Photoshop怎么设计金属立体扭曲圆效果的海报?
野鹿志 人气:0ps中想要设计一款有立体图案的海报,该怎么设计呢?下面我们就来看看详细的教程。

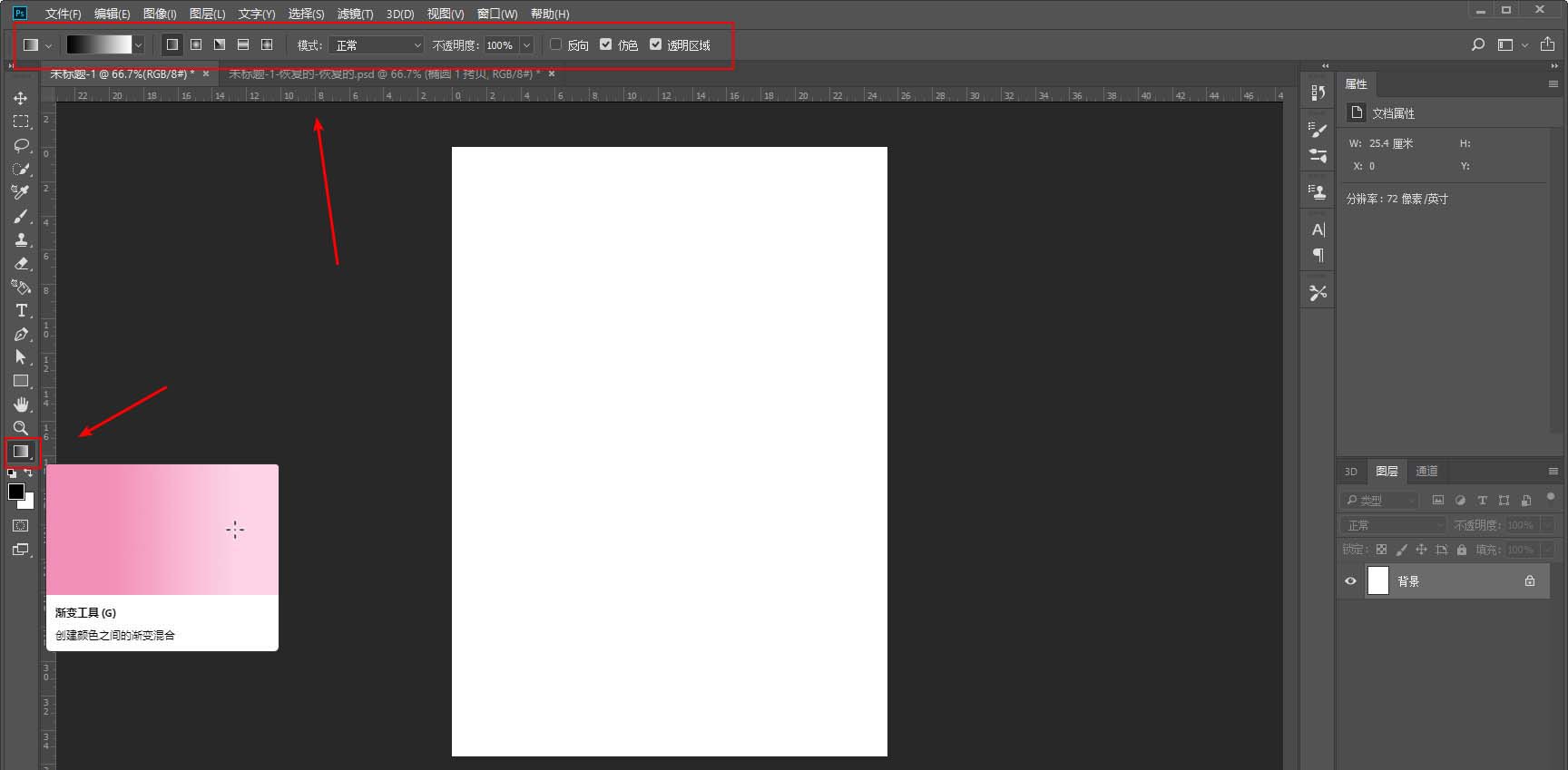
使用方法也很简单,先设置好渐变的颜色以及渐变的方式,直接用鼠标拉就可以了。鼠标拉的角度以及长度不同,可以拉出不同的渐变效果:

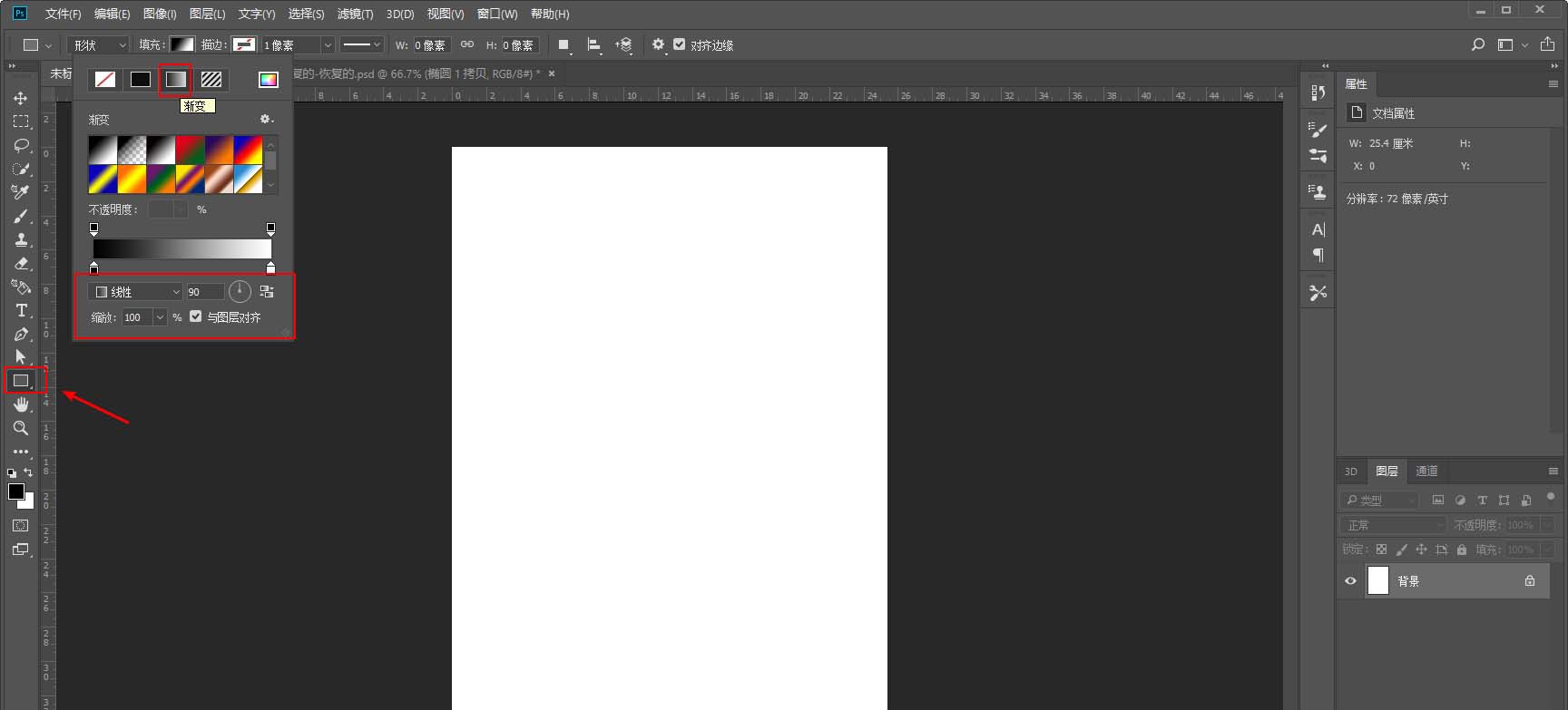
在形状工具里,也可以将形状的填充色设置为渐变,包括渐变的颜色、方式、角度以及缩放大小等:

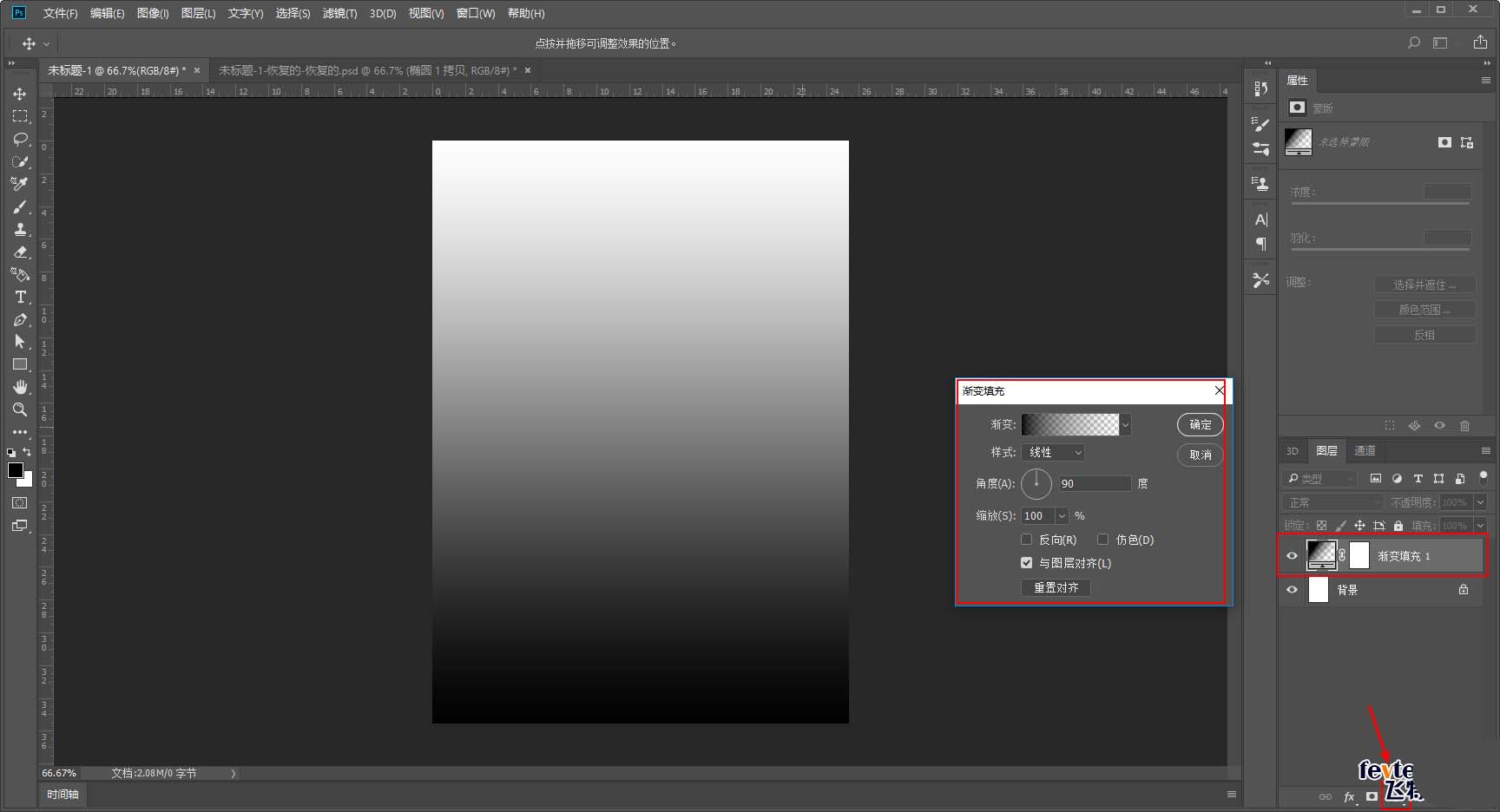
还有新建渐变填充图层,也比较常用:

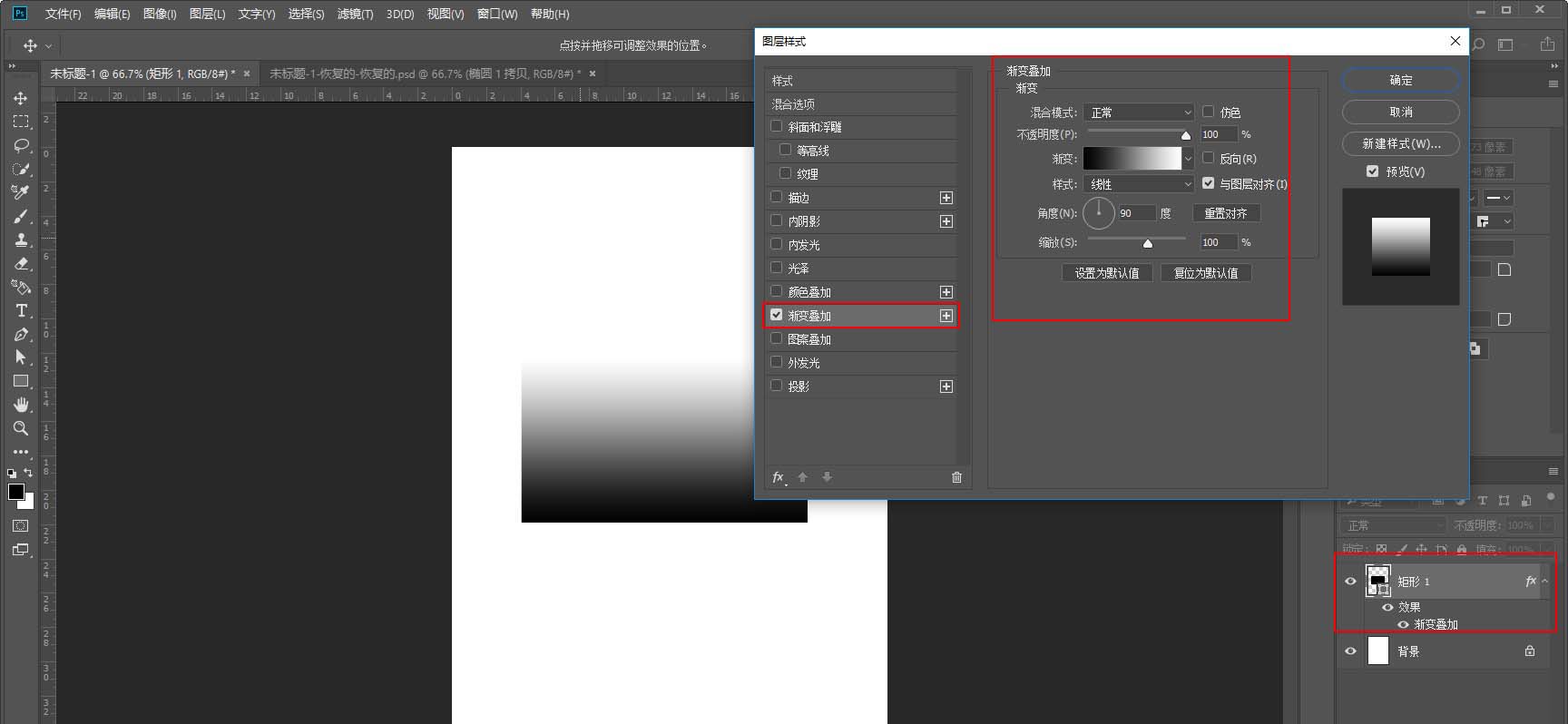
另外在想要添加渐变效果的对象图层中双击缩略图调出图层样式,这里也可以利用渐变叠加来制作渐变效果:

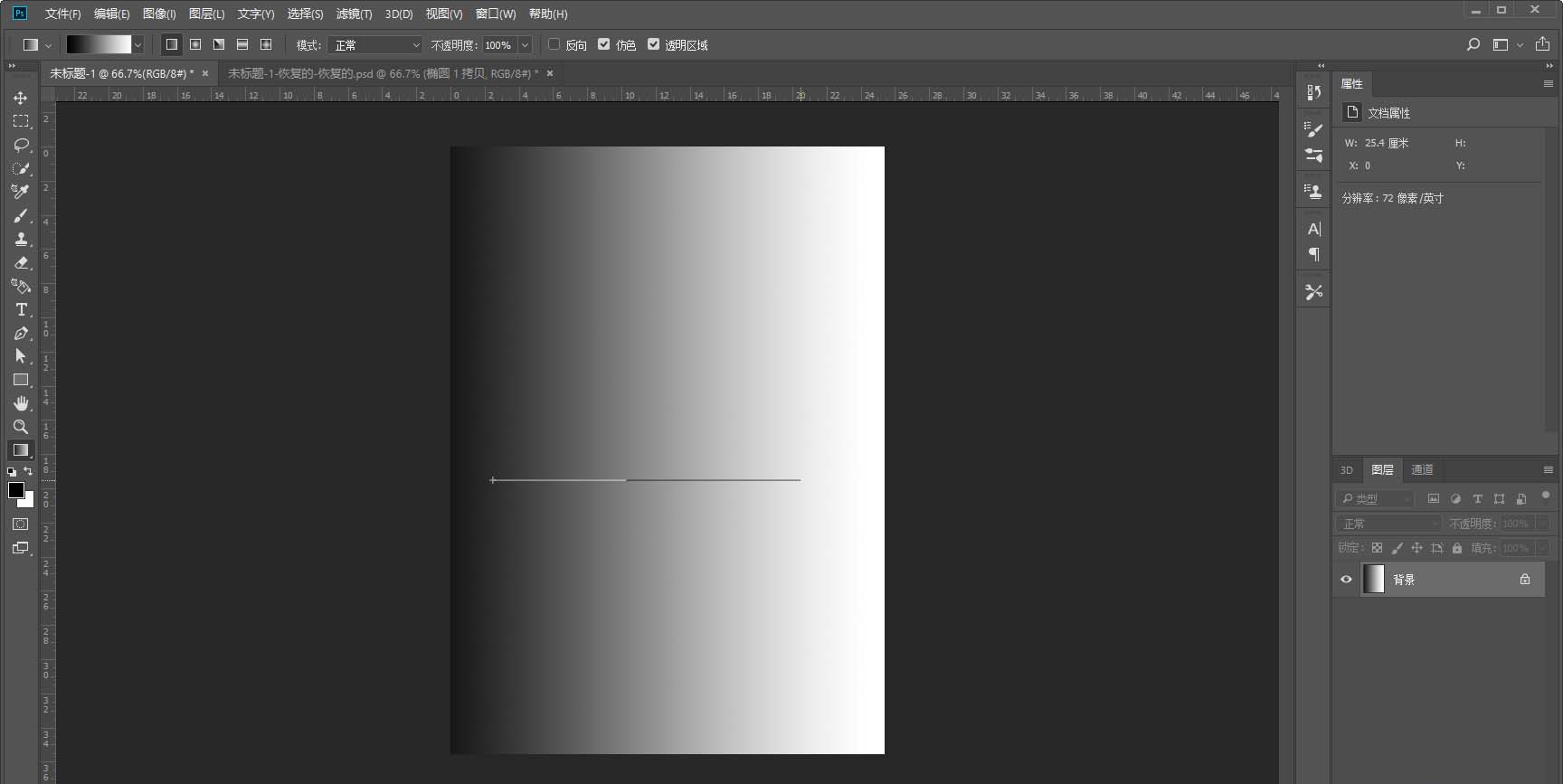
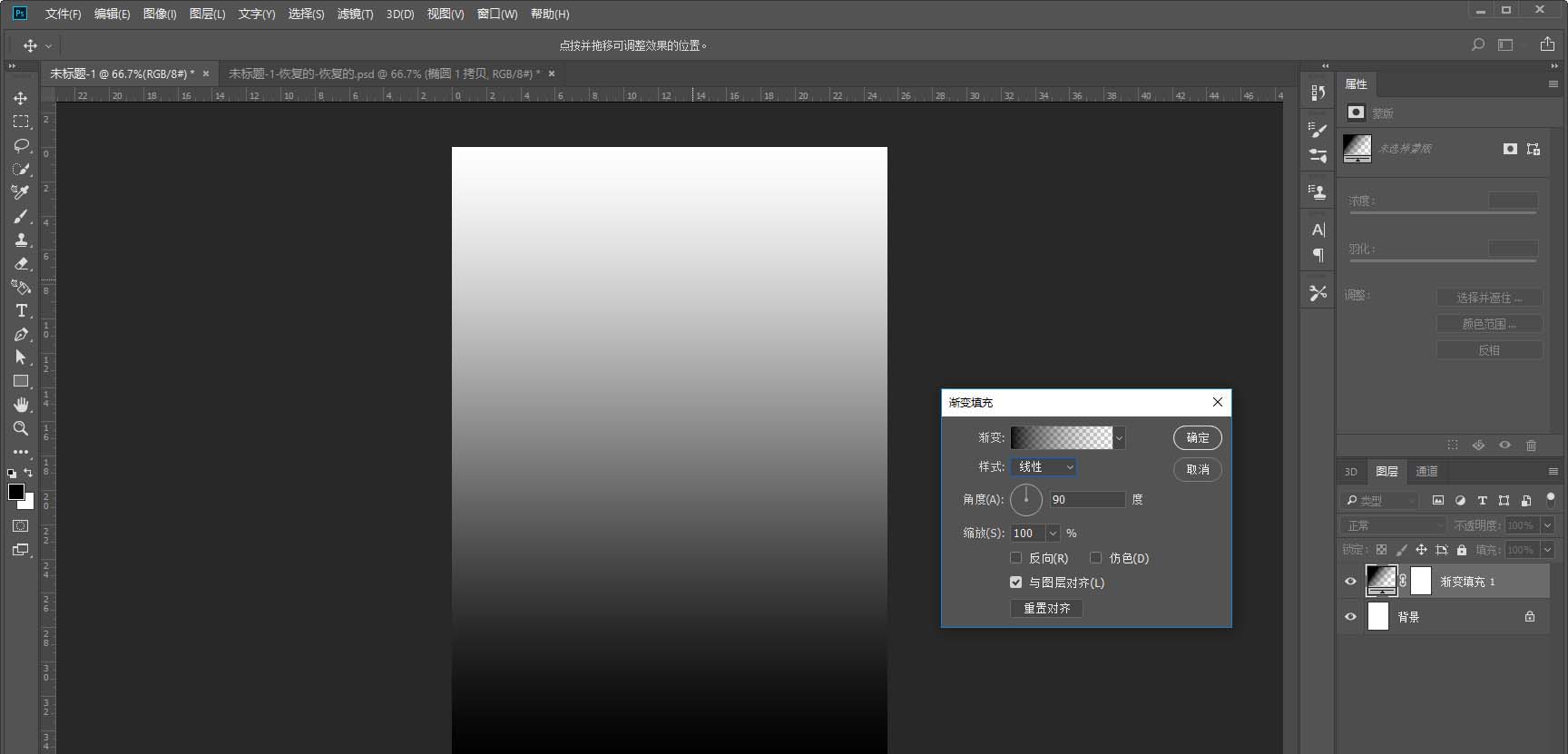
野郎自己比较常用的制作渐变效果的方法大概就这四种吧,接下来来我们再看看不同的渐变方式,是个什么感觉。 这是线性渐变,也是最常用的渐变方式之一,顾名思义就是以线的方式从一种颜色过渡到另外一种颜色:

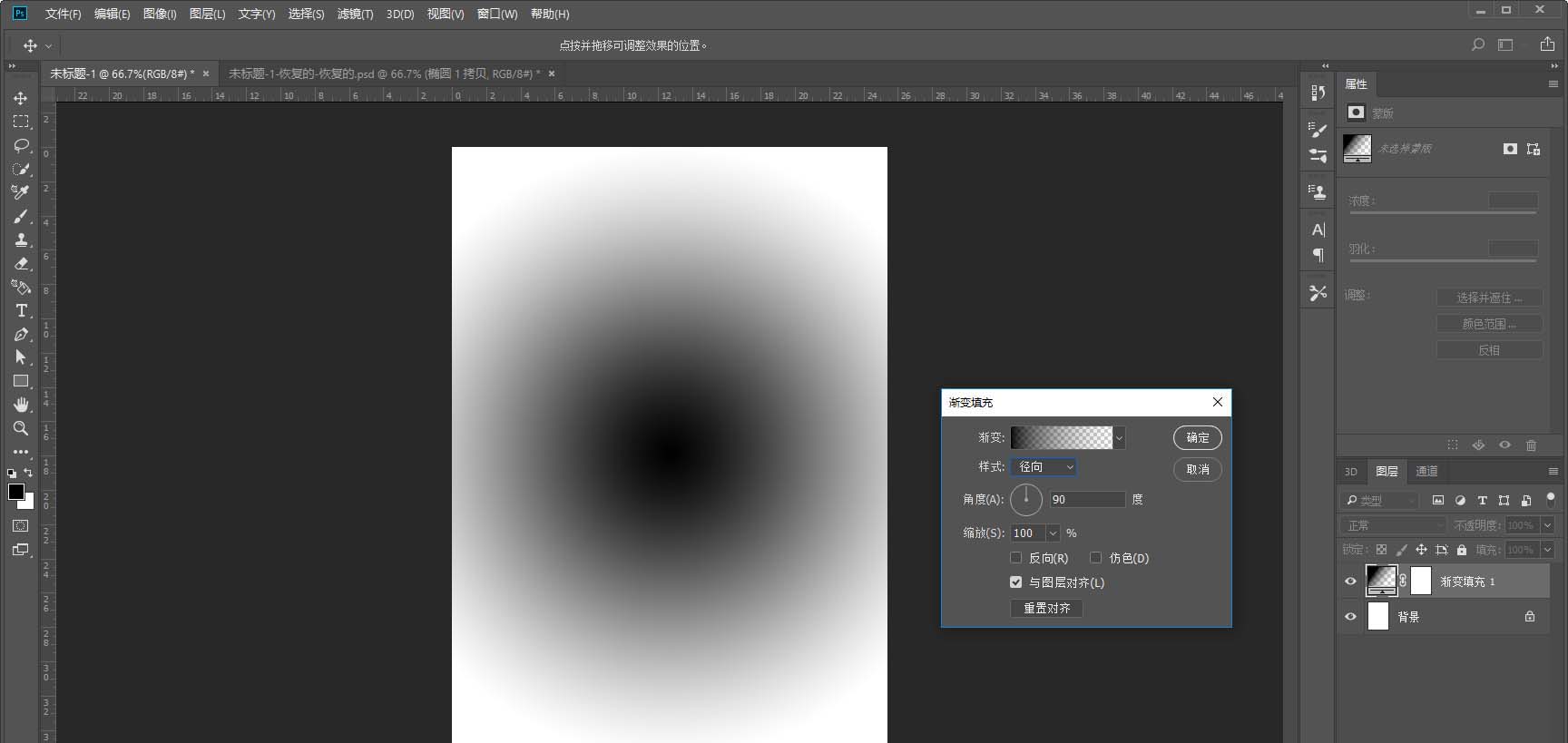
径向渐变也很常用,以圆圈的方式进行渐变:

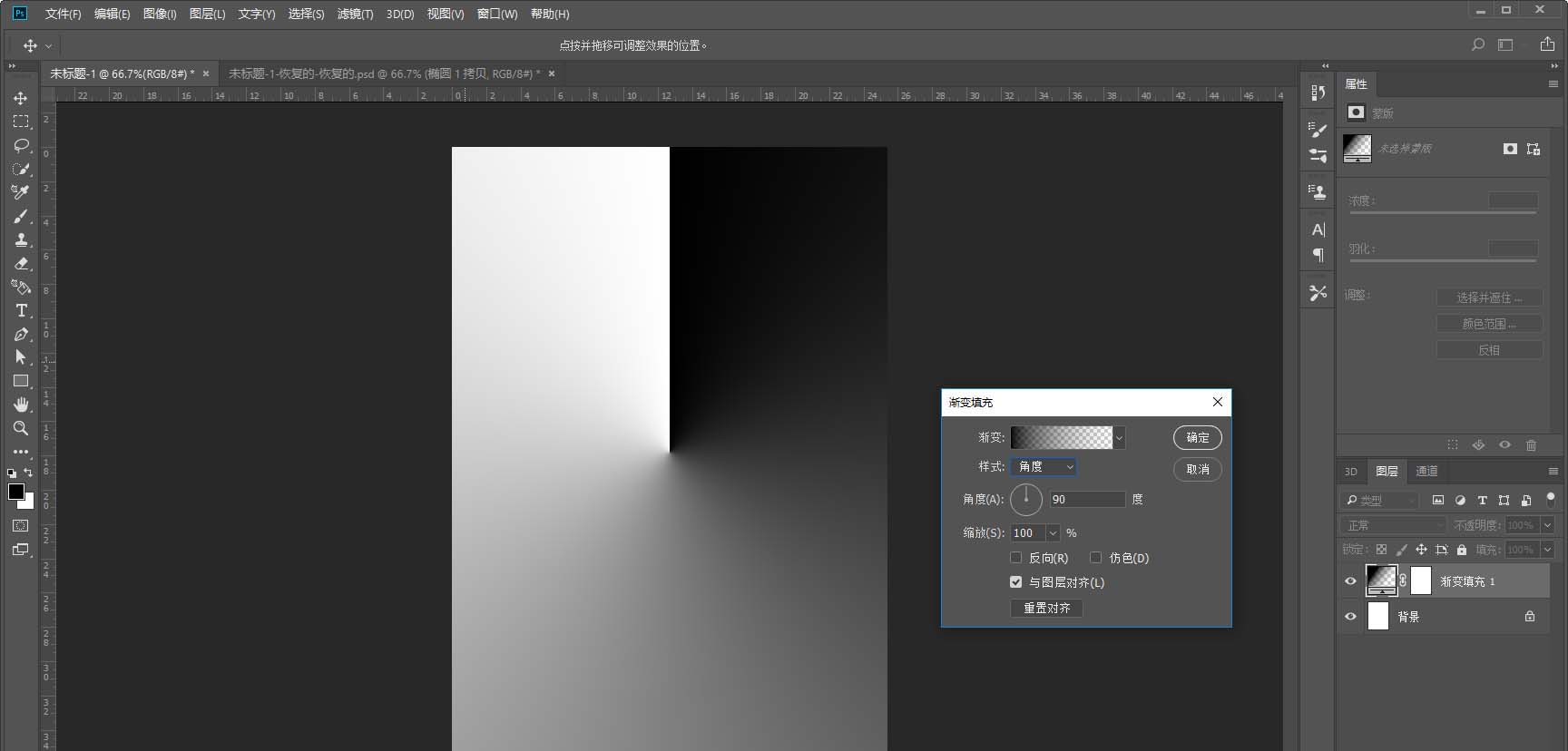
角度渐变,这种渐变方式经常会用于制作一些金属按钮的效果,包括我们今天要制作的内容:

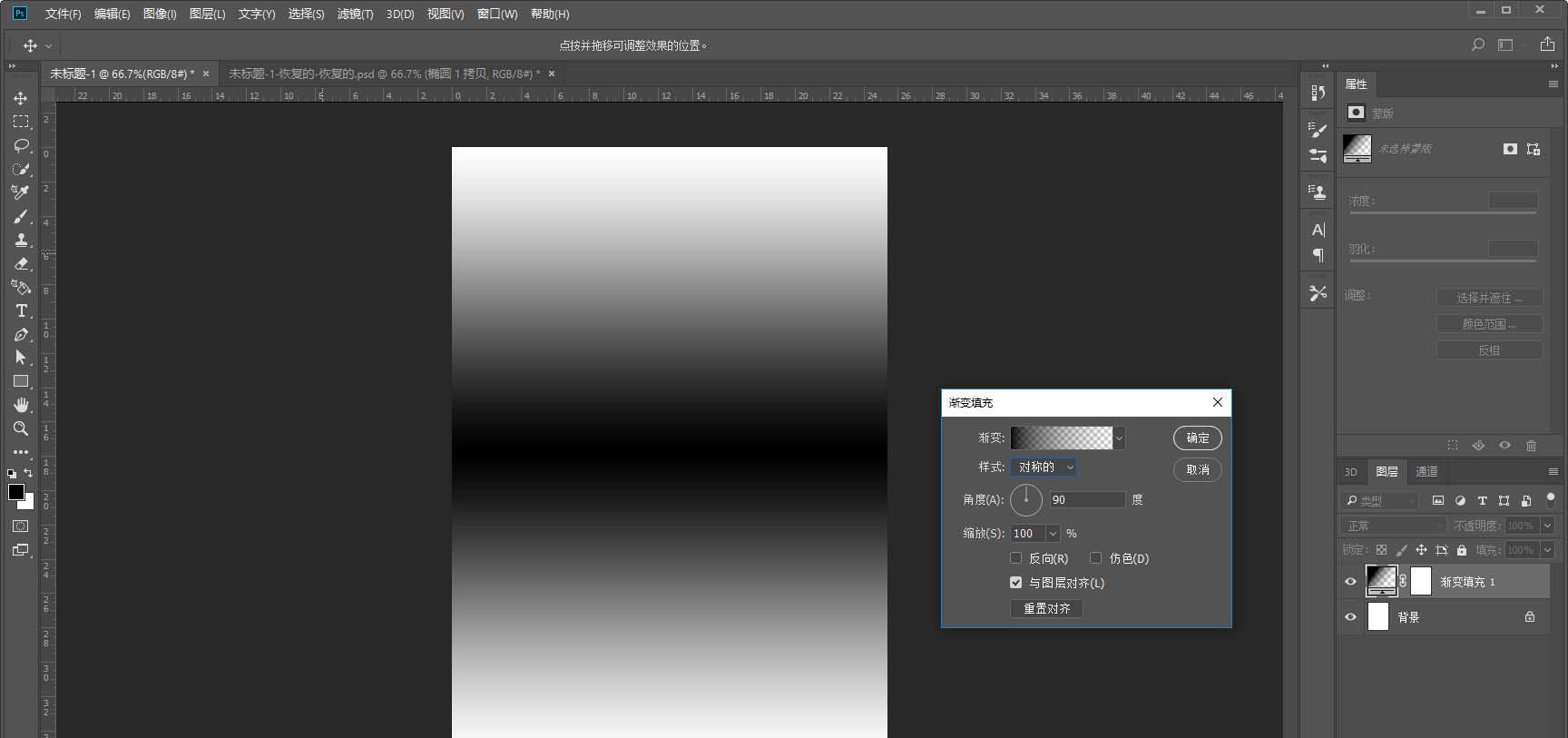
对称渐变,嘛~我个人用的比较少,反正就是对称吧:

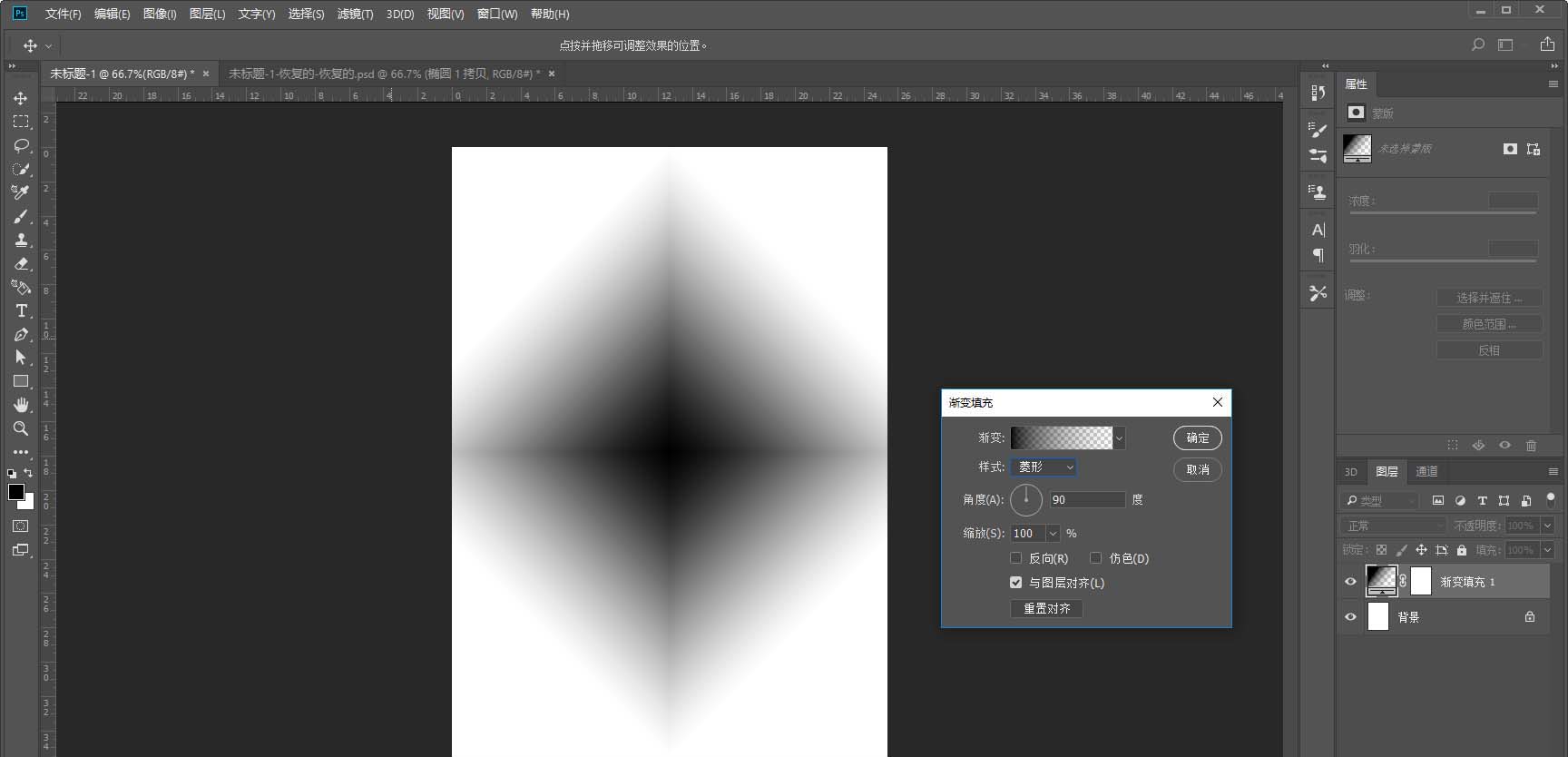
菱形渐变,我用的更少,渐变方式其实看名字就能知道它做出来的效果大概是什么样:

接下来我们就开始制作今天的海报吧,老实说做图形的话还是Ai好用。不过由于Ai中的渐变工具只有最常用的线性渐变和径向渐变,要去模拟这种金属效果我估计得用到渐变网格,反而麻烦。
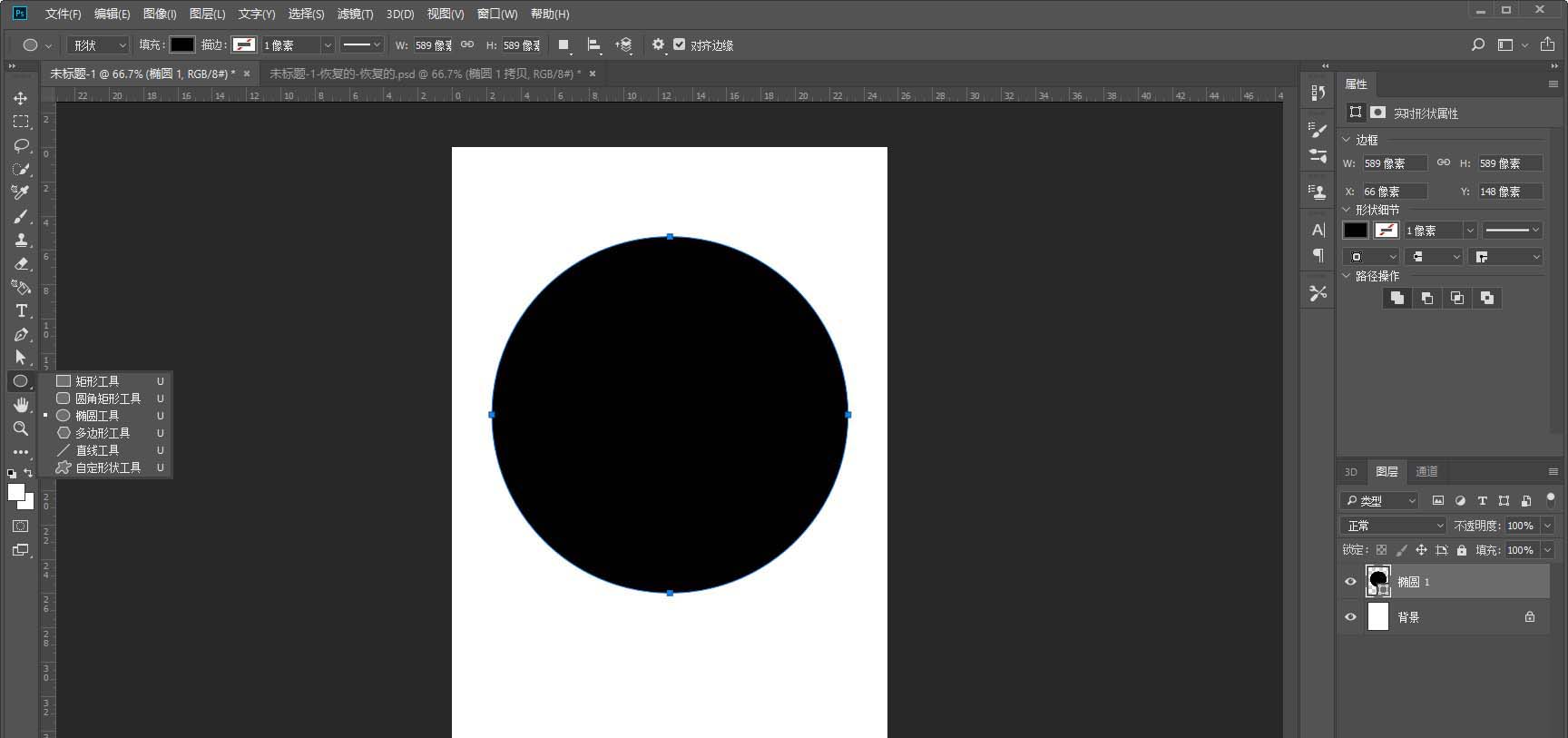
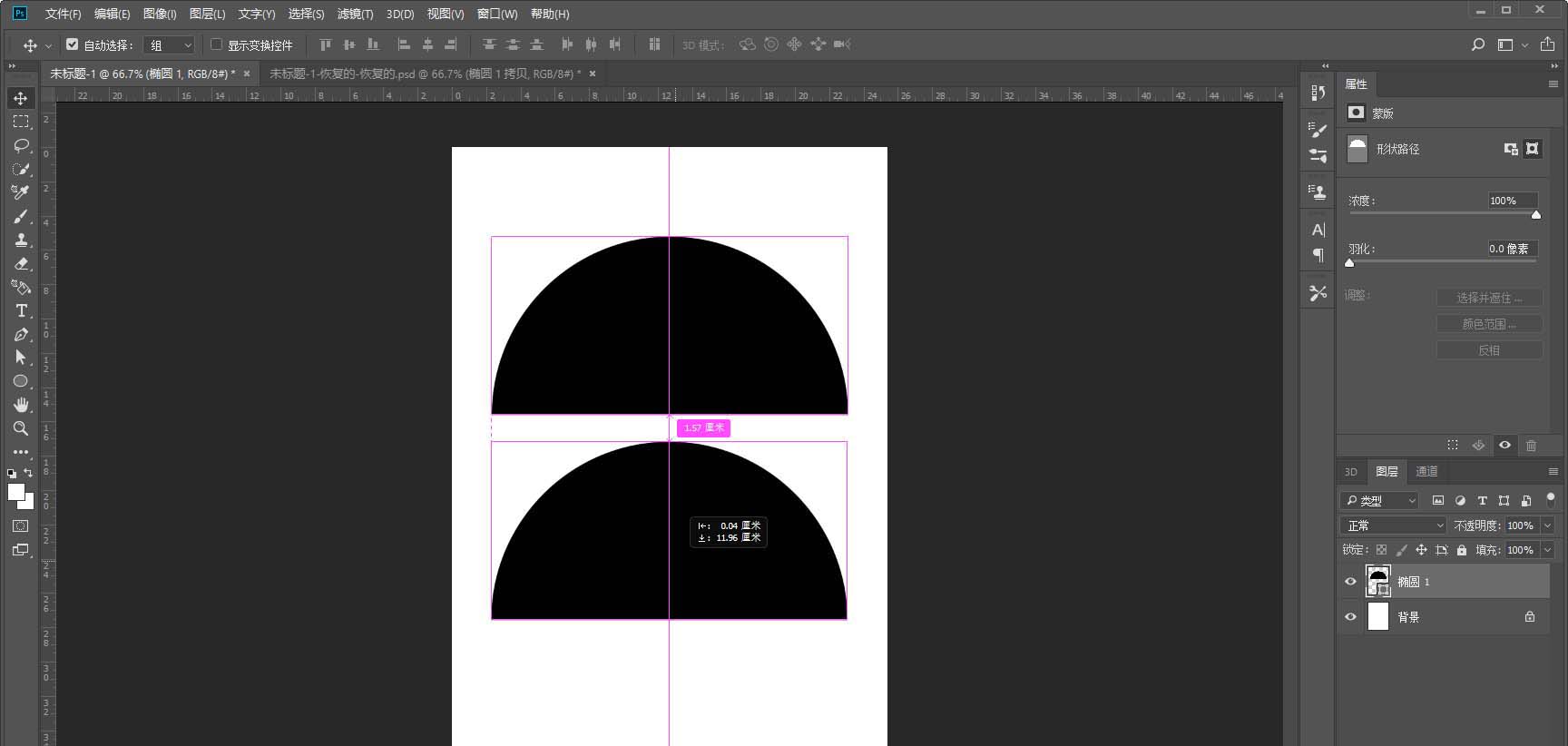
所以我选择用PS来做,如图先用椭圆工具画个圆,颜色随意:

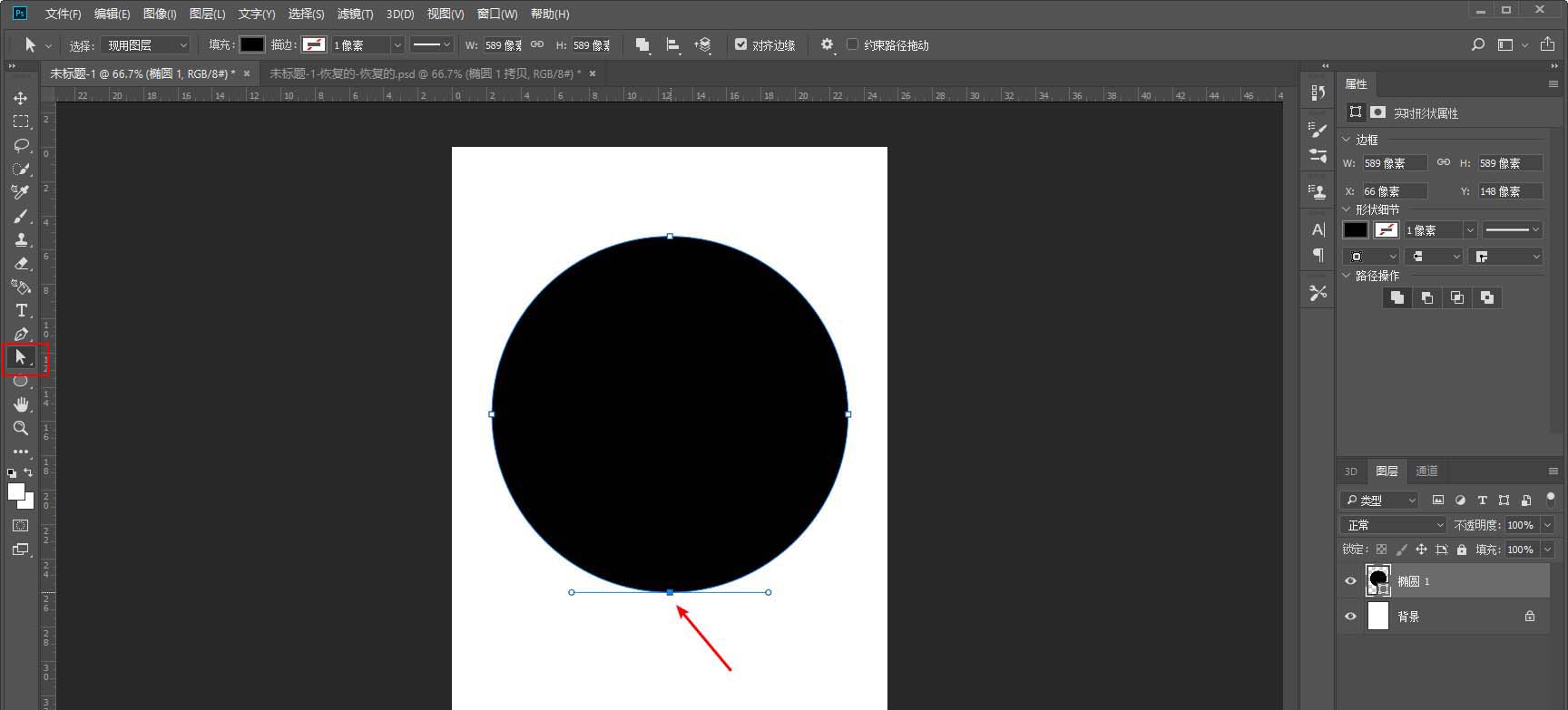
用小白工具选中红色箭头处的锚点,直接删除就能得到一个半圆形:

然后用移动工具按住Alt键拖动半圆复制出来一个:

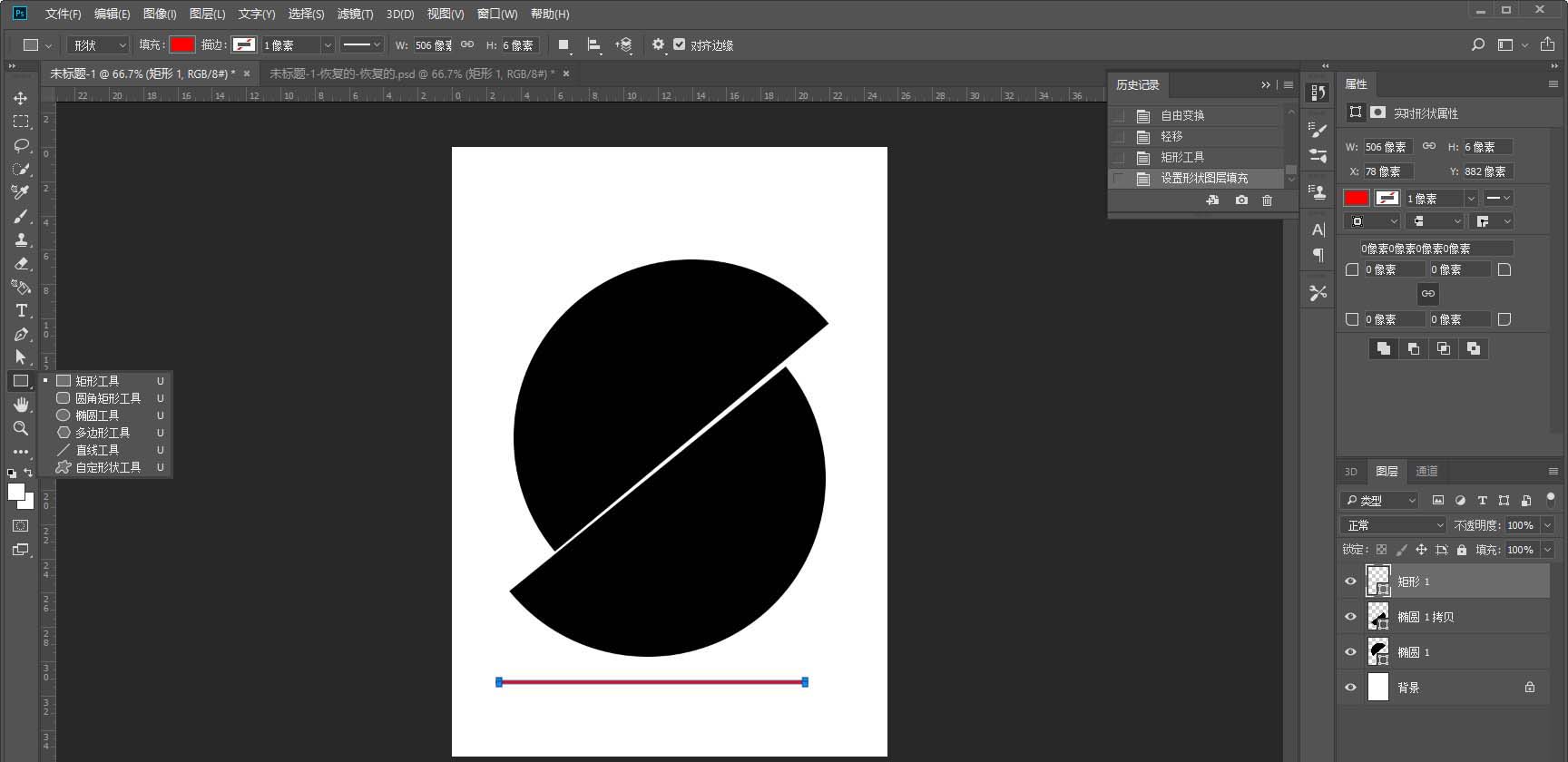
接着再用矩形工具画一个长条矩形,为了便于区分先填充一个其他颜色:

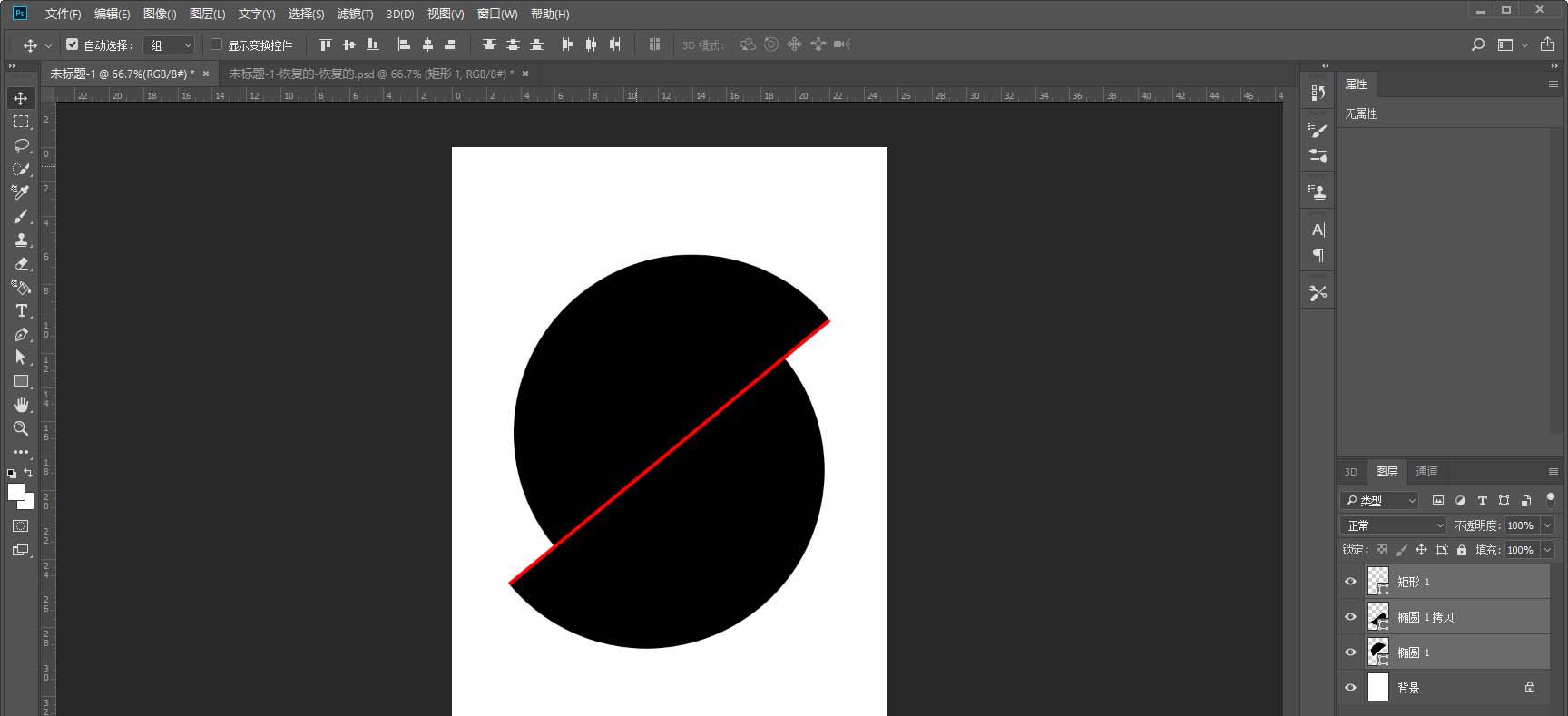
然后拼合三个形状,大概这个样子:

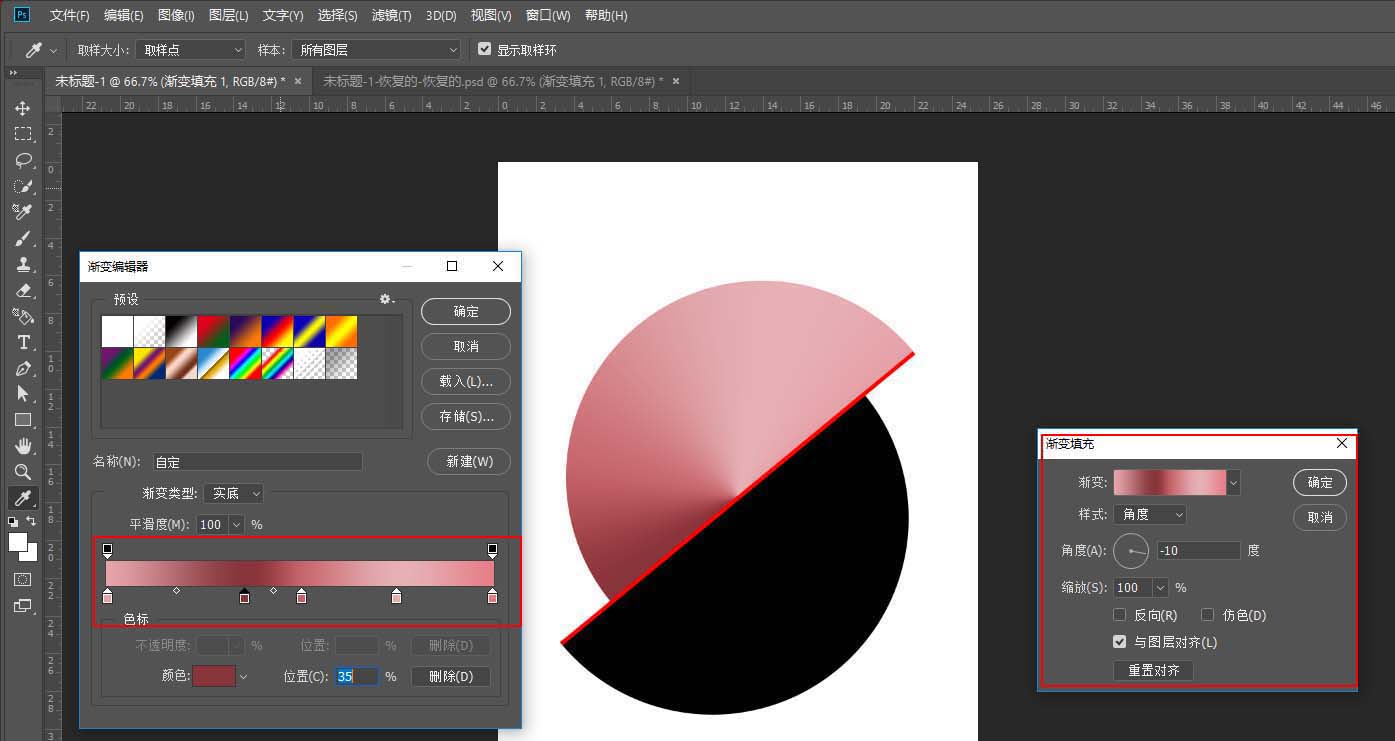
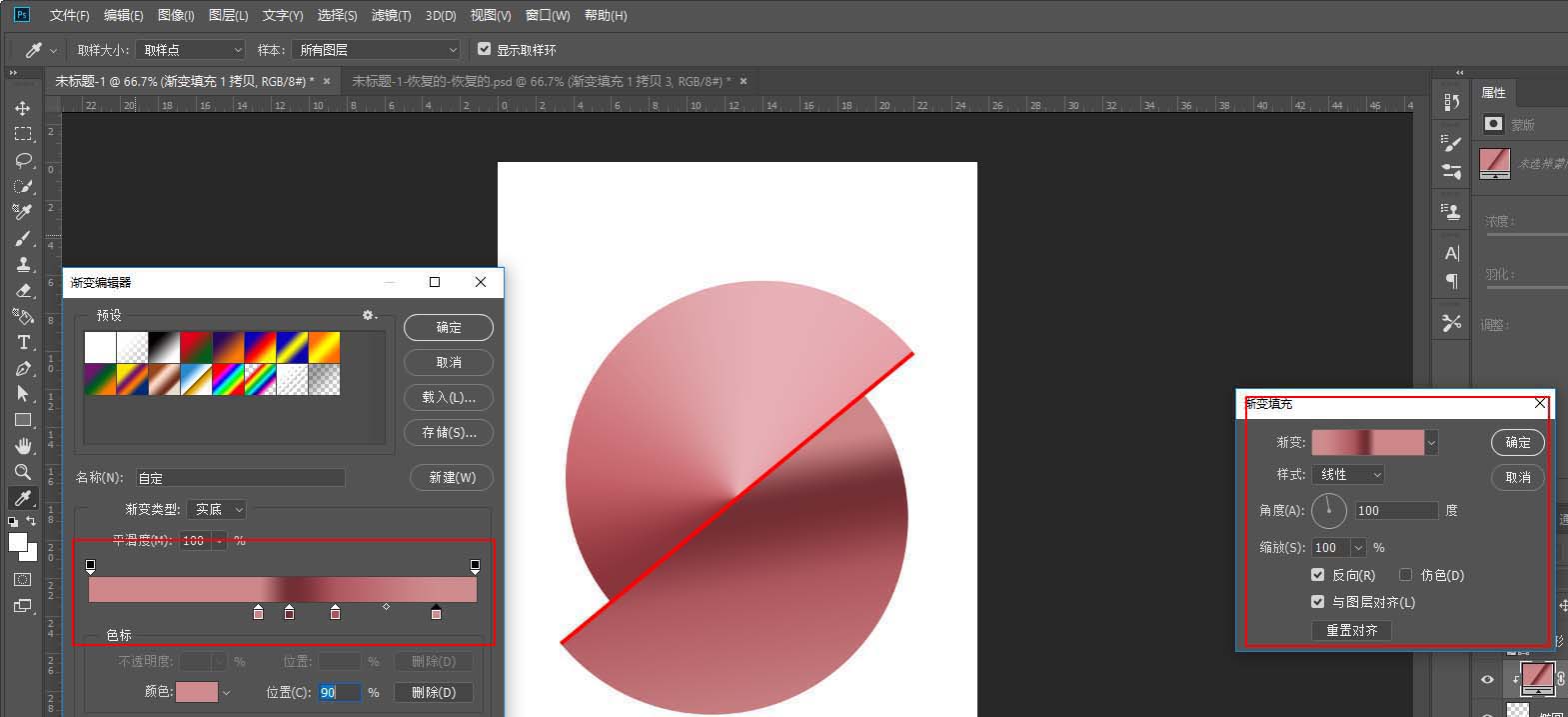
接着就是分别给三个形状添加渐变填充,这里的渐变方式选择角度,颜色的话大家其实可以看着调整吧,色块越多细节越好:

再给另外一半添加渐变,这里我选择的是线性渐变,渐变色以及角度大家看着调整吧:

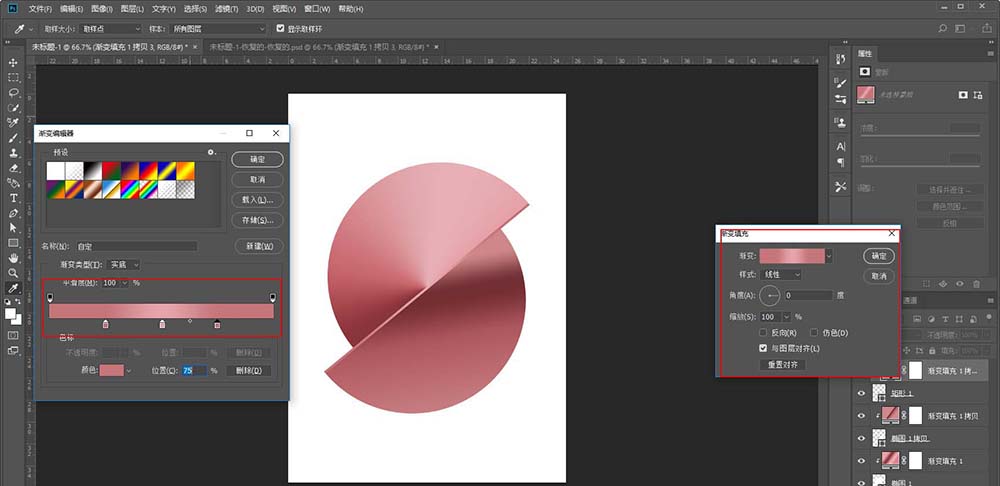
给长条矩形也添加一个线性渐变,不要忘记每个渐变填充图层都要对形状图层创建剪贴蒙板哦:

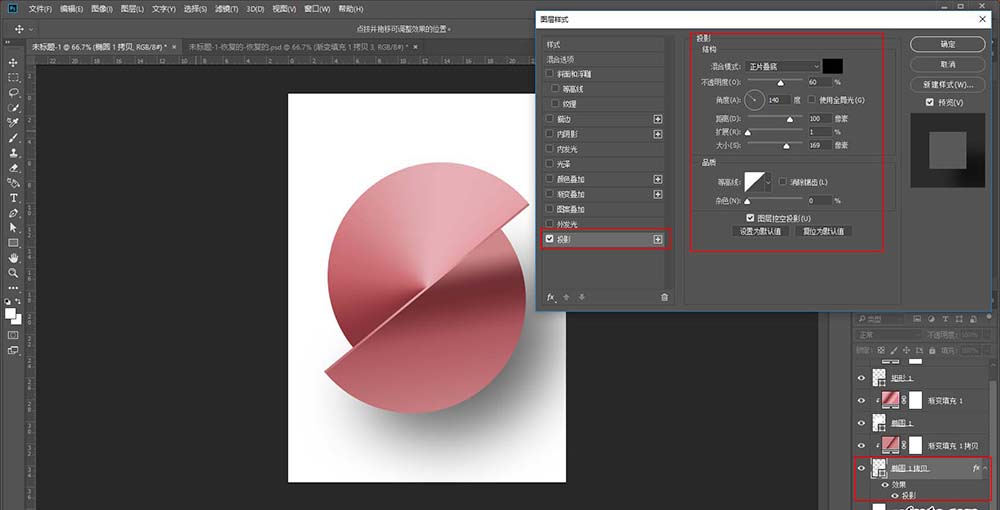
下方的半圆形再加一个图层样式的投影效果,参数同样大家看着办吧:

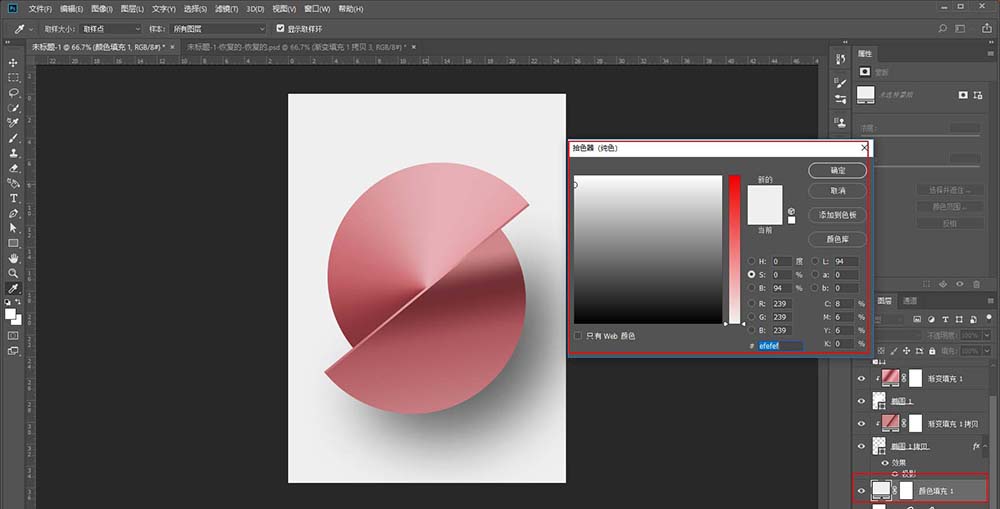
背景给个浅灰色:

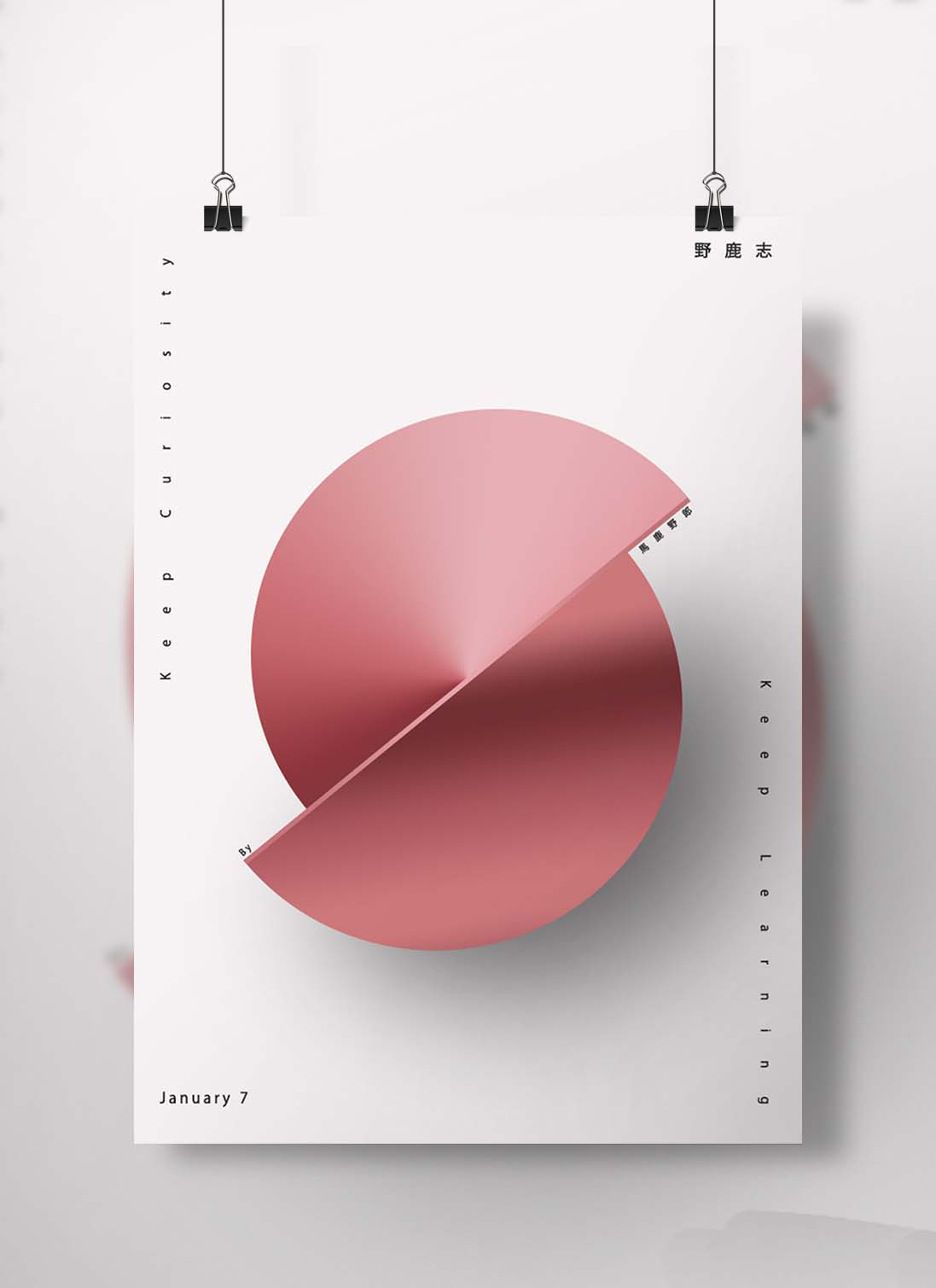
最后码字、排版、导样机看看效果吧:

感觉还是有点像金属,不过确实用这种方法来做要比建模麻烦,还是赶紧学习C4D吧!
好啦,今天的分享就到这里,想要练习的童鞋后台撩我获取源文件吧!
版权申明:本文原创作者“野鹿志”(公众号ID:yeluzhi666),感谢“野鹿志”的原创经验分享!
以上就是ps设计海报的教程,希望大家喜欢,请继续关注软件云。
加载全部内容