Photoshop制作淘宝详情页及切图导出方法图解
都敏簪 人气:0现在淘宝开店已经非常的热门,我们如何能够吸引到顾客,80%靠的是主图及详情页图片的展示,详情页好不好影响着转化率的问题,下面就教大家如何使用PS制作淘宝详情页以及如何切图,不会的朋友可以参考一下哦。

步骤
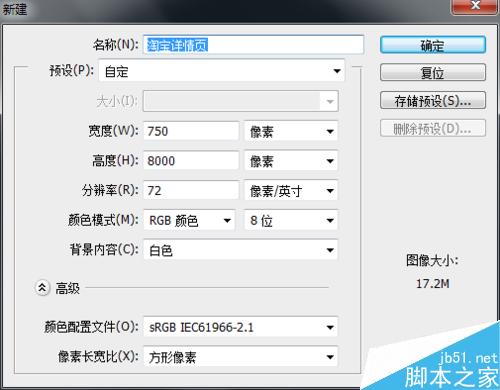
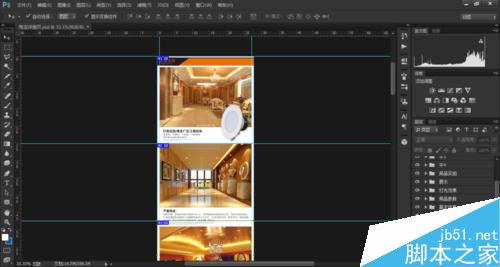
首先打开PS,新建命名为“淘宝详情页”,一般宽度选择为750px,高为8000px(1000px大概是一屏的样子)分辨率为72。

在制作过程中最好使用“标尺”快捷键(Ctrl+;)把每一屏隔开。

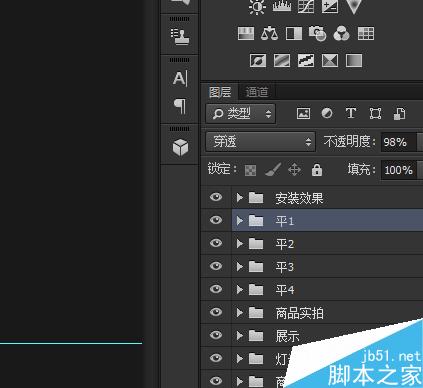
由于素材较多,所以需要创建新组进行分类,以方便快速找到。创建新组快捷键(Ctrl+G)

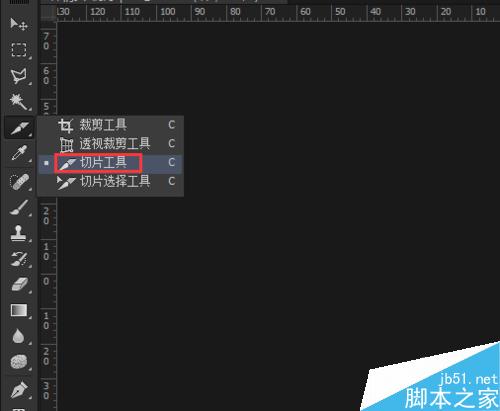
详情页做好之后,我们在工具栏里使用“切片工具”。

按每一屏的隔开好的标尺进行切片。

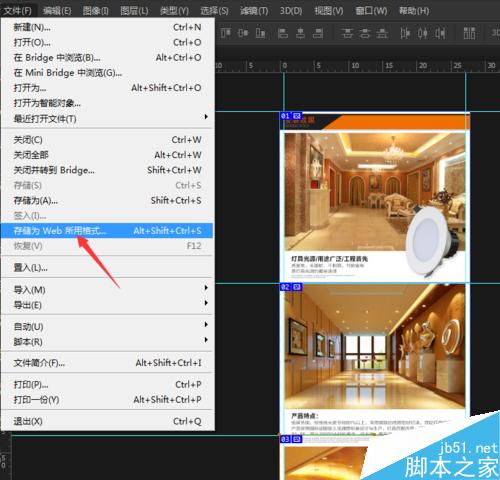
切片好后,在左上角菜单栏里点击“文件”选择“另存为Web所有格式”。

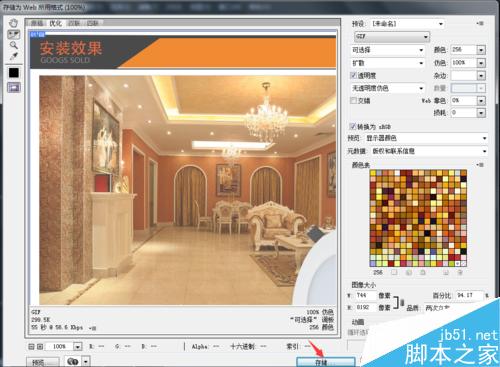
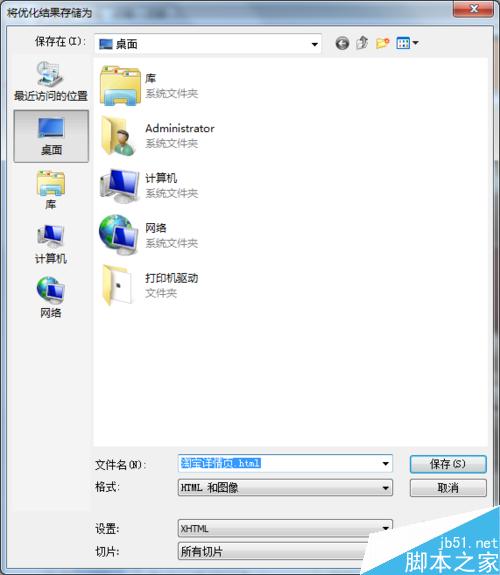
接下来会弹出一个框,我们选择“存储”,然后选择你要存储的位置,点击“保存”。


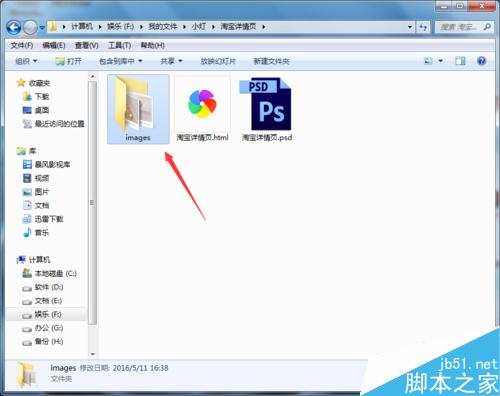
很快就导出来了,我们可以在“images”文件夹里查看切割出来的图片,也可以打开网页浏览。

以上就是PS制作淘宝详情页及切图导出方法图解,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!
加载全部内容