干货:高手讲解的10个超实用的Photoshop心得
软件云 人气:0当我们看的PS教程越来越多、掌握的PS技巧越来越多的时候,可能就反思最初看到的教程到底是不是正确的。而今天国外精品翻译教程就跟大家一起来看看Photoshop高手分享的10个Photoshop心得,妥妥的干货!

图00
1.在背景图层上直接编辑
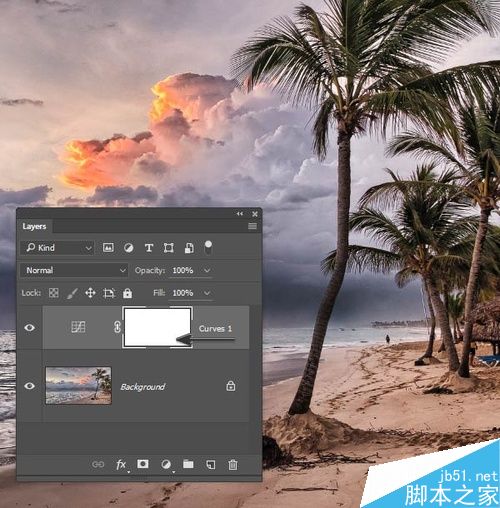
由于PS初学者总会犯些小错误,所以大多数的Photoshop教程都会要求创建副本,然后在副本上进行操作,即使出错都可以迅速回到原点,再次进行操作。不过,如果你已经意识到自己的每一步操作都能令作品更加完美,那就没有需要再回到原点了。
选择"图层>新图层>复制创建新图层",或者使用快捷键Ctrl+J,就可以很简单地创建副本。但是过多的图层会让图层管理变得困难,特别是要从众多图层中找出目标对象的时候,很费时间。因此,如果有人说创建副本或者弄多几个图层时,其实你需要想想再进行操作。
如果只是对单一背景图层进行操作,就可以完全不管图层面板,以及担心创建副本影响PS运行速度的事情。当然,这听起来很简单,但要改变长期形成的操作习惯以及知道什么时候需要创建副本却不是那么容易的。所以操作前,先想想接下来的动作,尽量避免无用功。

图01
2.用好橡皮擦工具
橡皮擦与图层蒙版的功能比较类似,通过"擦掉"和"遮蔽",就能将不想要的像素不显示出来。而图层蒙版的优点在于通过改变蒙版颜色的不透明度,达到不同程度的遮蔽效果。所以在大多数情况下都比较建议选用图层蒙版,因为蒙版下的图像仍在,只是被"遮蔽",只要改变黑色的深浅就将图像显示出来。

图02
图层蒙版的广泛应用例子很多。比如,在使用新增调整图层时,也会发现选择"图层>新增调整图层>",然后随意选择其中一种调整图层,都会附加一个图层蒙版。

图03
但是,对于橡皮擦来说,它的功能更加直接。想象一下,当你拿着一支笔和一张纸,如果想去掉某些图案,最直接的想法就是擦掉,而擦掉的后果就是原来的图案将永不存在。而在Photoshop中,橡皮擦事实上就延续着我们在实际画画过程中的习惯。
从上面的比较中可以看出,橡皮擦和图层蒙版最大的不同点在于橡皮擦是真实地去掉图像,而蒙版只是遮蔽图像。而蒙版的灵活性同时也是缺点之一,一旦黑色的深浅没有控制好,不能完全遮蔽图像,就会影响整个作品,而橡皮擦是百分之一百去掉的。所以当确定需要完全去掉图像时,请勇敢地选择橡皮擦。
3.不要忘记魔棒工具
关于创建选区,很多人第一时间都会想到钢笔工具、快速选择、套索工具等等,而魔棒工具往往被人们忽略掉。魔棒就如它的名字一样,充满魔力,轻轻一点击,就会自动将与点击位置颜色基本相同的区域选择起来,并且可以通过设置容差值,调整选择范围。在图像存在明显边缘的情况下,魔棒工具可以说是最佳选项。
为了抠图或者创建蒙版,往往需要创建选区,不需要局限在某种抠图手段,根据图像实际情况,选择自己拿手的是最优选项。

图04

图05

图06
4.键盘快捷键会让人错过一些发现
在Photoshop教程中,时常提及通过使用键盘快捷键进行操作。比如,通过复制目标图层来创建新图层,快捷键是Ctrl+J,菜单选择是"图层>新建>通过拷贝的图层"。
使用快捷键的确能提高操作效率,但同时也会让你错过一些学习的机会。当你使用快捷键进行操作的时候,就不会想从主场单中选择"图层>新建",然后就不会知道存在另外一种方式:"通过剪切的图层"——原图层选区内的像素剪切到新图层中,这里包含了剪切和创建新图层两步操作,而"通过剪切的图层"一步就能完成。
并且Photoshop中还提供了自定义键盘快捷键的功能,选择"编辑>键盘快捷键",所以不让只是遵循教程提供的一种方法,尝试一下别的,可能会更加有趣。

图07
5.图层样式按需设置
在应用图层样式的时候,会注意到图层样式已经具有默认设置,而且这些默认设置通常"也不差"。因为这些默认设置是Adobe经过长时间研发和改良,并且随着时间的发展也在逐步完善。图层样式中,描边的默认颜色是红色,而现在的颜色是黑色。其实默认图层样式是相对的,它是Adobe长年累月的应用积累得出的。而对于Photoshop使用者,可以在各种教程的指导下,尝试各种设置选项,调试各种效果。
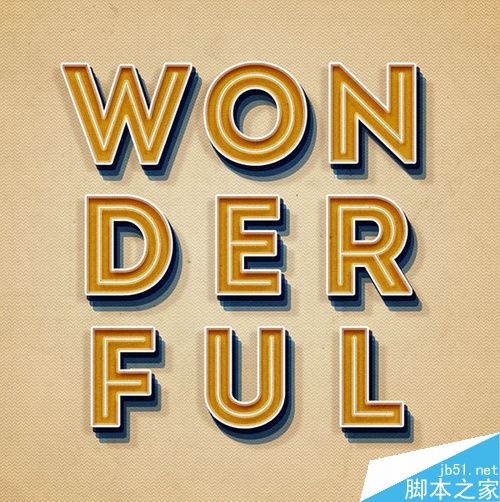
就如下面的文字特效的投影效果都很漂亮。单从效果是不知道这些漂亮的特效背后是怎么操作,如果点击打开图层样式就会发现,这些投影都有各自的角度。所以,下次应用图层样式的时候考虑一下实际应用需求。

图08

图08

图09
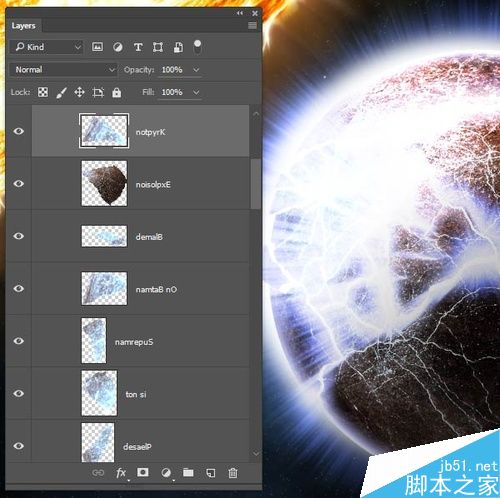
6.名字只是唤起记忆的符号
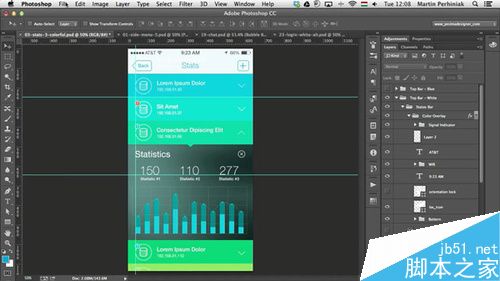
在处理数量不多图层时,我们可以不用怎么注意命名。当图层数量越来越多的时候,可以通过删减不必要的图层数量,简化图层结构,然后结合适当的命名方式,进一步优化对图层管理。对于图层命名可能会存在一个误区,就是命名描述得越详细越好。要记住,命名只是一个符号,主要区别于其他图层,具有大致的特征就可以,不然混含颜色、内容描述的命名组合会让人看到发晕。

图11
在Photoshop中,当对一个图层进行命名的时候,按着Tab键就可以对下个图层进行命名,可以说对每个图层命名是很容易的,但并不是没创建都要花一番心血弄个命名体系。就如图层不多的时候,采用默认命名方式"图层1"、"图层2"或者"图层2副本",就可以满足需求。如果是头条文字图层,可以考虑命名为"背景文字"。当选用素材时,就不用将素材的引用名称都包含到图层命名中,相反可能命名得奇葩一点,可能效果会更加好。

图12
7.PS离不开鼠标
现在你们在用什么滚动翻阅着这篇文章呢,是手机的触摸屏还是鼠标滚轮,或者笔记本上的触控板?在任何情况下,都需要清楚知道屏幕翻动的方式。如今随着输入设备的发展,越来越多教程在推崇试用数位板等压力感应式输入设备。

图13
压力感应式输入设备与鼠标各有各优点。使用触控板或者数位板时,就像画画一样拿起画笔,在Photoshop上画出来。而鼠标虽然已经发明使用很长时间了,但对手掌来说,仍然是最完美的定点设备。如果拿起触控笔,操作方式将会完全跟鼠标不同。

图14
图像是由一个个细小像素组成,在精细度控制方面鼠标具有无与伦比的操作特性,也是触控类输入设备所难以比拟的。因此,在选用输入设备方面建议优先选用鼠标。

图15
8.不要怕高分辨率
有时候我们会听到说图像的分辨率很重要,太小就会显示不清楚,必须采用高分辨率,然后就开始听到关于DPI、PPI的各种解释,就会相信不能随便使用从网上下载的图像,因为它们的分辨率都太低或者尺寸太小。

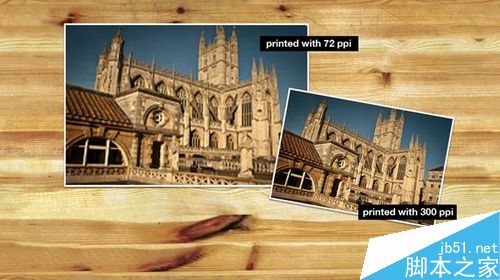
图16
图像分辨率是指单位英寸中所包含的像素点数。随着图像技术的发展,理论上图像分辨率会越来越大。但是为什么一定要采用高分辨率呢?显示设备的日渐发展是一个原因,另一种结论是网络资源输出的控制。我们都知道图像素材作为一种网络资源,具有它的使用价值。当市场的使用要求比较高的时候,先抛出低质量的资源,再通过一些手段控制高质量资源的输出。
我们不用太多理会策略的东西,只要知道怎么解决就行!下面将会介绍怎么通过Photoshop来克服低分辨率的问题。
步骤1
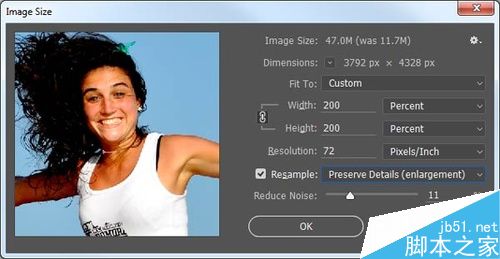
打开Photoshop,选择"图像>图像大小",设置图像各自增大200%,勾选重新取样,设置保留细节(扩大)。

图17
步骤2
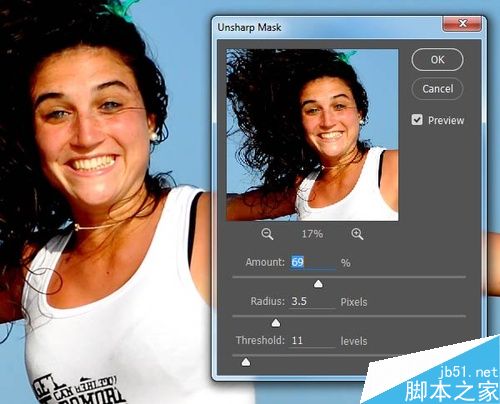
选择"滤镜>锐化>USM锐化",设置数量、半径、阀值,将放大产生的模糊或者失真尽量消除。这样图像尺寸就是原来的两倍,并且不需要高分辨率。学会了赶紧试试吧。

图18
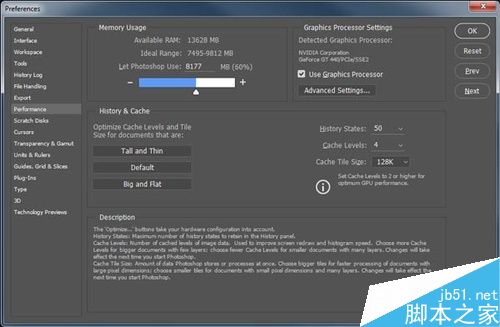
9.控制Photoshop的内存使用空间
我们都知道Photoshop对电脑性能要求比较高,对CPU、内存的占用率也是比较大的。在之前的学习中,大家可能也知道一些关于优化性能、提高Photoshop运行效率的技巧。

图19

图20
但是,为什么Photoshop需要占用这么大的CPU和内存呢?除了处理图像之外,Photoshop还可能利用额外的内存或者CPU性能进行画面捕捉、记录行为等。但是这些与我们使用Photoshop基本无关,选择"编辑>首选项>性能",在内存使用情况的设置框中调节让Photoshop使用的内存空间。让Photoshop使用的内存空间越少,可让PS进行额外记录捕捉的空间就越少。

图21
PS:Photoshop是否进行额外的画面捕捉或者记录就不得而知,但是有个秘密画面可以看一下:关闭PS重新启动,然后按着Ctrl,点击"帮助>关于Photoshop",这时会出现一个秘密画面。

图22
10.合并图层节省空间
使用Photoshop过程往往会产生巨大的PSD文件。这些PSD文件包含非常多的图层,常占用超大的硬盘空间,如果想将这样的超级文件发送给其他人,基本上不用考虑E-mail,如果扔到U盘或者移动硬盘传输,就要慢慢等着进度条爬满。
合并图层工具作为一个不完全的解决方案,可以将PSD超级文件缩减为小文件。要注意合并过程会将隐藏图层扔掉哦。
下面是一个简单的例子:原PSD文件399MB,经过合并后,体积缩小至27.8MB,缩减比例达到93%,并且出图质量与原文件相差无几,有需要的朋友要记住了哦!

图23

图24
小结
本期的国外精品PS教程就到这里结束啦。文章提及的小技巧虽然比较简单,但是对我们拓展Photoshop使用思路是有一定的帮助,特别是对一些PS工具的使用方法上也会有新的了解。感兴趣的朋友可以记录下来,一一练习吸收。希望大家能通过这次的PS教程进一步提高PS技能,打造出更加出色的作品。
加载全部内容