Photoshop制作简洁大气的手机天气展示界面
一人前端 人气:0
效果图制作并不难,都是一些常用的图形及效果制作。不过需要很深的界面设计功底,要能根据用户习惯,把一些最常用的功能用简洁的实用的方式表现出来。
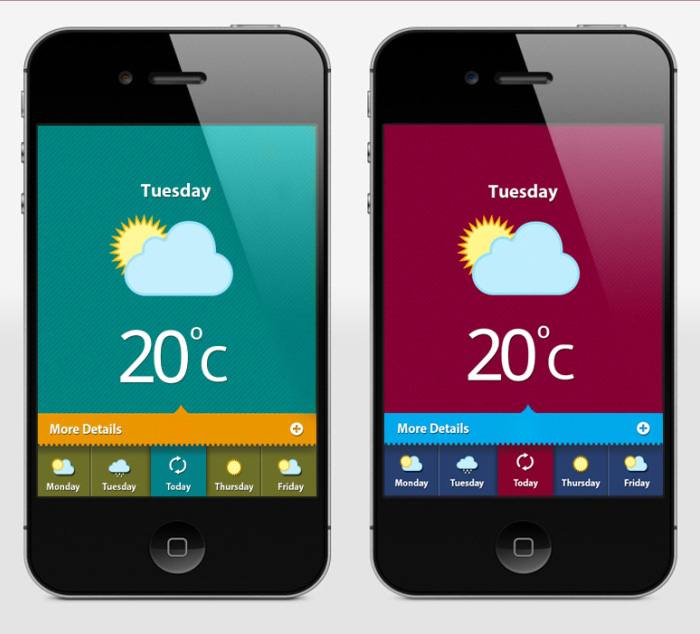
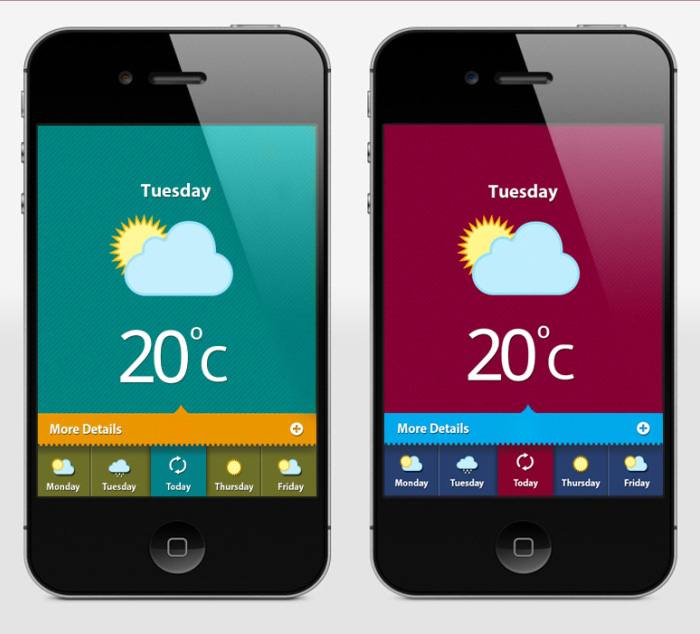
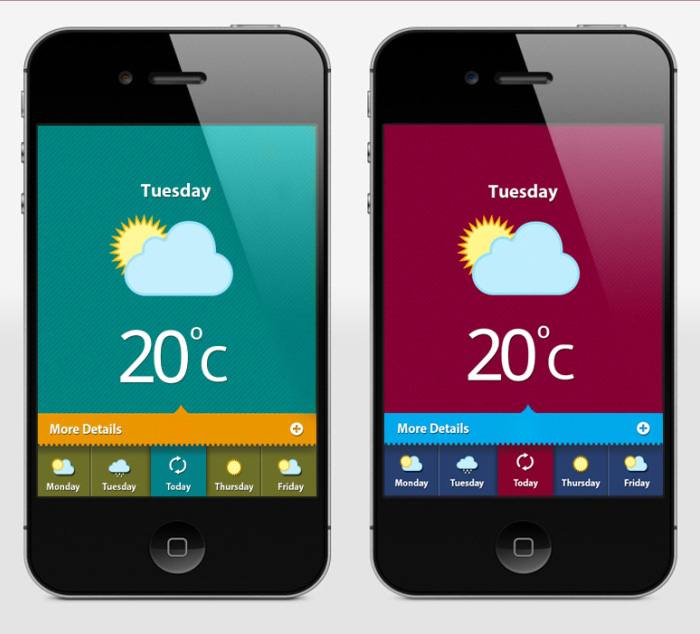
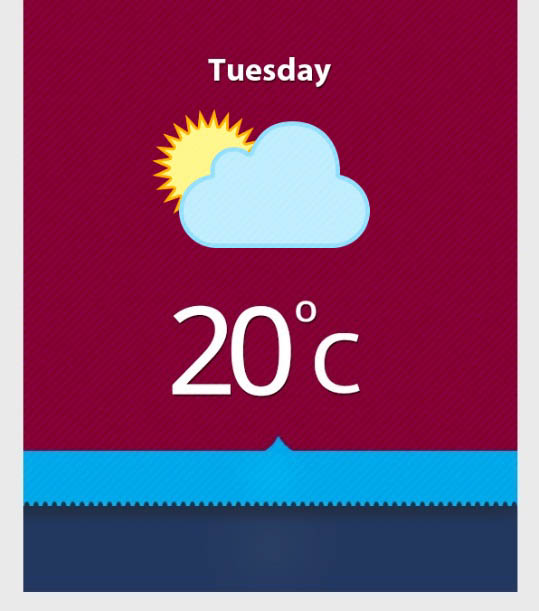
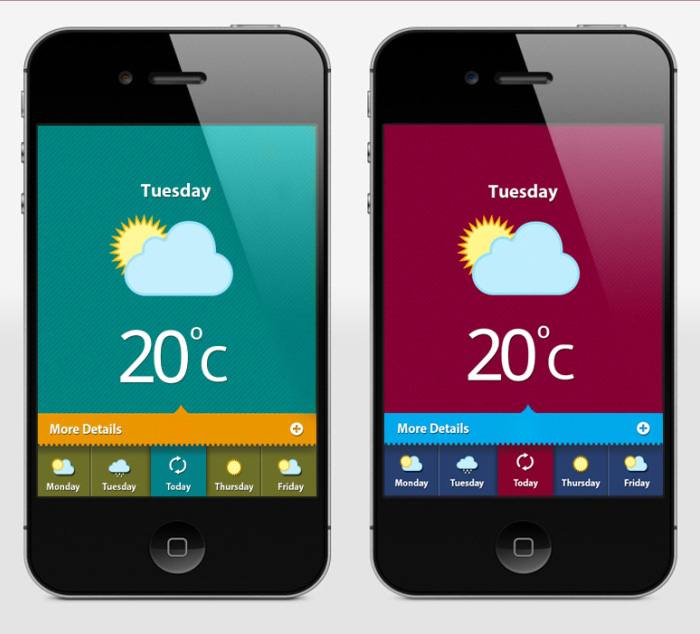
最终效果

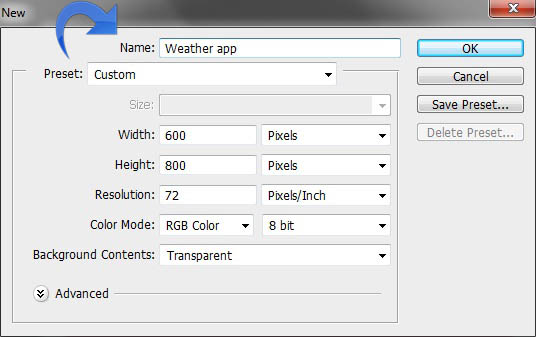
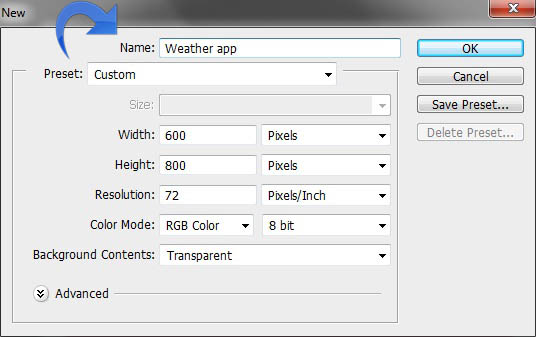
1、打开Photoshop并新建一个600*800 px 的新文件。

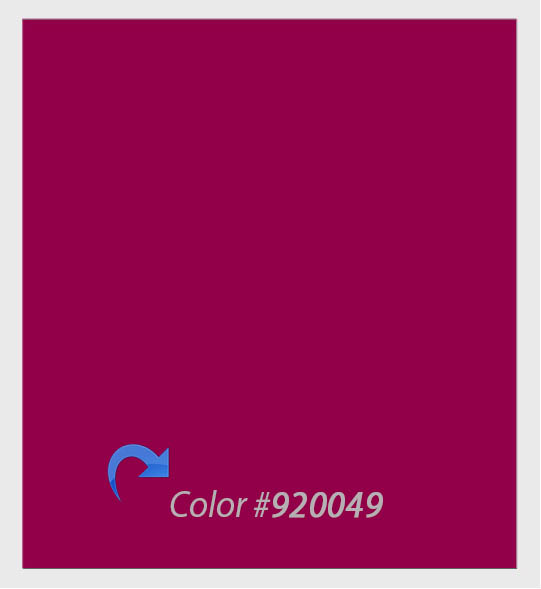
2、选择“矩形工具”,创建一个大矩形,填充颜色# 920049。

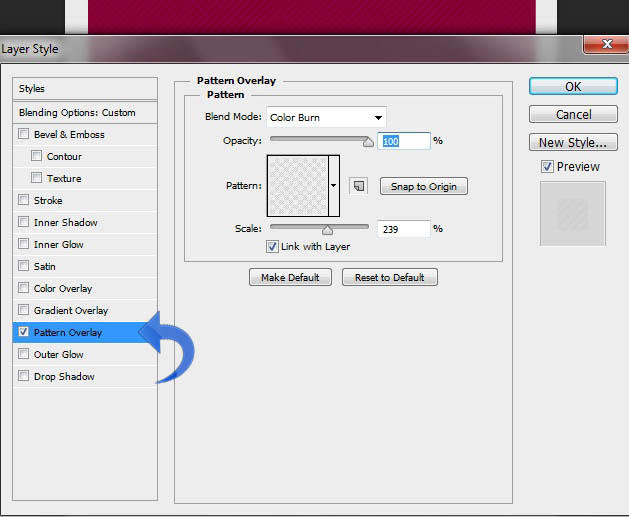
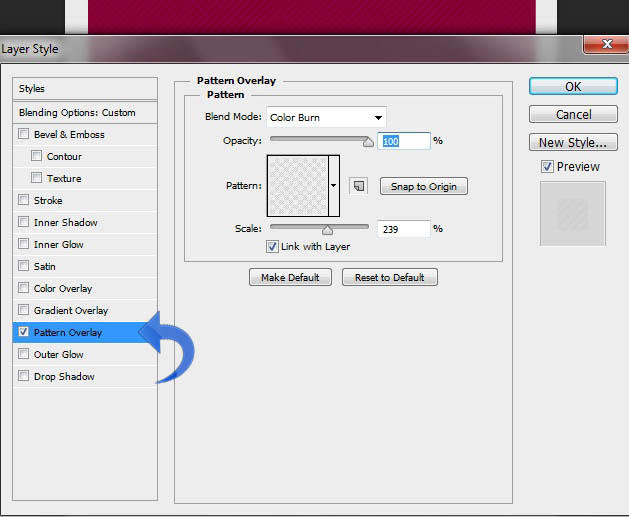
3、创建一个新的图层,并填充颜色# ffffff,减少填充到0%。添加模式,单击图层样式>图案叠加。点这里下载图案。

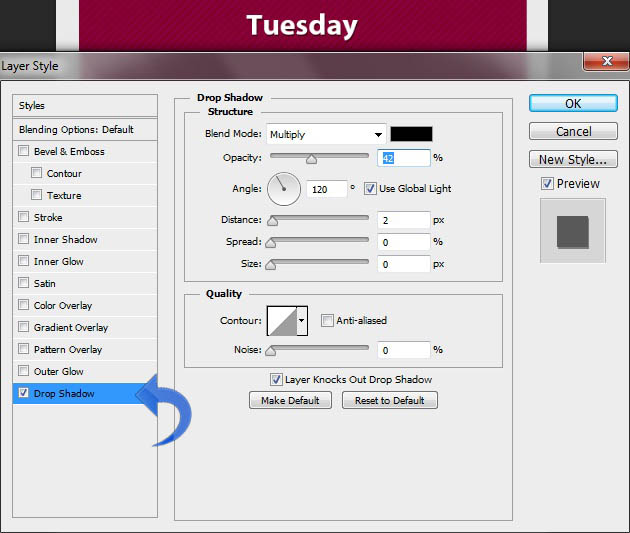
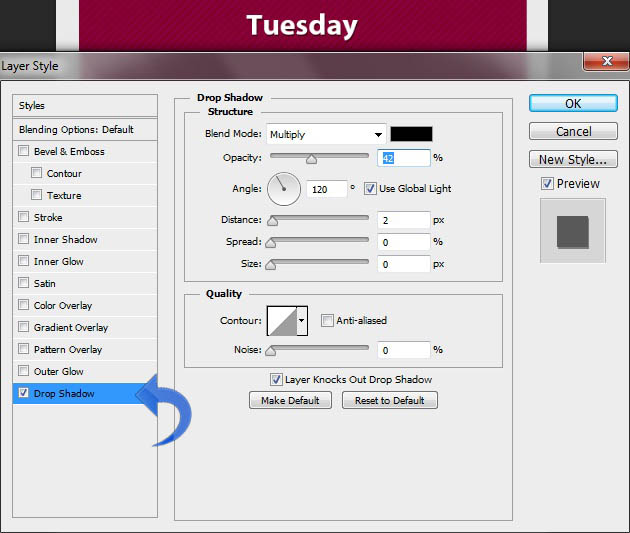
4、添加标题文字「Tuesday」,颜色填充#ffffff。然后点击图层样式>阴影,给文本添加一个细薄的影子。

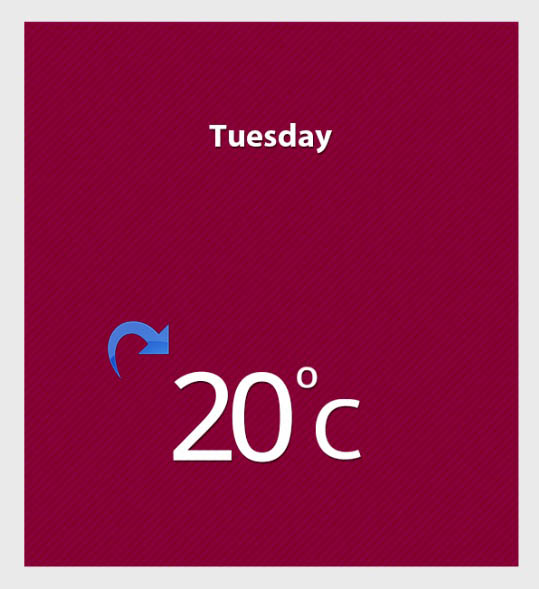
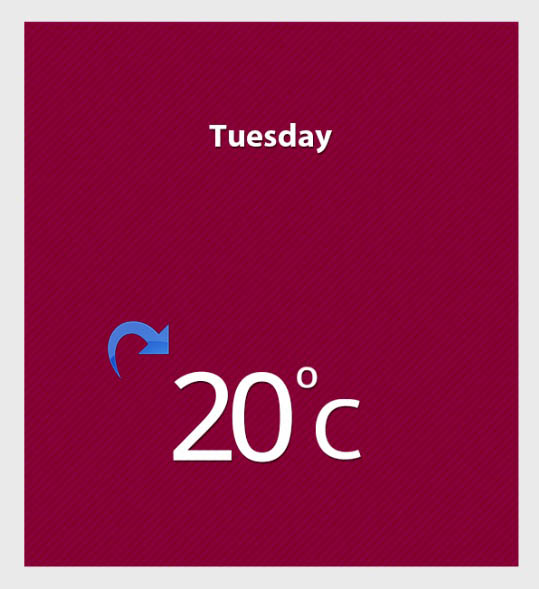
5、添加「温度」,重复相同的过程,给温度文本添加阴影。

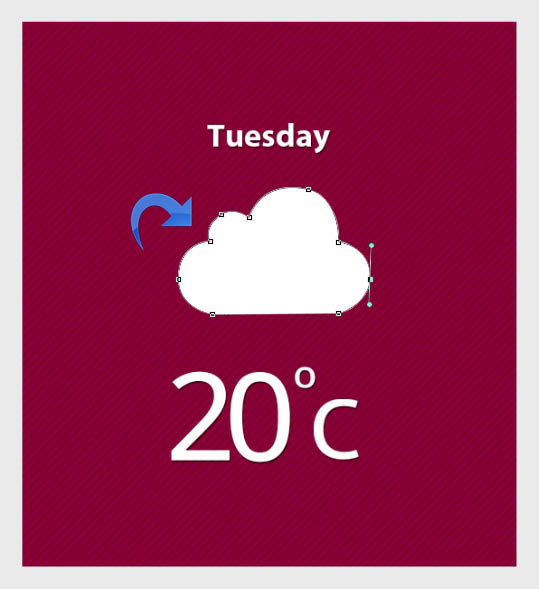
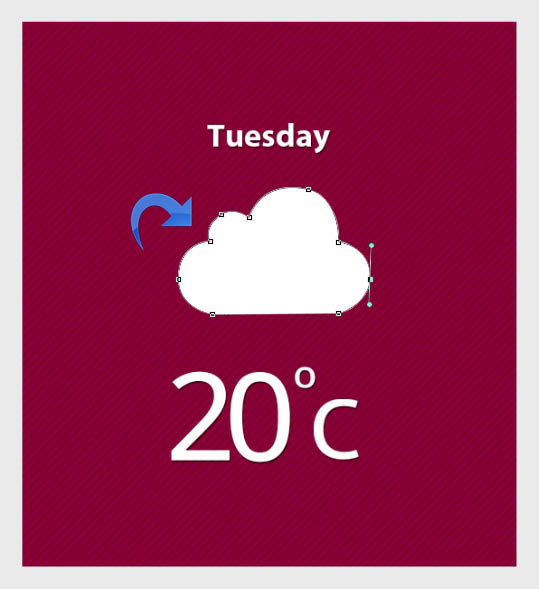
6、设置前景色为# ffffff并利用钢笔工具来创建云形状。

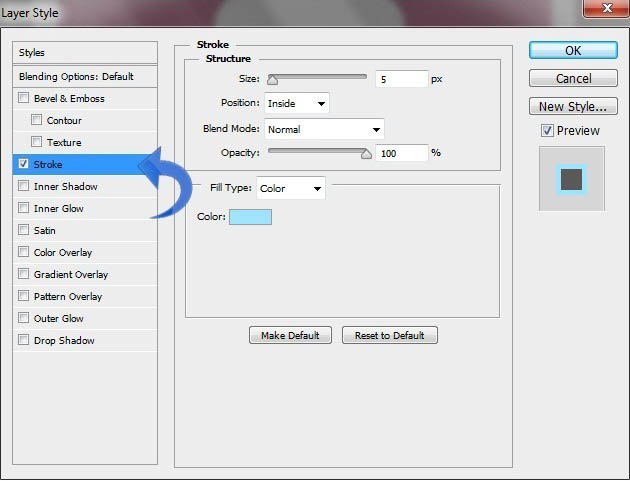
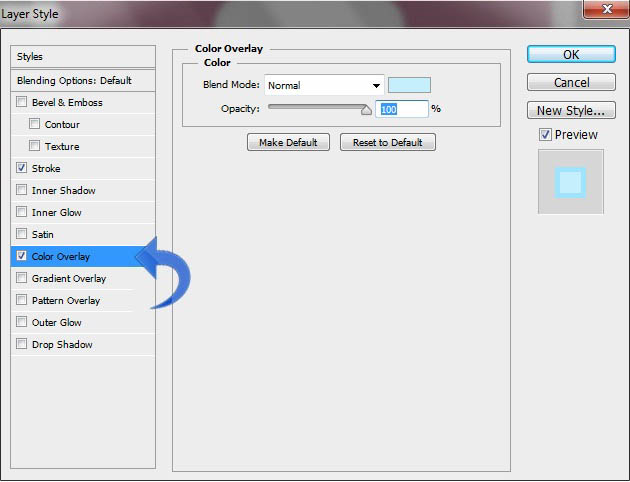
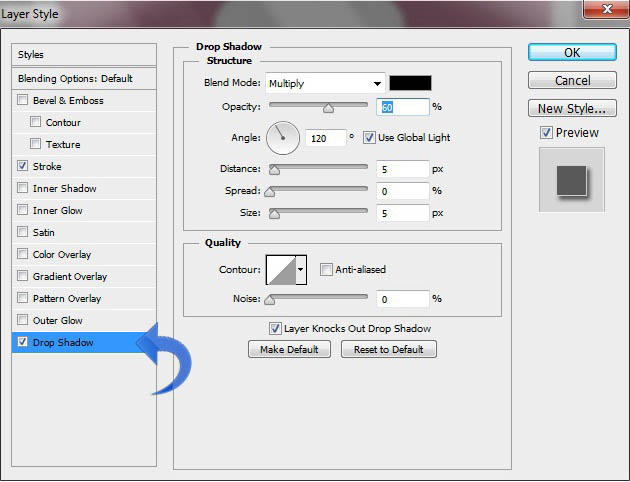
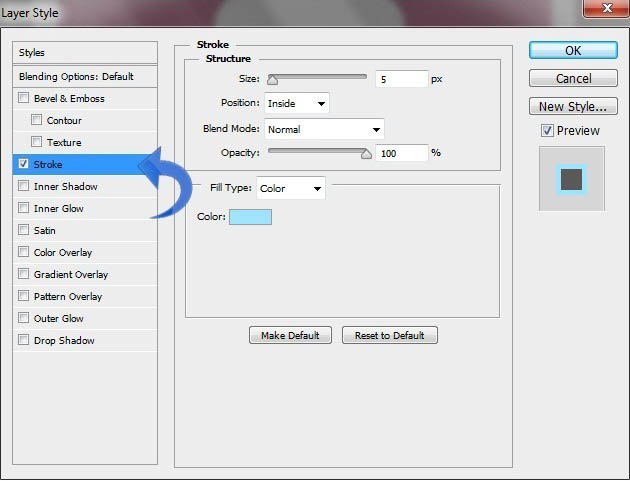
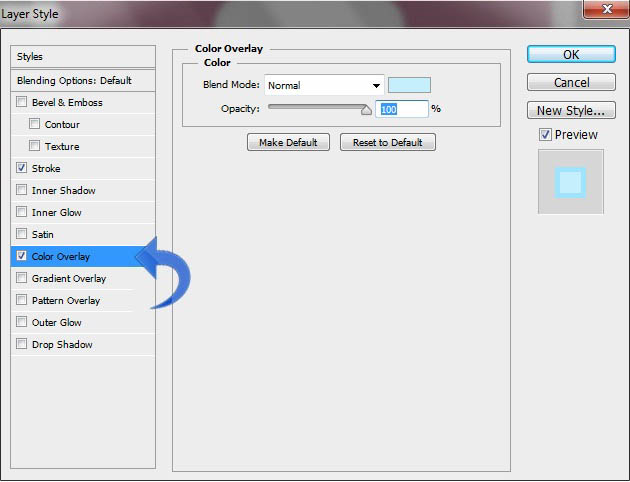
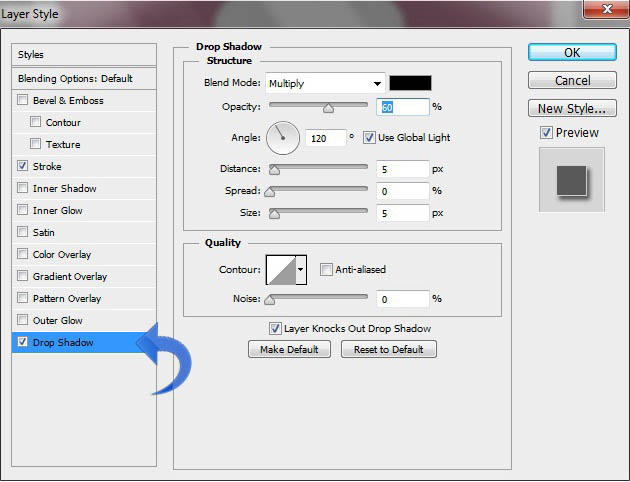
7、现在,点击图层样式添加描边、颜色叠加和投影。



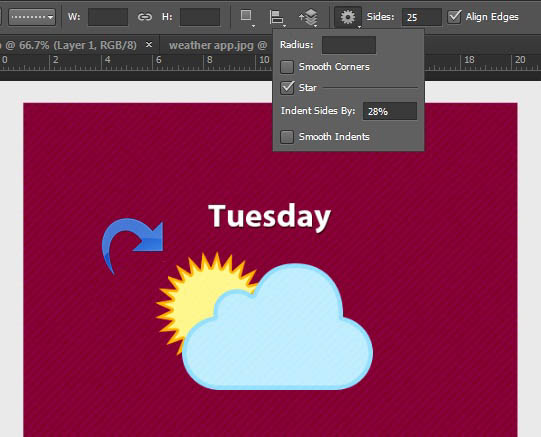
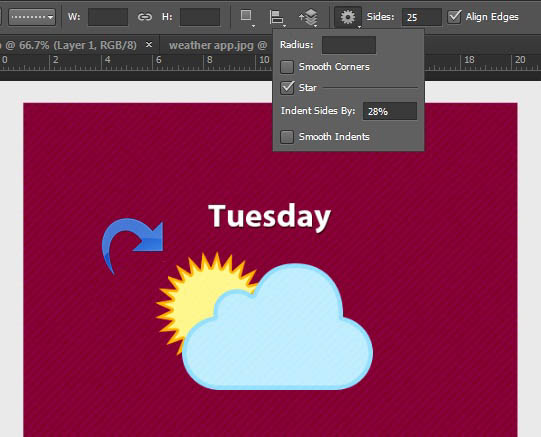
8、选择「多边形工具」调整顶部设置创建太阳,颜色为# fff691。并给下面这一层云添加描边,填充颜色#ffba00。

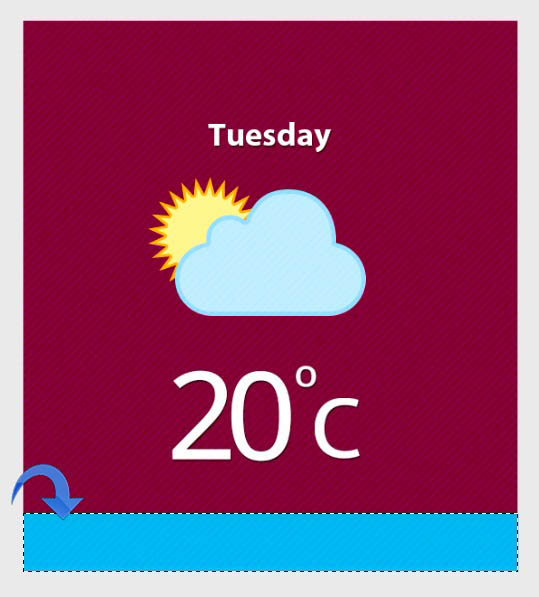
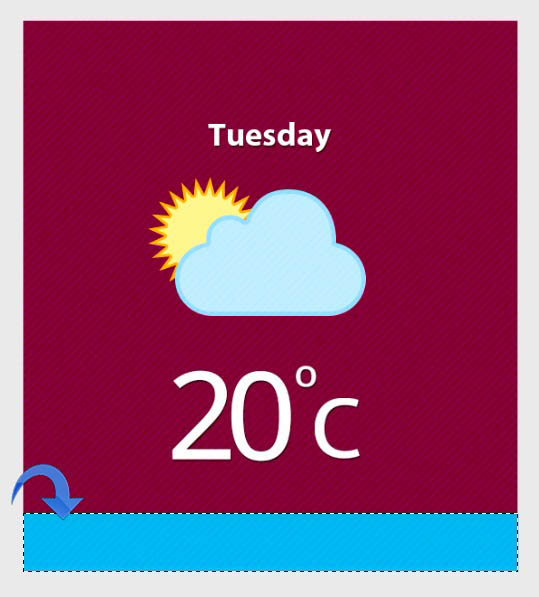
9、现在让我们开始细节面板。选择一个新层,并将其置于图案层后,选择“矩形选框工具”创建一个小纸条,填充颜色#00bff3。

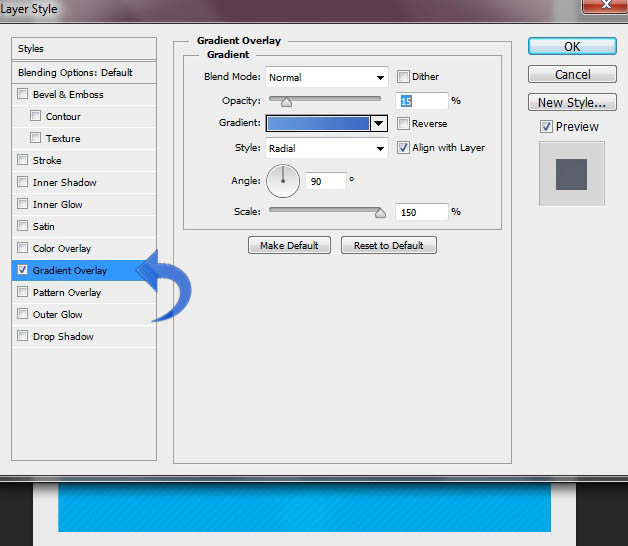
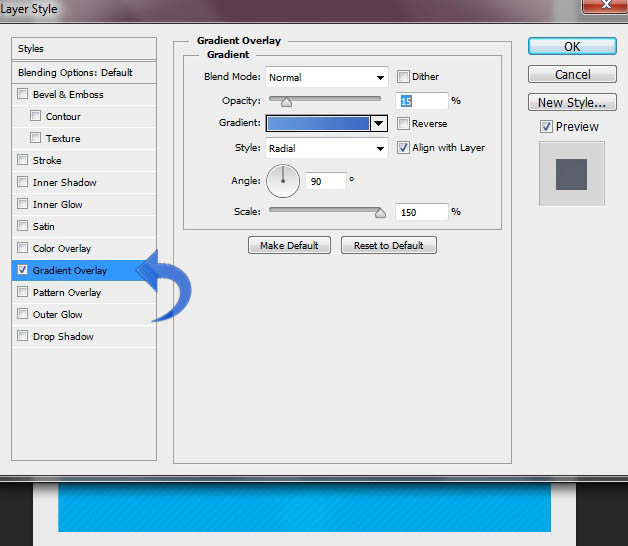
10、点击图层样式>渐变叠加 ,添加图层样式。

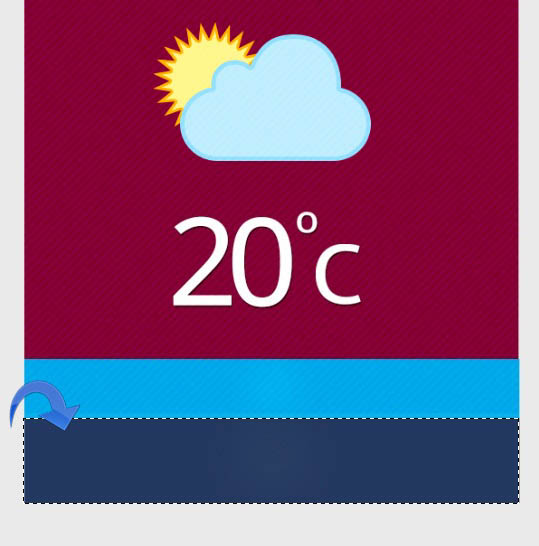
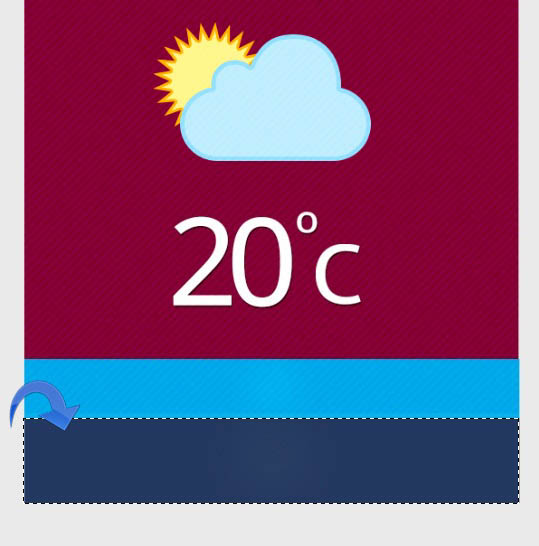
11、创建另一个纸条,并填充颜色#1f2f4e。

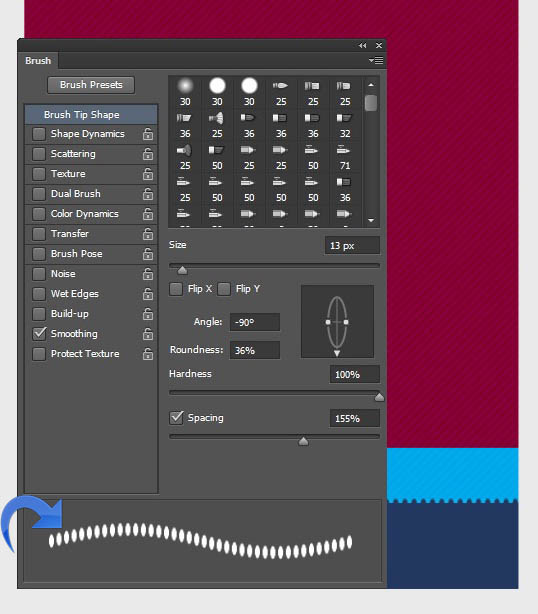
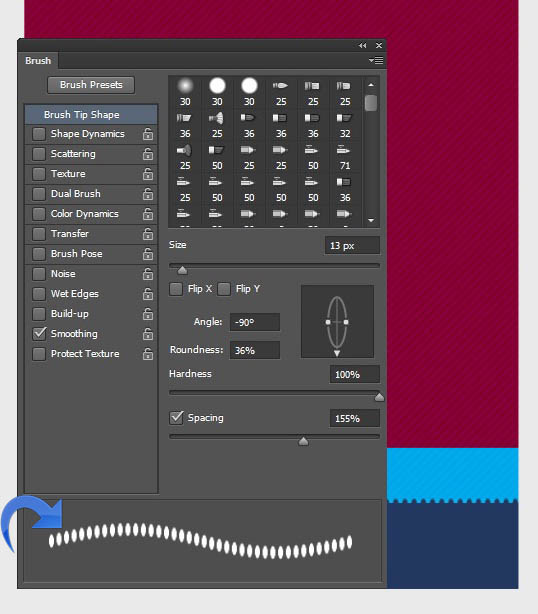
12、现在让我们添加文本和细节,第一条,所以选择“橡皮擦工具”,调整画笔的大小和形状的刷板。参考底部的模式,选择一个漂亮的样式。

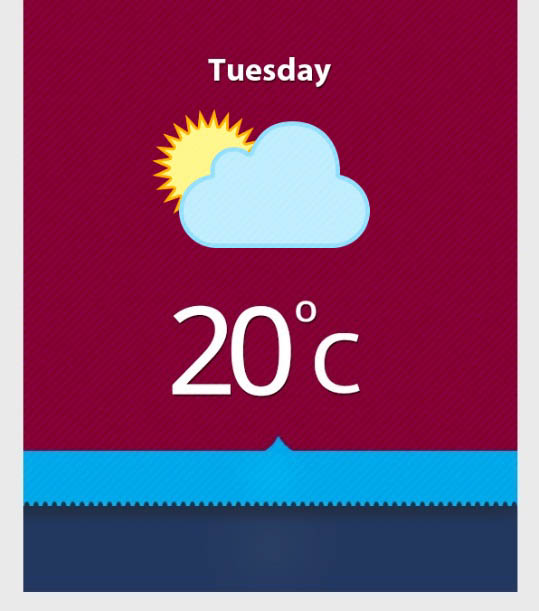
13、选择“钢笔工具”创建三角形,颜色#00bff3。并使用一个柔软的圆形笔刷在底部描绘一个小的影子。

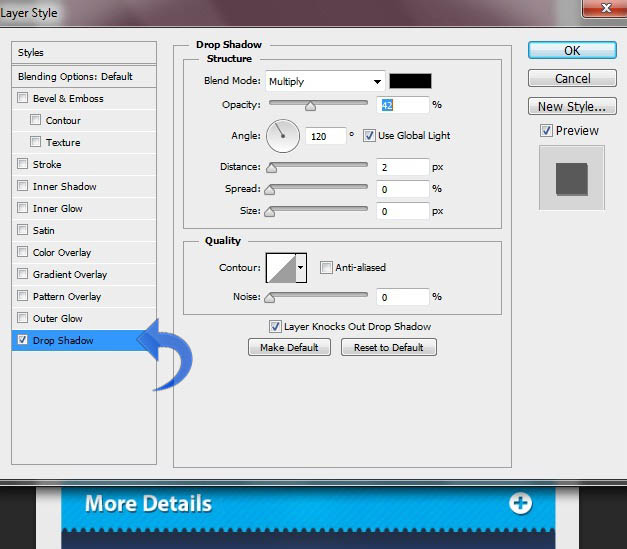
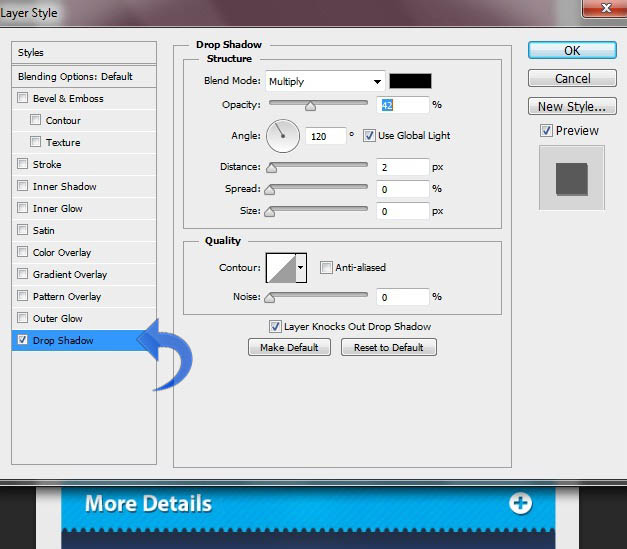
14、添加文字「More details」,填充颜色#ffffff。现在在右边添加「更多」图标,然后给文字和图标添加一些阴影,设置如下。

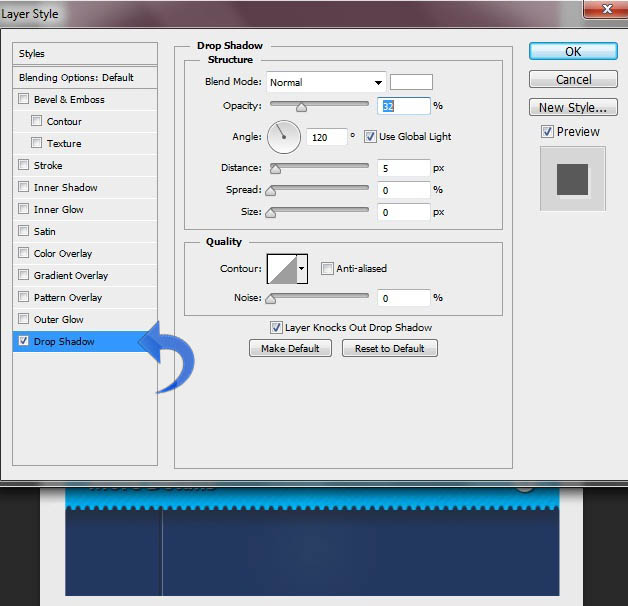
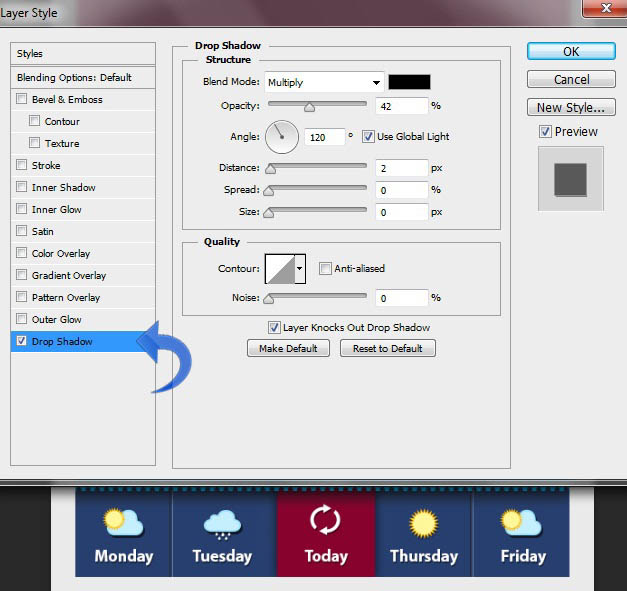
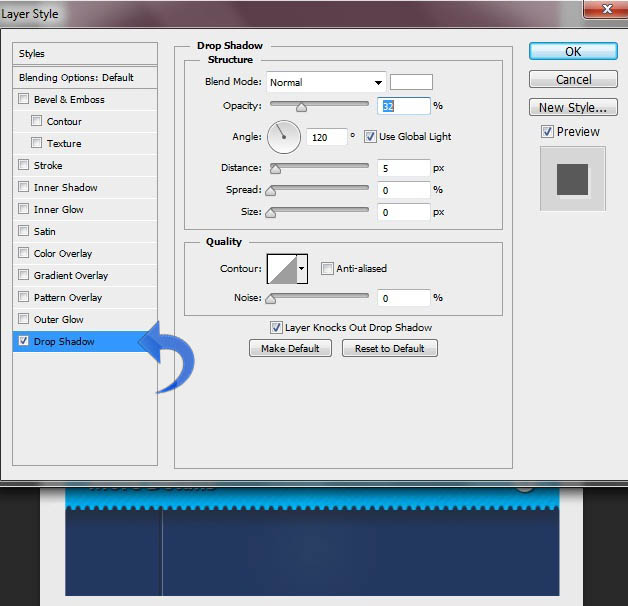
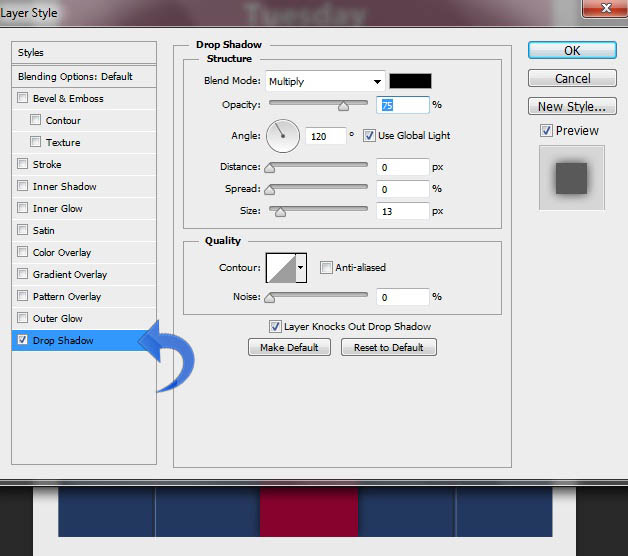
15、继续我们的导航创建。首先,我们将创建一些分隔线。选择「直线工具」,画1 px宽,前景颜色#00000的一直线。然后点击图层样式>投影,样式如下。

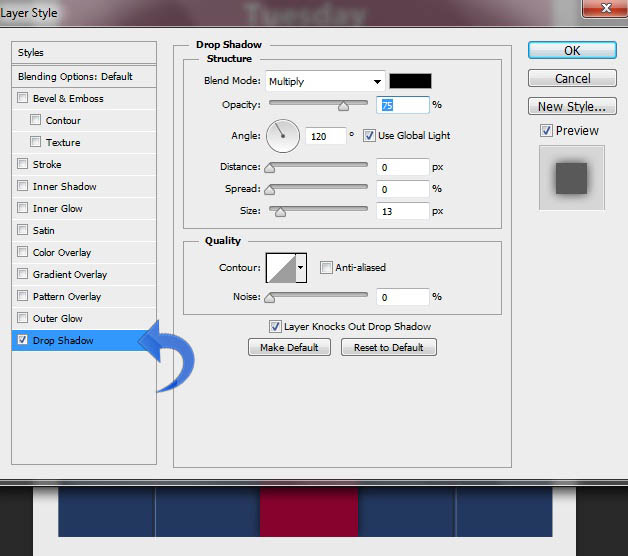
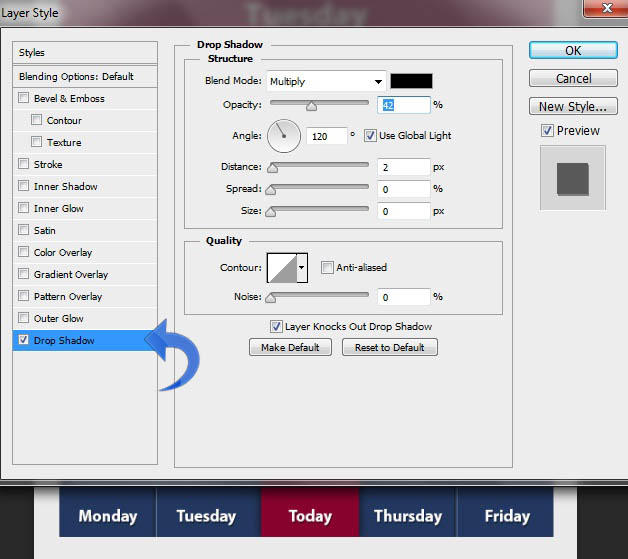
16、用“矩形工具”创建导航按钮,在中间创建一个矩形,颜色#88022e,然后添加投影。如下图。

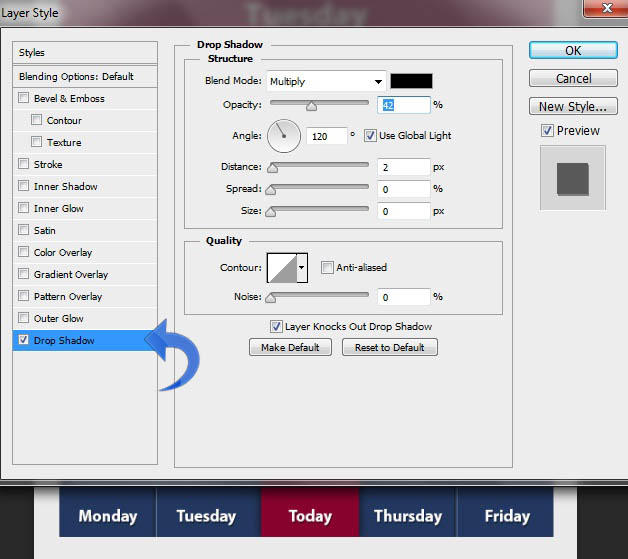
17、添加导航文本,然后给文本添加一些投影。

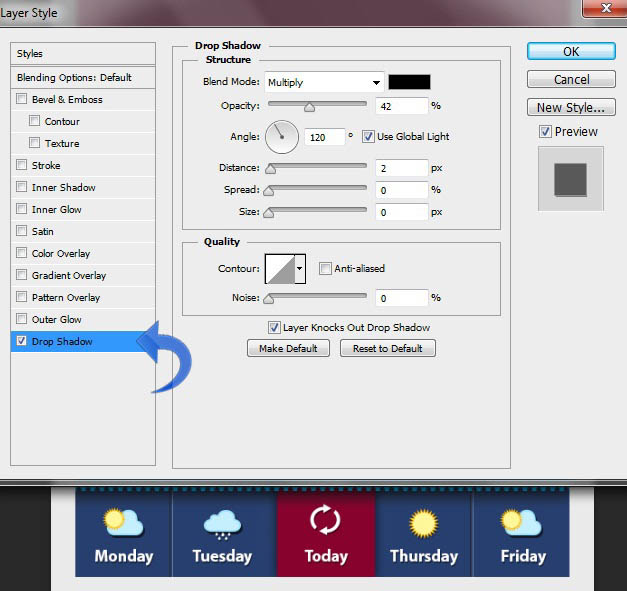
18、将其余图标(用以上相同的方式创建了云、太阳等)添加,并设置同样的投影样式,设置如下。

最终效果:

最终效果

1、打开Photoshop并新建一个600*800 px 的新文件。

2、选择“矩形工具”,创建一个大矩形,填充颜色# 920049。

3、创建一个新的图层,并填充颜色# ffffff,减少填充到0%。添加模式,单击图层样式>图案叠加。点这里下载图案。

4、添加标题文字「Tuesday」,颜色填充#ffffff。然后点击图层样式>阴影,给文本添加一个细薄的影子。

5、添加「温度」,重复相同的过程,给温度文本添加阴影。

6、设置前景色为# ffffff并利用钢笔工具来创建云形状。

7、现在,点击图层样式添加描边、颜色叠加和投影。



8、选择「多边形工具」调整顶部设置创建太阳,颜色为# fff691。并给下面这一层云添加描边,填充颜色#ffba00。

9、现在让我们开始细节面板。选择一个新层,并将其置于图案层后,选择“矩形选框工具”创建一个小纸条,填充颜色#00bff3。

10、点击图层样式>渐变叠加 ,添加图层样式。

11、创建另一个纸条,并填充颜色#1f2f4e。

12、现在让我们添加文本和细节,第一条,所以选择“橡皮擦工具”,调整画笔的大小和形状的刷板。参考底部的模式,选择一个漂亮的样式。

13、选择“钢笔工具”创建三角形,颜色#00bff3。并使用一个柔软的圆形笔刷在底部描绘一个小的影子。

14、添加文字「More details」,填充颜色#ffffff。现在在右边添加「更多」图标,然后给文字和图标添加一些阴影,设置如下。

15、继续我们的导航创建。首先,我们将创建一些分隔线。选择「直线工具」,画1 px宽,前景颜色#00000的一直线。然后点击图层样式>投影,样式如下。

16、用“矩形工具”创建导航按钮,在中间创建一个矩形,颜色#88022e,然后添加投影。如下图。

17、添加导航文本,然后给文本添加一些投影。

18、将其余图标(用以上相同的方式创建了云、太阳等)添加,并设置同样的投影样式,设置如下。

最终效果:

加载全部内容