PS结合AI制作超级跑鞋APP界面
UEgood 人气:0这篇教程是向软件云的朋友分享PS结合AI制作超级跑鞋APP界面教程,教程真的很不错,值得大家学习,喜欢的朋友可以参考本文,来看看吧!
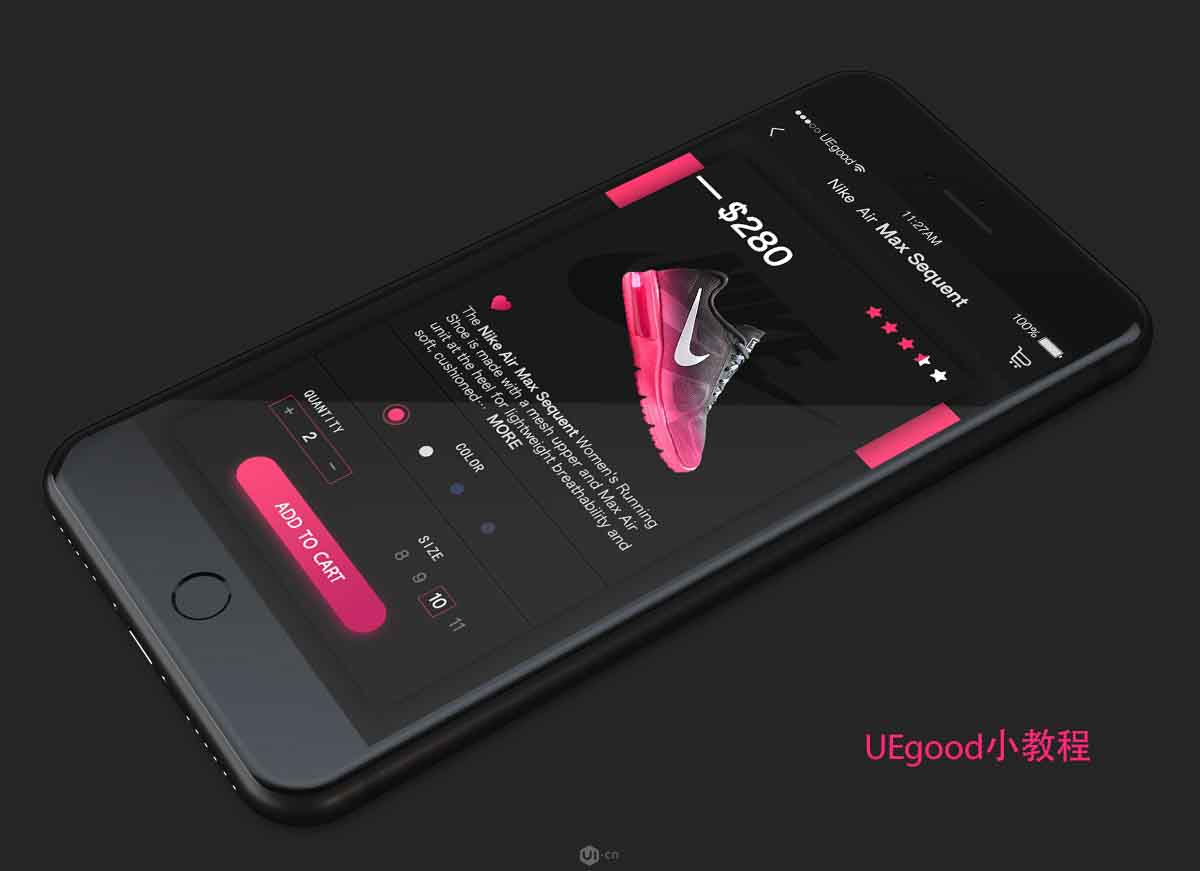
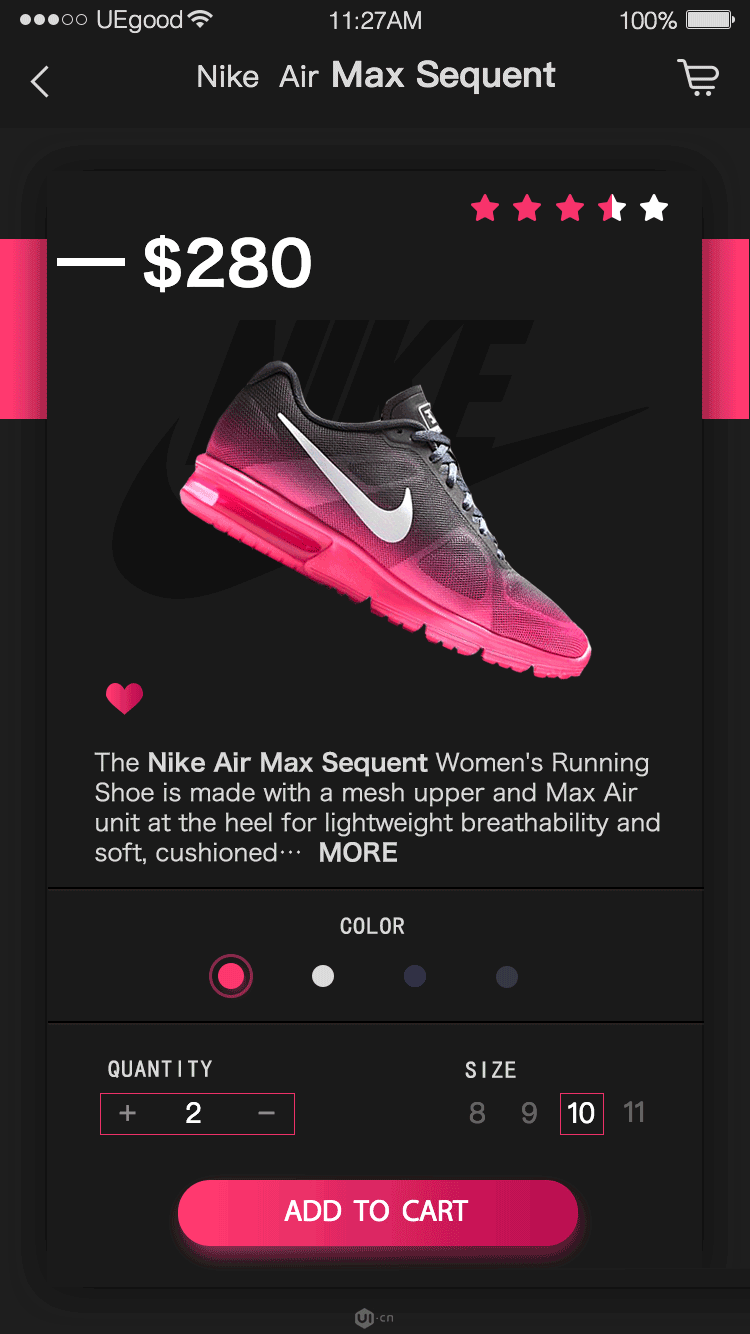
最终效果图:

先上最终效果图,我们这边的超跑不是超级跑车,是超级跑鞋的意思~··
设计师除了要设计,还要多运动啊!

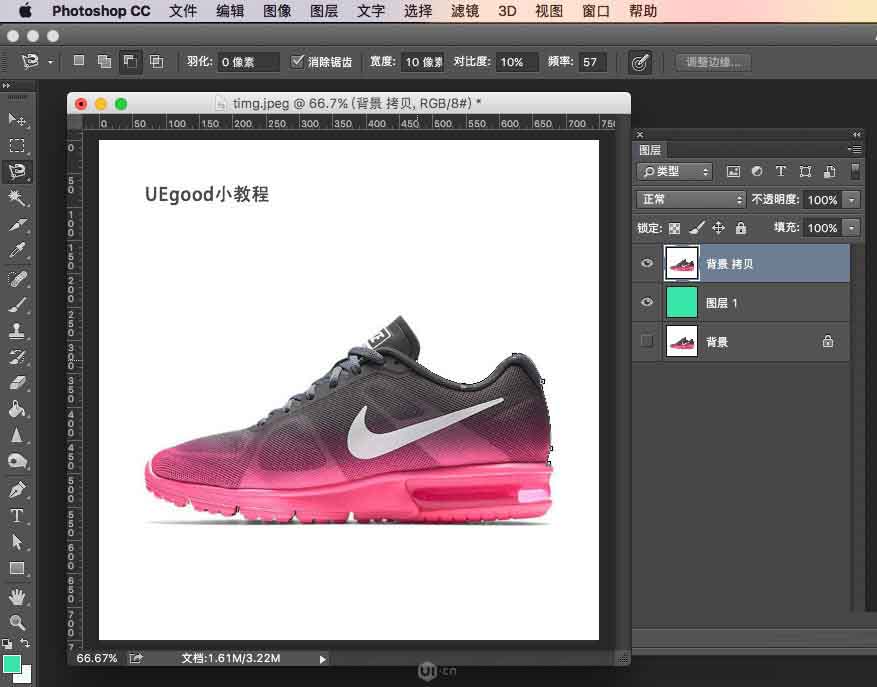
1、首先你需要上网找一张NIKE鞋图片,素材的颜色将被用作界面的主配色。
2、接下来,你需要用磁力套索工具,或者选区工具,把图片周围的白色扣干净。
PS:如果你是个懒人的话,可以在花瓣直接搜NIKE PNG,
可以得到已扣完的耐克鞋(。・`ω´・),这么懒真的好吗?

3、你需要建一个750*1334像素,分辨率为72的画布,背景色值为:#1e1e1e
4、你需要找到正方形形状工具,画出状态栏40像素和标题栏88像素的长方形,色值为#1a1a1a,然后画出粉红色的长方形装饰
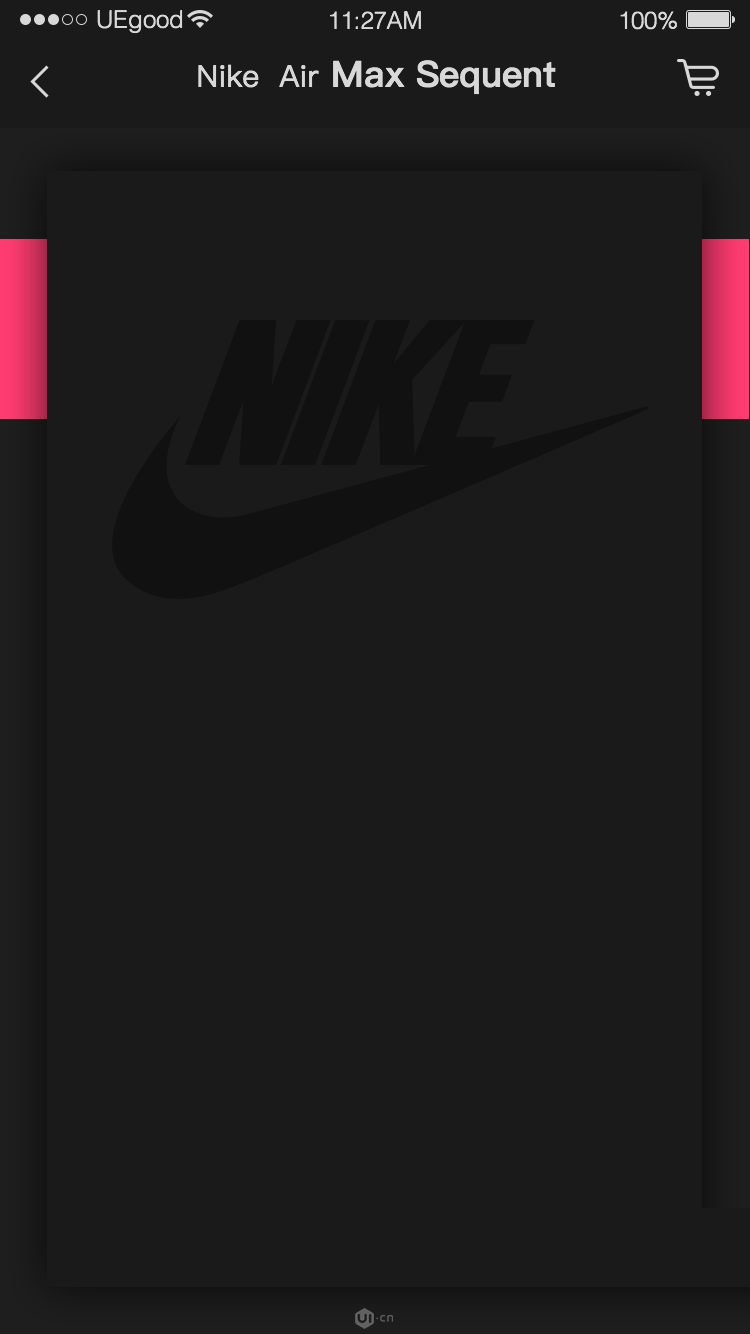
5、画一个内容区域的正方形,尺寸如图,色值还是为#1a1a1a,再给它添加黑色外发光,透明度30%,正片叠底
6、很多人说状态栏那类找,一般我们都是用模板里面的素材,你没有的话,请下载本教程里的源文件里面直接拿,(。☉౪ ⊙。)呐尼,你说你要自己画?有懒不偷……那只好随便你了~··
图标呢!可以去阿里矢量图标库下载,记得下载矢量格式就是那个SVG或者AI格式,当然你要自己画也可以,至于如何画图标可以参阅雪姐姐的其它教程~··本处不展开~··

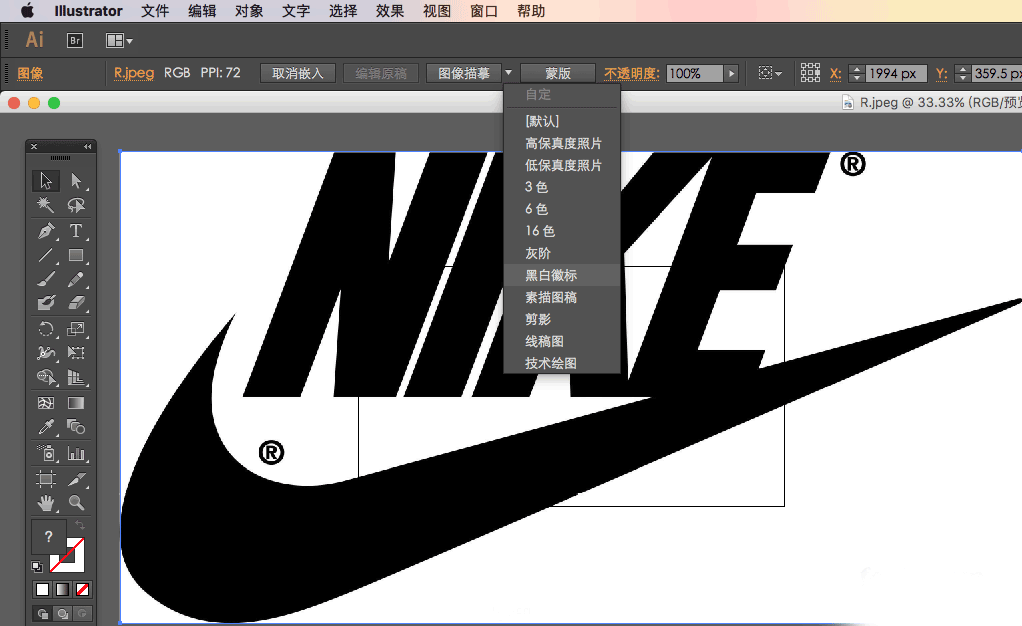
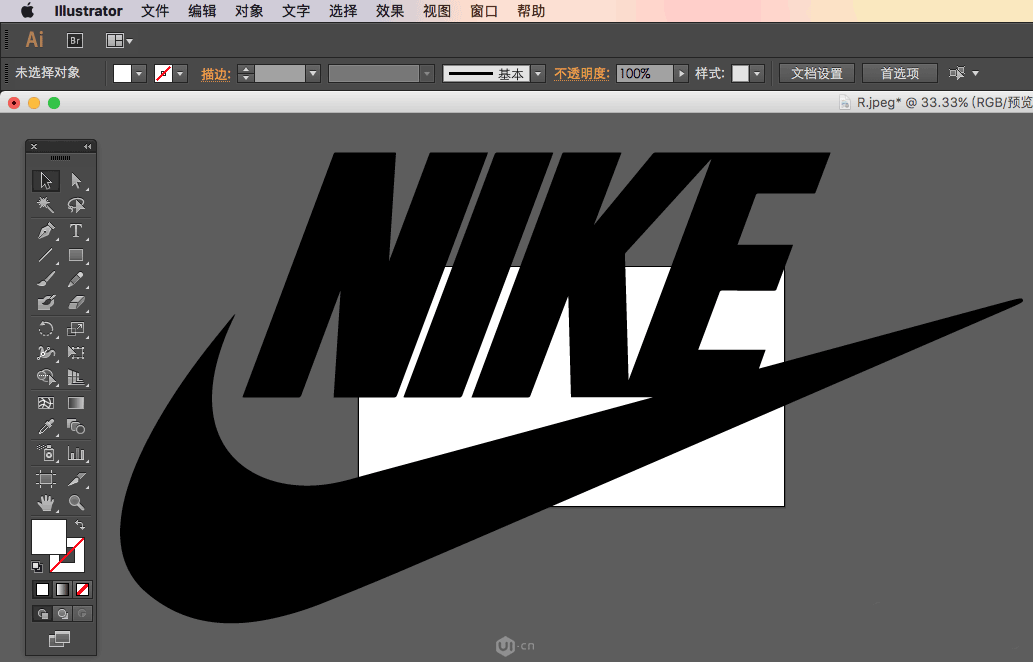
6、接下来再百度图片里搜一张NIKE的logo图片,高清一些的,拖进AI里,小黑箭头点中后,会出现图像描摹工具栏,下来箭头后选黑白徽标

7、描摹好后,点顶部菜单对象-扩展,对象-取消编组,要重复取消编组到无编组可取消后,用小黑箭头点一下画板空白处,再点击白色部分,delete掉所有的白色背景
接下去就可以拷贝到PS里去用了,粘贴的时候要选4个菜单中的最后『形状图层』

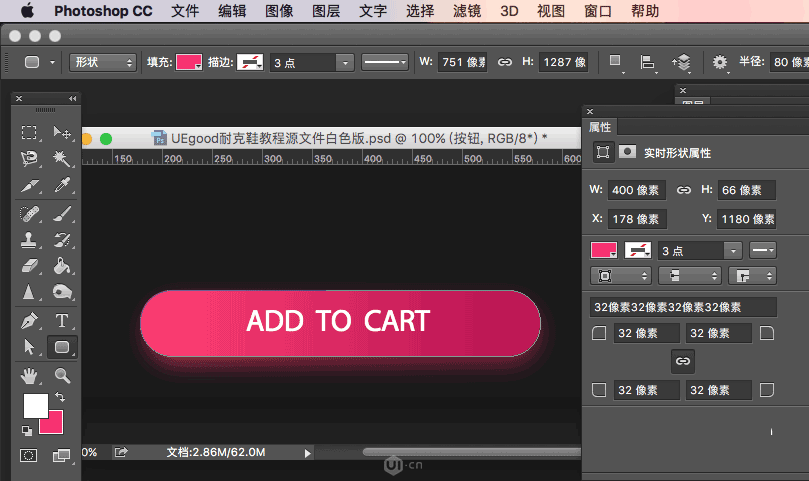
8、接下来用圆角矩形工具画一个按钮呗,尺寸如图,给加个渐变的图层样式

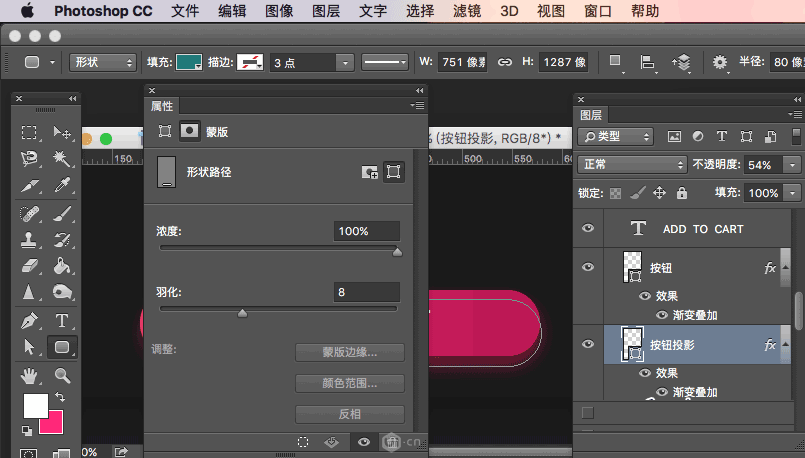
9、复制按钮图层,错开一些位置,把窗口-属性-蒙版面板打开,设置羽化值为8,透明度加一些,做个弥散投影,再给按钮添加文字

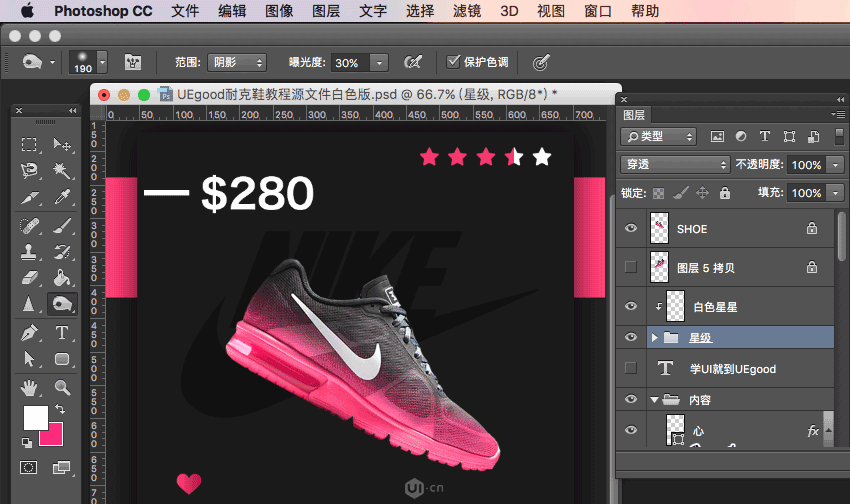
10、我们把扣完的NIKE鞋放上图调整下角度,然后用加深工具,在颜色部分,使用阴影模式擦2下,这样鞋子颜色会更加妖艳一些,也是我们需要的效果
11、接下来我们打上价格,去阿里矢量图标库找一些小星星或者小爱心,当然你自己画也很快,然后把5颗小星星CTRL+G成组后,在图层文件夹上方新建一层,右键-剪切图层,把最后1颗半星星涂白

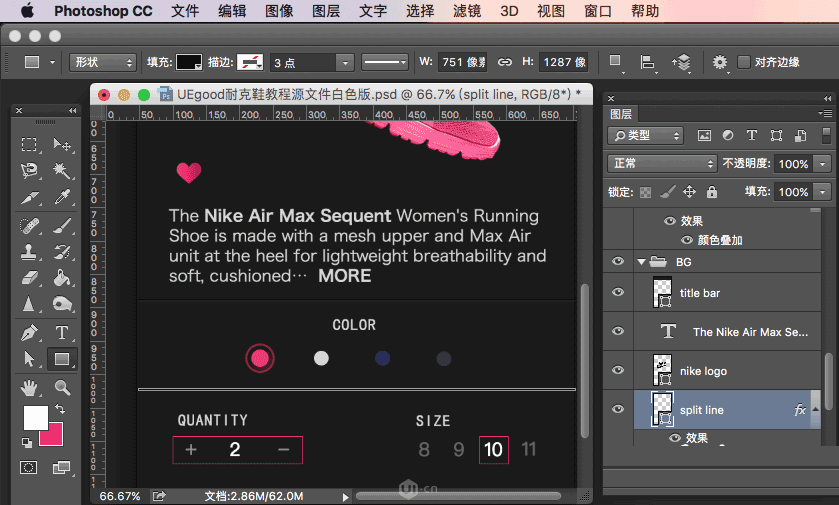
12、最后我们来做COLOR和SIZE区域的分割线,其实也很简单,建一个高2个像素,宽和中心方形区域一样宽的像线一样的黑色长方形路径,再给这个线加一个浅灰色投影
13、关于此运动鞋的介绍文字,你去官网或者各种专卖店产品介绍里拷贝来即可,记得把品名加粗,MORE加粗,其它的就细细的好了,我用的冬青体,你爱用苹方还是微软雅黑随你~··那个SIZE的尺寸小方块也只是正方形加了一个粉红描边~··

耶~··这些你都做完了,你就得到了一张看起来比较概念的流行时尚的购物车APP界面就做完了,接下来把它塞进Iphone7的MOCK UP手机壳里就大功告成了!
没有好看的手机壳的话,在本教程的源文件里我给你准备了一个~··快去下载吧!(●'◡'●)ノ♥ 大家也可以试着做一些其它配色的NIKE鞋APP界面出来,期待大家的作品~··
学UI就到UEgood,好、省、快!即教软件技术,又教设计思维!更多教程请点右边头像查看!UEgood必修班第六期4月16日开课,要集中式学习的抓紧时间上车!

教程结束,以上就是PS结合AI制作超级跑鞋APP界面教程,希望这篇教程能对大家有一定的帮助,喜欢的朋友不妨来尝试一下吧!
加载全部内容