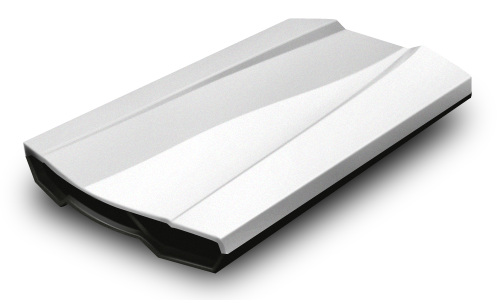
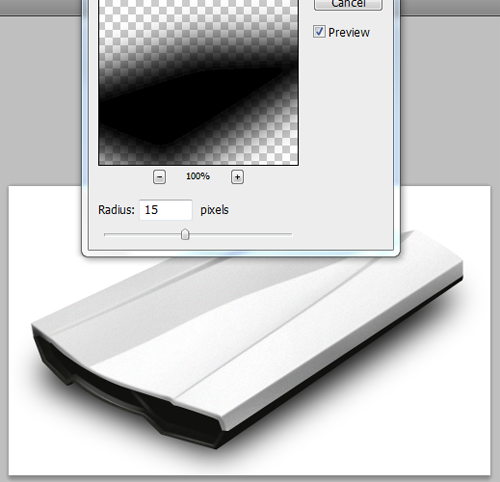
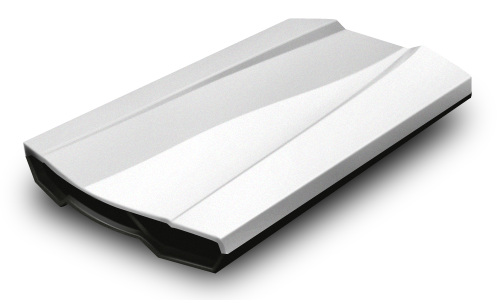
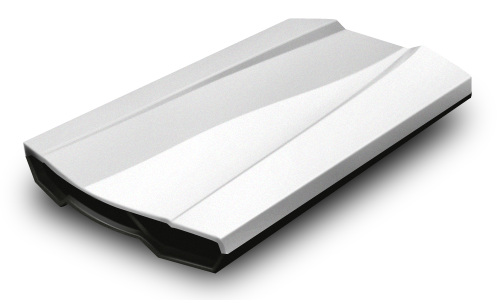
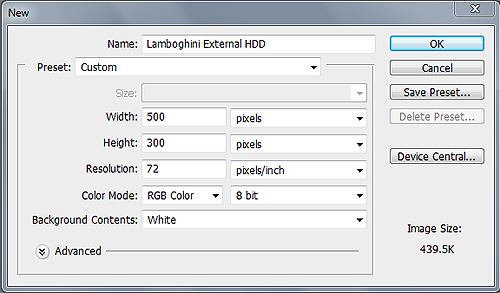
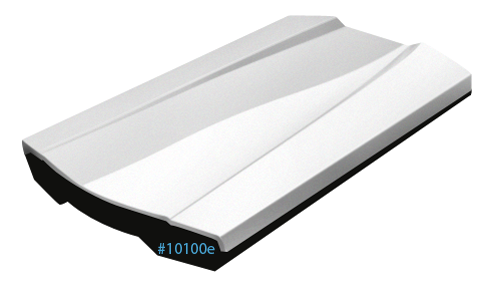
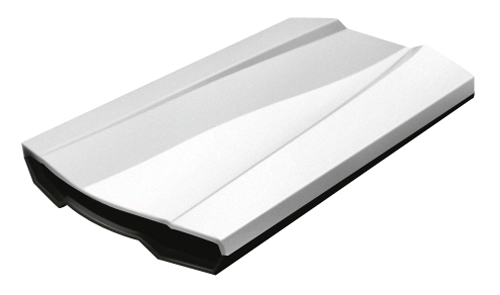
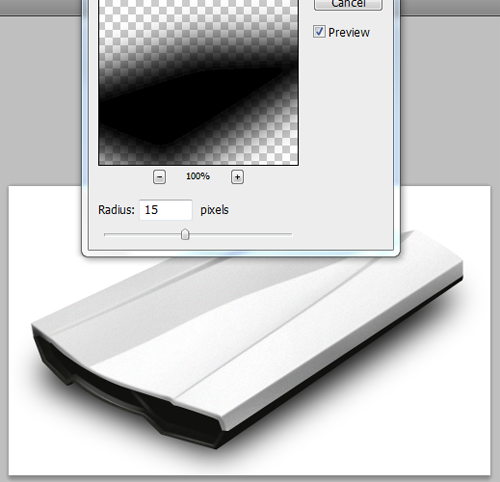
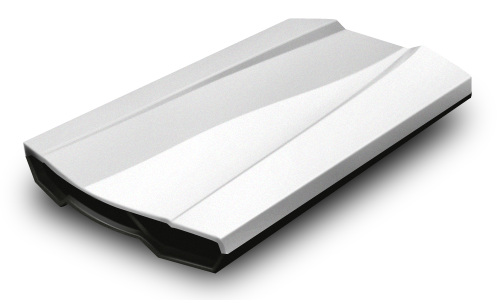
Photoshop设计绘制出逼真的硬盘图标教程
软件云 人气:0
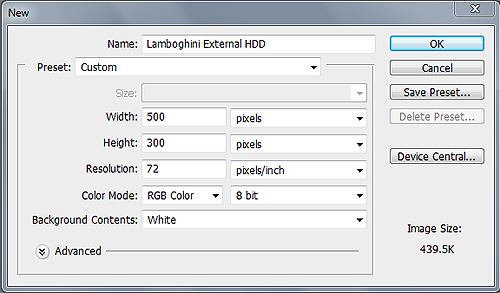
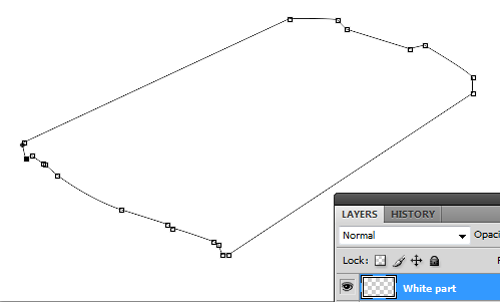
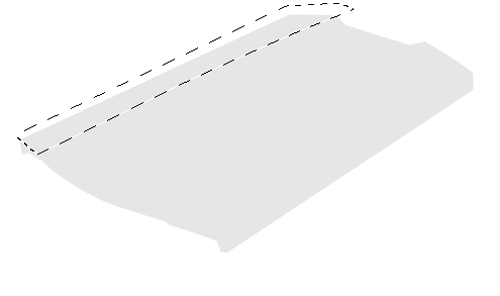
Photoshop绘制硬盘图标教程,从老外那翻译过来的,有兴趣的可以研究一下。。


































加载全部内容