Photoshop设计制作漂亮的万圣节南瓜
Sener 人气:0
最终效果

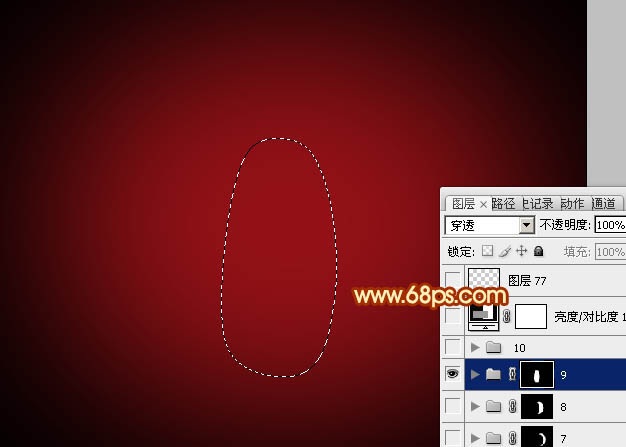
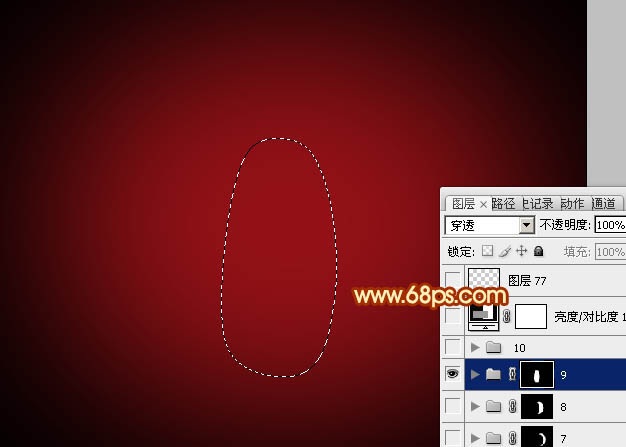
1、新建一个1024 * 768像素的文件,背景填充黑色。新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化250个像素后填充暗红色:#9A1217,如下图。

<图1>
2、南瓜由很多片构成,先来制作中间的一片,新建一个组,用钢笔工具勾出下图所示的选区,给组添加图层蒙版。

<图2>
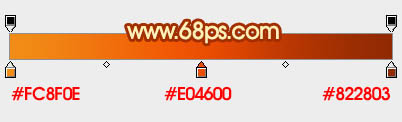
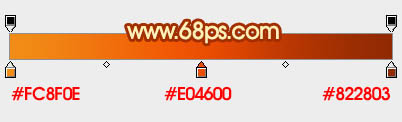
3、在组里新建一个图层,选择渐变工具,颜色设置如图3,然后由上至下拉出图4所示的线性渐变作为底色。

<图3>

<图4>
4、新建一个图层,用钢笔勾出右侧的高光选区,羽化8个像素后填充橙黄色。取消选区后添加图层蒙版,用黑色画笔把底部的过渡擦出来,效果如下图。

<图5>
5、新建一个图层,用钢笔勾出中间暗部选区,羽化5个像素后填充暗红色。

<图6>
6、新建一个图层,用钢笔勾出右侧边缘高光选区,羽化6个像素后填充橙黄色:#FEDF74,取消选区后添加图层蒙版,用黑色画笔把边缘过渡擦出来,如下图。

<图7>
7、新建一个图层,用钢笔勾出右侧高光选区,羽化2个像素后填充白色,取消选区后用涂抹工具涂抹一下边缘。

<图8>
8、新建一个图层,用钢笔勾出左侧边缘的暗部选区,羽化6个像素后填充暗红色,不透明度改为:50%,效果如下图。

<图9>
9、新建一个图层,用钢笔勾出左侧边缘的暗部选区,羽化8个像素后填充暗红色:#B13703,效果如下图。

<图10>
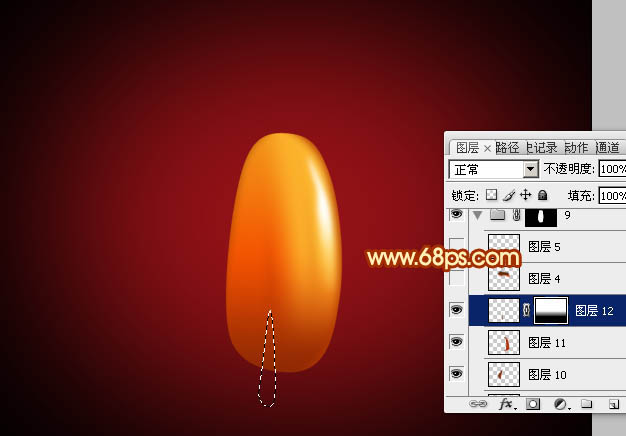
10、新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充暗红色。

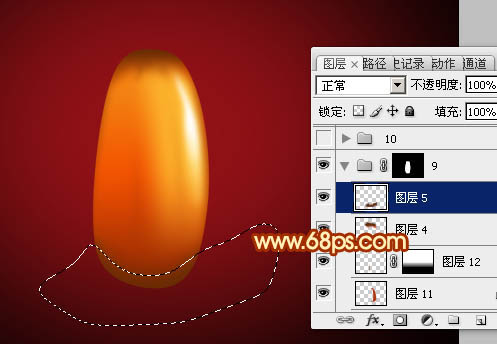
<图11>
11、新建一个图层,用钢笔勾出顶部暗部选区,羽化15个像素后填充暗红色,取消选区后用涂抹工具涂抹一下边缘。

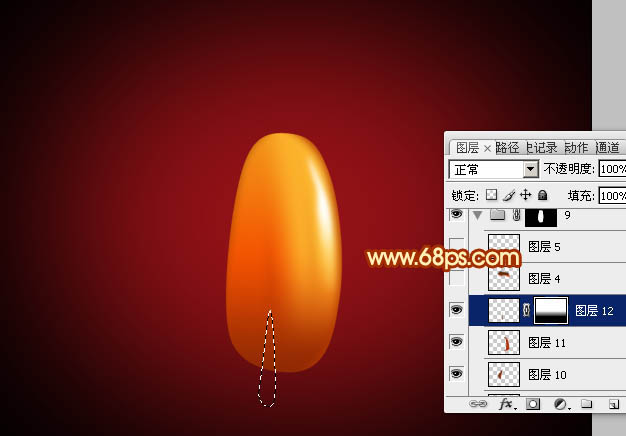
<图12>
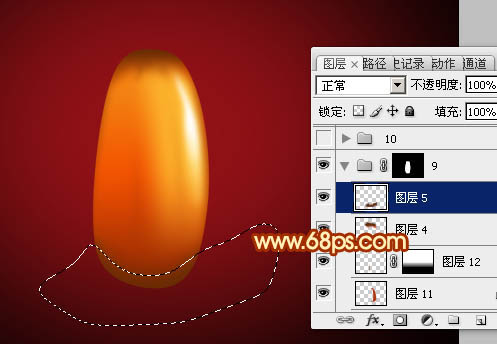
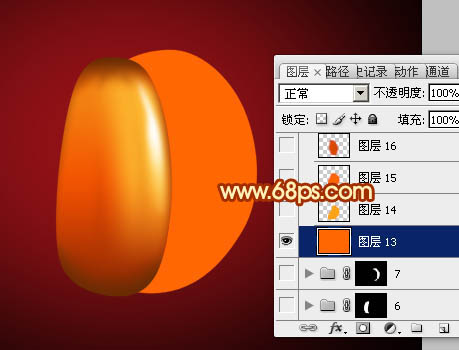
12、新建一个图层,用钢笔勾出底部暗部选区,羽化10个像素后填充暗红色。

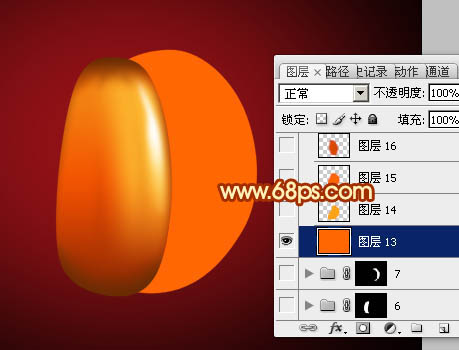
<图13>
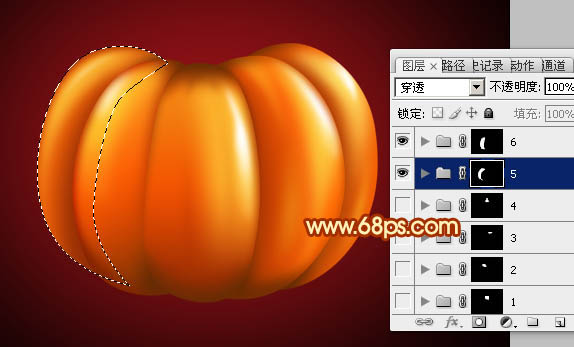
13、在当前组下面新建一个组,用钢笔勾出第二片的轮廓,转为选区后添加图层蒙版,如下图。

<图14>
14、在组里新建一个图层,填充橙红色作为底色。

<图15>
15、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充橙黄色。

<图16>
16、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充橙红色。

<图17>
17、新建一个图层,用钢笔勾出左侧边缘暗部选区,羽化15个像素后填充暗红色。

<图18>
18、用钢笔勾出左侧边缘的暗部选区,羽化10个像素后填充稍深的暗红色,如下图。

<图19>
19、新建一个图层,把前景颜色设置为橙黄色,用画笔把下图选区部分涂上前景色。

<图20>
20、新建一个图层,用钢笔勾出顶部暗部选区,羽化10个像素后填充暗红色。

<图21>
21、新建一个图层,用钢笔勾出左侧底部的暗部选区,羽化10个像素后填充暗红色。

<图22>
22、新建一个图层,用钢笔勾出右侧底部暗部选区,羽化10个像素后填充暗红色。

<图23>
23、新建一个图层,用钢笔勾出右侧高光选区,羽化8个像素后填充橙黄色。

<图24>
24、新建一个图层,用画笔在高光区域的中间涂上一些白色。

<图25>
25、新建一个图层,用钢笔勾出右侧边缘暗部选区,羽化10个像素后填充暗红色。

<图26>
26、新建一个图层,用钢笔勾出右侧顶部干部选区,羽化5个像素后填充暗红色。

<图27>
27、新建一个图层,同上的方法制作左侧边缘的暗部。

<图28>
28、在背景图层上面新建一个组,同上的方法制作第三片效果,如下图。

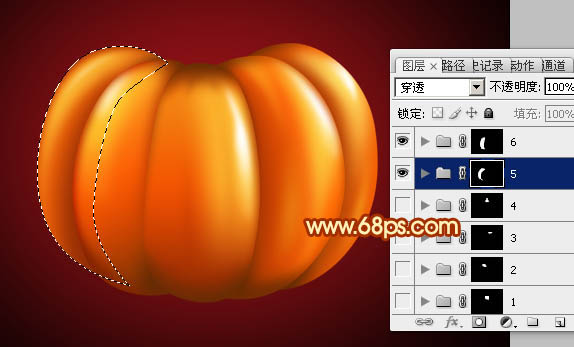
<图29>
29、其它部分的制作方法相同,过程如图30 - 36。

<图30>

<图31>

<图32>

<图33>

<图34>

<图35>

<图36>
30、创建亮度/对比度调整图层,适当增加图片的对比度,参数及效果如下图。

<图37>

<图38>
最后微调一下细节,完成最终效果。


1、新建一个1024 * 768像素的文件,背景填充黑色。新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化250个像素后填充暗红色:#9A1217,如下图。

<图1>
2、南瓜由很多片构成,先来制作中间的一片,新建一个组,用钢笔工具勾出下图所示的选区,给组添加图层蒙版。

<图2>
3、在组里新建一个图层,选择渐变工具,颜色设置如图3,然后由上至下拉出图4所示的线性渐变作为底色。

<图3>

<图4>
4、新建一个图层,用钢笔勾出右侧的高光选区,羽化8个像素后填充橙黄色。取消选区后添加图层蒙版,用黑色画笔把底部的过渡擦出来,效果如下图。

<图5>
5、新建一个图层,用钢笔勾出中间暗部选区,羽化5个像素后填充暗红色。

<图6>
6、新建一个图层,用钢笔勾出右侧边缘高光选区,羽化6个像素后填充橙黄色:#FEDF74,取消选区后添加图层蒙版,用黑色画笔把边缘过渡擦出来,如下图。

<图7>
7、新建一个图层,用钢笔勾出右侧高光选区,羽化2个像素后填充白色,取消选区后用涂抹工具涂抹一下边缘。

<图8>
8、新建一个图层,用钢笔勾出左侧边缘的暗部选区,羽化6个像素后填充暗红色,不透明度改为:50%,效果如下图。

<图9>
9、新建一个图层,用钢笔勾出左侧边缘的暗部选区,羽化8个像素后填充暗红色:#B13703,效果如下图。

<图10>
10、新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充暗红色。

<图11>
11、新建一个图层,用钢笔勾出顶部暗部选区,羽化15个像素后填充暗红色,取消选区后用涂抹工具涂抹一下边缘。

<图12>
12、新建一个图层,用钢笔勾出底部暗部选区,羽化10个像素后填充暗红色。

<图13>
13、在当前组下面新建一个组,用钢笔勾出第二片的轮廓,转为选区后添加图层蒙版,如下图。

<图14>
14、在组里新建一个图层,填充橙红色作为底色。

<图15>
15、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充橙黄色。

<图16>
16、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充橙红色。

<图17>
17、新建一个图层,用钢笔勾出左侧边缘暗部选区,羽化15个像素后填充暗红色。

<图18>
18、用钢笔勾出左侧边缘的暗部选区,羽化10个像素后填充稍深的暗红色,如下图。

<图19>
19、新建一个图层,把前景颜色设置为橙黄色,用画笔把下图选区部分涂上前景色。

<图20>
20、新建一个图层,用钢笔勾出顶部暗部选区,羽化10个像素后填充暗红色。

<图21>
21、新建一个图层,用钢笔勾出左侧底部的暗部选区,羽化10个像素后填充暗红色。

<图22>
22、新建一个图层,用钢笔勾出右侧底部暗部选区,羽化10个像素后填充暗红色。

<图23>
23、新建一个图层,用钢笔勾出右侧高光选区,羽化8个像素后填充橙黄色。

<图24>
24、新建一个图层,用画笔在高光区域的中间涂上一些白色。

<图25>
25、新建一个图层,用钢笔勾出右侧边缘暗部选区,羽化10个像素后填充暗红色。

<图26>
26、新建一个图层,用钢笔勾出右侧顶部干部选区,羽化5个像素后填充暗红色。

<图27>
27、新建一个图层,同上的方法制作左侧边缘的暗部。

<图28>
28、在背景图层上面新建一个组,同上的方法制作第三片效果,如下图。

<图29>
29、其它部分的制作方法相同,过程如图30 - 36。

<图30>

<图31>

<图32>

<图33>

<图34>

<图35>

<图36>
30、创建亮度/对比度调整图层,适当增加图片的对比度,参数及效果如下图。

<图37>

<图38>
最后微调一下细节,完成最终效果。

加载全部内容