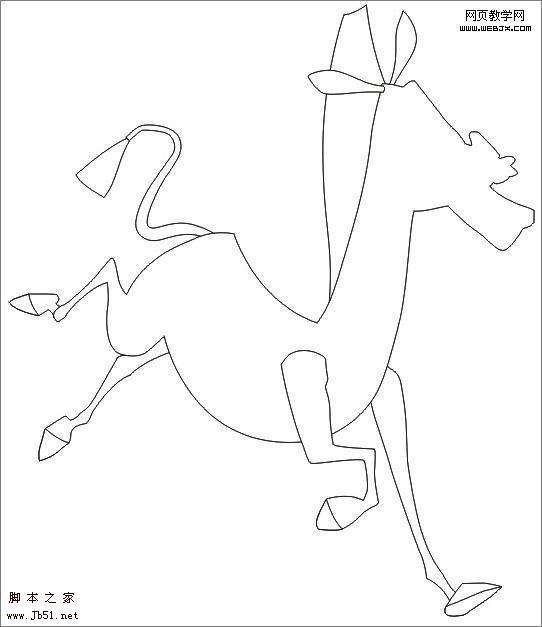
用上面讲到的方法分别绘制斑马的头身、耳朵、四肢及尾巴。

图13
(2)使用【相交】提取新图形
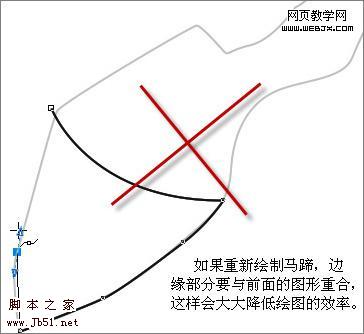
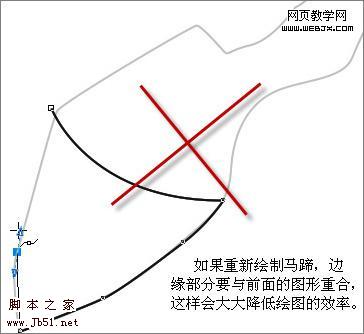
接下来处理马蹄部分。因为前面绘制的图形已经包含有马蹄部分,如果重新绘制马蹄,新图形边缘部分要与前面的图形重合,这样会大大降低绘图效率。

图14
比较合理的处理方法是使用【相交】命令将马蹄部分提取出来。具体操作方法是:
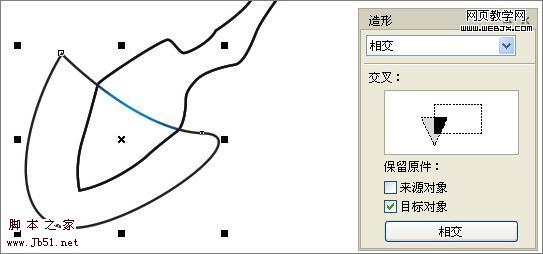
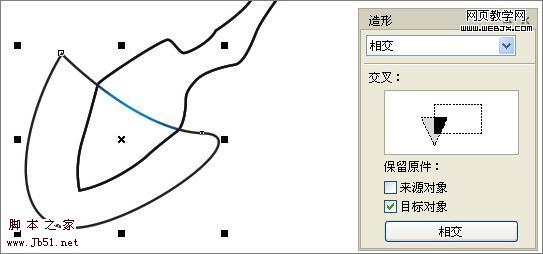
使用【贝塞尔工具】在马脚位置绘制一个封闭图形,绘制时注意封闭图形与马蹄相交的一段曲线的弧度即可。保持封闭图形的选择,然后单击菜单中的【排列】/【造型】/【造型】命令,打开【相交】泊坞窗,勾选泊坞窗中的【目标对象】选项。

图15
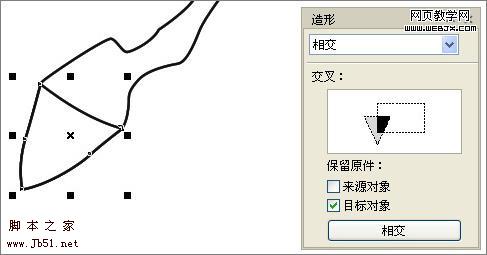
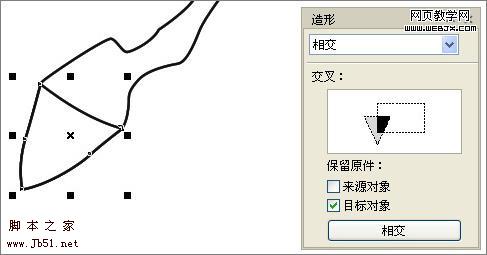
单击【相交】按钮,用黑色提示箭头点选择马蹄,取得相交后的马蹄部分。
为了提高绘图效率,也可以先选择封闭图形与马蹄,再直接单击属性栏上的“快速相交”命令,一样可以取得相交后的新图形。

图16
用同样的方法处理斑马的四蹄。

图17
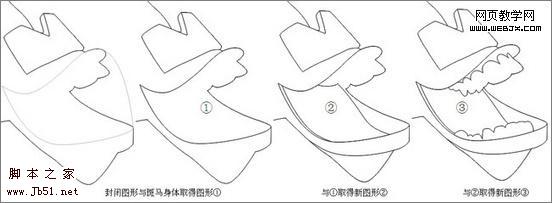
继续使用【相交】命令,依次取得斑马的鼻子、嘴、舌头、下巴及牙齿。
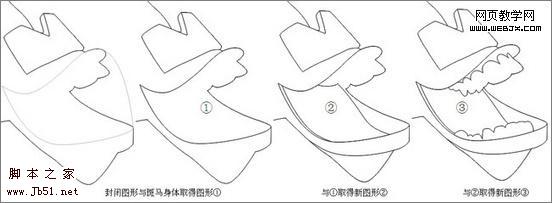
当我们需要在同一个图形上使用相交命令提取多个图形时,最好注意一下执行次序。一般来说,我是先从结构比较大的图形入手,然后不断从取得的新图形上取得更新的图形。比较绘制斑马的嘴部及细节,可以先取得图形①,然后从图形①上取得②,再从①上取得③。

图18
(3)补充元素
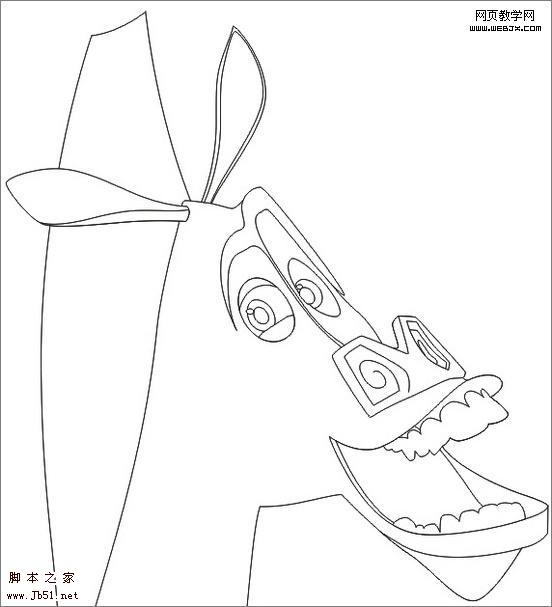
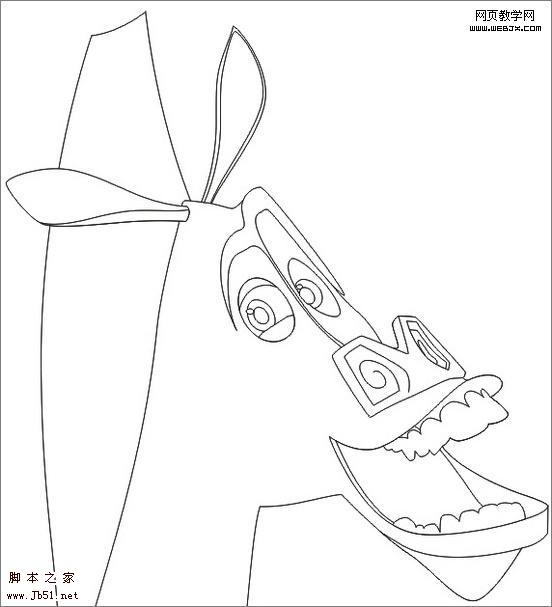
结合【椭圆工具】与【贝塞尔工具】绘制斑马的眼睛、额头纹理及鼻孔。

图19
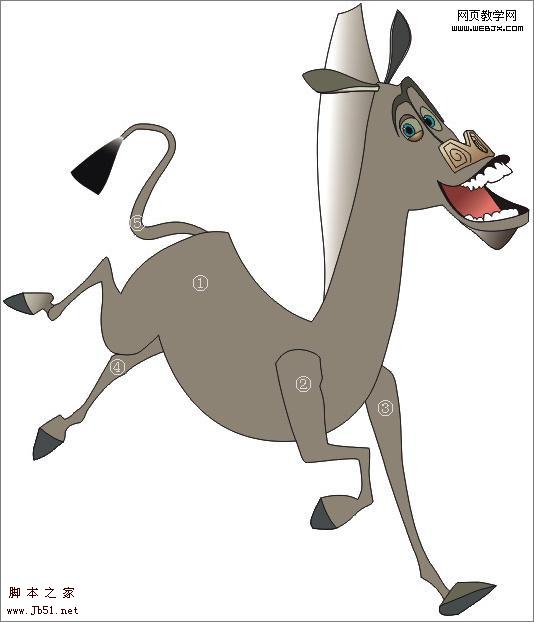
2、为斑马简单上色
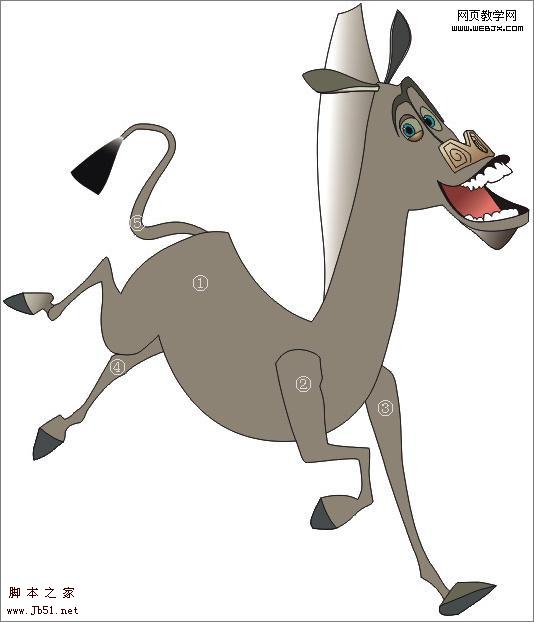
为斑马大概填充一下单色或渐变颜色,五官上色参考左图,身体色值使用(C40、M40、Y50、K0),颜色越深,立体感将越强。选择标识的五个图形,按两下小键盘上的<+>键原地复制两份备用(将最后复制的一份移开备用,后面将定义为新①—⑤)。

图20
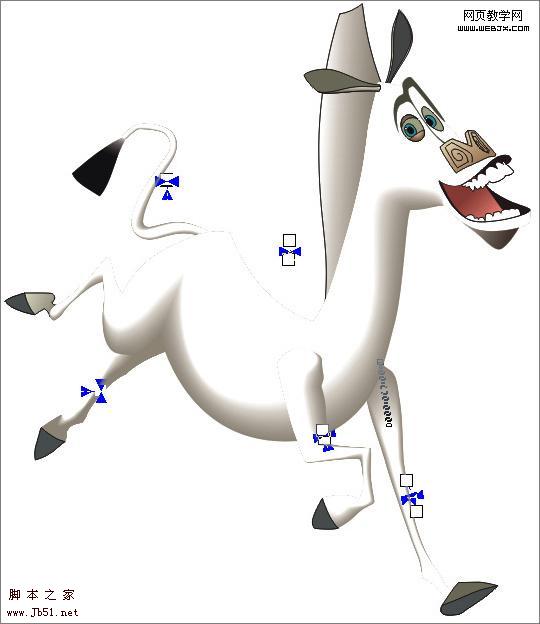
3、处理斑马身体及四肢的立体感
要制作白色斑马的立体效果,只需处理好模糊的暗部,在CorelDRAW中使用阴影工具与交互式调合工具都可以达到这种效果。
阴影制造立体效果的方法是:
先给一个图形添加阴影效果,然后将添加了阴影的图形置于需要保留的容器内部即可。只是这种方法对添加阴影的图形的形状要求比较高,而且当我们需要修改阴影颜色中阴影透明度时会比较麻烦,有时候会出现重新打开文件时阴影会自动隐藏或变形等问题,所以这种方法个人用得比较少。

图21

图22
除了用阴影工具来制造立体感外,还可以用交互式调合工具来完成,这样制作出来的效果更加细腻,修改也比较方便,操作方法如下:
选择原地复制的①—⑤号图形,填充白色,然后按F10切换至【形状工具】,调整复制后的图形形状(在调整过程中注意不要添加或减少节点)。最后使用【交互式调合工具】分别创建调合并去除轮廓。

图23

图24
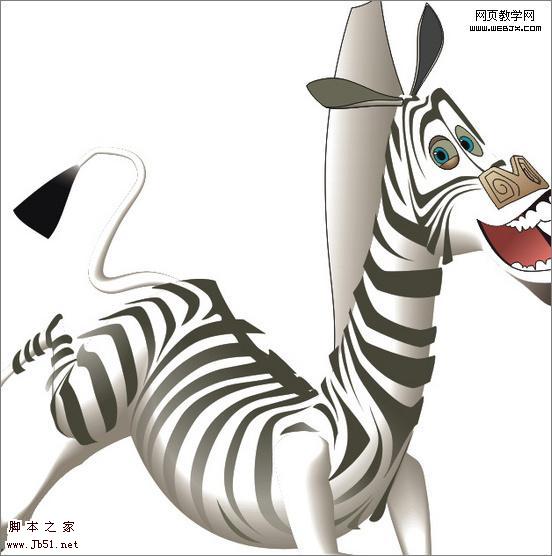
4、绘制斑纹
(1)选择工具箱中的【贝塞尔工具】,绘制多个封闭图形作为斑马身上的斑纹,绘制过程中斑纹的形状可以自由发挥,但一定要注意斑纹的透视关系。为绘制的图形填充较暗的颜色,然后再为肚白处斑纹添加线性透明,使它们不会显得太平。

图25
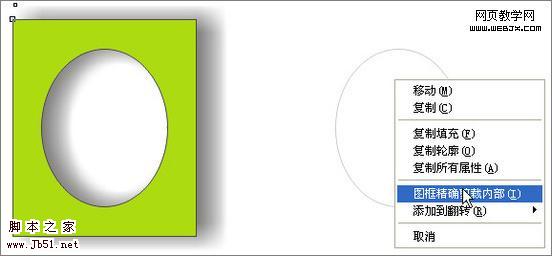
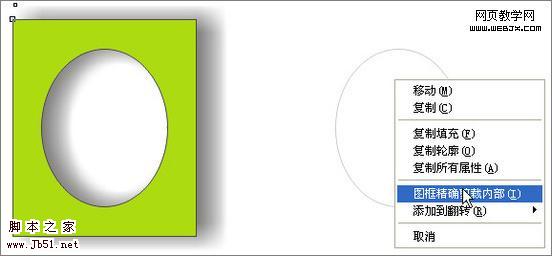
(2)选择绘制好的纹理,按住右键拖曳鼠标至复制并移动到一边的新①号图形中。如果纹理放置不到位,可以按住Ctrl键单击新①号容器进行编辑,然后再次按住Ctrl键单击空白处完成编辑。最后按Shift键选择新①号图形与斑马身体,按下C键与E键对齐。
执行这步操作时注意选择的先后顺序,先选择的图形会跟后选择的图形对齐,后选图形位置不变。

图26
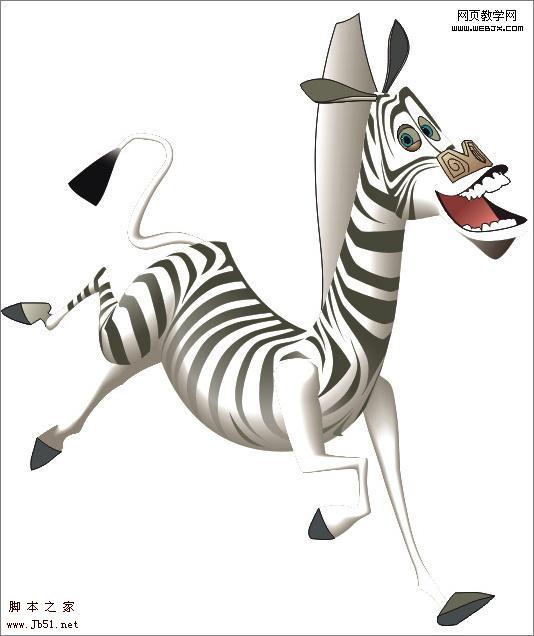
用同样的方法处理斑马四肢的纹理。

图27
5、处理斑马尾巴及耳朵
(1)选择斑马尾巴,按下小键盘上的<+>键原地复制一份,修改一下渐变颜色(比原色亮度要高一点(方便后面添加底纹透明),然后使用【形状工具】调整一下形状,再单击工具箱中的【交互式透明工具】,为调整后的图形添加底纹透明效果。最后使用【贝塞尔工具】绘制几条弯曲的曲线作为尾巴上的毛发。

图28
(2)选择斑马耳朵,缩小并复制一份,然后修改一下填充色,最后使用【交互式调合工具】分别建立调合,制造出耳内廓。

图29
6、细化斑马五官
(1)打造额头立体效果
在斑马额头纹理处绘制一个封闭图形,然后填充比额纹稍深些的颜色,使额头体现出立体效果。

图30
(2)使用调合来体现眼睛深度
在斑马眼部位置绘制四个比眼睛稍大的椭圆,按Ctrl+Q组合键,将它们转化为曲线,然后稍加调整,使其形状贴合眼框,调整过程中注意这几个图形的透视。填充颜色后使用【交互式调合工具】分别建立调合,最后调整一下调合图形的叠放次序,使其处于眼部下方,这样眼框的立体感就出来了。

图31

图32
(3)使用调合体现眼珠的立体效果
选择眼白,按下小键盘上的<+>键原地复制,然后缩小并填充白色。最后使用【交互式调合工具】分别建立调合,使用它们产生立体效果。

图33
(4)打造瞳孔
选择蓝色眼珠,单击工具箱中的【交互式透明工具】,选择属性栏中【透明度类型】中的【标准】,将透明度设置为100,使其处于不可见状态。然后使用【交互式调合工具】分别建立调合,调整一下属性中的【对象和颜色加速】,使黑色瞳孔部分向内集中一些。

图34
(5)用同样的方法强化上眼皮的立体效果

图35
(6)使用调合处理鼻孔部分
选择左边鼻孔线,复制三份并调整形状与轮廓颜色,越往内图形越小,轮廓色越淡。选择靠内的一条曲线,为其添加100的标准透明,然后使用【交互式调合工具】在三条曲线之间创建复和调合,这样一条有深浅与粗细变化的线就做好了。

图36
(7)用前面提到的【相交】命令,从斑马身体靠嘴位置取得新图形,然后填充渐变颜色并调整渐变控制滑块,使其能自然融合到斑马身体上。

图37

图38
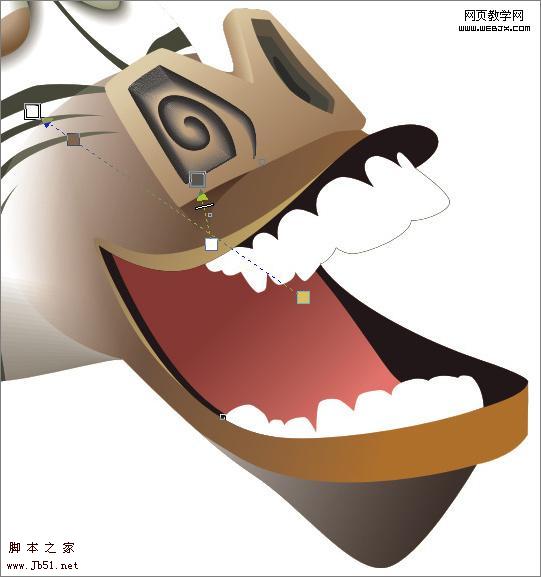
(8)用同样的方法处理斑马鼻子阴影及上唇高光部分,然后用相交命令取得舌头的阴影部分。

图39

图40
7、选择斑马形象,按Ctrl+Q群组起来备用

图41
二、处理背景
1、绘制天空、海水及沙滩并简单上色
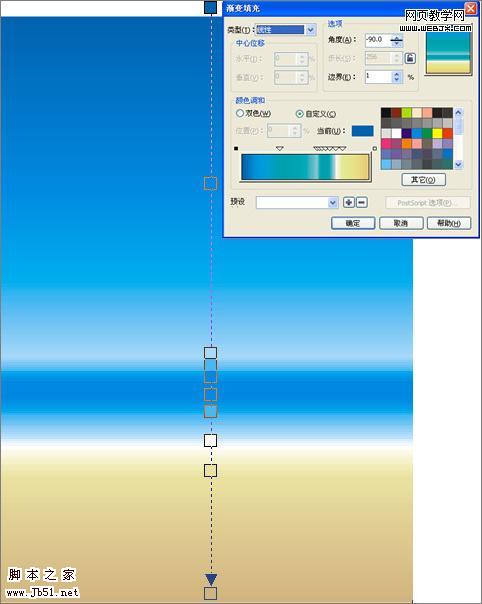
双击工具箱中的【矩形工具】,创建一个与页边框同大小的矩形,然后按住上方或下方的控制块,将其高度缩小并复制两份,得到海水及沙滩的轮廓,最后分别为他们填充渐变色并去除轮廓。

图42
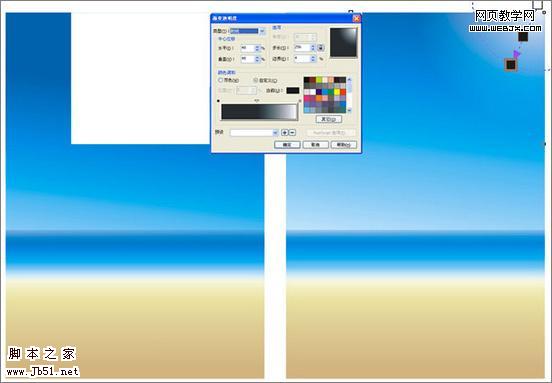
选择海水,为其添加线性透明,使顶端与底端透明,使其更好地与天、沙滩相接。

图43
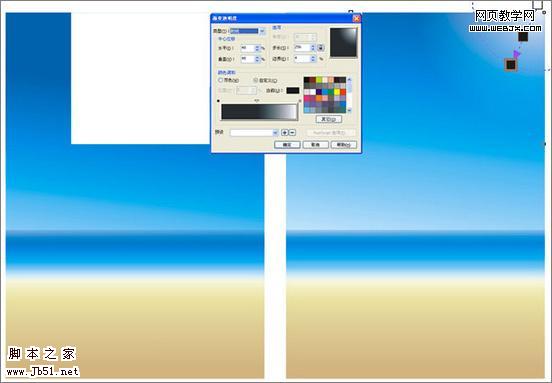
除了使用上面的方法绘制天空、海水及沙滩外,也可以使用另一种方法,直接给一个矩形填充复杂些的渐变。

图44
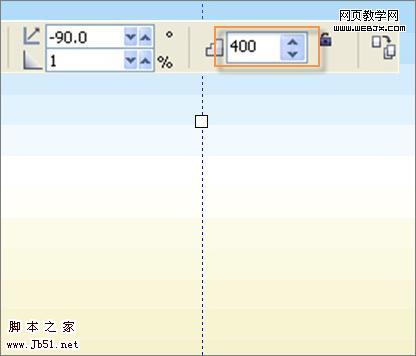
使用这种方法有几个弊端:无法单独调整天空、海水或沙滩的渐变角度;颜色主多时融合不自然;将图形放大后会发现,比较近的控制色块之间有类似下图的明显色块。要解决这个问题,可以在渐变属性栏中将【渐变步长】值设置得大一点,不过这样会使文件占用比较大的空间。

图45
得大一点,不过这样会使文件占用比较大的空间。

图46
2、处理白云,海水及沙滩细节
(1)为天空添加光感
选择天空,拖动左下角的控制块,将矩形缩小并复制一份并填充白色,然后单击【交互式透明工具】,选择【透明度类型】中的【射线】,编辑一下透明度,使矩形边缘呈现透明感,给天空添加光源方向。
(2)为沙滩添加质感
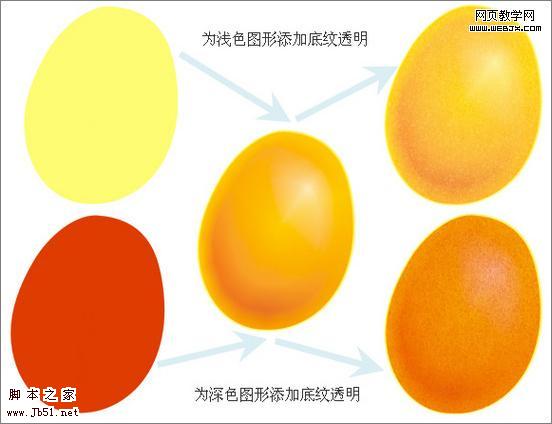
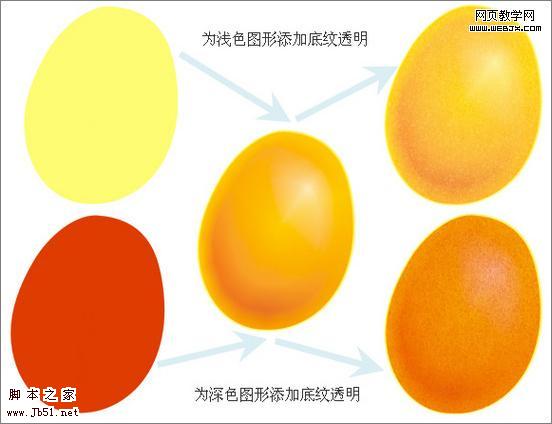
为了体现物体的质感,可以采用底纹填充或者透明底纹来完成。但如果单独使用底纹填充,整个沙滩将是一个平面,缺少明暗变化,如果单独使用底纹透明,整个面将会显得单薄。所以我一般是用画一个图形然后填充渐变(这样做是使它有明暗变化),然后再复制一份,调整一下颜色(如果需要比渐变还要深的纹理,可以为复制图形填充深一些的颜色,同样,如果需要比渐变要浅的纹理,就可以为复制图形填充较浅的颜色),最后在复制的图形上添加底纹透明(不同的质感需要不同的底纹来体现)。

图47
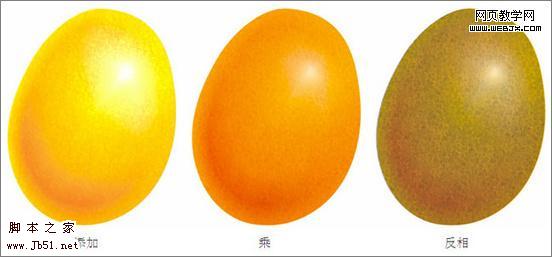
在为图形添加底纹透明后,选择透明属性栏上【透明度操作】中不同的模式,也可以产生不同的效果。

图48
用上面的方法,选择沙滩,按下<+>键原地复制图形,填充白色后单击【交互式透明工具】,为其添加透明底纹,加强沙滩的质感。

图49
(3)绘制白云并添加底纹透明
使用【贝塞尔工具】任意绘制几个封闭图形,与天空【相交】取得白云部分并填充白色。然后用前面介绍的方法,为白云添加透明底纹,调出白云的感觉。

图50
用同样的方法绘制细琐的白云。

图51
处理海浪。

图52
处理沙滩上的海花。

图53
3、绘制椰树
(1)绘制椰树外形并上色
单击【贝塞尔工具】,绘制椰树的树干,叶子及椰果并简单上色。

图54

图55
(2)处理椰树叶细节
椰树叶呈丝状,一根根画比较吃力,这时可以使用到前面定义好的画笔来修剪出树叶的丝状。先单击工具箱中的【艺术笔工具】,选择属性栏中的【喷灌】,选择前面定义好的笔触,按椰树叶的走向绘制几条带图案的线,调整一下参数,使笔触方向与叶子的走势一致。

图56
选择绘制好的笔触,按Ctrl+K组合键拆分画笔,然后删除中间的路径并群组。选择群组后的图形,然后单击菜单中的【排列】/【造型】/【造型】命令,打开【修剪】泊坞窗,单击【修剪】按钮,用黑色提示箭头点选树叶,即可获得修剪后的新图形。

图57
用同样的方法修剪其它树叶,完成椰树叶效果。

图58
4、将绘制好的椰树及斑马放置到背景之上。

图59

最终效果
技术要领:
1.贝赛尔工具
在本实例中,很多地方使用到【贝塞尔工具】绘制曲线。现简单分析一下曲线的绘制方法。
首先要了解,一段曲线一般由几段线组成,线段交接处的点称之为节点。这些节点延伸出来的隐藏的切线直接决定到曲线的形状。切线的角度、长度不同,曲线的形状也不同。节点分为三类:
(1)平滑节点
平滑节点:有两个相联的控制手柄,改变一个手柄的角度另一个也会变化,改变一个手柄的长度不影响另一个,是使用最多的一种节点状态。
平滑节点的使用方法是:点击工具箱中的【贝塞尔工具】,将光标移至绘图页面中,单击左键确定起始点,再将鼠标拖向下一节点的方向,此时在起始点处会出现控制点,此时按下鼠标并保持不放,并观察出现的曲线是否和理想中的曲线一致,如果与理想中的曲线弧度不相一致,可以移动鼠标使其适合所需要的弧度。觉得调整满意后松开鼠标,如果新指定的节点位置不符合设想,可以按住Alt键不放,移动到合适的位置,然后再将鼠标拖向再下一节点的方向。

图1

图2
(2)尖突节点
尖突节点:也有两个控制手柄,但是之间没有任何联系,它们分别控制曲线两边的不同的两条曲线,拖动一端的控制柄另一端不受任何影响。如果曲线很复杂,需要多个曲线段才能组成,且出现很多尖锐形状的曲线,可使用此类节点。
单击先确定起始点,再将鼠标拖向下一节点的方向,此时在起始点处会出现控制点,在当前节点上双击,即可将此节点转化为尖突节点。

图3

图4
(3)对称节点
对称节点:一般用于对称线段的中间位置,节点的控制柄在一条直线上,拖动一端的控制柄另一端无论在方向还是长短都与其保持一致。

图5
2、自定义画笔
有时候,我们可以通过自定义一些笔刷,再加以灵活动用,可达到意想不到的效果。
(1)准备图形
先准备好需要定义的形状,就以下面简单整理一个形状为例。

图6
(2)定义画笔
选择准备定义画笔的图形,单击【效果】/【艺术笔】,打开相应泊坞窗。然后单击泊坞窗下方的【保存】按钮,在随后弹出的创建新笔触对话框中选择定义类型,然后在随后打开的保存对话框中为定义的画笔取个名单击保存即可。

图7
(3)画笔运用
单击工具箱中的【艺术笔】/【喷灌】,在属性栏中选择刚定义的笔触,任意绘制一段曲线,调整一下参数,可得到不同形状的效果。

图8
3、临时缩放工具
在使用【贝塞尔工具】绘制过程中,可以配合使用F2键(临时调用一次放大镜)、F3(将视图缩小还原至上一次的比例)、F4(显示全部对象)和F10(形状工具)来使用,这样对提高我们绘图效率很有帮助。

图9
绘制过程:
一、塑造斑马形象
1、绘制斑马描线效果
(1)曲线绘制斑马外形
单击工具箱中的【钢笔工具】或【贝塞尔工具】(可根据个人习惯来选择,我比较习惯用贝塞尔工具)。
很多读者朋友反映,自己动手画线时,控制不好曲线,或是画出来的东西形体把握不好。这里重申一下,无论是曲线还是结构的把握,并非是三两句就能帮朋友们解决得了的,除了观察练习外,还是练习。在练习之前先分析如何用曲线来勾勒物体。
绘制曲线时,曲线控制比较到位的朋友可以直接用曲线勾勒出形体,这样快捷方便。大概使用方法是:在页面单击鼠标确定起点,然后将鼠标移至下个需要转折的位置按下后拖动鼠标,可以看到节点部分出现了控制锚点,此锚点的方向将控制下一段曲线的方向。

图10
不断地单击定位拖动鼠标,可绘制任意形状的曲线,绘制过程中鼠标的操作方式直接关系到节点的类型与曲线的形状。

图11
对于曲线暂且无法灵活运用的朋友,建议可以先用直线创建结构的关键点,然后使用【形状工具】将所有直线转化为曲线,最后再慢慢调整形状。

图12
用上面讲到的方法分别绘制斑马的头身、耳朵、四肢及尾巴。

图13
(2)使用【相交】提取新图形
接下来处理马蹄部分。因为前面绘制的图形已经包含有马蹄部分,如果重新绘制马蹄,新图形边缘部分要与前面的图形重合,这样会大大降低绘图效率。

图14
比较合理的处理方法是使用【相交】命令将马蹄部分提取出来。具体操作方法是:
使用【贝塞尔工具】在马脚位置绘制一个封闭图形,绘制时注意封闭图形与马蹄相交的一段曲线的弧度即可。保持封闭图形的选择,然后单击菜单中的【排列】/【造型】/【造型】命令,打开【相交】泊坞窗,勾选泊坞窗中的【目标对象】选项。

图15
单击【相交】按钮,用黑色提示箭头点选择马蹄,取得相交后的马蹄部分。
为了提高绘图效率,也可以先选择封闭图形与马蹄,再直接单击属性栏上的“快速相交”命令,一样可以取得相交后的新图形。

图16
用同样的方法处理斑马的四蹄。

图17
继续使用【相交】命令,依次取得斑马的鼻子、嘴、舌头、下巴及牙齿。
当我们需要在同一个图形上使用相交命令提取多个图形时,最好注意一下执行次序。一般来说,我是先从结构比较大的图形入手,然后不断从取得的新图形上取得更新的图形。比较绘制斑马的嘴部及细节,可以先取得图形①,然后从图形①上取得②,再从①上取得③。

图18
(3)补充元素
结合【椭圆工具】与【贝塞尔工具】绘制斑马的眼睛、额头纹理及鼻孔。

图19
2、为斑马简单上色
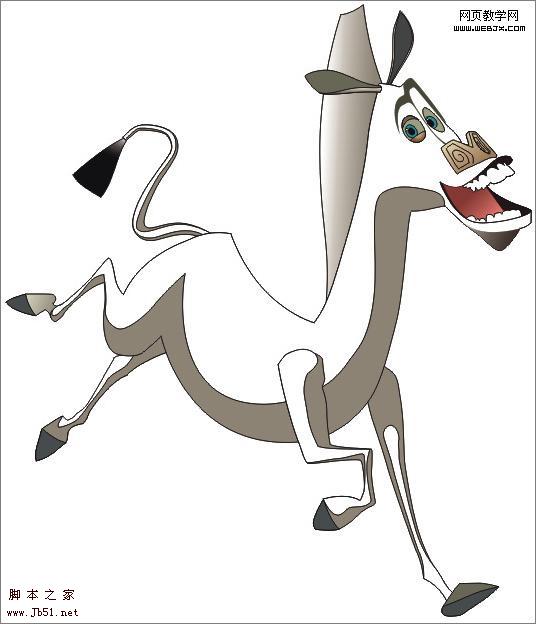
为斑马大概填充一下单色或渐变颜色,五官上色参考左图,身体色值使用(C40、M40、Y50、K0),颜色越深,立体感将越强。选择标识的五个图形,按两下小键盘上的<+>键原地复制两份备用(将最后复制的一份移开备用,后面将定义为新①—⑤)。

图20
3、处理斑马身体及四肢的立体感
要制作白色斑马的立体效果,只需处理好模糊的暗部,在CorelDRAW中使用阴影工具与交互式调合工具都可以达到这种效果。
阴影制造立体效果的方法是:
先给一个图形添加阴影效果,然后将添加了阴影的图形置于需要保留的容器内部即可。只是这种方法对添加阴影的图形的形状要求比较高,而且当我们需要修改阴影颜色中阴影透明度时会比较麻烦,有时候会出现重新打开文件时阴影会自动隐藏或变形等问题,所以这种方法个人用得比较少。

图21

图22
除了用阴影工具来制造立体感外,还可以用交互式调合工具来完成,这样制作出来的效果更加细腻,修改也比较方便,操作方法如下:
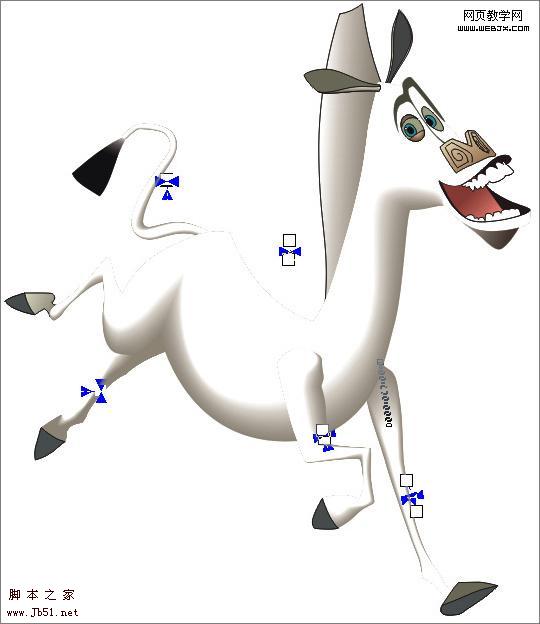
选择原地复制的①—⑤号图形,填充白色,然后按F10切换至【形状工具】,调整复制后的图形形状(在调整过程中注意不要添加或减少节点)。最后使用【交互式调合工具】分别创建调合并去除轮廓。

图23

图24
4、绘制斑纹
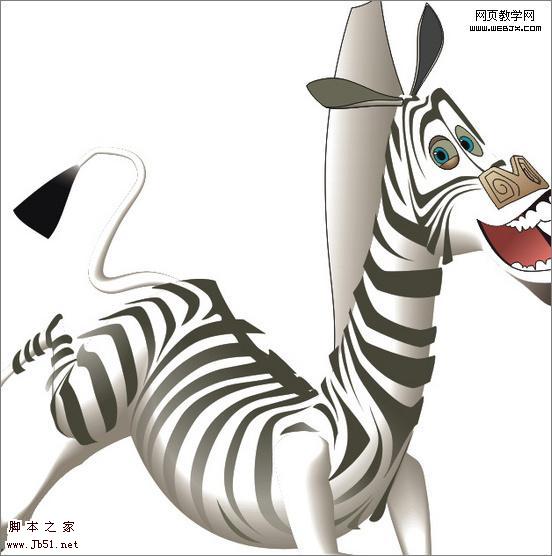
(1)选择工具箱中的【贝塞尔工具】,绘制多个封闭图形作为斑马身上的斑纹,绘制过程中斑纹的形状可以自由发挥,但一定要注意斑纹的透视关系。为绘制的图形填充较暗的颜色,然后再为肚白处斑纹添加线性透明,使它们不会显得太平。

图25
(2)选择绘制好的纹理,按住右键拖曳鼠标至复制并移动到一边的新①号图形中。如果纹理放置不到位,可以按住Ctrl键单击新①号容器进行编辑,然后再次按住Ctrl键单击空白处完成编辑。最后按Shift键选择新①号图形与斑马身体,按下C键与E键对齐。
执行这步操作时注意选择的先后顺序,先选择的图形会跟后选择的图形对齐,后选图形位置不变。

图26
用同样的方法处理斑马四肢的纹理。

图27
5、处理斑马尾巴及耳朵
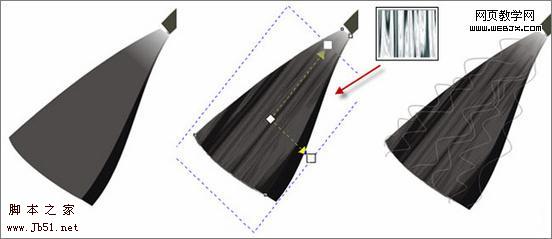
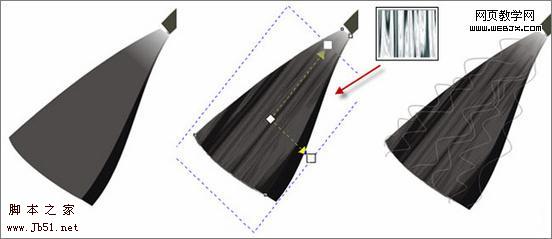
(1)选择斑马尾巴,按下小键盘上的<+>键原地复制一份,修改一下渐变颜色(比原色亮度要高一点(方便后面添加底纹透明),然后使用【形状工具】调整一下形状,再单击工具箱中的【交互式透明工具】,为调整后的图形添加底纹透明效果。最后使用【贝塞尔工具】绘制几条弯曲的曲线作为尾巴上的毛发。

图28
(2)选择斑马耳朵,缩小并复制一份,然后修改一下填充色,最后使用【交互式调合工具】分别建立调合,制造出耳内廓。

图29
6、细化斑马五官
(1)打造额头立体效果
在斑马额头纹理处绘制一个封闭图形,然后填充比额纹稍深些的颜色,使额头体现出立体效果。

图30
(2)使用调合来体现眼睛深度
在斑马眼部位置绘制四个比眼睛稍大的椭圆,按Ctrl+Q组合键,将它们转化为曲线,然后稍加调整,使其形状贴合眼框,调整过程中注意这几个图形的透视。填充颜色后使用【交互式调合工具】分别建立调合,最后调整一下调合图形的叠放次序,使其处于眼部下方,这样眼框的立体感就出来了。

图31

图32
(3)使用调合体现眼珠的立体效果
选择眼白,按下小键盘上的<+>键原地复制,然后缩小并填充白色。最后使用【交互式调合工具】分别建立调合,使用它们产生立体效果。

图33
(4)打造瞳孔
选择蓝色眼珠,单击工具箱中的【交互式透明工具】,选择属性栏中【透明度类型】中的【标准】,将透明度设置为100,使其处于不可见状态。然后使用【交互式调合工具】分别建立调合,调整一下属性中的【对象和颜色加速】,使黑色瞳孔部分向内集中一些。

图34
(5)用同样的方法强化上眼皮的立体效果

图35
(6)使用调合处理鼻孔部分
选择左边鼻孔线,复制三份并调整形状与轮廓颜色,越往内图形越小,轮廓色越淡。选择靠内的一条曲线,为其添加100的标准透明,然后使用【交互式调合工具】在三条曲线之间创建复和调合,这样一条有深浅与粗细变化的线就做好了。

图36
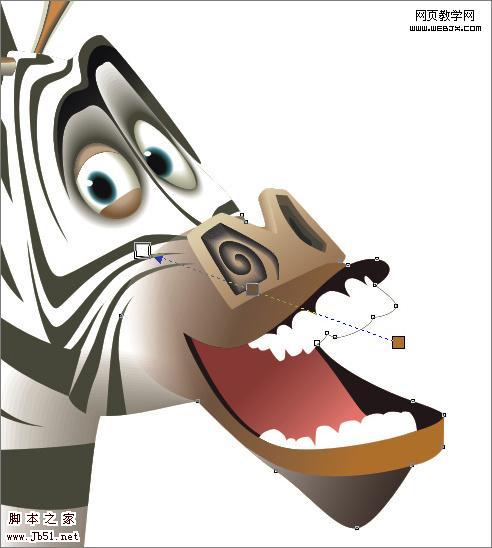
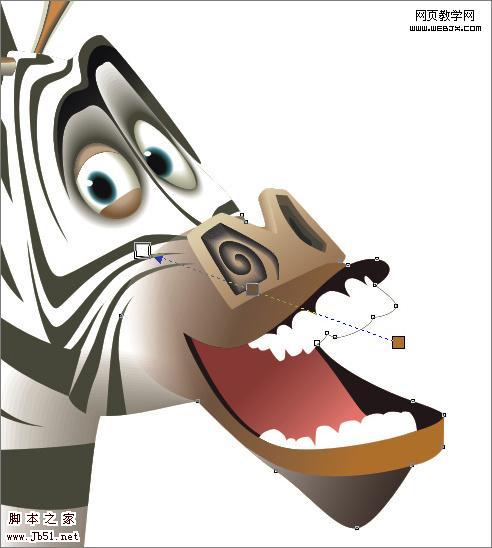
(7)用前面提到的【相交】命令,从斑马身体靠嘴位置取得新图形,然后填充渐变颜色并调整渐变控制滑块,使其能自然融合到斑马身体上。

图37

图38
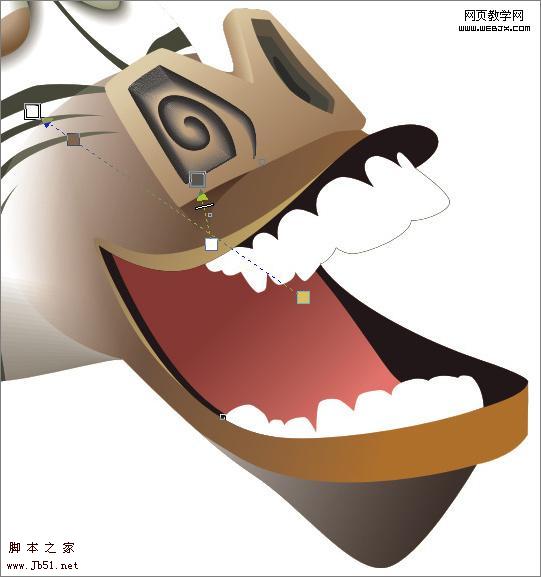
(8)用同样的方法处理斑马鼻子阴影及上唇高光部分,然后用相交命令取得舌头的阴影部分。

图39

图40
7、选择斑马形象,按Ctrl+Q群组起来备用

图41
二、处理背景
1、绘制天空、海水及沙滩并简单上色
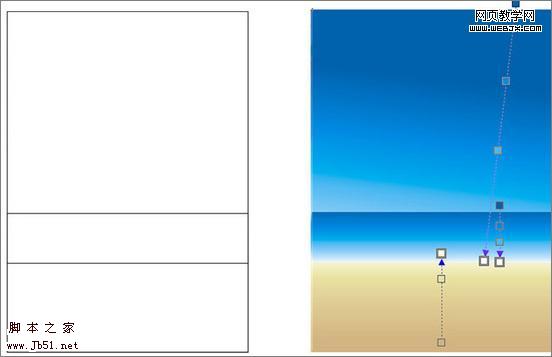
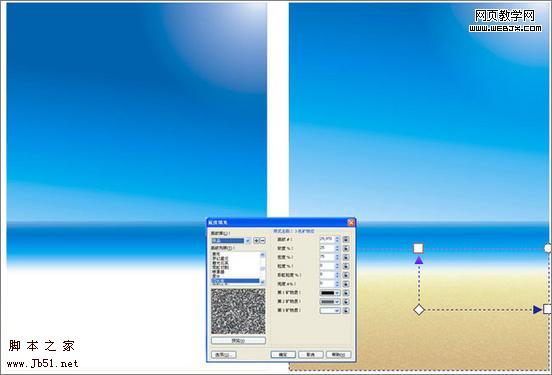
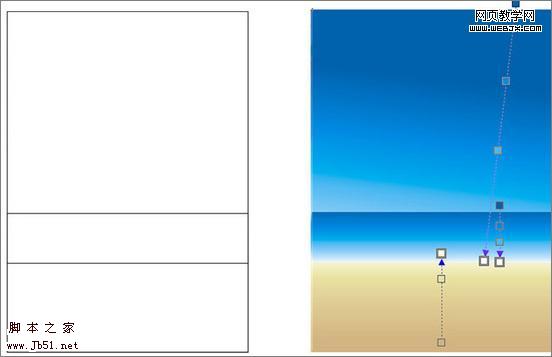
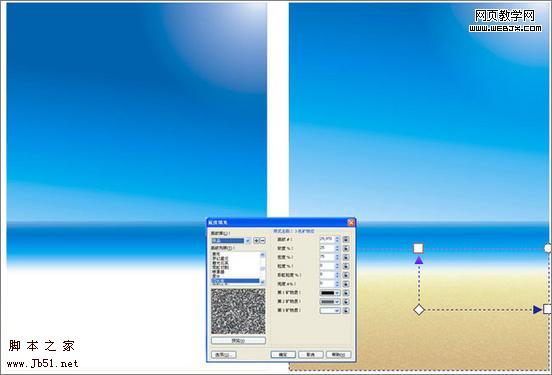
双击工具箱中的【矩形工具】,创建一个与页边框同大小的矩形,然后按住上方或下方的控制块,将其高度缩小并复制两份,得到海水及沙滩的轮廓,最后分别为他们填充渐变色并去除轮廓。

图42
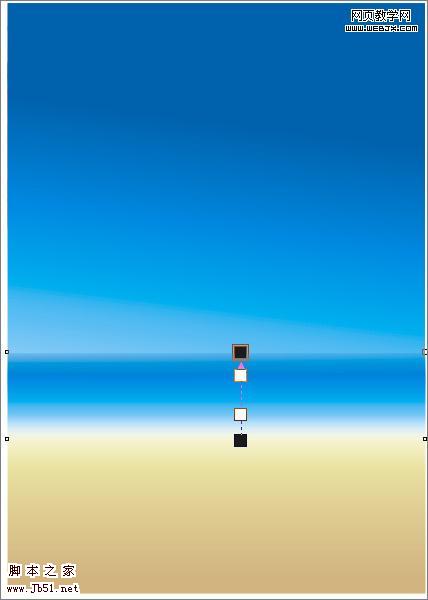
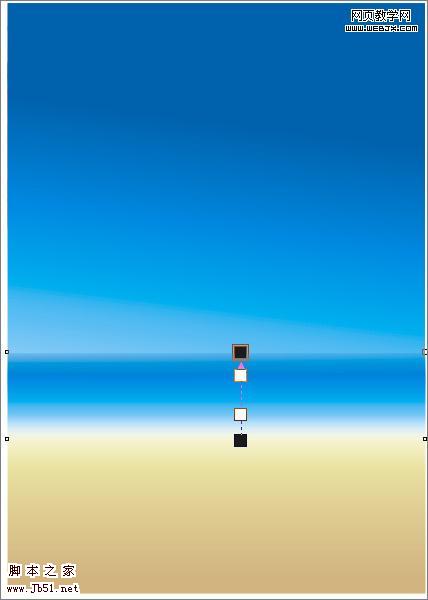
选择海水,为其添加线性透明,使顶端与底端透明,使其更好地与天、沙滩相接。

图43
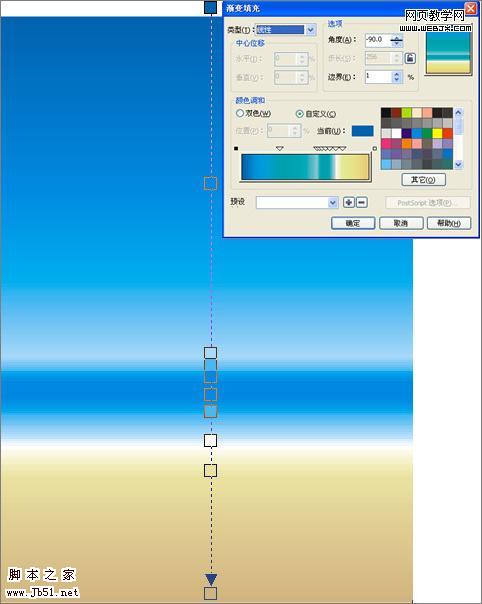
除了使用上面的方法绘制天空、海水及沙滩外,也可以使用另一种方法,直接给一个矩形填充复杂些的渐变。

图44
使用这种方法有几个弊端:无法单独调整天空、海水或沙滩的渐变角度;颜色主多时融合不自然;将图形放大后会发现,比较近的控制色块之间有类似下图的明显色块。要解决这个问题,可以在渐变属性栏中将【渐变步长】值设置得大一点,不过这样会使文件占用比较大的空间。

图45
得大一点,不过这样会使文件占用比较大的空间。

图46
2、处理白云,海水及沙滩细节
(1)为天空添加光感
选择天空,拖动左下角的控制块,将矩形缩小并复制一份并填充白色,然后单击【交互式透明工具】,选择【透明度类型】中的【射线】,编辑一下透明度,使矩形边缘呈现透明感,给天空添加光源方向。
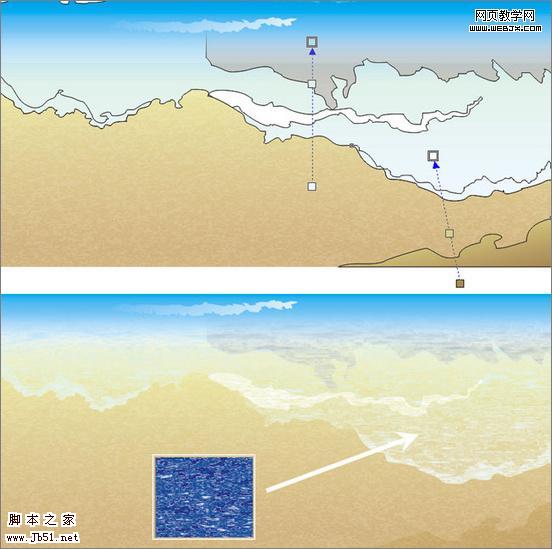
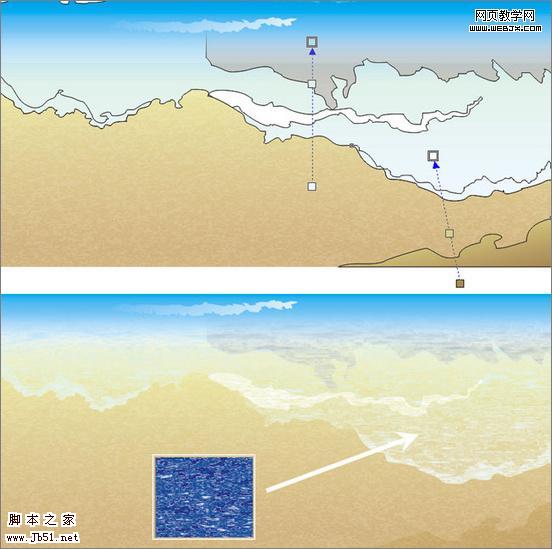
(2)为沙滩添加质感
为了体现物体的质感,可以采用底纹填充或者透明底纹来完成。但如果单独使用底纹填充,整个沙滩将是一个平面,缺少明暗变化,如果单独使用底纹透明,整个面将会显得单薄。所以我一般是用画一个图形然后填充渐变(这样做是使它有明暗变化),然后再复制一份,调整一下颜色(如果需要比渐变还要深的纹理,可以为复制图形填充深一些的颜色,同样,如果需要比渐变要浅的纹理,就可以为复制图形填充较浅的颜色),最后在复制的图形上添加底纹透明(不同的质感需要不同的底纹来体现)。

图47
在为图形添加底纹透明后,选择透明属性栏上【透明度操作】中不同的模式,也可以产生不同的效果。

图48
用上面的方法,选择沙滩,按下<+>键原地复制图形,填充白色后单击【交互式透明工具】,为其添加透明底纹,加强沙滩的质感。

图49
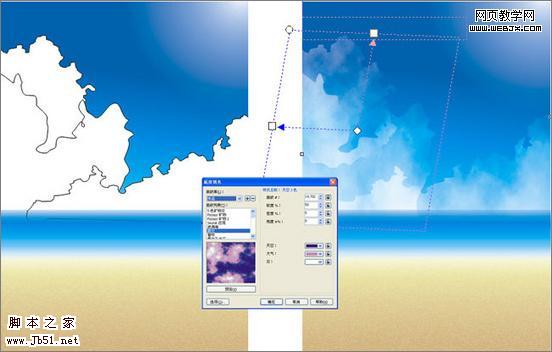
(3)绘制白云并添加底纹透明
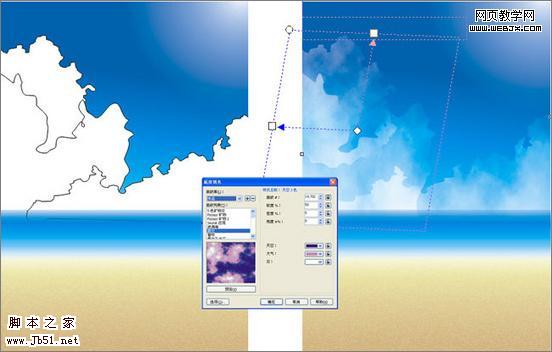
使用【贝塞尔工具】任意绘制几个封闭图形,与天空【相交】取得白云部分并填充白色。然后用前面介绍的方法,为白云添加透明底纹,调出白云的感觉。

图50
用同样的方法绘制细琐的白云。

图51
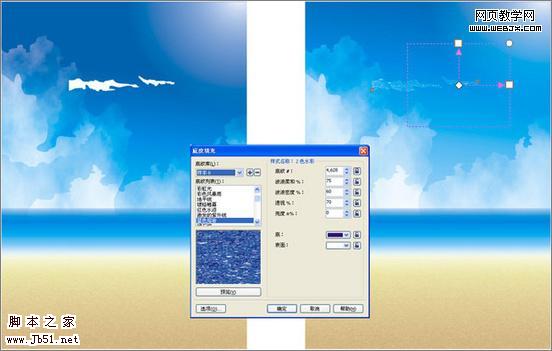
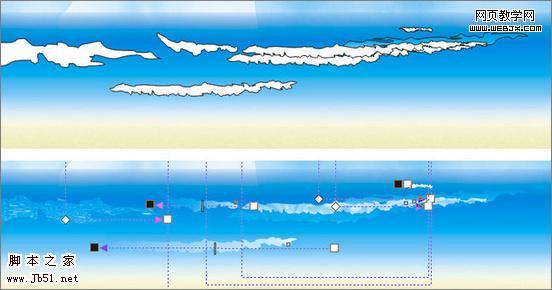
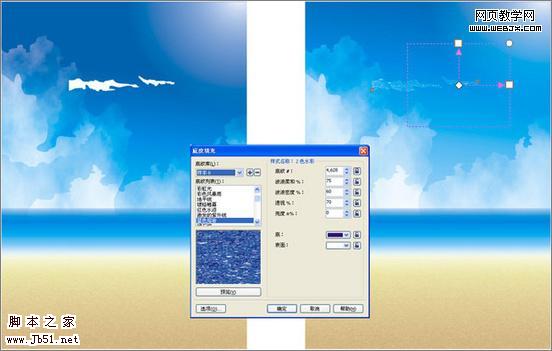
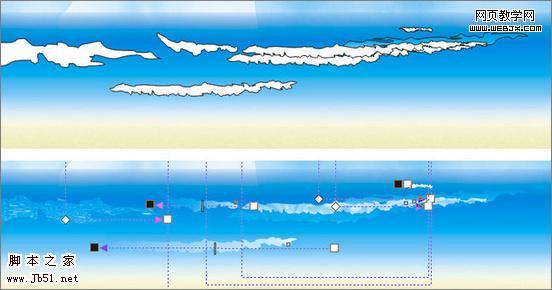
处理海浪。

图52
处理沙滩上的海花。

图53
3、绘制椰树
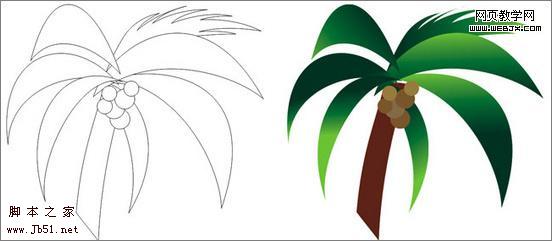
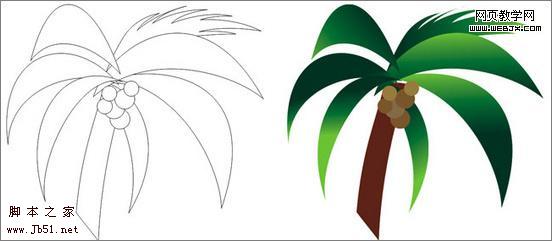
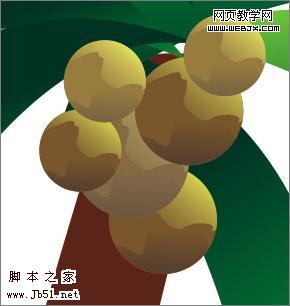
(1)绘制椰树外形并上色
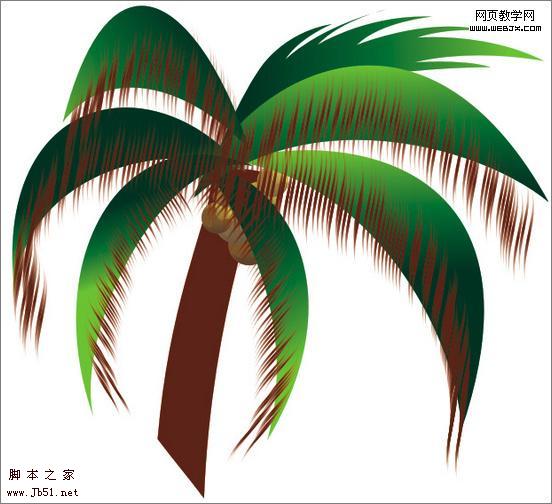
单击【贝塞尔工具】,绘制椰树的树干,叶子及椰果并简单上色。

图54

图55
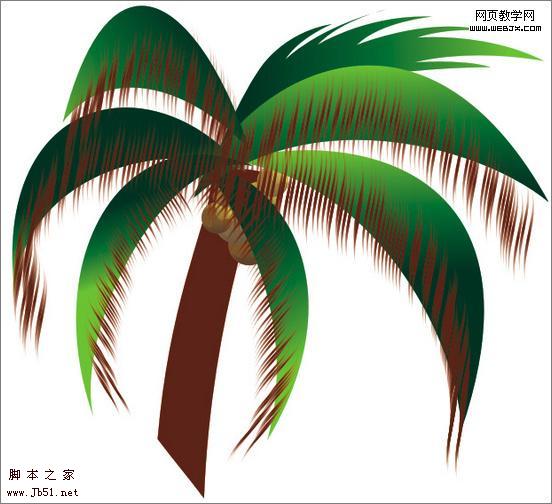
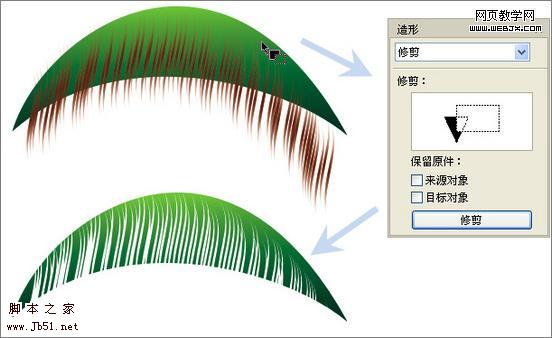
(2)处理椰树叶细节
椰树叶呈丝状,一根根画比较吃力,这时可以使用到前面定义好的画笔来修剪出树叶的丝状。先单击工具箱中的【艺术笔工具】,选择属性栏中的【喷灌】,选择前面定义好的笔触,按椰树叶的走向绘制几条带图案的线,调整一下参数,使笔触方向与叶子的走势一致。

图56
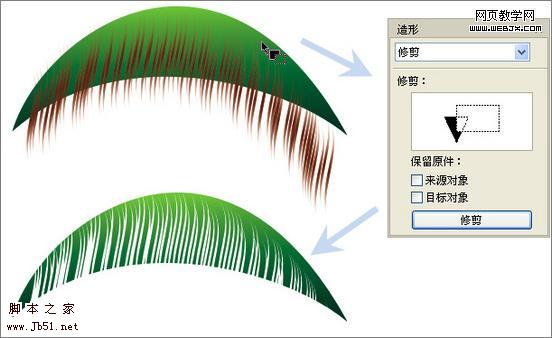
选择绘制好的笔触,按Ctrl+K组合键拆分画笔,然后删除中间的路径并群组。选择群组后的图形,然后单击菜单中的【排列】/【造型】/【造型】命令,打开【修剪】泊坞窗,单击【修剪】按钮,用黑色提示箭头点选树叶,即可获得修剪后的新图形。

图57
用同样的方法修剪其它树叶,完成椰树叶效果。

图58
4、将绘制好的椰树及斑马放置到背景之上。

图59
加载全部内容