photoshop cs6绘制gif动画QQ笑脸表情教程
软件云 人气:2
QQ表情绘制
嘀嘀嘀…

1.新建一个画布,大小333*333,看你心情,你也可以做一个更大的,或者小一点的。你想吓别人一下,做一个600*600的也无妨。
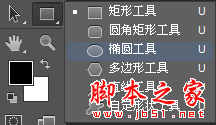
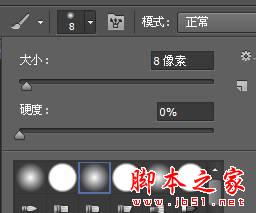
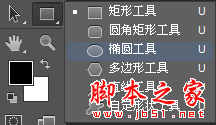
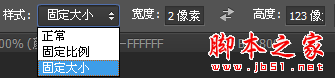
2.选择椭圆工具,


第一个,形状,这有3个选项:形状、路径、像素,形状我们不讲,一会画了你就知道,路径就是画一个路径出来。下节课我们会用到,像素,就是用像素填充。你可以试试。
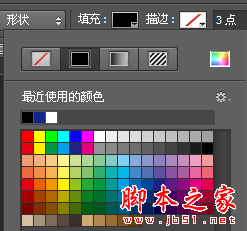
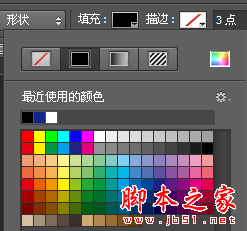
第二个,填充,后面有个颜色块,点他一下,会弹出如下面板:


不明白的话,你可以试一下。
这个按钮代表的是,打开调色板,自己选择颜色填充。
当然,你也可以在下边的颜色版中选择颜色。
后面的描边也一样,而大小则是描边的粗细。
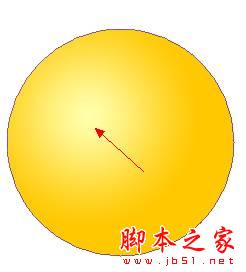
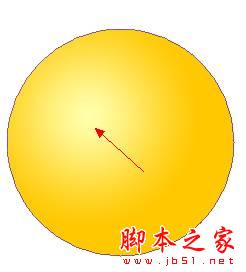
3.设置好后,在画布中按住Shift画一个圆,这个圆的大小决定了你的龇牙表情的大小。
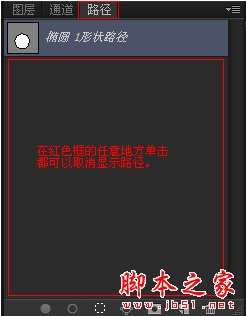
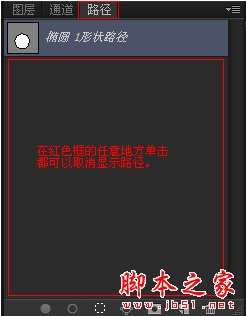
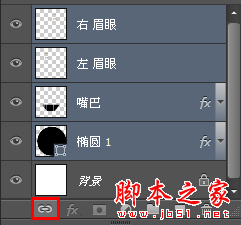
画好后,图层面板会自动创建一个叫椭圆1的图层:


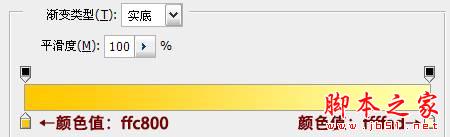
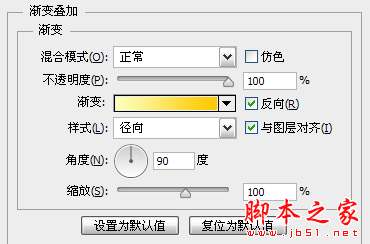
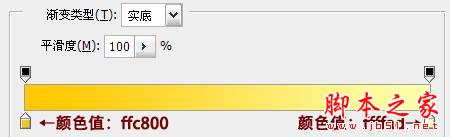
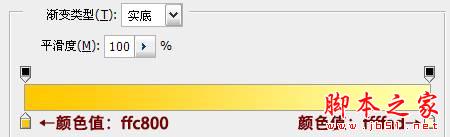
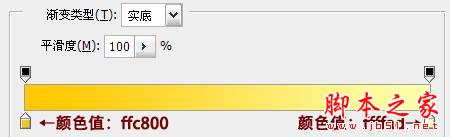
单击渐变条,设置渐变色,
颜色值:#ffc800颜色值:#ffffad





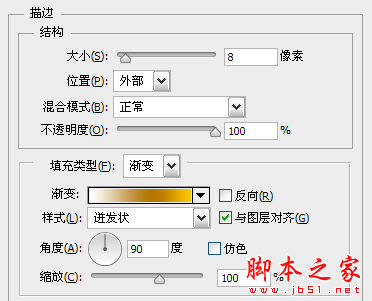
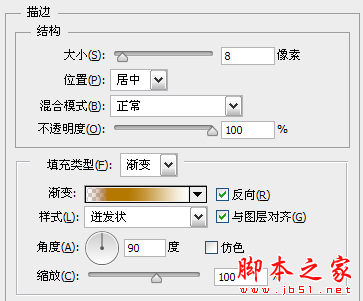
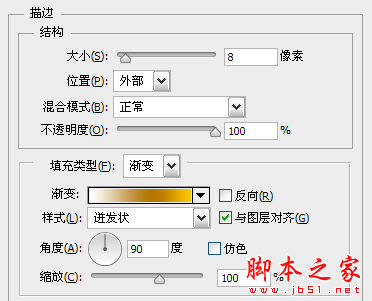
5.设置描边,参数如下:

FFFFFF B47800 FFC800

第二个,是一个深黄色,这是我们的秒变身,你发现我们的描边也就这么一个颜色!右边的数值你有没有发现和笑脸中的黄色是一个颜色?这样做的目的是为了让描边能很好的融合起来。我希望你能理解这些,这是一个很不错的技巧呢。如图:

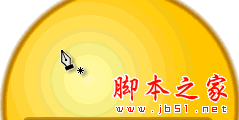
继续用椭圆工具在这里面画个圆(按住Shift),画的时候可以按住空格移动位置。我们要把他放到之前圆的中心,如图:

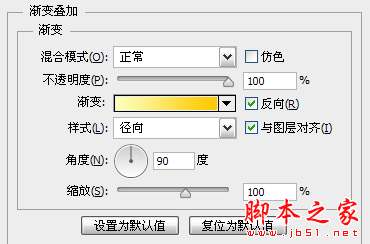
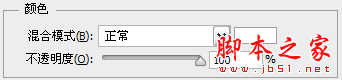
7.把刚画的这个圆重命名为:嘴巴。然后右键,选择混合选项,
颜色填充,填充白色:

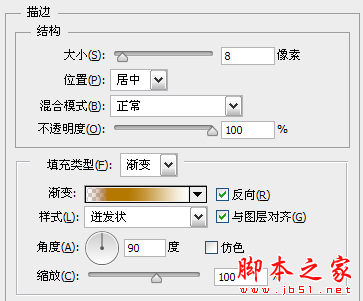
设置方法跟上边类似,设置参数如下:


8.做好后,会像下边一样:

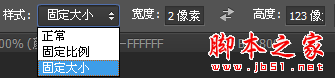
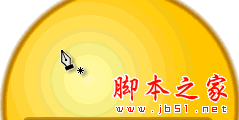
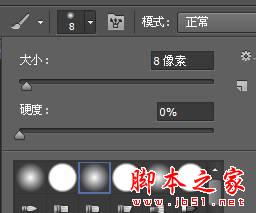
选择矩形选区工具




然后在嘴巴上单击,如图:



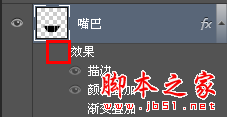
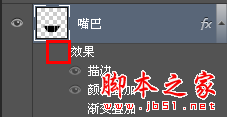
单击嘴巴后边的小三角,展开效果选项:



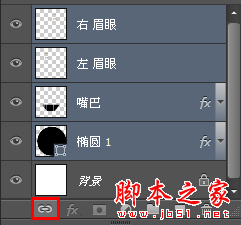
10.我们把眼睛和眉毛做出来。
如果你喜欢,直接画两个圆就可以了~~




然后按回车。是不是就出现了一个有喜感的简笔画眼睛?用同样的方法,画一个眉毛,如图:




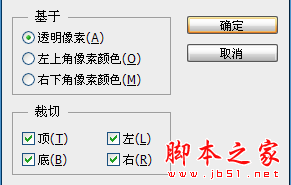
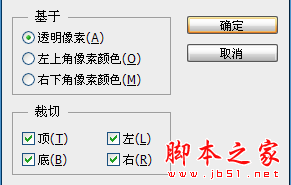
没问题吧?如果你不要背景,可以隐藏背景,然后选择图像》裁切,参数如下:

至此,你的笑脸已经做好了,输出动画吧!
嘀嘀嘀…

1.新建一个画布,大小333*333,看你心情,你也可以做一个更大的,或者小一点的。你想吓别人一下,做一个600*600的也无妨。
2.选择椭圆工具,


第一个,形状,这有3个选项:形状、路径、像素,形状我们不讲,一会画了你就知道,路径就是画一个路径出来。下节课我们会用到,像素,就是用像素填充。你可以试试。
第二个,填充,后面有个颜色块,点他一下,会弹出如下面板:


不明白的话,你可以试一下。
这个按钮代表的是,打开调色板,自己选择颜色填充。
当然,你也可以在下边的颜色版中选择颜色。
后面的描边也一样,而大小则是描边的粗细。
3.设置好后,在画布中按住Shift画一个圆,这个圆的大小决定了你的龇牙表情的大小。
画好后,图层面板会自动创建一个叫椭圆1的图层:


单击渐变条,设置渐变色,
颜色值:#ffc800颜色值:#ffffad





5.设置描边,参数如下:

FFFFFF B47800 FFC800

第二个,是一个深黄色,这是我们的秒变身,你发现我们的描边也就这么一个颜色!右边的数值你有没有发现和笑脸中的黄色是一个颜色?这样做的目的是为了让描边能很好的融合起来。我希望你能理解这些,这是一个很不错的技巧呢。如图:

继续用椭圆工具在这里面画个圆(按住Shift),画的时候可以按住空格移动位置。我们要把他放到之前圆的中心,如图:

7.把刚画的这个圆重命名为:嘴巴。然后右键,选择混合选项,
颜色填充,填充白色:

设置方法跟上边类似,设置参数如下:


8.做好后,会像下边一样:

选择矩形选区工具




然后在嘴巴上单击,如图:



单击嘴巴后边的小三角,展开效果选项:



10.我们把眼睛和眉毛做出来。
如果你喜欢,直接画两个圆就可以了~~




然后按回车。是不是就出现了一个有喜感的简笔画眼睛?用同样的方法,画一个眉毛,如图:




没问题吧?如果你不要背景,可以隐藏背景,然后选择图像》裁切,参数如下:

至此,你的笑脸已经做好了,输出动画吧!
加载全部内容