Photoshop让你设计效率疾速提升的免费15个Sketch插件
方舟 人气:0尽管Bohemian Coding团队一直在尽力更新提高Sketch的易用性,完善功能和特性,但依然无法满足设计师和开发者的全部需求和愿望。好在开发者社区並沒有坐以待毙,而是积极地开始为Sketch开发各种各样地插件。
有些开发者打算用自己开发的插件替代系统预制的组件,旨在让GUI、图标和原型地设计拥有更大地定制空间,还有一些开发者则选择试图开发出提高工作效率,完善工作流程地组件,解决各种尚未完善地问题。如果你打算借助Sketch从零开始设计一个项目,那么下面介绍地许多插件和工具应该能给你极大地帮助。
这些免费地插件不仅简化了复杂的技术,加速了基本的流程,提升了原型开发速度,使得整个设计过程比原来提升了不止一星半点。打开你的Mac吧,下面的15个Sketch插件中,总有一款能帮你走的更快,设计得更好。
Sketch Mate

不想看常常的Sketch说明书?那么这款插件就是你的菜了。Sketch Mate 可以帮你熟悉Sketch相关的术语和功能,让你在简单上手过程中就可以了解画板、智能对齐、排版和文本等工具的具体功能。
Dynamic Reposition

这个插件的名字已经非常形象了,动态重新定位插件,它可以帮你动态调整对象的大小和位置而不用破坏其内容,还能保持对象的比例。使用之前,你可以事先设置位置和尺寸,方便后续操作。这款插件和Sketch 3完美兼容,并且配有相应快捷键。
Sketch Framer

如果你想使用交互良好的原型展示给客户,那么这款插件可以帮你达成这个愿望。这款插件能够帮你将Sketch中设计的原型输出到FramerJS中,生成可交互的原型,便于执行和展示。
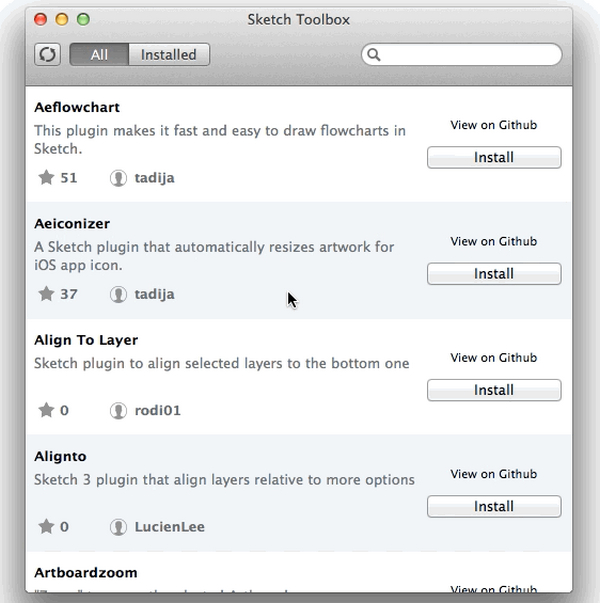
Sketch Toolbox

这个名为 Sketch Toolbox的工具可以帮你更为方便地组织管理Sketch插件目录。它不仅可以帮你组织管理插件,还可自动更新已安装的插件,只需几次点击,你还能获取更多可用、易用的Sketch插件。目前,Sketch Toolbox 的团队还在为其添加更多功能,诸如排序、快捷键和自定义设置等,尽量与Sketch本身的开发保持相同进度。
Generate Gif

使用Gif来展示产品其实是颇受欢迎的一种方式。比起静态的图片,动态的Gif能更便捷地展现交互和动效的实际效果。Generate Gif 可以帮你快速生成动画的关键帧,也与OSX Yosemite的沙盒机制完美兼容。
Sketch to App Store

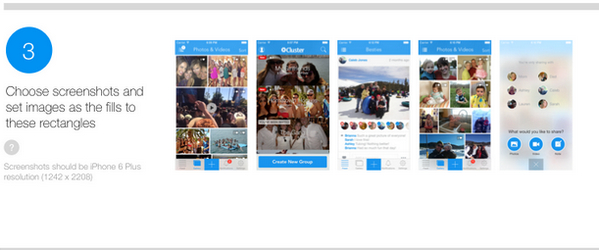
当你使用Sketch为iOS或者Mac平台设计APP的时候,发布到App Store 也是自然而然的事情吧?Sketch to App Store 这个工具能帮你生成一整套符合市场需求,漂亮且符合App Store 与 iTunes Connect 规则的展示截图。
Smartboards

这个名为 Smartboards 的工具旨在通过一系列插件,来彻底解决新建画板相关的所有问题。
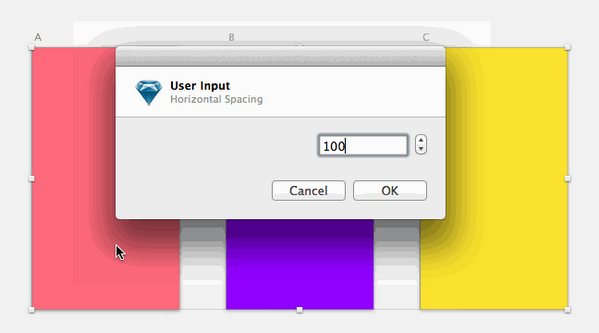
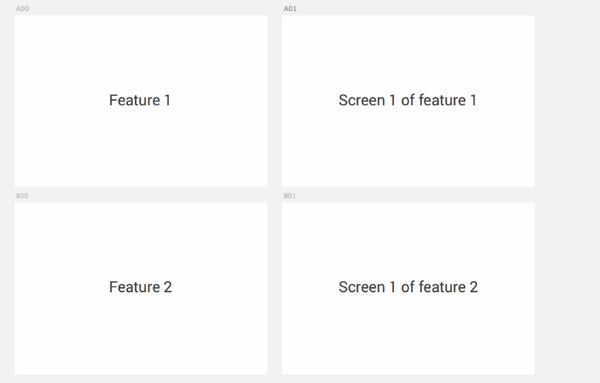
在这一系列插件中,第一个是Gridify。这款工具可以帮你快速为画板矩阵命名(列用数字表示,行用字母表示),然后按照字母顺序排列,画板与画板之间还会预留100px的间隙,快速便捷高大上哦。
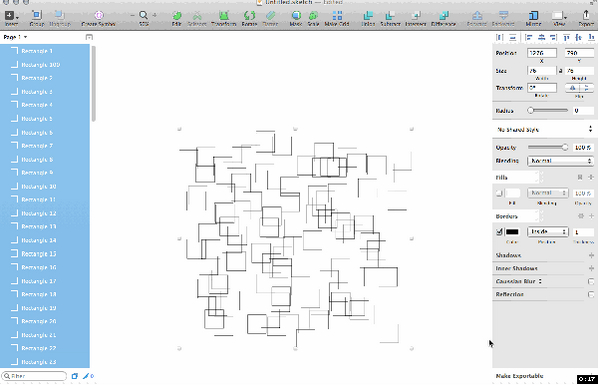
Sketch Sort Layers

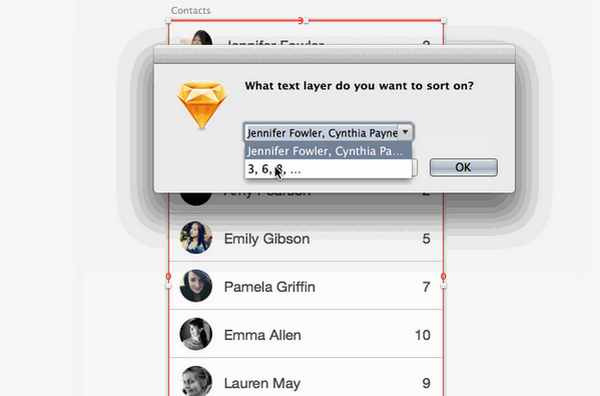
每次项目都要接近尾声的时候,都会发现所有的图层乱七八糟犬牙差互,难以处理(不只是Sketch上,在PS上我们就没少碰到这样的情况)。而这个Sketch Sort Layers 插件正如同它的名字所说的,可以简单有效地为你重现组织图层顺序,小巧,实用。
Sketch CSS Sprite Mixin

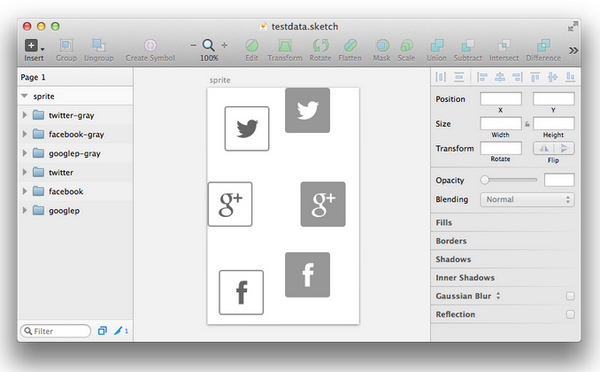
Sketch CSS Sprite Mixin 可以帮你从Sketch 快速生成干净清爽的SCSS代码,甚至无需额外操作就能生成无延迟的Sprite 图像。
Sketch Notebook

对于那些看不到描述、评论和解释就不知道怎么完善工作流程的人而言,这个小插件绝对算是良心了。Sketch Notebook 拥有一个简洁高效的侧边栏,对于每一个工具和条目都有简短而清晰的描述,还能有效地创建靠谱的文档。
Efficiency

在Sketch 中安装Efficiency 意味着,将会有一系列工具合集会帮你从各个方面提升你的工作效率。从文本控制到图层管理,你会发现Efficiency会从各个方面各个细节提升你的工作效率。
CSS Buddy

虽然这个插件仅仅还处于测试阶段,但是本身的易用性已经开始显现。CSS Buddy 会使用CSS帮你控制图层,对于开发者而言,这是一个伟大的创举。现在,它已经可以控制图形、文本和画板,今后它还会控制更多类型的元素。
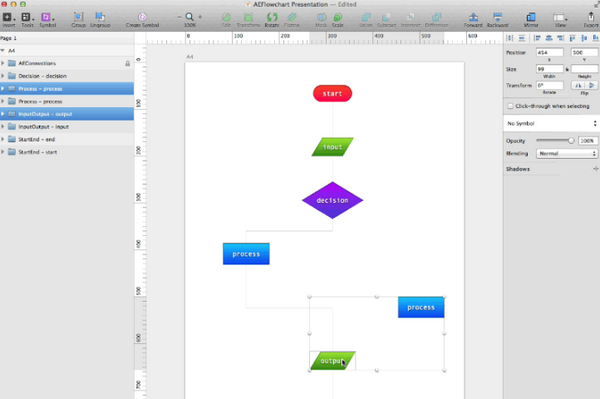
AEFlowChart

如果你需要在Sketch中绘制五颜六色的图表的话,就千万不要错过这个插件。你唯一需要做的,就是编辑好文本和标签,这个插件会帮你转化为你需要的图形和图表。稍加调整,你要的图表就搞定了。
Blade

Blade 可以将你在Sketch中绘制的原型、视觉稿转化为HTML代码,目前已经针对最新的 Sketch 3 的特性进行了升级。Blade 会针对不同类型的元素插入标签,所以为了让转化效果更好,最好针对不同的元素和图层进行合理的分组。
Sketch Export Assets

开发者提供了两个有用的插件来处理所有的输出和导出的问题。其中一个插件负责帮你针对Android、Windows Phone 以及iOS三大平台导出素材,去它的Github页面看看,你会发现另外一个插件还为你准备了什么功能~
结语
想比起昂贵而复杂的Photoshop, Sketch 看起来确实单薄了点,但是它对网页和UI设计具有极强的针对性,社区和开发者提供的诸多插件也都专注于这方面的功能完善和技巧提升。稍加探索,我想你一定会爱上它的。
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说