Photoshop基础知识:Photoshop钢笔和路径工具应用知识(图文)
软件云 人气:0本文向大家介绍PS钢笔和路径工具应用知识,教程比较基础,适合新手朋友阅读学习,高手请飘过!
首先来简要介绍一下钢笔工具和路径的概念
钢笔工具属于矢量绘图工具,其优点是可以勾画平滑的曲线,在缩放或者变形之后仍能保持平滑效果钢笔工具画出来的矢量图形称为路径,路径是矢量的路径允许是不封闭的开放状,如果把起点与终点重合绘制就可以得到封闭的路径。
现在我们来绘制一个简单的路径
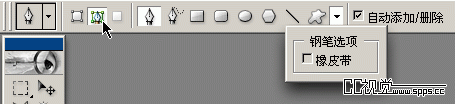
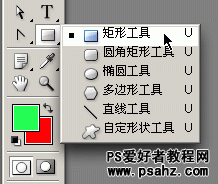
如下图在工具栏选择钢笔工具(快捷键P)

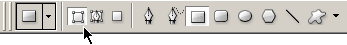
并保持钢笔工具的选项如图所示(在工具栏上方):选择第二种绘图方式(单纯路径),并取消橡皮带功能

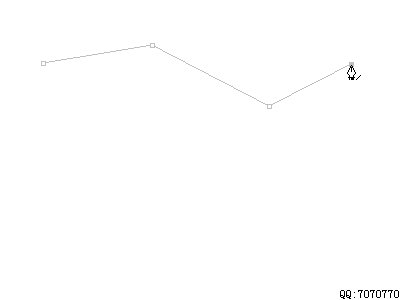
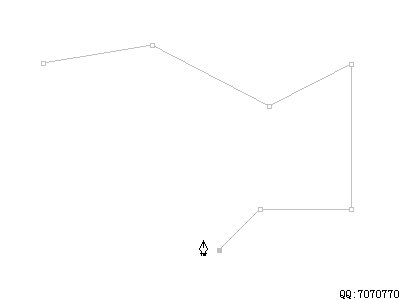
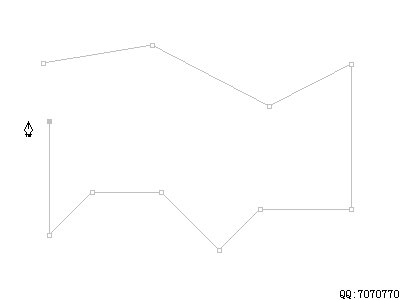
然后用钢笔在画面中单击,会看到在击打的点之间有线段相连
保持按住Shift键可以让所绘制的点与上一个点保持45度整数倍夹角(比如零度、90度)
这样可以绘制水平或者是垂直的线段(图中从第5个点开始按下了Shift键)

从上面的简单练习中我们得出两个规律:
1.我们并没有直接绘制线段,而是定义了各个点的位置,软件则在点间连线成型控制线段形态(方向、距离)的,并不是线段本身,而是线段中的各个点的位置
记住两个术语:
1.那些点称为“锚点”(anchor)锚点间的线段称为“片断”(segment)
刚才我们绘制的那些锚点,由于它们之间的线段都是直线,所以又称为直线型锚点。
现在我们来绘制曲线形锚点
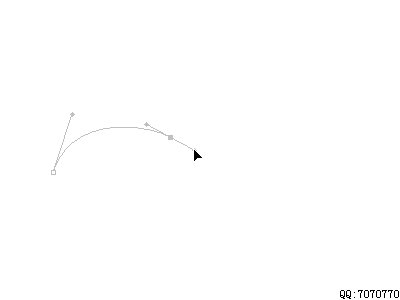
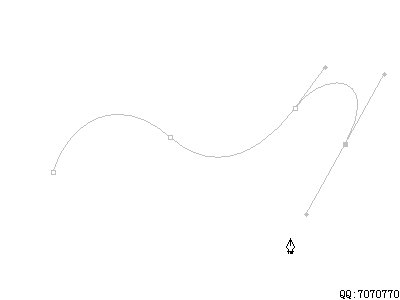
如下图所示般,在起点按下鼠标之后不要松手,向上拖动出一条方向线后放手
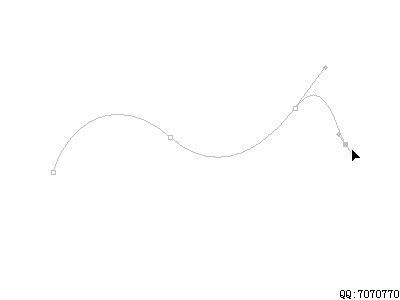
然后在第二个锚点拖动出一条向下的方向线,以此类推,画出类似图示的路径

我们看到,在绘制出第二个及之后的锚点并拖动方向线时,曲线的形态也随之改变
究竟曲线是怎样生成的,我们又该如何来控制曲线的形态呢?除了具有直线的方向和距离外,曲线多了一个弯曲度的形态,方向和距离只要改变锚点位置就可以做到,但是弯曲度该如何控制?
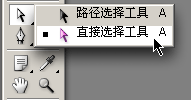
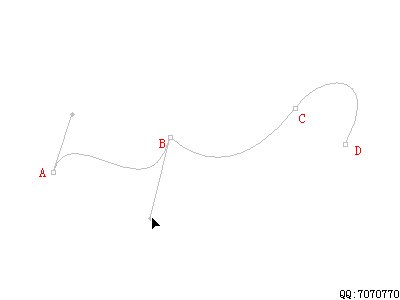
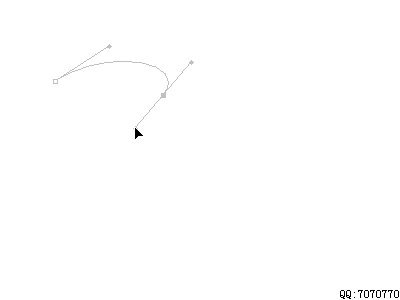
如图在工具栏选择“直接选择工具”,注意是下方那个空心的箭头。

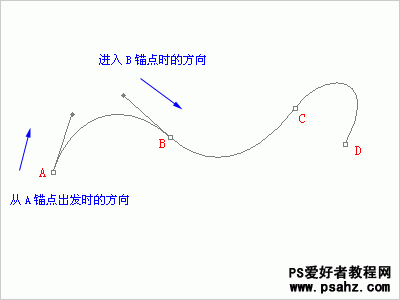
假设我们刚才绘制的4个锚点分别是ABCD
用“直接选择工具”去点取位于AB之间的片断
会看到刚才我们绘制AB锚点时候定义的方向线

仔细看一下这两个方向线
再这样想象:
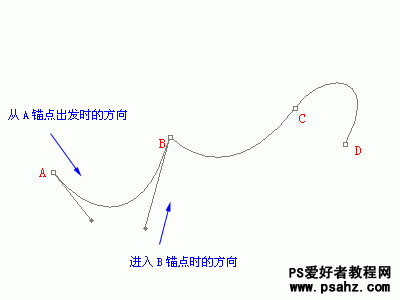
一个人要从A点到B点,在A点出发的时候,位于A点的其他人看到他是朝着上偏右的方向走的
而位于B点的人,看到他是朝着下偏右的方向来的
那么综合两地的观测结果。就可以得出这个人行走的路线:必定是一个类似锅盖的上弧形
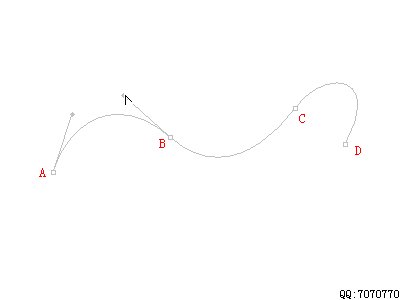
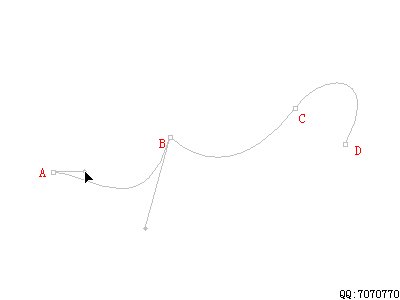
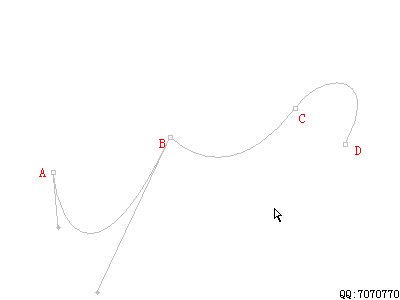
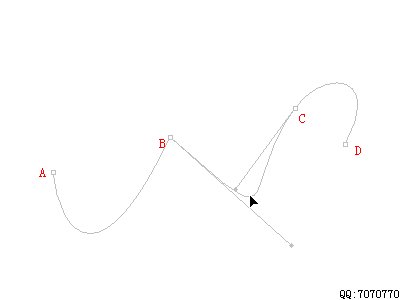
现在我们选择如图的“转换点工具”,该工具用来修改方向线

然后如下图所示般改变AB锚点上的方向线,将会看到曲线弯曲度的改变
注意方向线末端有一个小圆点,这个圆点称为“手柄”,要点击手柄位置才可以改变方向线

结合刚才所作的比喻,就不难理解了:
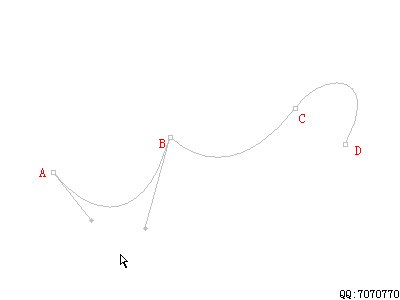
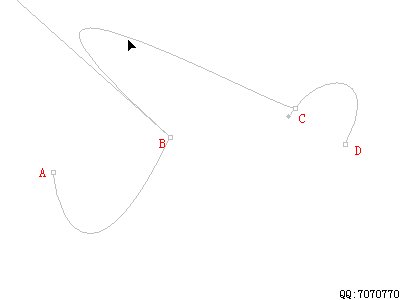
1.修改B锚点方向线为下,相当于指定那个人从A点上方出发后,从B点下方进入,那么所走的路程就是一个S形再修改A锚点方向线为下,相当于从A点下方出发,再从B点下方进入,所走的就是一个下弧形的路程
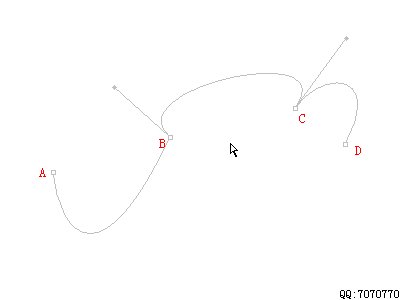
修改后的方向线如下图:

明白了方向线的方向对曲线形态的影响后,我们来看一下方向线长短造成的影响
如下图般,在同一方向上拖拉方向线:(可使用“直接选择工具”)

对于一个锚点而言,如果方向线越长,那么曲线在这个方向上走的路程就越长,反之就越短
可以这样设想,曲线是一个橡皮筋,在头尾两端有两个力在各自的方向上拉
哪个方向上力气大,则橡皮筋就朝向这个方向多靠拢一些。反而反之
除了修改锚点之外,也可以利用“直接选择工具”,在片断上修改曲线的形态
如下图:

注意:这并不能说是“修改了片断”,而应该说是“同时修改了两个锚点”
牢记原则:片断是由锚点组成的,只有修改锚点才能改变片断形态,这是不可逆的因果关系
做一下小结:
对于这条曲线上的除了起点和终点的BC两个锚点而言,都存在两条方向线:
一条是从上一个锚点“来向”的方向线;另一条是通往下一个锚点的“去向”的方向线
对于起点,只存在“去向”的方向线;对于终点,只存在“来向”的方向线
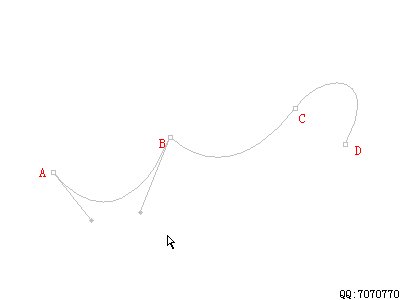
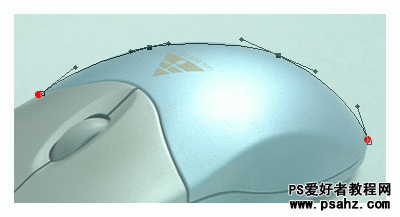
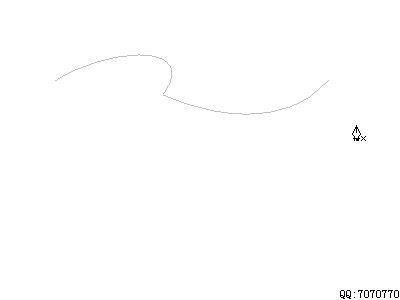
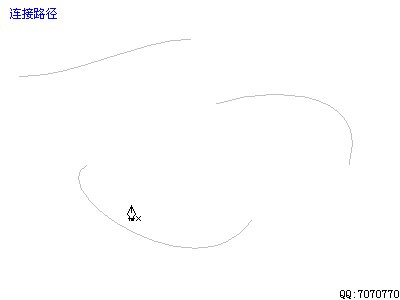
下面让我们做个小练习,如图:

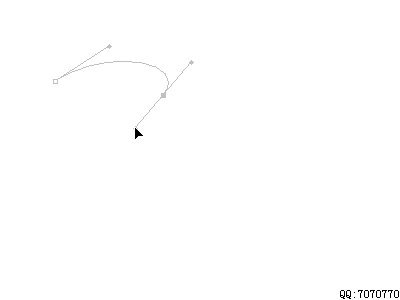
现在要求在两个红点之间绘制一条紧贴鼠标外廓的曲线
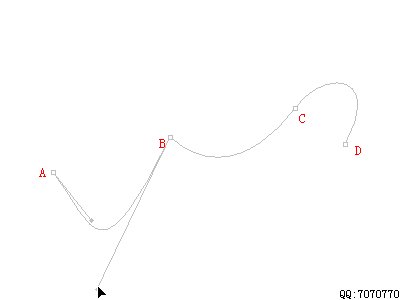
很可能你们绘制出来的是如下图这个样子的

虽然要求是达到了,但是这样的路径上使用了4个锚点
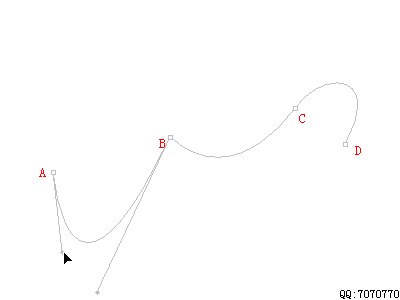
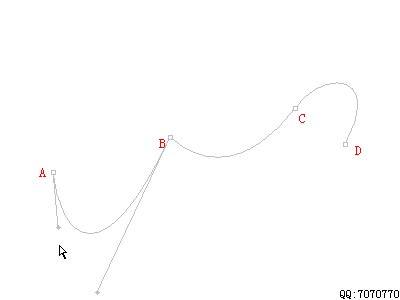
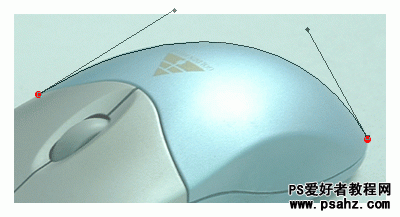
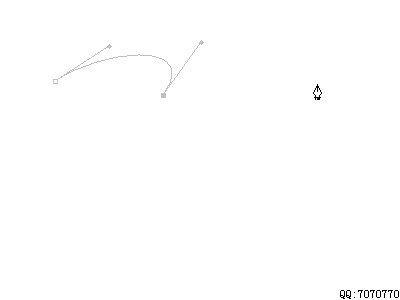
再看下图:

同样的曲线效果,这里只用了两个锚点来绘制
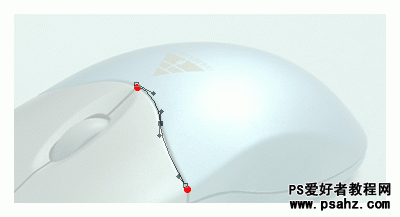
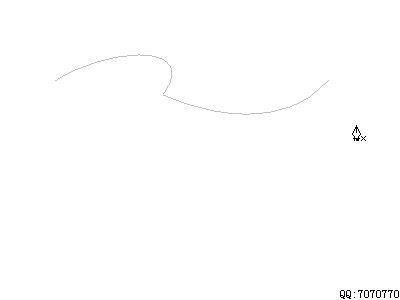
移动两个红点的位置再行绘制,很可能你们绘制的效果是这样

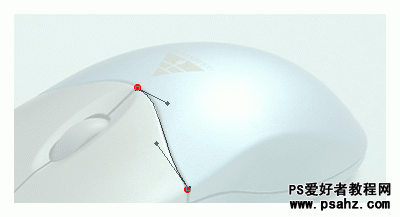
而实际上呢,也只需要用两个锚点就可以绘制这条曲线了,如下图

再换个位置绘制一条,也只需要两个锚点,如下图:

记住一个原则:绘制曲线的锚点数量越少越好
因为如果锚点数量增加,不仅会增加绘制的步骤,同时也不利于后期的修改
到这里,大家一定会产生两个问题:
这个观点显然是错误的,例如我们前面首个实例所绘制的曲线,就需要两个以上的锚点那么,如何让所用的锚点数量最少?
实际上这里还隐含着另外一个问题:究竟在哪里定锚点才是最佳的?
下面是我个人总结出来的规律:
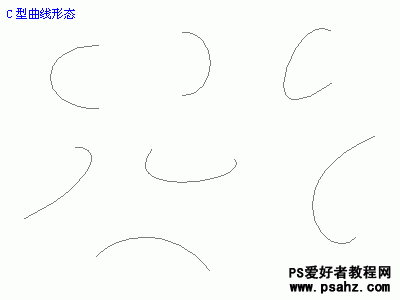
两个锚点之间的曲线形态分为两类:C形和S形
C形的几种形态如下图:

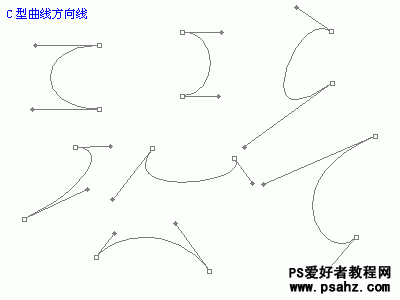
它们的方向线如下图:

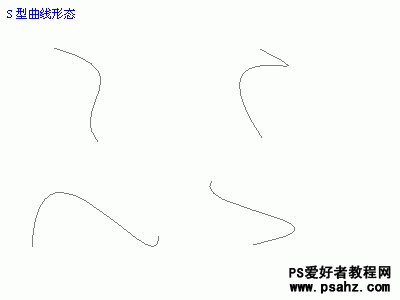
S形曲线的几种形态如下图:

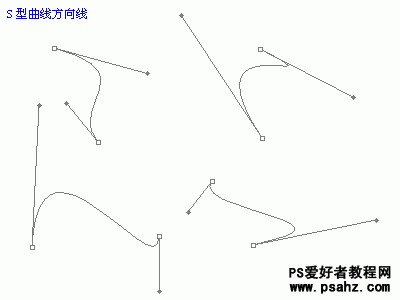
S形的方向线如下图:

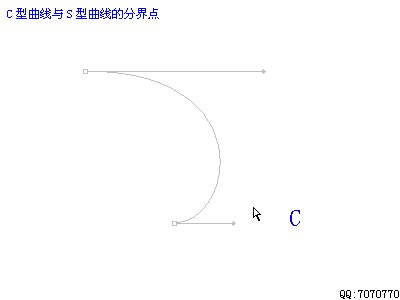
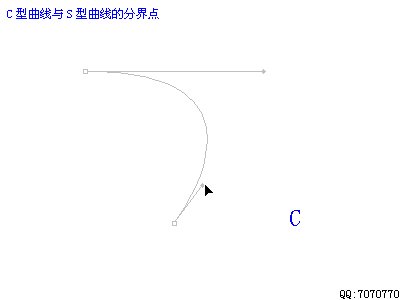
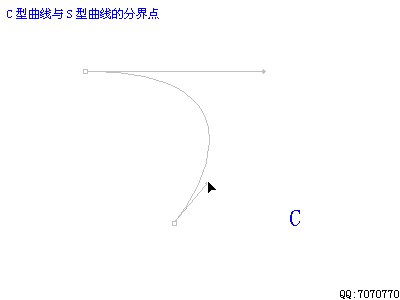
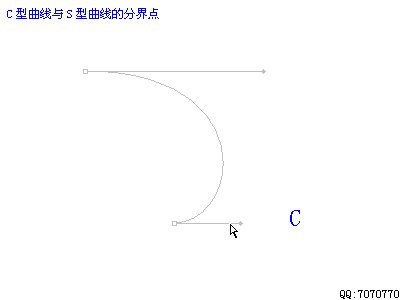
下面的动画演示了在调整方向线的时候,从C形到S形之间的分界点

在了解(并且理解)C、S这两种曲线的形态以后
大家在绘制之前就可以分析出究竟需要多少个锚点
其实就是分析出,有多少个可以用一条曲线(C形或S形)来绘制的区域
虽然锚点的数量可以反映出绘图人的水平和熟练度
但是对于大多数人而言,只要能够满足需要就足够了
所以在实际绘图的时候,不必过于苛求减少锚点的数目
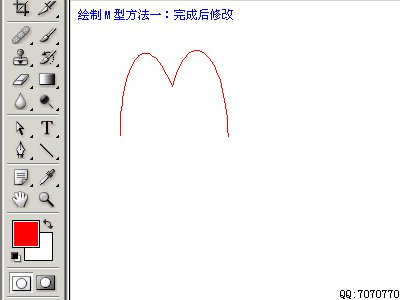
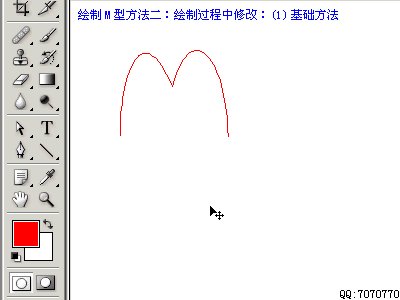
现在来实际绘制一个M形,类似麦当劳的标志
我们将介绍三种过程,请先看清楚文字说明再看动画演示
(绘制完后按住Ctrl键在路径之外任意位置点击,即可完成绘制)

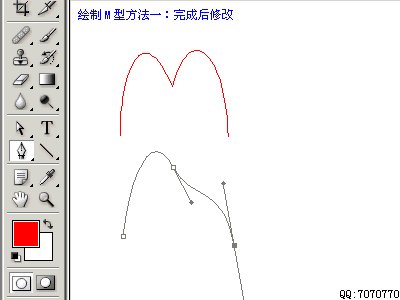
在其中我们注意到一个现象:
新建立一个曲线锚点并拖动它的方向线的时候
实际上随着鼠标移动的是“去向”这条方向线,而“来向”方向总是与之成180度水平夹角的,并且长度也相同
所以,虽然本来我们应该把第二个锚点的“去向”定为右上方
但是为了“来向”的正确,不得已先将其定在右下方,然后在完成绘制后,再单独修改其“去向”
这种方法可以形容为“丢去保来”(同理,也可以“丢来保去”)
在绘制数量较多的锚点时就显得很不方便,因为总看不到正确的曲线。
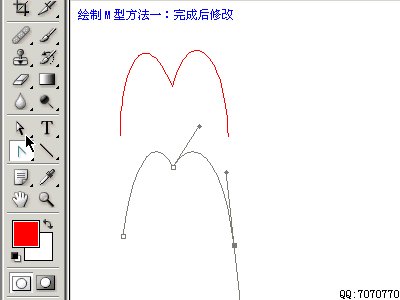
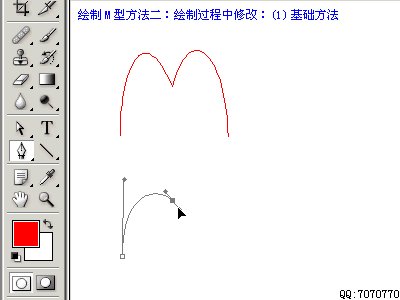
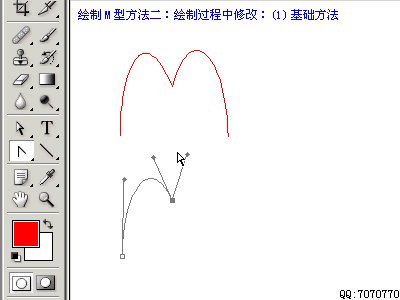
现在我们介绍第二种绘制过程:
在建立第二个锚点并遵循“来向”定义好方向线之后,再修改“去向”方向线,使曲线可以正确地绘制下去
(绘制完后按住Ctrl键在路径之外任意位置点击,即可完成绘制)

虽然频繁地切换工具有点麻烦,但可以让曲线始终沿着指定的路线绘制
(同理,也可以先遵循“去向”定好方向线,再修改“来向”)
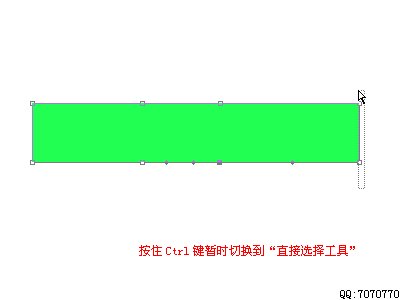
实际上,在定好第二个锚点后,不用到工具栏切换工具
将鼠标移动到方向线手柄上,按住ALT键即可暂时切换到“转换点工具”进行调整;
而按住Ctrl键将暂时切换到“直接选择工具”,可以用来移动锚点位置
松开Alt或Ctrl键即恢复钢笔工具,可继续绘制
要注意的是:
虽然“直接选择工具”也可以修改方向线,但“来向”“去向”有时候(当两者同时显示的时候)会被其一起修改
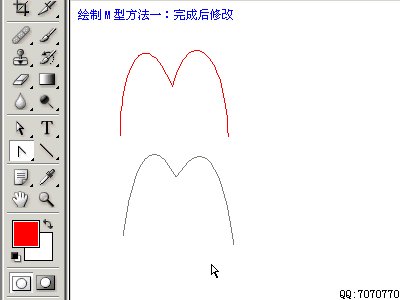
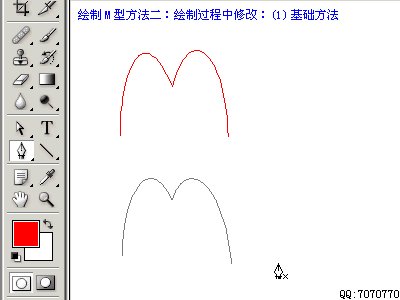
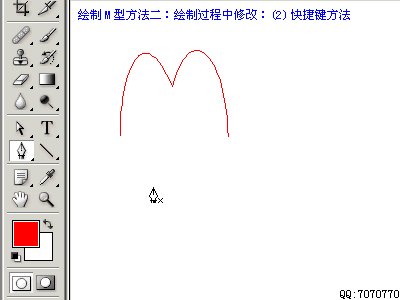
最后第三种方法,应该是大家今后在绘制中所使用的标准方法:
此法实际就是上面讲到的快捷键的另一种操作方式,也是在不切换工具的条件下,使用快捷键来完成方向线的修改做到不间断地绘制整条曲线
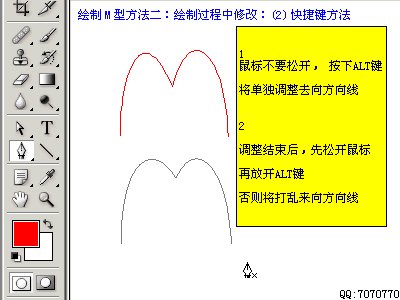
(绘制完后按住Ctrl键在路径之外任意位置点击,即可完成绘制)

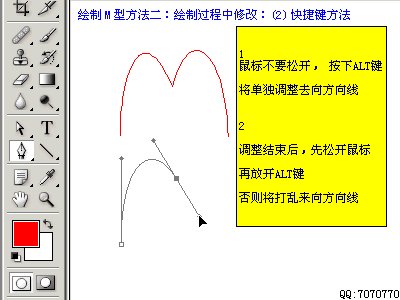
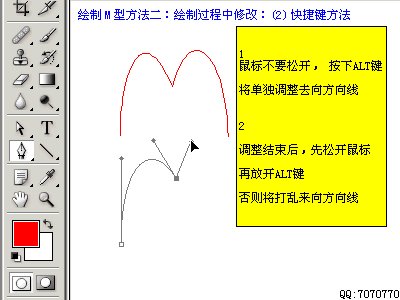
在动画中大家看到一个提示“调整结束后,先松开鼠标再放开ALT键,否则将打乱来向方向线”
如果Alt键先被松开,将会使这个锚点的“来向”和“去向”恢复到长度相等的水平夹角位置
这没有多大关系,再按下ALt键即可再次单独调整
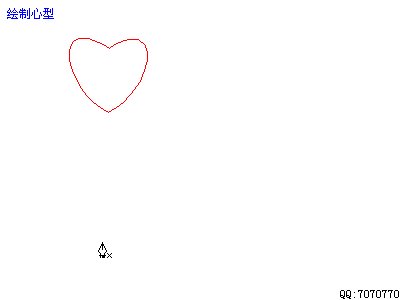
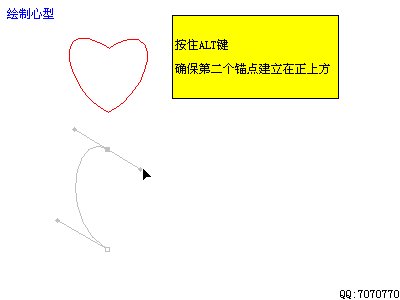
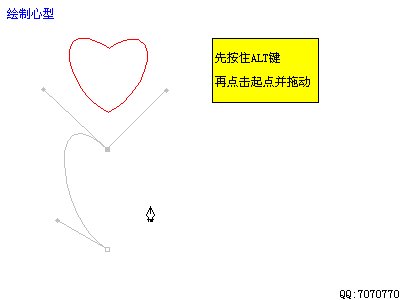
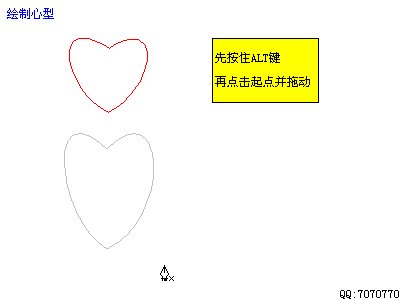
接着我们再来尝试绘制一个心形,如下图(绘制完后按住Ctrl键在路径之外任意位置点击,即可完成绘制)

注意:如果没有先按住Alt键就连接起点,将无法单独调整方向线,此时再按下Alt键即可单独调整
到这里,大家对路径已经有了大概的认识,下面我们补充一些绘制中的其他问题
半曲线锚点的绘制:
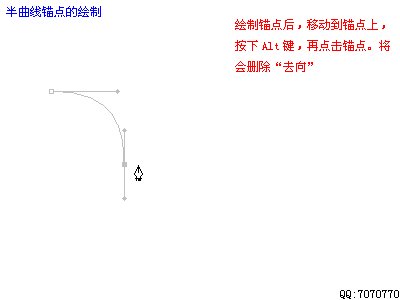
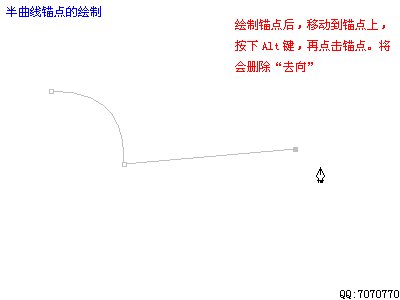
有时候我们需要一个锚点左边是曲线,右边是直线,就需要用这种方法来绘制,如下图:

绘制锚点后,按住Alt键单击一下锚点,那么这个锚点的“去向”就变为了直线
只有“去向”能改变为直线,如果需要“来向”为直线,则需要在上一个锚点操作
即使转换为半曲线锚点了,绘制下一个锚点的时候仍然是可以带有方向线的,如下图:

这样看来似乎很矛盾,为何还有曲线出现?
须记住,假设半曲线锚点A的“去向”为直线,这样对于下一个锚点B而言,B的“来向”也是直线
但是如果锚点B的“去向”为曲线的话,还是会导致AB之间的片断呈曲线形
不过这条曲线永远只能是C形曲线,因为它缺少另外一条方向线的控制
可以用一条形状相类似的正常曲线锚点来比较一下

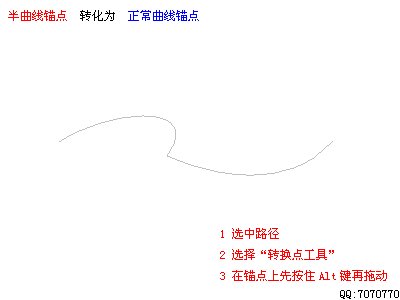
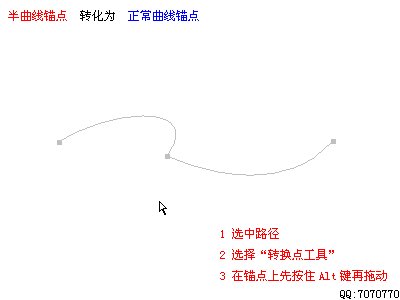
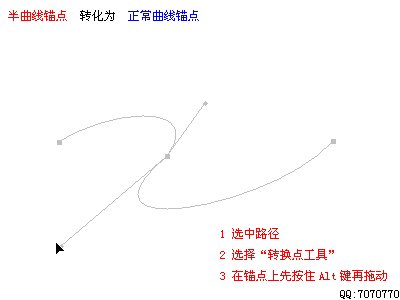
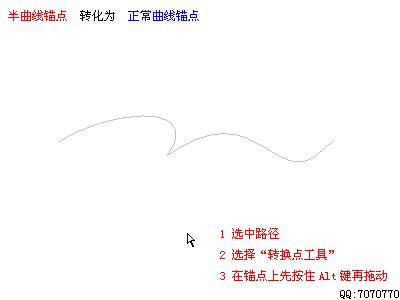
下图演示了从“半曲线”转换为“正常曲线”锚点的步骤

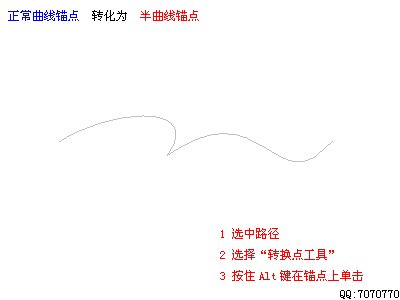
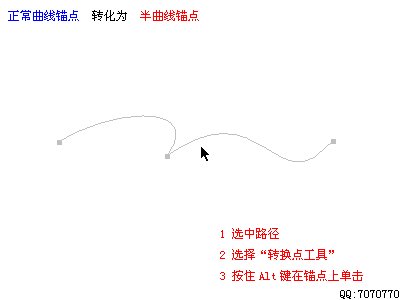
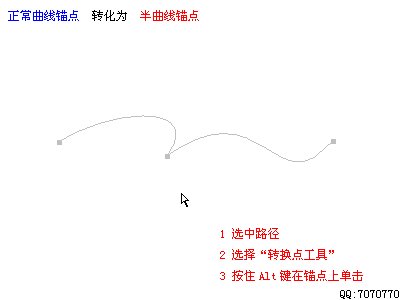
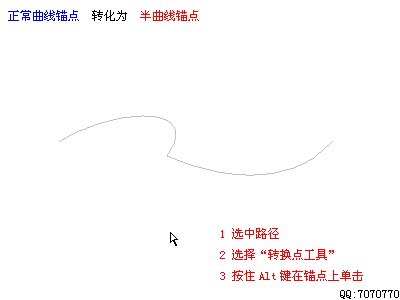
下图演示了从“正常曲线”转换为“半曲线”锚点的步骤

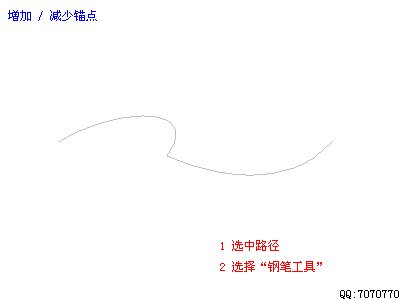
除了转换锚点类型外,还可以在已有的路径上增加或减少锚点的数量
如下图:

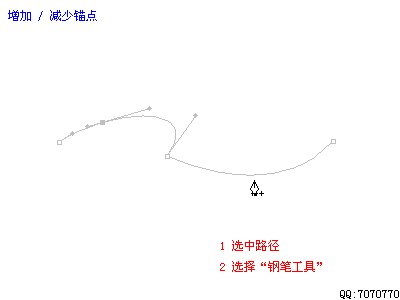
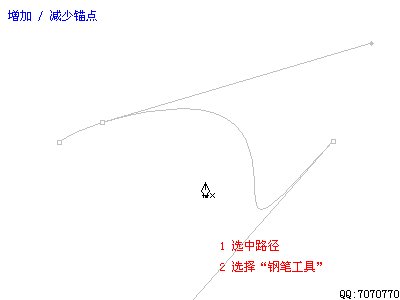
可以看到,在选择了路径的情况下,停留在路径上方的钢笔工具可以自动判断增加或是减少锚点
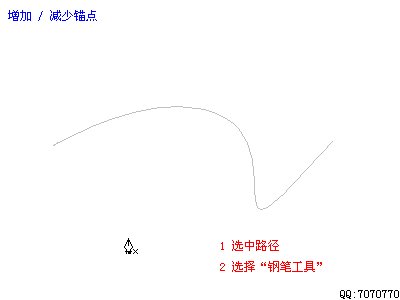
如果停在片断上方,为增加锚点;如果停在已有锚点上方,则为减去该锚点
注意:增加或是减少锚点可能导致路径形态改变
既然钢笔工具本身就附带了增加和减去的功能,那么为何在工具栏中还有单独的增加锚点和减去锚点工具呢?

这是因为有时候可能需要在锚点密集区增加更多锚点,如果就用钢笔工具的话,则有可能误减已有的锚点
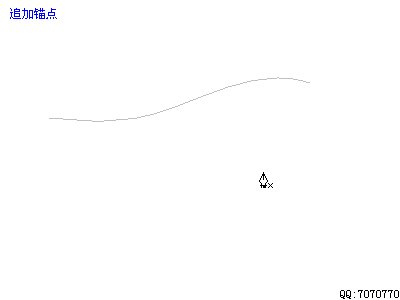
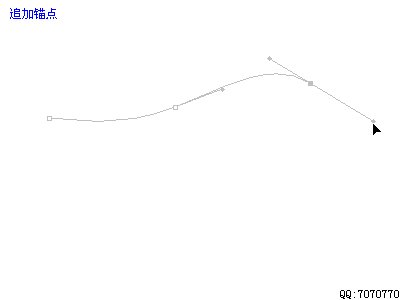
对于一条已经绘制完毕的路径,有时候需要在其上追加锚点(也有可能是在半途意外终止绘制)
首先应将路径显示出来(可从路径面板查找并点击路径)
然后使用钢笔工具在末尾的锚点单击(当移动到末尾锚点的时候光标会有提示)
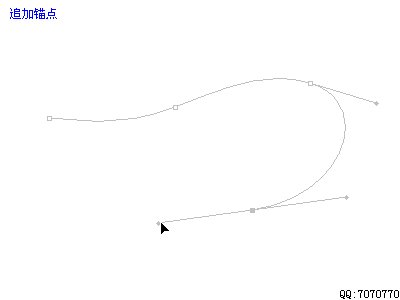
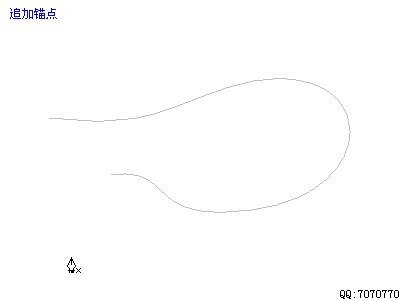
此时即可继续绘制,见下图:

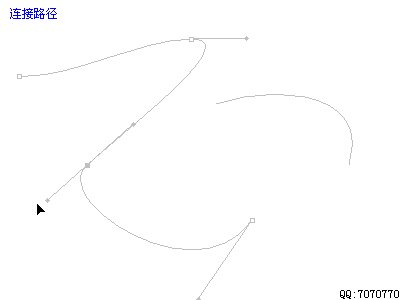
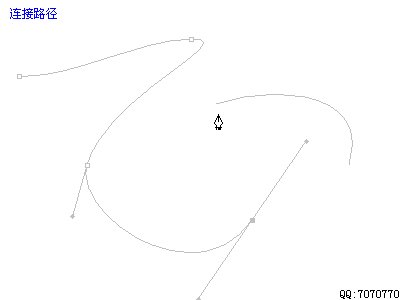
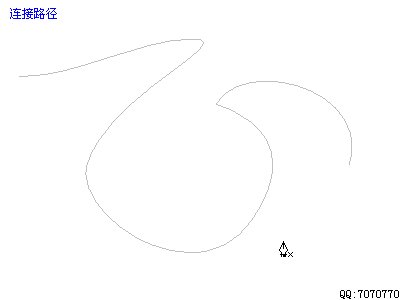
如果要将多条独立的路径连接在一起,可以如下图操作:
需要注意的是在调整方向线的时候可以按住Alt键单独调整其中一条

还有一个绘制曲线的技巧:
要绘制一条光滑的曲线,就必须保持锚点上“来向”与“去向”的夹角为180度的水平角(方向线长短无关)
注意如果更改了夹角,就有可能形成类似m的形状。
现在我们已经学会了用钢笔来勾画任意的路径形状了,但很多时候并不需要完全从无到有的来绘制一条新路径,Photoshop提供了一些基本的路径形状,我们可以在这些基本路径的基础上加以修改形成需要的形状,这样不仅快速,并且效果也比完全和手工绘制的要好。
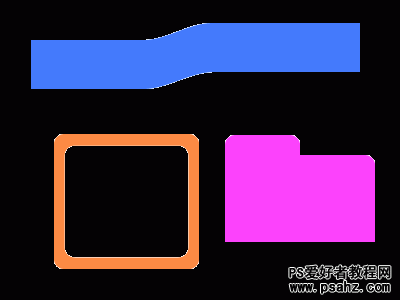
下图是在网页设计中经常用到的图形

先看最上方图形的绘制过程:
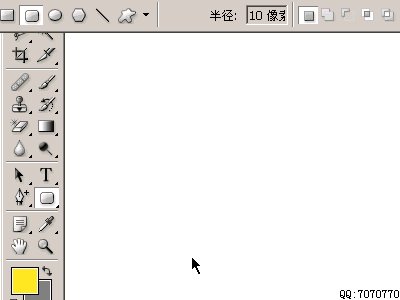
在工具栏选择矩形形状工具

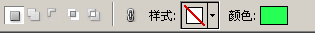
使用第一种绘制方式(建立一个用前景色填充的矢量层),如下图

注意样式要关闭,选择一个颜色作为填充色,如下图

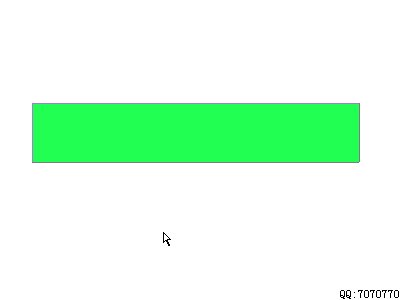
然后在图像中绘制一个矩形的形状。
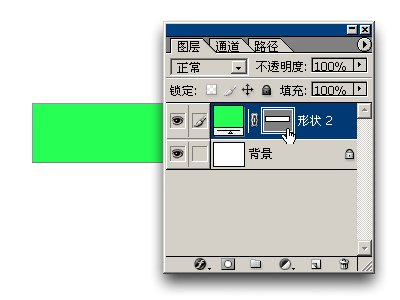
画好之后注意图层面板上新建立一个带路径的色彩填充层
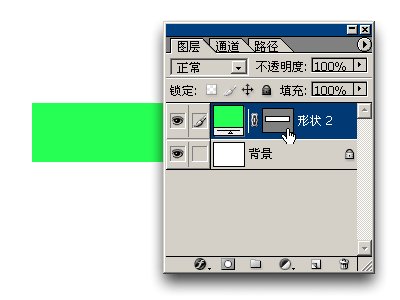
单击下图所示区域可以隐藏或显示路径,双击其前方的色彩块可以更改填充色

注意:
1.如果要修改这个层中的路径,则路径必须在显示状态如果路径显示会影响了一些(如描边等)制作时的视觉效果,则应先隐藏路径
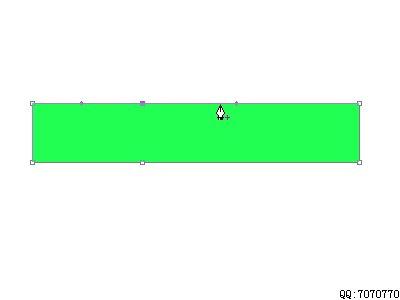
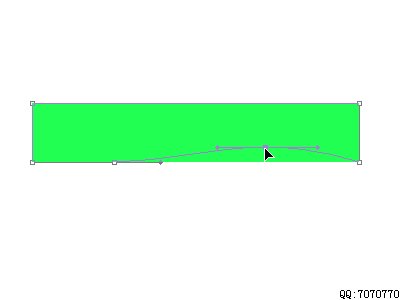
由于我们要修改这条路径,所以要先将路径显示
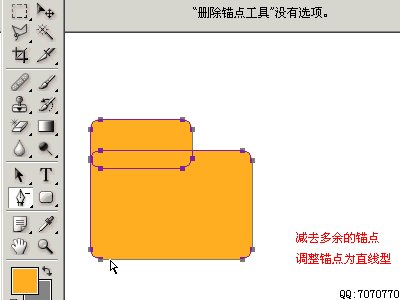
然后使用增加锚点工具增加4个锚点,再将一些锚点向上移动即可
记住:无论在直线还是曲线上增加锚点,所增加默认的都是曲线型锚点
如果需要直线型锚点,则要使用“转换点工具”点击增加出来的锚点

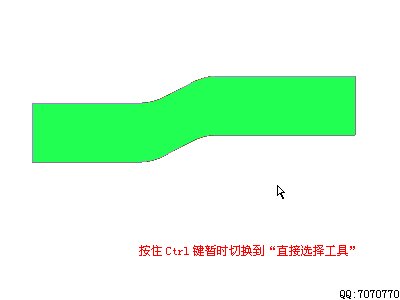
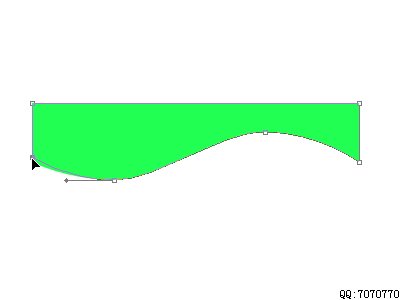
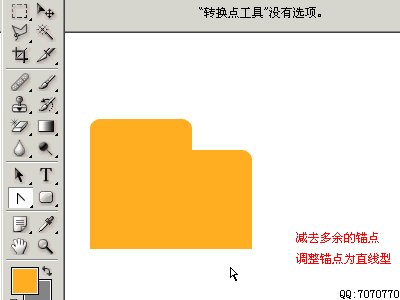
下图的红色区域就是使用这种方法制作出来的

同样是刚才的矩形,把步骤略加修改一下,如下图:

下图上方的红色区域就是使用这种方法制作的

现在来绘制那个中空的图形,绘制的思想就是先画一个大框,然后在中间减去一个小框
注意:
1.在绘制完第一个大框之后,要在工具设定中改为“从形状区域减去”方式再绘制小框在选择路径进行对齐操作的时候最好使用“路径选择工具”,如果使用“直接选择工具”有时候无法选择整条路径
过程如下图:

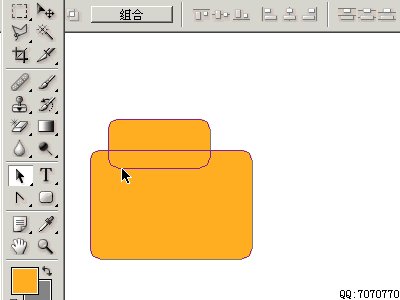
再来绘制一个类似标签卡的图形,如下图:

上面的几种方法,都是利用了带路径的色彩填充层来制作效果
除了色彩填充以外,路径也可以用来制作调节图层(调节图层在另外教程中介绍)
制作顺序如下:
1 原图:

2 使用第二种绘制方式(单纯绘制路径)

3 在图像中绘制两个封闭路径,注意两个路径为相加方式,即在绘制第一个之后选择相加方式绘制第二个

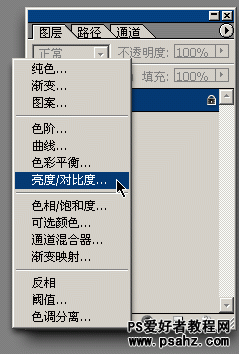
4 在图层面板启动调节图层中的“亮度/对比度”

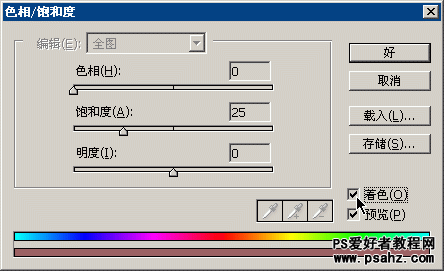
5 “亮度/对比度”设置如下图:

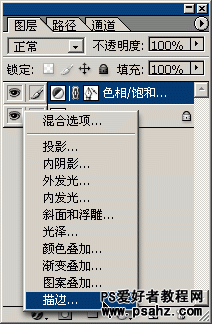
6 在新建的调节图层上启动“描边”样式

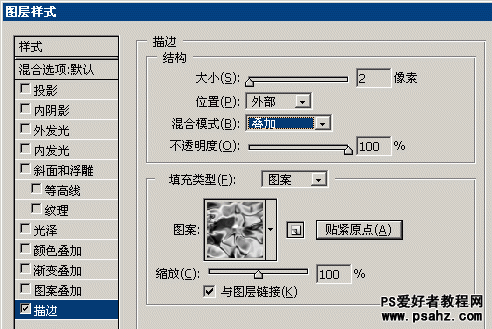
7 “描边”样式设置如下图:

这样我们就完成了制作,如下图:

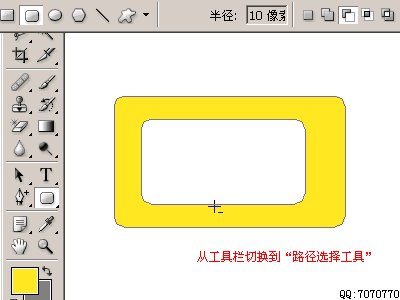
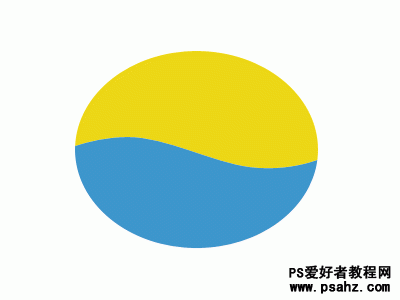
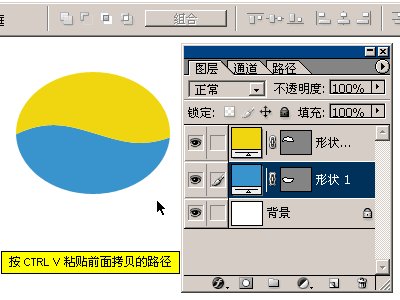
最后我们来制作一个较复杂的图形,如下图:

该图形原来是一个完整的椭圆,被分割为了两个部分,这种效果在Illustrator中很容易实现
只需要在椭圆上绘制一条曲线,然后使用分割命令即可。
在Photoshop中就较为复杂一些(所以复杂的路径最好在Illustrator中制作)
绘制过程如下:
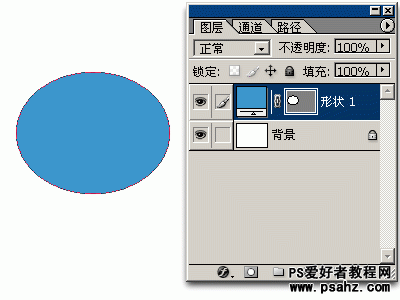
首先使用椭圆形状工具,选择填充层绘图方式,绘制一个椭圆,如下图:

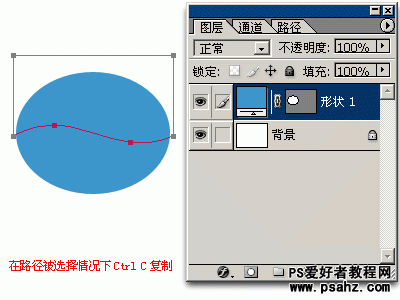
然后隐藏该层的路径,切换到单纯路径绘图方式
绘制一个如下图的路径(可以由矩形修改而来)
绘制完成后保持新画的路径在选择状态,按CTRL C复制到剪贴板:

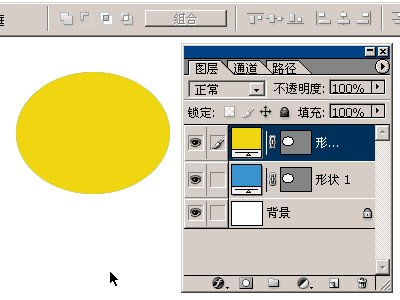
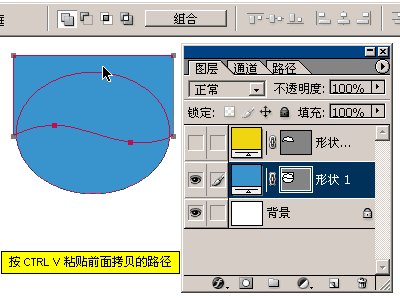
接下来把蓝色的椭圆层复制一层,改为其他的颜色便于区别
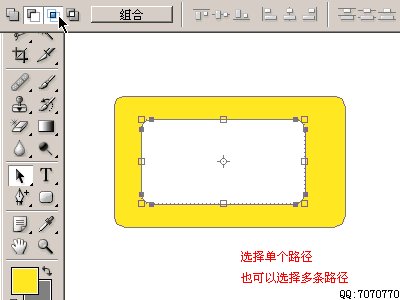
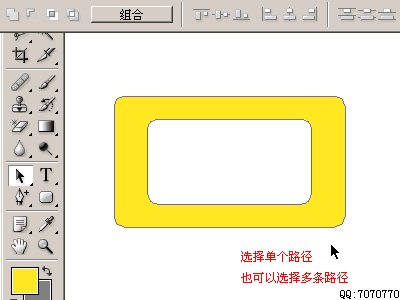
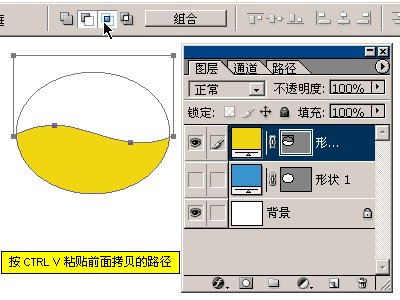
然后将前面一步复制的路径一次粘贴到两个层的路径中,并更改其与原先路径的运算关系
需要注意的是:
1.要先将层的路径显示出来,才能加以修改最好关闭暂时不用的图层,以免视觉混乱“组合”并非必要步骤。按“组合”按钮之后两条路径就合并为了一个,但即使不合并也不会影响视觉效果,并且还利于后期的再修改。所以建议在实际应用中,除非必要,否则应尽量不使用“组合”功能。在大家今后的类似制作中,只需要制作黄色的部分就可以达到视觉要求的效果了,因为黄色图层层次高于蓝色部分,本身就能够产生遮挡蓝色的效果。
过程如下图:

综合以上的内容,可以感受到路径在应用中的强大功能
使用路径可以勾画平滑的曲线,在修改的时候非常方便
并且最重要的是:
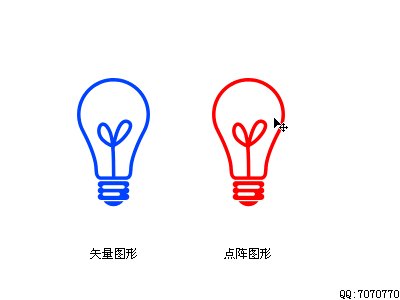
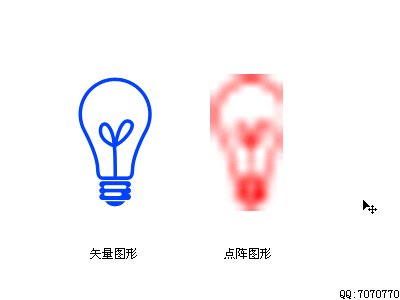
其矢量图形固有的特性,使得其在旋转、拉伸等操作后依然清晰。而点阵图像会变得模糊。
做个试验,先将一个矢量一个点阵图同时缩小到原来的10%,再放大回原大小。如下图:

在实际的设计过程中,由于构思的不断改变,很可能经常进行各种各样的修改
比如缩放、旋转、5边形改6六边形,直线改曲线等
如果是使用点阵图像,则很多情况下都只能重新绘制
而使用矢量图形则可以完全避免这些情况
并且矢量图象对系统资源占用较少(在Photoshop中),不受输出分辨率的影响
所以在实际的设计当中,应首要考虑使用矢量图形进行制作。
以上就是PS钢笔和路径工具应用知识,内容有点多,但很详细,相信大家看完之后,对PS钢笔和路径工具应该有了一定的了解吧!
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说