ps图片怎么转换为html ps图片转换为html图文教程
软件云 人气:0ps图片如何转换为html
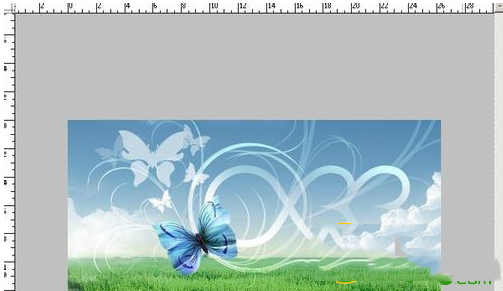
1、先打开photoshop设计好你的网页背景。

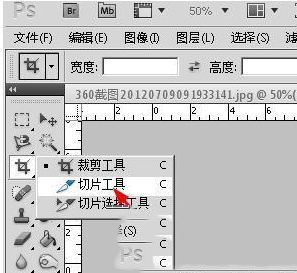
2、在工具栏选择“切片工具”,大部分人的工具栏只显示“裁剪工具”,右键单击“裁剪工具”就能看到“切换工具”,选择它即可。

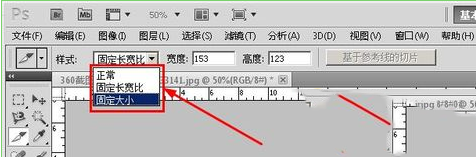
3、属性栏进行设置,先来设置样式,有三种样式可供选择,正常样式、固定长宽比、固定大小。

4、正常样式下,鼠标拖动可以绘制一个矩形的切片,切片的大小和长宽比都是任意的,点击切片就会使切片的边框变成棕褐色,并出现八个控制点,拖动控制袋可以任意的改变切片的大小,另外,直接拖动切片也可以改变切片的位置。

5、固定长宽比模式下,拖动鼠标可以绘制切片,切片的大小是任意的,但是切片的长宽比是固定不变的。为了方便,一般长宽比和图像的的长宽比是相同的。在图像的“图像大小”下,打开“图像大小”对话框,这里你可以找到图像的宽度和高度。

6、固定大小模式下,切片的长和宽都是你设定的,不会改变,点击一下鼠标就可以绘制一个切片,我绘制的这些切片都是一样大小的。选中一个切片,切片变成棕色的边框,并出现了八个控制点,拖动控制点也可以改变切片的大小。

7、一般将图片切割成网页的时候,我们可以使用一种简便的方法,切换到任意一种模式下,右键单击图像,然后在打开的右键菜单中,选择“划分切片”,打开划分切片的对话框。
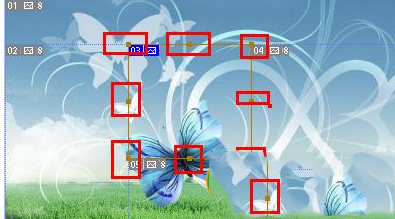
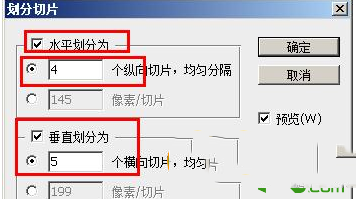
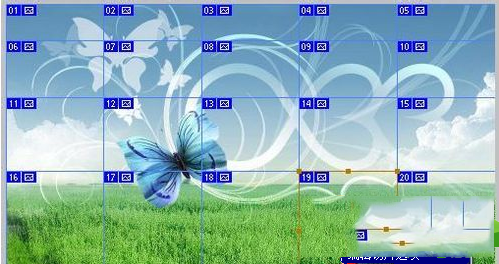
 8、设置将图片切分为水平4个切片,垂直5个切片,点击确定按钮。这是建立切片最快的速度了。
8、设置将图片切分为水平4个切片,垂直5个切片,点击确定按钮。这是建立切片最快的速度了。

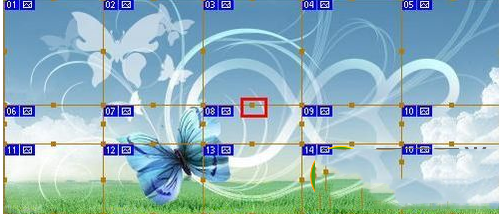
9、拖动控制点可以改变整行或者整列的宽度和高度。

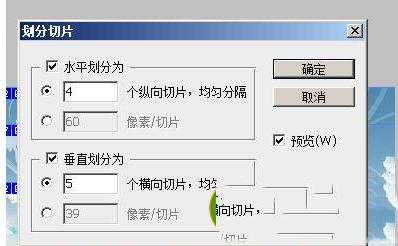
10、除此之外,我们还可以对某个切片进行进一步的切割,右键单击某个切片,然后选择“划分切片”,打开划分切片对话框,设置横向和纵向的切片个数。

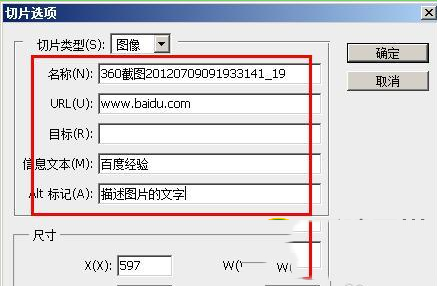
11、最后,一个关键的设置就是,右键单击某个切片,然后在打开的右键菜单中选择“编辑切片选项”,打开切片选项对话框。

12、在这里你要设置的有切片的名称,这个名称也就是网页图片的名称,默认系统给出的名称即可。设置url,也就是图片的链接,在网页上点击图片就能打开这个链接;目标在动态图片中需要设置,即加载URL时的桢,在静态的图片中不需要设置;信息文本也就是鼠标放在网页上的图片上的时候,出现在浏览器底部状态栏的文字信息;Alt标记就是鼠标放在图片上,自动出现在图片周围的文字。设置好这些参数以后点击确定按钮。

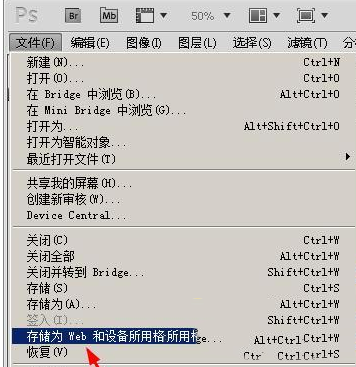
13、最后就是要保存html文件了,在菜单栏上执行:文件--存储为web和设备所有格式。
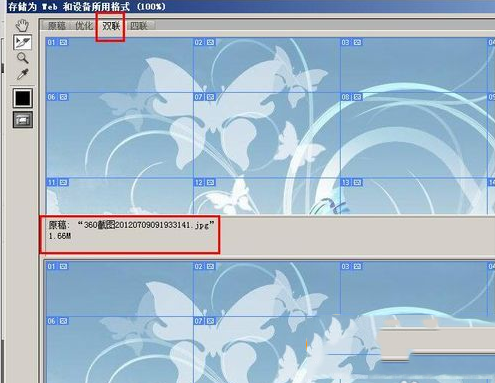
 14、在打开的对话框中,点击“双联”你会看到两个图片,上面这个是处理前的原图,下面这个是处理后的图片,您可以对比两个效果以后再保存图片。
14、在打开的对话框中,点击“双联”你会看到两个图片,上面这个是处理前的原图,下面这个是处理后的图片,您可以对比两个效果以后再保存图片。

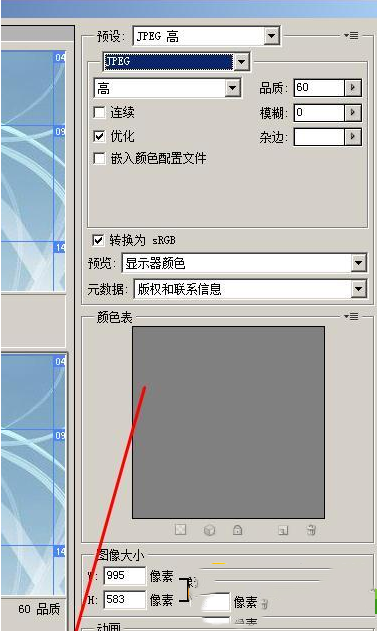
15、设置格式为jpeg,其他参数参考下面的这幅图,一般默认系统给出的参数即可。点击储存按钮。

16、最关键的步骤就是在这里,设置格式为“html和图像”,然后点击保存按钮。

17、你会看到保存后有两个文件,一个是图片文件夹,一个是html文件,双击打开html就可以看到一个网页了。

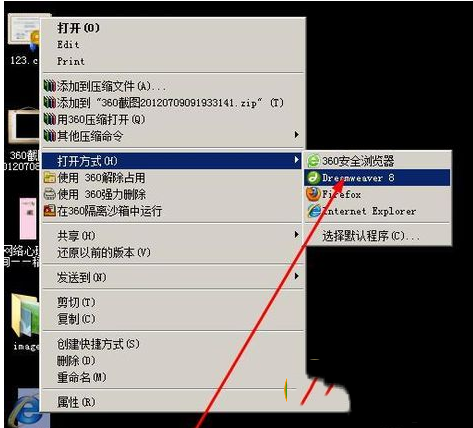
18、用dreamweaver打开网页文件可以对其进行进一步的编辑。

这样ps图片就转换为html了。
加载全部内容