只需简单6步 Photoshop把Gif动效图嵌入到手机模版
Payshare 人气:0今天为大家推荐一个进阶版脚本,教同学们把Gif动效图嵌入到手机模板上,高大上的效果实操起来非常简单,喜欢的朋友一起来学习吧。
很多设计师可以做出动效Gif,但不知道如何嵌入到模版里如下图这样展示:

昨天有个设计妹子问我这个问题,既然是妹子那我就花五分钟教你嵌入Gif到模板。
1. 首先利用Hype 或者Pixate做出一张动态的Gif 图如下:
(注:AE 可以保存成.Mp4 ,Pixate 可以录屏,Hype可以直接转换成Gif,视频格式可以通过软件或Photoshop转换成Gif ,总之就是做出你想要的动效Gif)

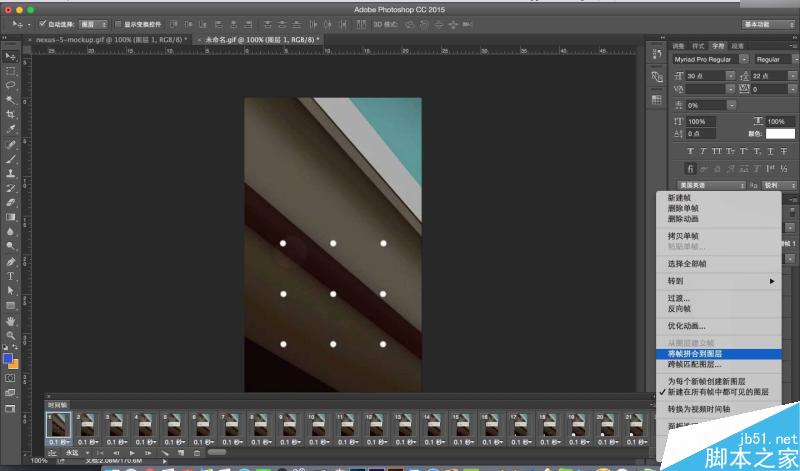
2. 用Photoshop打开Gif 图片,窗口-时间轴面板,单击选择将帧拼合到图层,这样就把所有的帧转换为了图层:

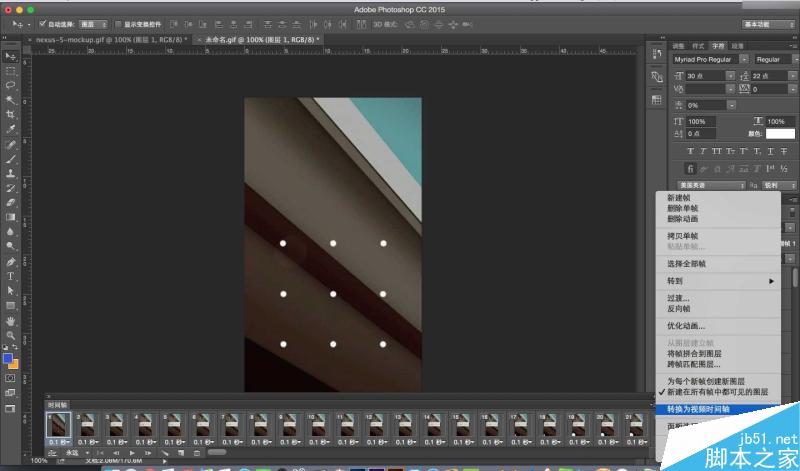
3. 继续单击转换为视频时间轴(注:视频时间轴才可以一个图层进行动画)

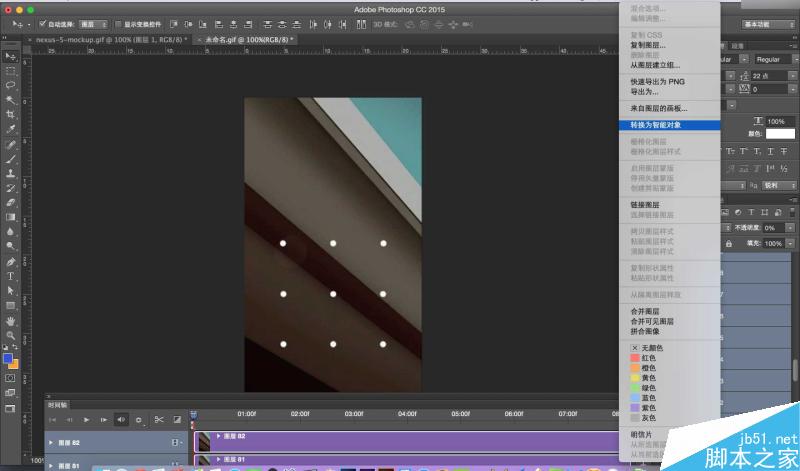
4. 选择图层面板中所有图层右键转换为智能对象:

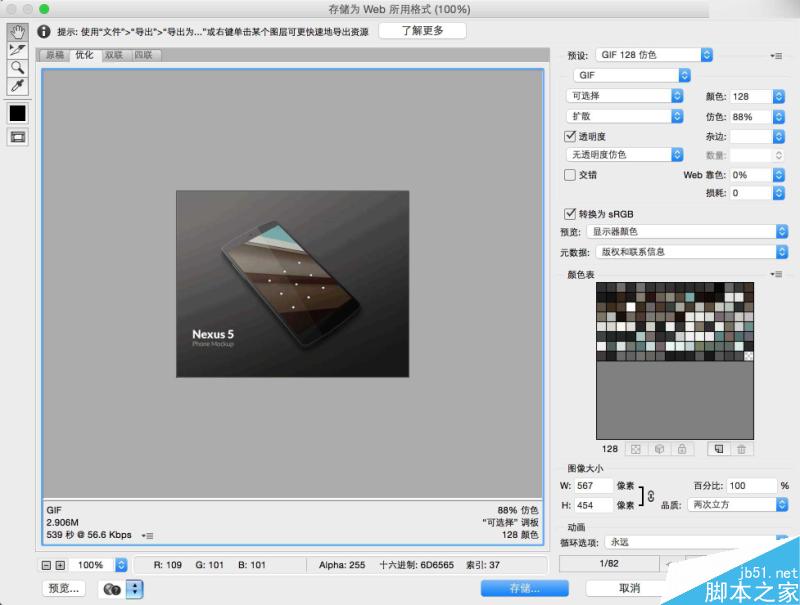
5. 将智能对象拖到事先准备好的模板里面,通过嵌套的智能对象放入手机模板或者通过Command+T改变透视关系,然后创建视频时间轴,播放看一下效果。最后保存web所用格式。(注:保存web格式时可以通过右下角的百分比调整文件大小。)

6. 看一下整体效果:

7. 以上动效是用Pixate制作的,源文件下载:http://pan.baidu.com/s/1dD2U1ix
教程结束,以上就是Photoshop把Gif动效图嵌入到手机模版方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
加载全部内容