PS制作ios9系统的界面毛玻璃效果
Game灵灵 人气:0iPhone是智能手机的标杆,那么iOS系统也成为了移动系统的标杆,9月17日凌晨,苹果发布了ios9,让很多国人的果粉兴奋不已,下面小编也为大家分享PS制作ios9系统的界面毛玻璃效果教程,一起来看看吧!
方法/步骤
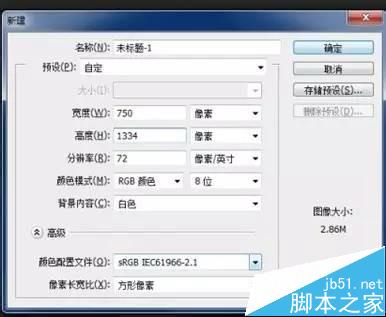
1、首先,新建颜色模式RGB文件,尺寸按照iOS常用手机界面标准:1334x750像素,分辨率设置为72

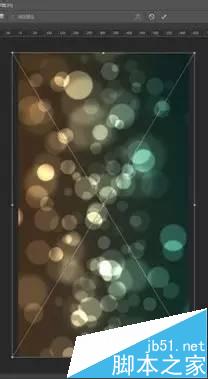
2、拖入临摹图,按照图片里的分区,用移动工具从标尺处拉出一条参考线

3、Ctrl+H暂时隐藏参考线,直接拖入素材图。在Photoshop CS6里,直接拖入的图片会自动转为智能图像格式。保留它不要栅格化,后续会有用处

4、Ctrl+J复制出一层素材图,保持图层的智能图像模式,执行:滤镜->模糊->高斯模糊 命令

5、高斯模糊数值设置为50,也可以自己看图片效果调整数值,点击确认

6、这是执行命令后的效果,注意看图层,高斯模糊命令显示在图层效果中了,如果对图片模糊效果不满意,可以再次双击图层效果进行调节,这就是保留智能图层的用处了,而普通图层是不能保留模糊命令图层效果的。

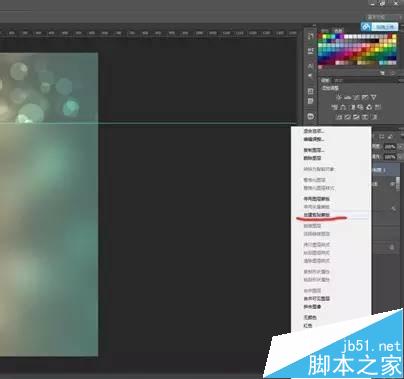
7、Ctrl+H显示出参考线,使用矩形选框工具,在参考线下方沿图片边缘画出选区。在图层面板下方,选择右数第三项:添加图层蒙版。

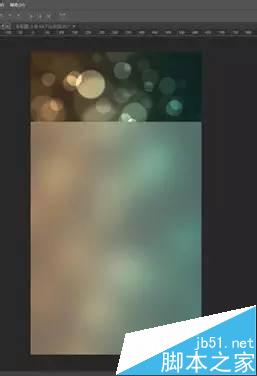
8、执行命令后效果已经基本出来了,但颜色还需再调整。
选中当前层,点选调整面板中的:色相/饱和度 按钮,或者在菜单栏中选择:图层/新建调整图层/色相/饱和度,执行命令。

9、调整面板数值:饱和度+40,明度+30,也可根据图片需要自己调节

10、执行好命令,哎呀~整个图层颜色都被改变了,怎么办呢?
表急,在图层面板中,右键点击 色相/饱和度图层,选择菜单中的:创建剪贴蒙版 选项。

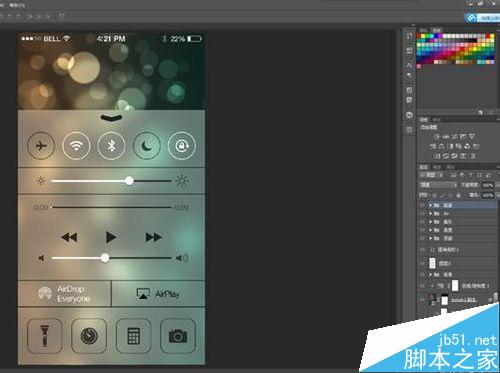
11、当当~毛玻璃效果出来了。

12、最后,把需要的图标制作好合并成组,图标组的图层效果选择为:穿透。OK,最终效果就做好啦

注意事项
适合 具备photoshop基础和美术设计基础的人员,从事UI设计需要提升的人员
以上就是PS制作ios9系统的界面毛玻璃效果教程,怎么样,是不是很不错啊,感兴趣的朋友快快来学习吧!
加载全部内容