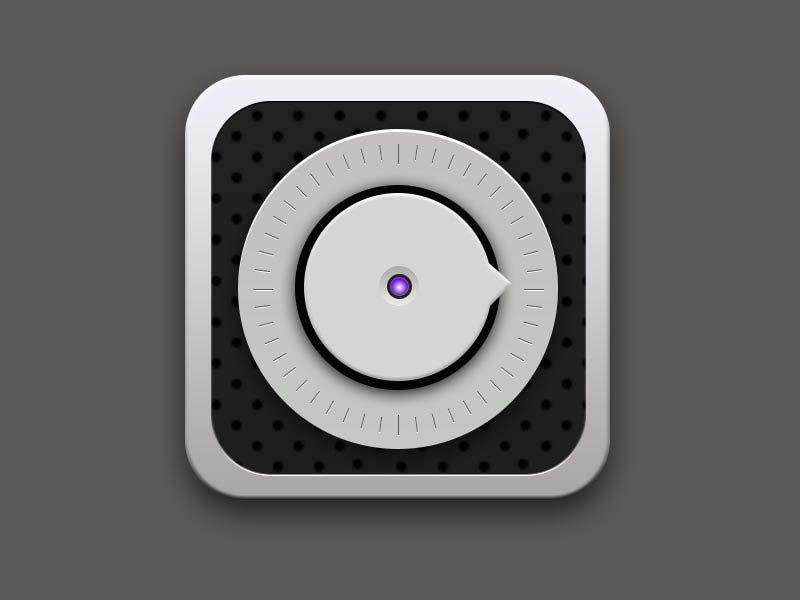
Photoshop怎么绘制有质感的旋转播放器图标?
全栈UI笔记 人气:0今天我们就来教大家制作一个可以旋转的播放器图标,很简单,图文详细,请看下文介绍。

下面是教程:

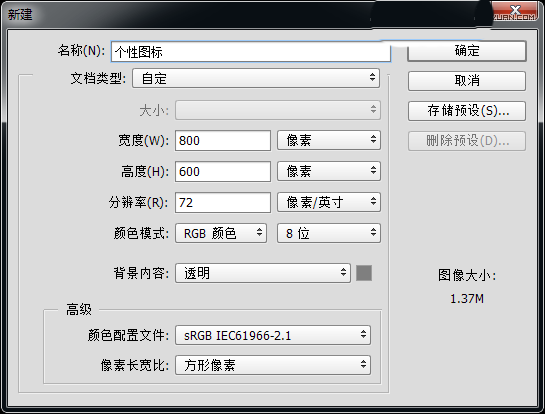
步骤一:首先新建画布800px*600px画布,命名为个性图标,为背景添加颜色#5c5857。


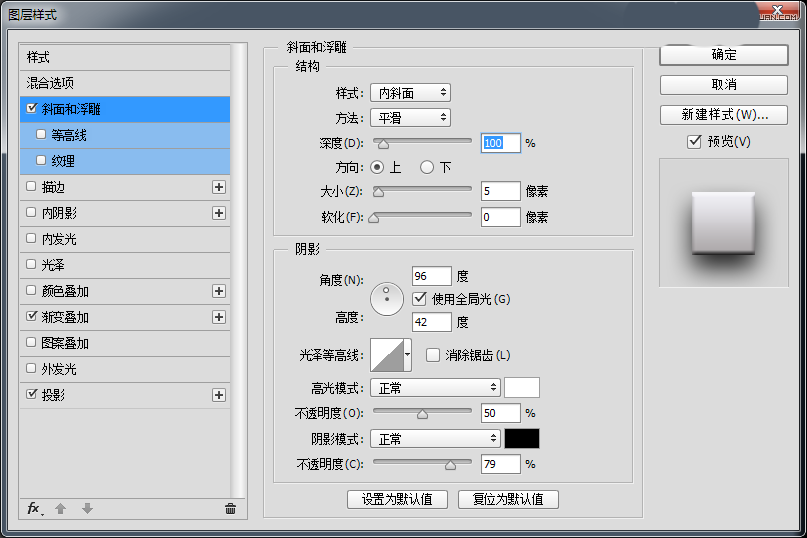
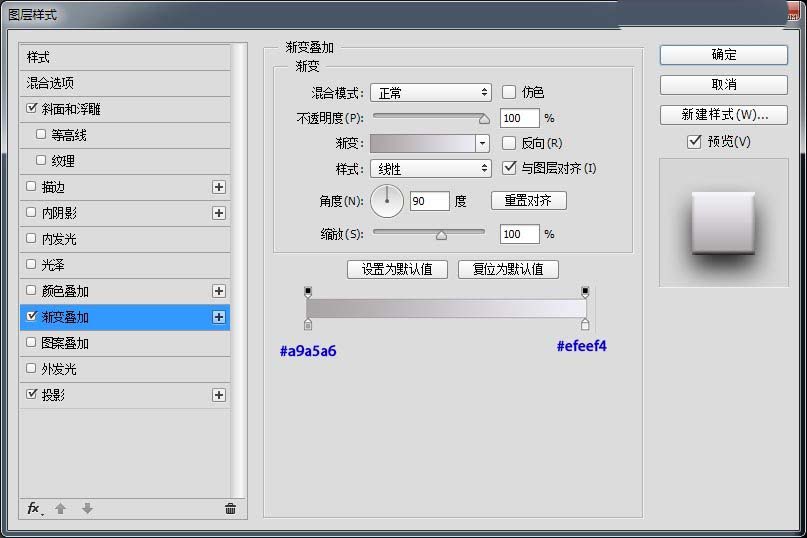
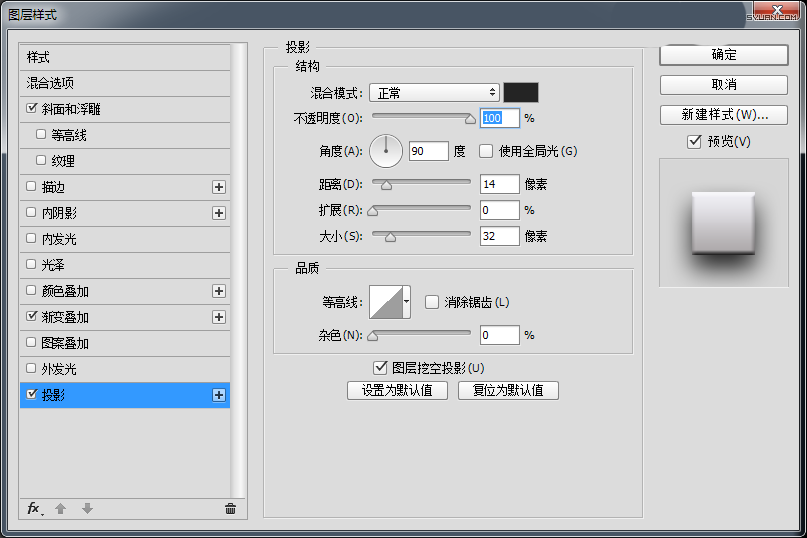
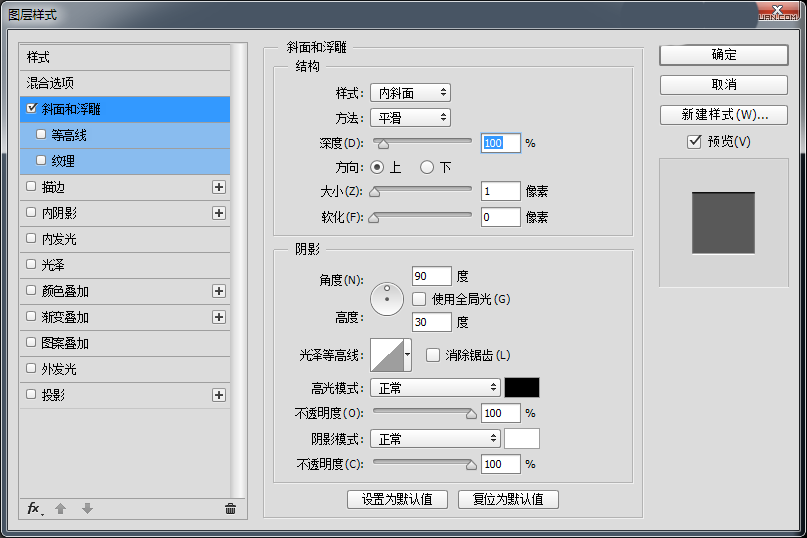
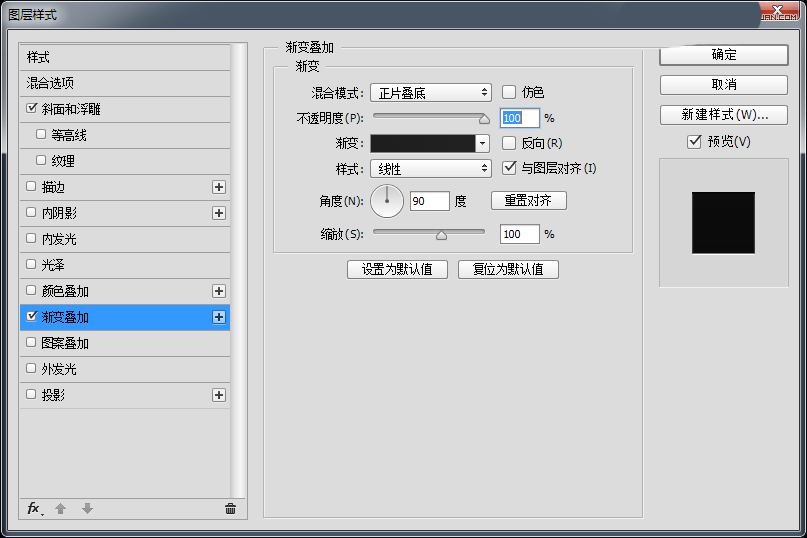
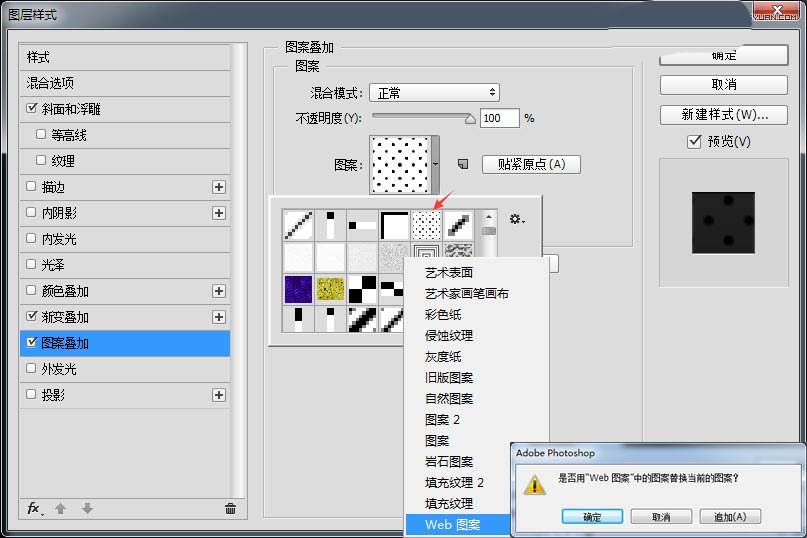
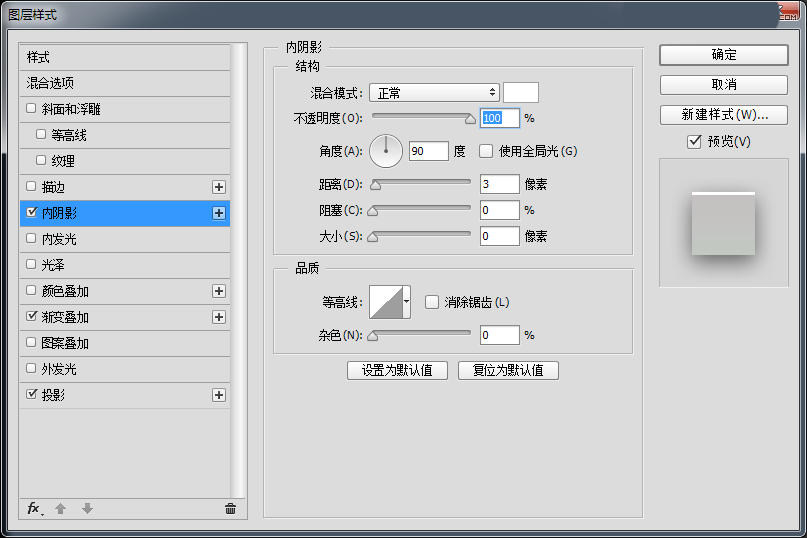
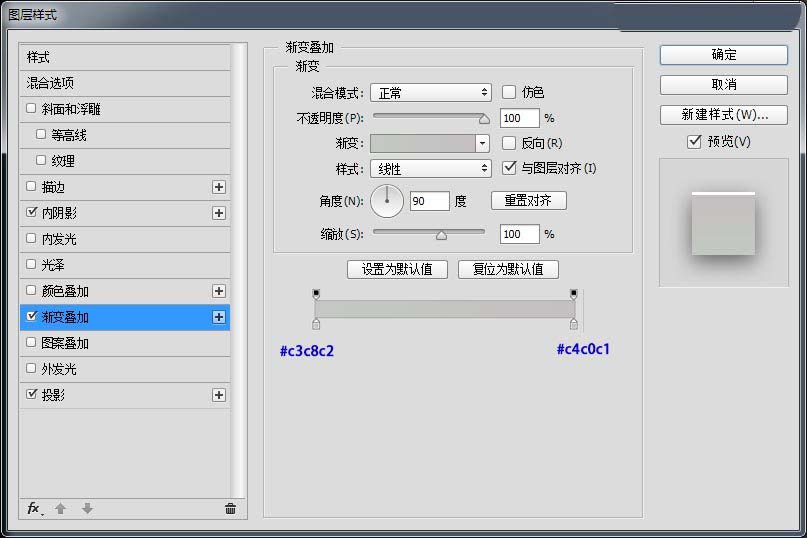
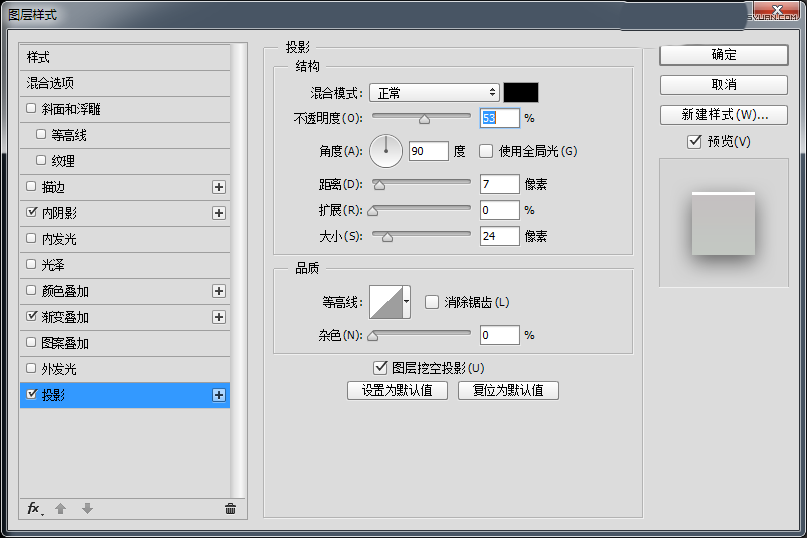
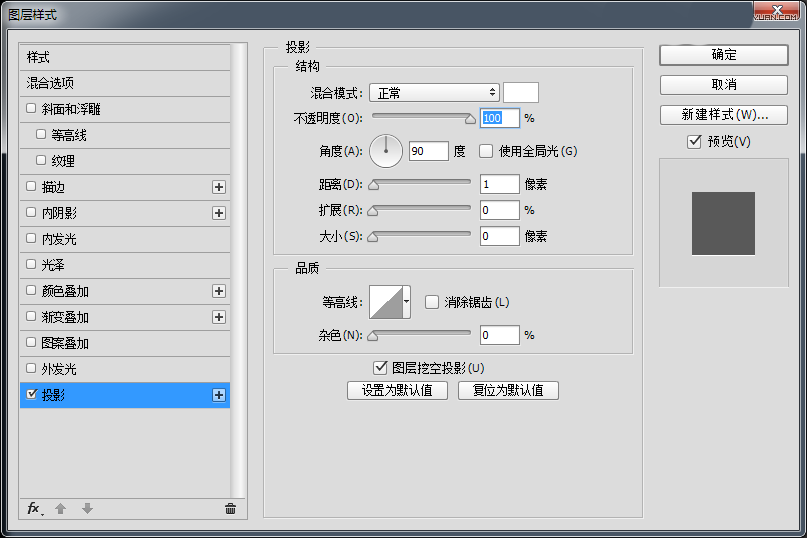
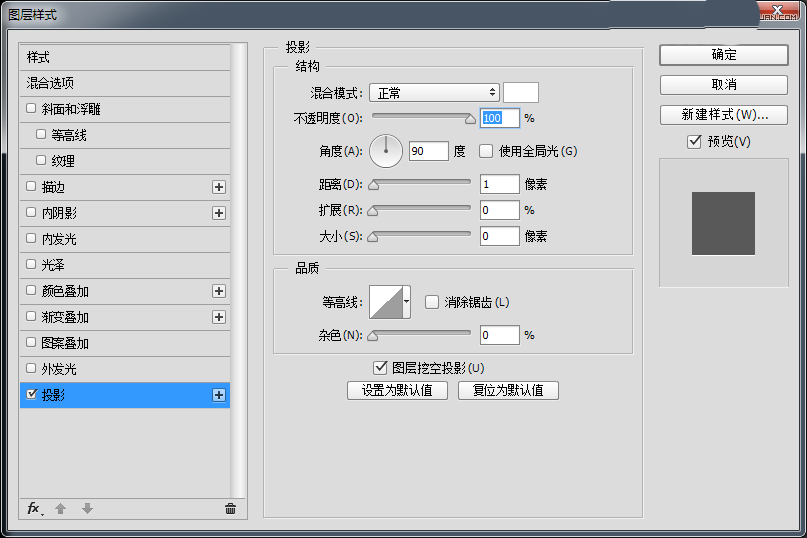
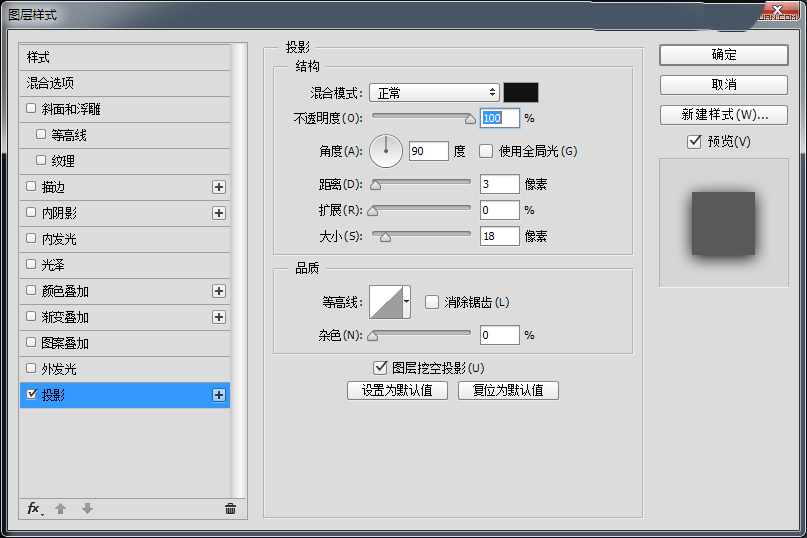
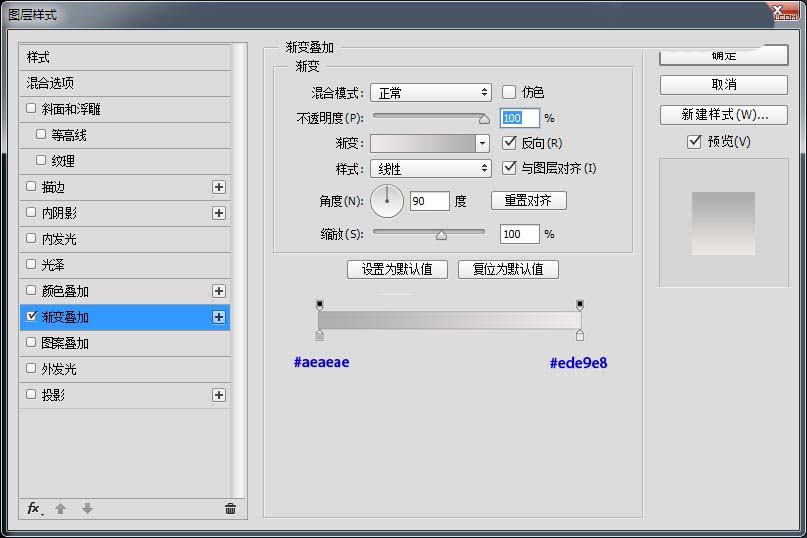
步骤二:使用圆角矩形工具、绘制一个425px*425px圆角半径为60px底座,并为它添加图层样式。




步骤三:高逼格的底座一下就出来了,有木有!!!接下来继续使用圆角矩形工具、绘制一个375px*375px圆角半径为60px底座,并为它添加图层样式。




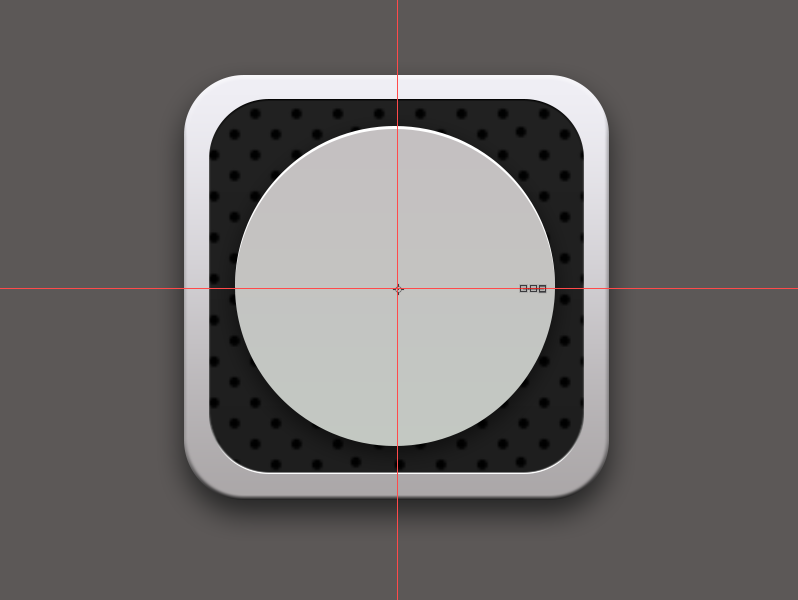
步骤四:现在绘制内圆吧,使用椭圆工具绘制一个320px的正圆,并添加图层样式吧。




步骤五:现在绘制一下内圆的线条吧,选择直线工具绘制一条长度20px粗细1px的直线吧,颜色为#5c5857。

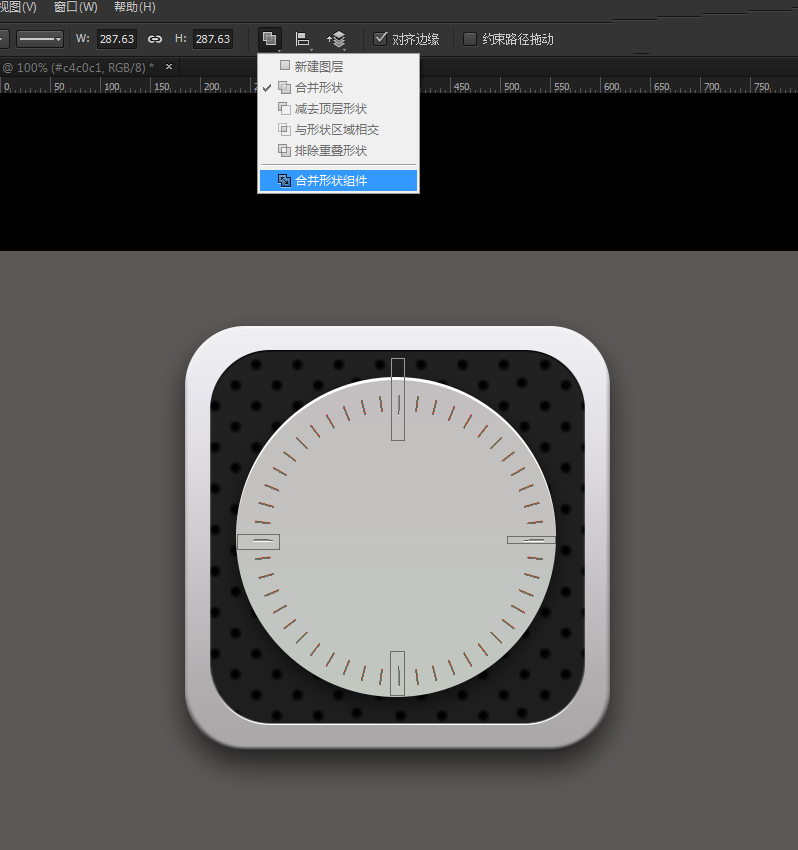
步骤六:复制直线执行自由变换命令,调整中心点至画布中心,旋转90度,并执行重复上一命令并复制操作shift+ctrl+alt+t复制出另外两条直线段,并添加一下图层样式吧。



步骤七:继续绘制一下内圆的线条吧,选择直线工具绘制一条长度15px粗细1px的直线吧,颜色为#5c5857。

步骤八:重复上述操作,旋转7.5度并将复制出的多余直线段利用布尔运算减去,并添加图层样式。






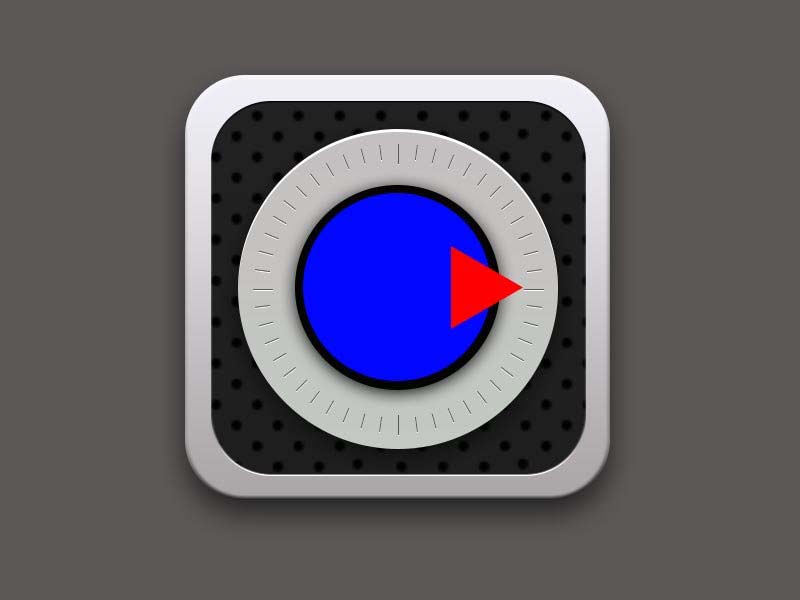
步骤九:继续来绘制内圆的位置吧,用椭圆工具、绘制一个205px的正圆颜色为#040404,并为它添加图层样式。


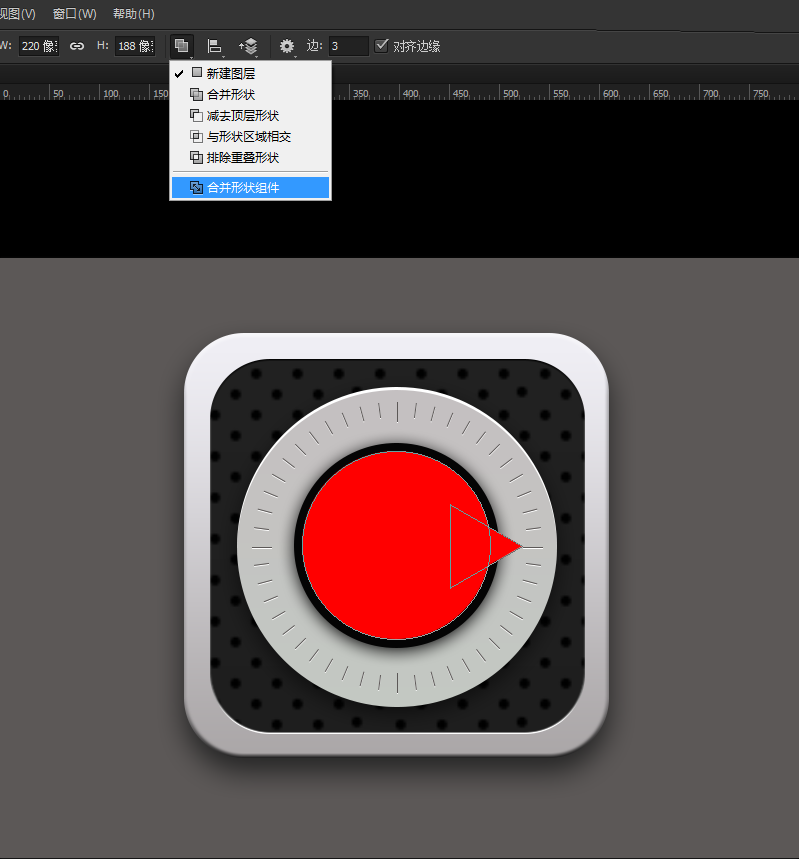
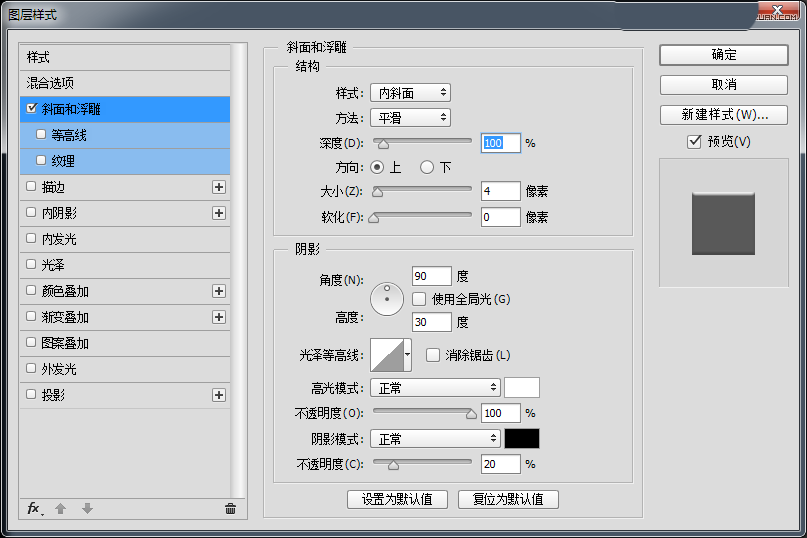
步骤十:我们继续来绘制内圆的部分,先绘制一个188px的正圆,在绘制一个三角形,合并为一个形状,使用直接选择工具移动锚点,颜色改为#d5d5d5并为它添加图层样式。





步骤十一:继续绘制内圆的部分,用椭圆工具、绘制一个40px的正圆,并为它添加图层样式。


步骤十二:继续绘制内圆的部分,用椭圆工具、绘制一个25px的正圆,颜色为#272121。

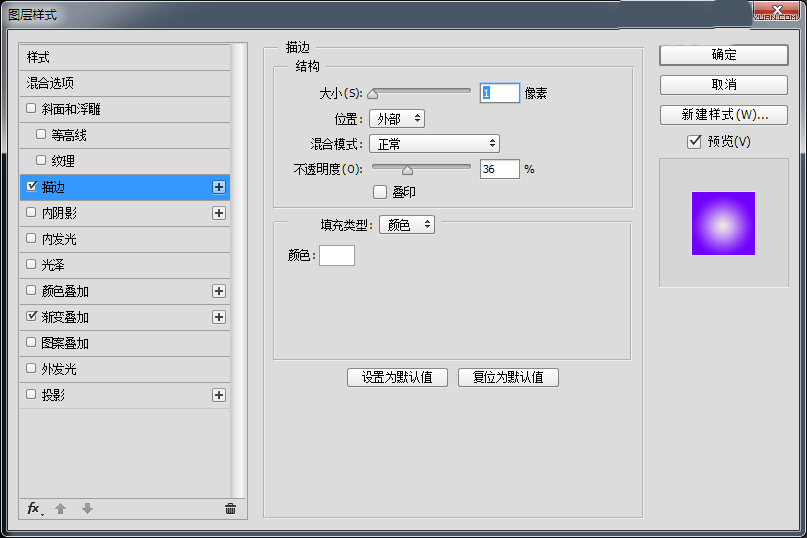
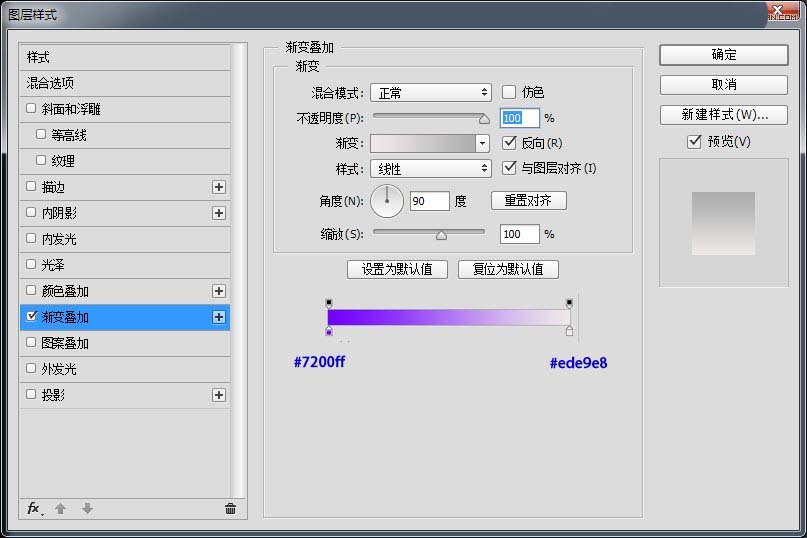
步骤十三:现在我们来绘制最后一个小圆吧,用椭圆工具、绘制一个17px的正圆,并为它添加图层样式就完成这个案例了哦。



今天的教程我们我们主要分为二个部分:底座、内圆,其它问题都不大,主要是内圆部分、需要用到多个图层来表现图标的立体感,绘制的过程很简单,步骤有点多,希望喜欢的朋友请继续关注软件云。
加载全部内容