JS怎样操作DOM基于表格动态展示数据
cuisuqiang 人气:0公司做一个实时监控有一个地方需要把后台推送的数据动态的使用表格进行展示
我知道有一些插件可以做,但问题是我找的那个插件发现动态更新数据时IE内存一直累积,最后会造成崩溃现象
使用别人的插件说起来是效果好一些,功能多一些,但是需要的JS和复杂的逻辑,一旦出问题你很难去处理它
我也赶不上再去研究它,我直接手工写一个算了,虽然没有多好的效果,没有额外的功能,但是实现动态表格数据刷新,还是能充分满足要求的!
先把代码全部贴出来,只要把这个代码写到HTML中,就能看到效果:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title></title>
<style type="text/css">
.table0 {
font-family: "宋体";
font-size: 14px;
width: 400px;
border-top-width: 1px;
border-top-style: solid;
border-top-color: #c4cdd4;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #c4cdd4;
border-right-width: 1px;
border-right-style: solid;
border-right-color: #c4cdd4;
border-left-width: 1px;
border-left-style: solid;
border-left-color: #c4cdd4;
}
.table0 tr {
height : 25px;
padding-left:5px;
text-align: left;
}
.table0 th {
color: #4c7c9b;
font-weight: normal;
background-color: #f1f1f1;
height: 25px;
border-right-width: 1px;
border-right-style: solid;
border-right-color: #c4cdd4;
}
.table0 td {
border-right-width: 1px;
border-right-style: solid;
border-right-color: #c4cdd4;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #c4cdd4;
}
</style>
<script language="javascript" type="text/javascript">
var istt = false;
var values = "";
function callback(){
if(istt){
values = "[{'a':1,'b':'1','c':'1','d':'1'},{'a':2,'b':'2','c':'2','d':'2'},{'a':3,'b':'3','c':'3','d':'3'},{'a':4,'b':'4','c':'4','d':'4'}]";
istt=false;
}else{
values = "[{'a':10,'b':'10','c':'10','d':'10'},{'a':20,'b':'20','c':'20','d':'20'},{'a':30,'b':'30','c':'30','d':'30'},{'a':40,'b':'40','c':'40','d':'40'}]";
istt=true;
}
if(null!=values&&''!=values){
fnDeleteXLRow(); // 清除除标题外所有行
var objs=eval(values); // 解析JSON
for(var i=0;i<objs.length;i++){ // 循环对象
var u = objs[i];
var tab=document.getElementById("proc"); // 获得表格
var rows=tab.rows; // 表格ROW对象
var row1=tab.insertRow(rows.length); // 插入一行rows是一个数组,代表没一行,索引从0开始
row1.insertCell(0).innerHTML=" "+u.a; // insertCell插入列,从0开始
row1.insertCell(1).innerHTML=" "+u.b;
row1.insertCell(2).innerHTML=" "+u.c;
row1.insertCell(3).innerHTML=" "+u.d;
}
}
// 更新时间的改变
document.getElementById("endTime").value=curDateTime();
// 垃圾回收
CollectGarbage();
// 产生回调
setTimeout(callback, 1000);
}
// 删除所有行,不删除标题行
function fnDeleteXLRow(){
var table = document.getElementById('proc');
var rowCount = table.rows.length; // 获得一共多少行,因为不删除标题,所以索引从 1 开始
for(var i=1;i<rowCount;i++){
table.deleteRow(1); // 因为删除一行以后下面的行会顶上来,所以一直删除第一行即可
}
}
// 获得当前时间
function curDateTime(){
var d = new Date();
var year = d.getYear();
var month = d.getMonth()+1;
var date = d.getDate();
var day = d.getDay();
var hours = d.getHours();
var minutes = d.getMinutes();
var seconds = d.getSeconds();
var ms = d.getMilliseconds();
var curDateTime= year;
if(month>9)
curDateTime = curDateTime +"-"+month;
else
curDateTime = curDateTime +"-0"+month;
if(date>9)
curDateTime = curDateTime +"-"+date;
else
curDateTime = curDateTime +"-0"+date;
if(hours>9)
curDateTime = curDateTime +" "+hours;
else
curDateTime = curDateTime +" 0"+hours;
if(minutes>9)
curDateTime = curDateTime +":"+minutes;
else
curDateTime = curDateTime +":0"+minutes;
if(seconds>9)
curDateTime = curDateTime +":"+seconds;
else
curDateTime = curDateTime +":0"+seconds;
return curDateTime;
}
setTimeout(callback, 1000);
</script>
</head>
<body>
<div id="table_div" align="left">
<font size="2px"><b>最后更新时间:</b></font><input type="text" id="endTime" value="00-00-00 00:00:00" readonly="readonly">
<br>
<table id="proc" width="98%" border="0" cellspacing="0" cellpadding="0" class="table0">
<tr>
<th> <b>A</b></th>
<th> <b>B</b></th>
<th> <b>C</b></th>
<th> <b>D</b></th>
</tr>
</table>
</div>
</body>
</html>
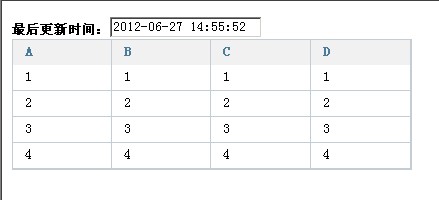
效果:

数据会一次是个位数一次是十位数的变化。
下面来简单说一下实现:
数据来源可以是推送的,可以是Ajax请求的,数据源就是Json字符串
解析Json,循环获得对象数组,每循环一次增加一行,然后根据属性在行中增加单元格和增加单元格的内容。如果你想,也可以设置行和单元格的样式
当然每次增加前要先清除掉除标题以外的所有行,然后再增加
删除单元格的方法:
// 删除所有行,不删除标题行
function fnDeleteXLRow(){
var table = document.getElementById('proc');
var rowCount = table.rows.length; // 获得一共多少行,因为不删除标题,所以索引从 1 开始
for(var i=1;i<rowCount;i++){
table.deleteRow(1); // 因为删除一行以后下面的行会顶上来,所以一直删除第一行即可
}
}
获得有多少行,从索引 1 开始循环一定的次数,每次删除的都是 索引 1 ,因为删除之后下面的会顶上来,这个看一下Excel就明白了
循环对象增加行和列的代码:
for(var i=0;i<objs.length;i++){ // 循环对象
var u = objs[i];
var tab=document.getElementById("proc"); // 获得表格
var rows=tab.rows; // 表格ROW对象
var row1=tab.insertRow(rows.length); // 插入一行rows是一个数组,代表没一行,索引从0开始
row1.insertCell(0).innerHTML=" "+u.a; // insertCell插入列,从0开始
row1.insertCell(1).innerHTML=" "+u.b;
row1.insertCell(2).innerHTML=" "+u.c;
row1.insertCell(3).innerHTML=" "+u.d;
}
你也可以这样:
var row1cell0=row1.insertCell(0);
// 指定列的样式
row1cell0.className="m_td1";
来指定行或列的样式,不过一般我们把表格设置一个样式引用,然后在该样式中处理就可以了
<table id="proc" width="98%" border="0" cellspacing="0" cellpadding="0" class="table0">
样式:
<style type="text/css">
.table0 {
font-family: "宋体";
font-size: 14px;
width: 400px;
border-top-width: 1px;
border-top-style: solid;
border-top-color: #c4cdd4;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #c4cdd4;
border-right-width: 1px;
border-right-style: solid;
border-right-color: #c4cdd4;
border-left-width: 1px;
border-left-style: solid;
border-left-color: #c4cdd4;
}
.table0 tr {
height : 25px;
padding-left:5px;
text-align: left;
}
.table0 th {
color: #4c7c9b;
font-weight: normal;
background-color: #f1f1f1;
height: 25px;
border-right-width: 1px;
border-right-style: solid;
border-right-color: #c4cdd4;
}
.table0 td {
border-right-width: 1px;
border-right-style: solid;
border-right-color: #c4cdd4;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #c4cdd4;
}
</style>
这个样式只针对该表格生效!
加载全部内容