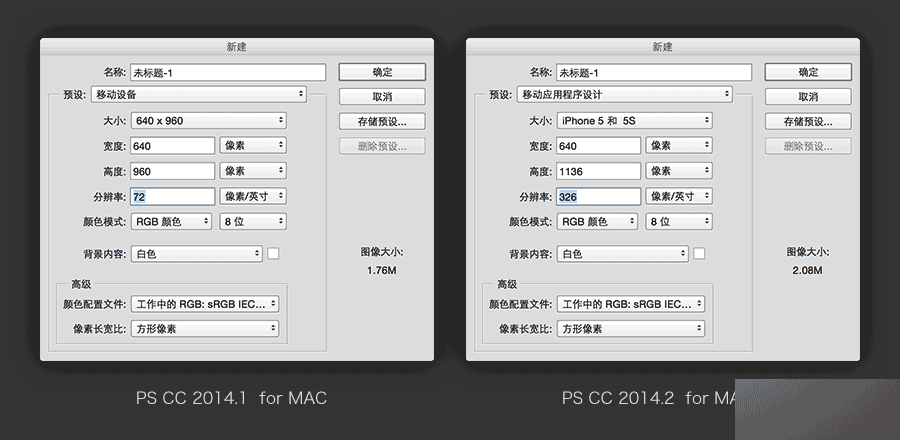
为什么是72呢?72PPI的秘密解析
软件云 人气:0在平时的设计中,我都会习惯性的在PS新建界面分辨率后面输入72。在某天ps更新后,我新建文档发现预设里的"移动应用程序设计",不同大小的设备会显示不同的分辨率(PS CC 2015版本中已经都已经改为了72)。这引起了我的好奇,这个数字也不知道是谁告诉我的了,只是平时做pc端、手机端的设计时都会在分辨率里输入72。从来也没有去研究过这个72像素/英寸是从哪里来的,为什么是72呢?我设置1000、2000...行吗?72有什么特殊呢?

PS中的单位
百分百:这个不需要解释
英寸、厘米、毫米:这些是我们生活当中常用的长度单位,是自然界中的绝对长度。
点、派卡:是打印中使用的长度单位,1英寸=2.54厘米=72点=6派卡,这个换算公式告诉我们点、派卡也是绝对长度
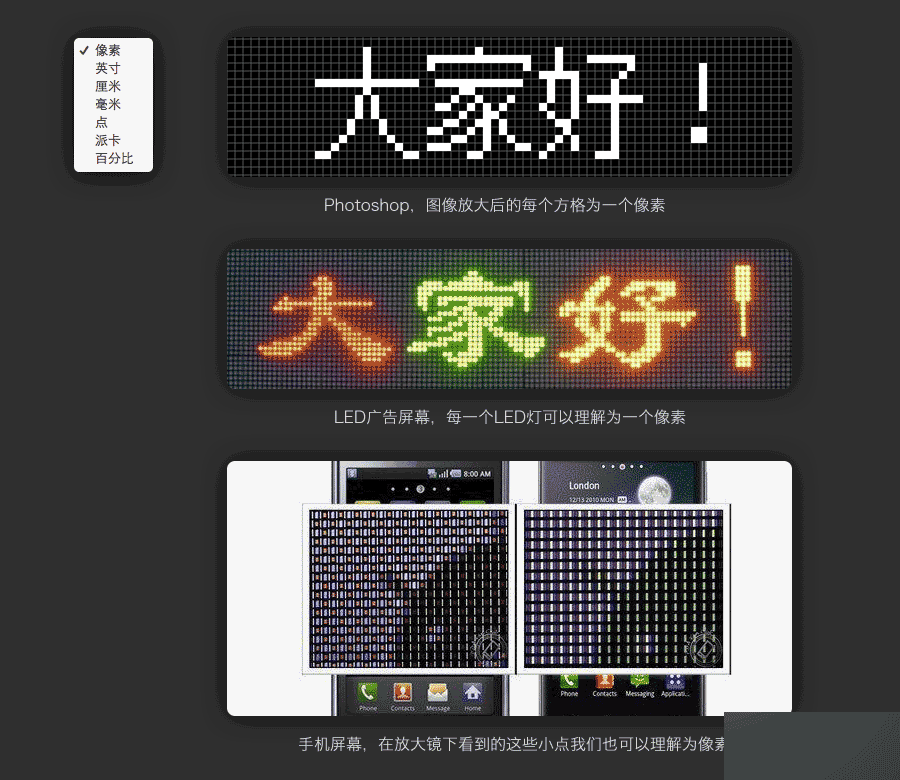
像素:像素可以理解为"图像元素"即组成图像最小的元素,每个元素不是一个点或者一个方块,而是一个抽象的取样。我是这样理解的,像素就如同平面构成中点线面的点,这个点是一个抽象的概念,没有具体的大小,没有具体的形状,就如同一个点可以变成一个面,一个面可以变成一个点,相对整体而言这个点才有实际的意义。

分辨率的含义
分辨率Image resolution,中国大陆译为"分辨率",香港、台湾分别译为"解像度"和"解析度",泛指量测或显示系统对细节的分辨能力。(维基百科)
描述分辨率的单位
ppi-pixels per inch 像素分辨率 每英寸的长度内包含多少数量的像素。
dpi-dots per inch 设备分辨率 每英寸的长度内包含多少数量的"点"。

分辨率的使用的三个误区
1、很多文章会把ppi和dpi混淆使用,从道理上讲是没有错的,因为我们也可以把像素理解成图像中的"点"。或是把设备中的"点"理解为像素,无论是手机还是电脑虽然分辨率都是以像素为单位的,但是它们都属于输出设备的范畴所以用dpi来表示更为合理,而图像的分辨率应该以ppi表示,这点大家理解就好。
2、PS中的分辨率72ppi和我们平时说的iphone5的分辨率326dpi的计算方法是不一样的。
PS中ppi只是计算图像长或宽中每英寸的像素数量,而我们说的手机或电脑的dpi是屏幕对角线每英寸的像素数量。
3、我们工作中经常说一幅图分辨率是72像素,正确的表述应当是600x1920像素,分辨率为72ppi,只是平时工作习惯简化描述而已。
为什么是72ppi呢?
(当图像的分辨率(长x宽像素)一样,不同大小ppi的图像是否会对我们的设计工作造成影响呢?)
例如我们设计一个手机界面,新建一个640x1136像素,分辨率为72ppi和一个640x1136像素,分辨率为7200ppi的图像。
在电脑上看到的效果和把两幅图输出到同一手机上看到的效果是一样的。这是因为屏幕上看到的图像都是由像素组成的,只要图像的像素数量没有改变,图像质量就不会改变,在同一屏幕上呈现的大小也就不会改变。但当我们把两幅图像打印出来时,分辨率7200ppi的图像面积不到10mm²,而72ppi图像面积大概有900cm²。这是因为打印出来的图像是由墨点组成的,而这些墨点的排列规则是由我们之前设置的图像分辨率ppi来决定的。
用生活中你的现象来打个比方
(这里我们要注意一点就是屏幕的物理像素点大小是不会改变的。)
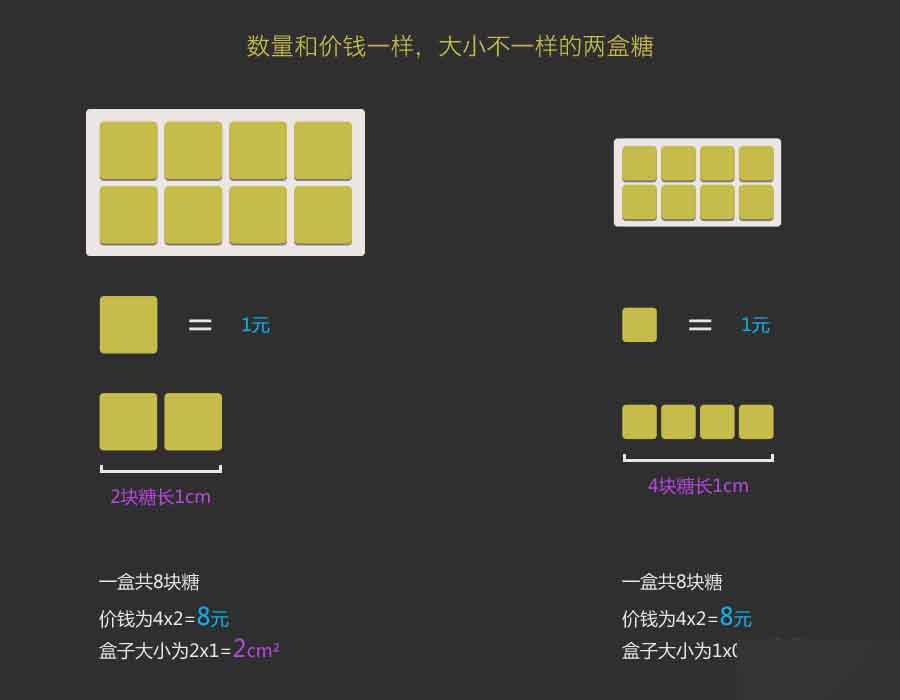
就好比有一个盒子,里面放着正方形的糖块,这个盒子里面可以放640x1136块糖,每块糖1元,72块糖长度为1米。
还有另一个盒子里面也放着正方形的糖块,同样放着640x1136块糖,每块糖也是1元,但是7200块糖长1米。
所以我们购买他们的价钱是一样的,都是640x1136x1元。只要糖块的数量没有改变我们购买他们的价钱就是一样的,就像图像分辨率的ppi不论怎么改变,只要像素数量不发生变化,图像在同一屏幕上呈现的大小就不会改变。但是我们花同样的钱购买回来的糖大小却不一样了,就像同样像素数量的图像,ppi不一样打印的大小也不一样。

72ppi的由来
早期MAC开发了一种图形界面,当把ppi设置成72时1英寸=2.54厘米=72点=72像素=6派卡。这时就把只有相对单位长度的像素赋予了真实的物理长度,刚好1个点(打印设备)和屏幕上的1个像素对应。而且当时MAC的显示器大都是14英寸的,系统显示分辨率最高也就到800×600像素,72dpi。当图像分辨率的ppi和屏幕分辨率的dpi一致时,屏幕上的标尺就会和现实生活中的标尺一致,图像在电脑中显示的大小就和打印出来的尺寸是一样的了。
结论
很久以前72ppi就已经成为了屏幕图像设计的标准,并且大家长期这样使用。所以对于屏幕图像的设计,分辨率ppi无论设置成多少都不会对我们的工作造成影响。但为了和大家保持一致我们还是要把分辨率设置成72ppi,这样还有一个好处就是在PS中无需设置字体的单位了,因为1pt=1px。
加载全部内容