手把手教你怎样用Photoshop制作潮流的故障风音乐banner图
叶碉堡了 人气:0手把手教你如何用ps制作潮流的故障风音乐banner图?在开始制作之前,我们先来简单了解一下什么是故障艺术?故障艺术(Glitch Art),就是利用事物形成的故障,进行艺术加工,使这种故障缺陷反而成为一种艺术品,具有特殊的美感。好了,说完了故障艺术,下面我们就一起去看看如何使用Photoshop制作这种最近很流行的故障艺术风格的音乐banner图吧!

先给大家安利一个在线一键制作故障风的神器——MOSH。它可以做JPG,也可以做GIF,而且故障效果很多,什么摇晃、坏电视、扫描线,还有你们喜欢的RGB错位,总之各种故障吧!文章中给大家附上神器网址及界面介绍,下课后大家自己去玩啦。
咱们进入今天的主题,故障风banner制作。
上过我的设计培训课的同学们知道,叶哥日常喜欢收集各种心水的海报、banner等,上字体设计课的时候拿网易云音乐的启动页作为了我们的实战练习案例。
今天的教程素材也来自网易云音乐。
Tip:遇见喜欢的设计就赶快截图吧,运营类的作品具有时效性,说不定你今天看见了,明天就下线了。不要错过任何一个学习的机会!

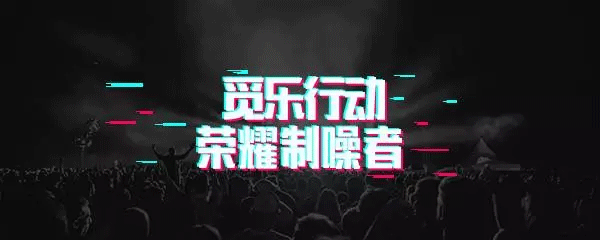
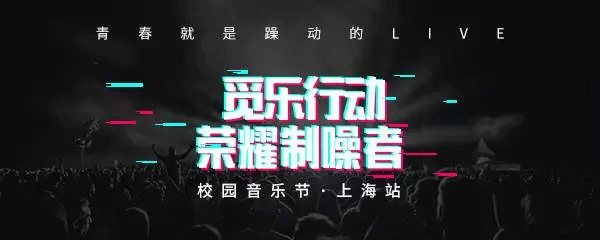
这就是今天的案例啦
学习一张设计作品,我首先会对我实现它的可行性进行评估,以上图为例,我需要做:
1、找背景图
2、字体设计
3、故障效果制作
4、文案排版
OK,妥妥的,开工了。
01 找背景图
为了契合主题,我们需要找的这张背景图,应该是演唱会或者音乐节的图片,最好有舞台有灯光且人多,看着热闹,视觉效果更好。
告诉大家一个搜图技巧:用英文搜的图片质量会更高,演唱会,我们就搜concert。
找图的网站大家可以看我这篇文章啊——
还有哪些设计师常用网站你不知道?

这是我找的图
接下来就是处理背景图。
1) 将图片拖入PS,在图层面板右击,选择栅格化(再次强调“保留工作路径”的习惯,栅格化之前建议先复制一个)
2) 选中图片,顶栏工具栏-图像-调整-去色
3) 其他调整,比如色阶,曲线什么的,具体要看你找的图和你自己比较喜欢的效果啦

我找的图去色之后,画面略白,我想要暗部暗下来,所以调整了色阶,如下图

02 字体设计
关于字体设计,第一步是选择一个与画面风格匹配的字库字。
画面是音乐节现场,比较燃比较劲爆,所以字族呢我们要选择无衬线的(黑体),字体的性格呢我们要选择刚强一点的,你问我什么是刚强?看起来像砖一样方方正正硬邦邦的就是吧!
你可能会想到去求字体网上识别一下这个banner用了什么字体,但是主题字是经过了设计的,原则上来说,应该是识别不出来的,这时候我们就先自己选个什么黑体吧。

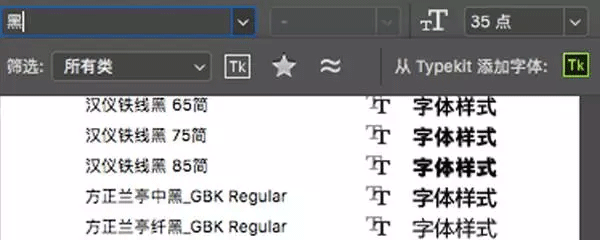
Tip:在字体选择框里输入“黑”就会筛选出你电脑里的黑体字啦,选择一个你中意的就OK
第二步就是设计字体了。
建议大家在AI中操作,这个字体设计比较简单,运用了基础的“连字法”,为了节约时间我就不进行设计了,毕竟今天的重点是故障风嘛。
对用连字法进行字体设计感兴趣的同学可以看我这篇文章:字体设计在banner中的运用,里面还有操作视频哦!

先把主题字放背景图上再说。发现背景还是太亮了,白色的字放上去压不住,这时你可以对图片再进行处理:我再调整了色阶,然后加了一个50%透明度的黑色蒙版(虽然叫做蒙版但不是真正意义上的蒙版哈,只是一个黑色图层,或者说色块)。

03 故障效果
该banner上的故障效果其实是白色+蓝色+红色的主题字叠加和错位来实现的。
所以我们将白色主题色复制三个,分别改变颜色:
蓝#0dffff(两个),红#ff005e,别问我怎么知道色值,当然是吸管工具!!
现在开始梳理步骤:
1) 将主题字复制出三个:在PS的图层面板,选中主题字图层,Ctrl+J复制三下。
2) 分别改变复制出的三个图层的颜色,两个为蓝色#0dffff,一个为红色#ff005e。
3) 叠加和错位:将一个蓝色图层放在白色上面,设置不透明度5%,这一步姑且叫作是“叠加”吧;将另一个蓝色图层及一个红色图层放在白色下面;选中蓝一和蓝二,同时往主题字的左上方轻轻移动,再选中红色,往主题字的右下方轻轻移动,这就是错位了。
效果如下图:

4) 制作故障效果的辅助元素,就是那些小碎碎。这个就更简单了,一个矩形+一些粗细不一的线条进行组合即可,矩形上有缺口的地方用到了布尔运算中的减去顶层。

添加完小碎碎,我发现黑色蒙版还不够黑!于是我把不透明度从50%增加到了70%。
到这里故障风就已经over了,你学会了吗?
04 文案排版
接下来是文案排版,一般除了主题字需要设计以外,副标题或者小文案我们都会选择使用字库字,当然你得选择一款免费商用的字体哦,在这里我选择思源黑体。
案例的两个小文案选择的是不一样的字体,一般一个画面字体选择2-3种是比较合理。
现在大家可以去“求字体”网上识别主标题下面的文案用的是啥字体了。

Tip:排版时注意区分文字的层级,在设计中要有所体现,如,主题字下面的副主题我选择的是思源黑体medium,比banner上方的小文案粗一点点,字号也比它大了两号。
好了,最后在banner左上方加上反白后的logo(反白的意思就是把原本有颜色的logo变成白色),右上方加上一个全圆角的矩形和“独家”两个字,就搞定啦!!
神器安利:MOSH
给大家安利这款在线的一键制作故障风的神器,它的网址是:getmosh.io

这是它的首页,虽然很简单但是我们还是能感受到浓浓的故障风,人家这个logo真有意思,是吧。

给大家翻译一下,
使用方法是不是也很简单粗暴。
温馨提示:如果你在GIF录制时按住空格键,它会进入一种狂暴模式,各种随机的故障效果统统给你用上,酷不酷!

简单给大家介绍一下它的使用界面:

左上角的相机和摄像机,代表着切换你是下载图片还是录制GIF动图。
下方的两个按钮,MOSH是指的应用随机故障效果,快照就是点一下,就自动下载一张图片。
右边就是各种故障效果了,没啥好讲的,你们自己玩吧,最好用浏览器翻译一下。
886,我回家吃饭了。
教程结束,艺术就是关于手把手教你如何用ps制作潮流的故障风音乐banner图的具体方法步骤,小伙伴们看完记得多多练习哦!
相关教程推荐:
加载全部内容