Photoshop制作漂亮的抽象黄色光束花纹
Sener 人气:0
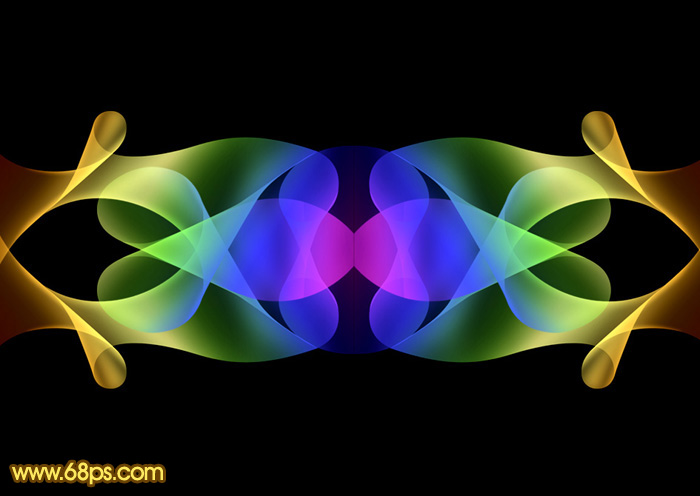
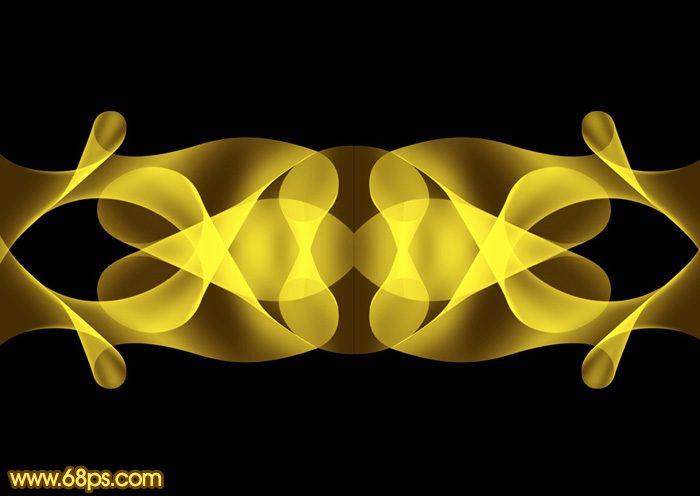
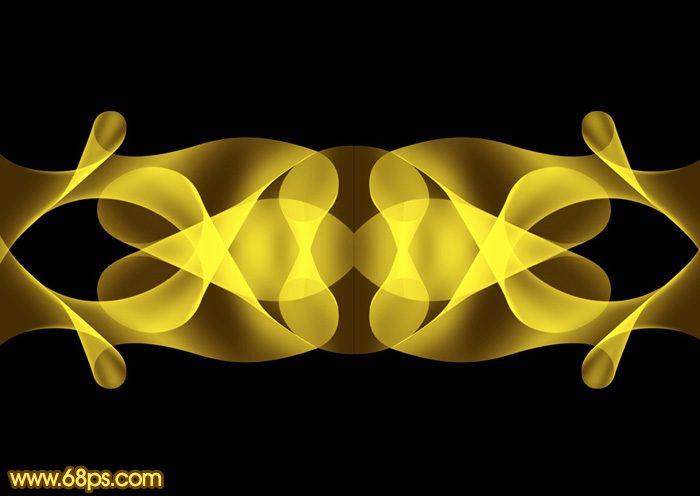
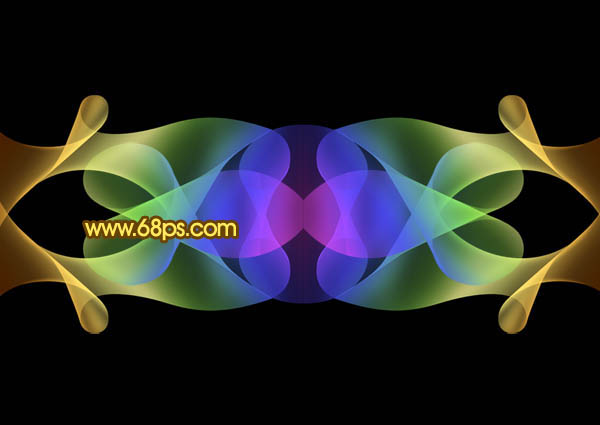
最终效果


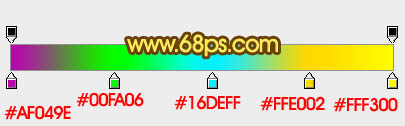
1、我们先来制作花纹的最基本的构成部分,如下图。

<图1>
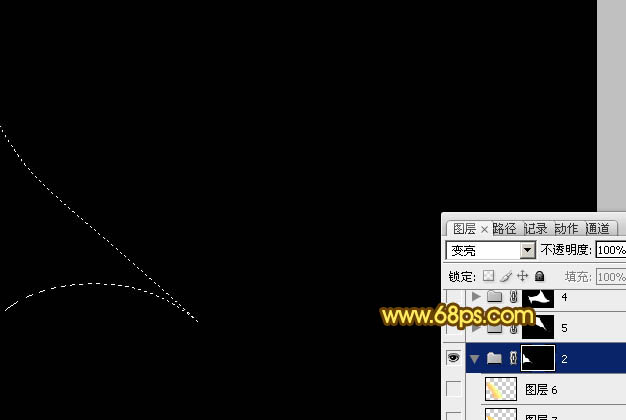
2、新建一个1024 * 768像素的文档,背景填充黑色。新建一个组,用钢笔勾出下图所示的选区,给组添加蒙版。

<图2>
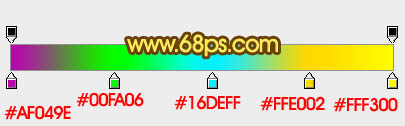
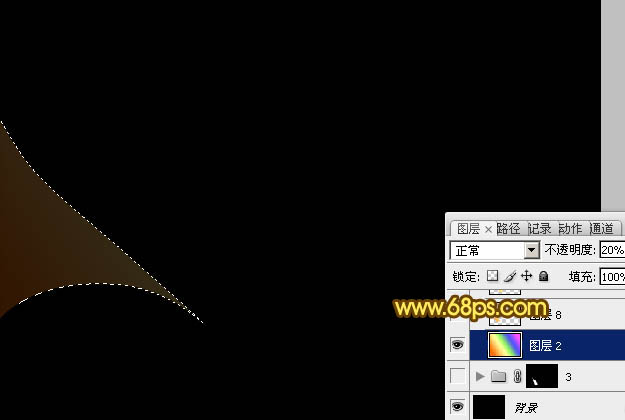
3、在组里新建一个图层,选择渐变工具,颜色设置如图3,由右上角向左下角拉出线性渐变,再把图层不透明度改为:20%,效果如图4。

<图3>

<图4>
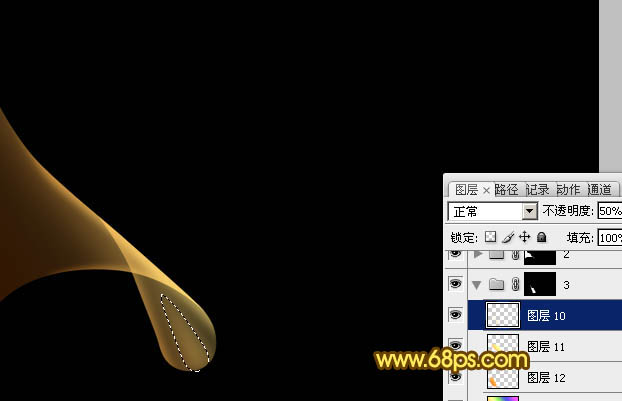
4、用钢笔勾出底部高光部分的选区,羽化2个像素,按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:50%,效果如下图。

<图5>
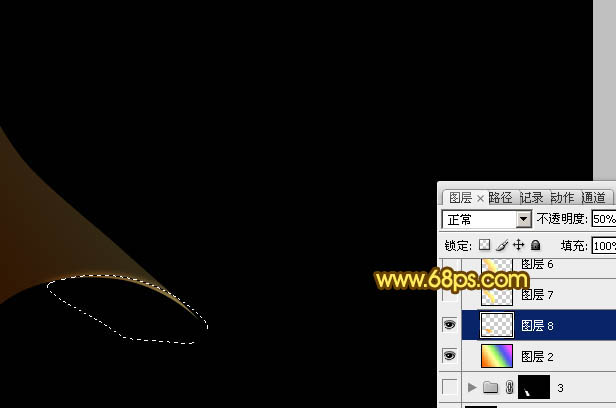
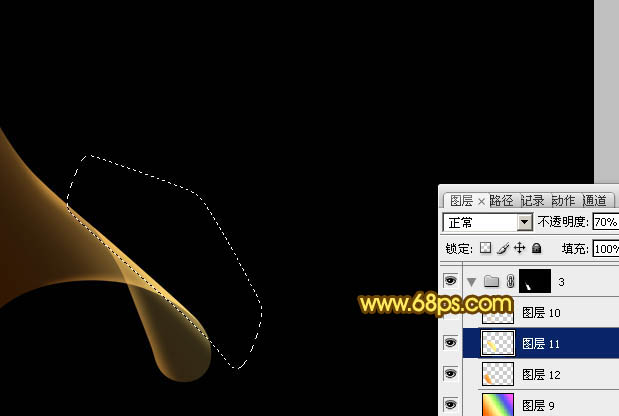
5、回到渐变图层,用钢笔勾出顶部高光选区,羽化3个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:70%,效果如下图。

<图6>
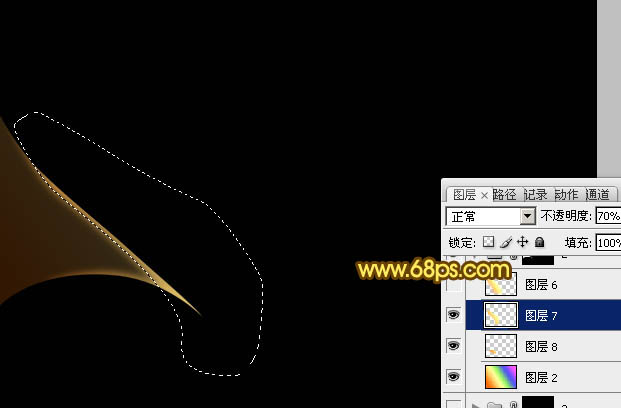
6、回到渐变图层,用钢笔勾出下图所示的选区,羽化8个像素,按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:40%,效果如下图。

<图7>
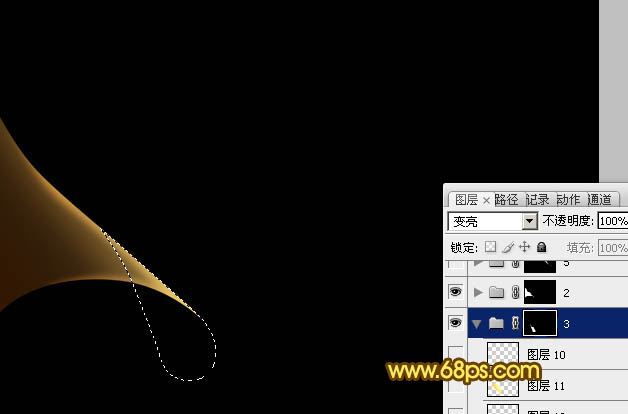
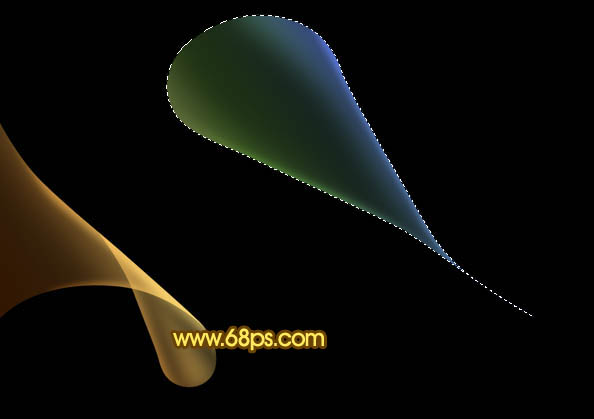
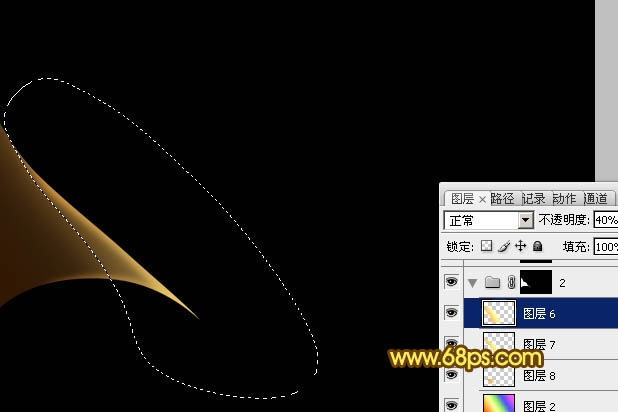
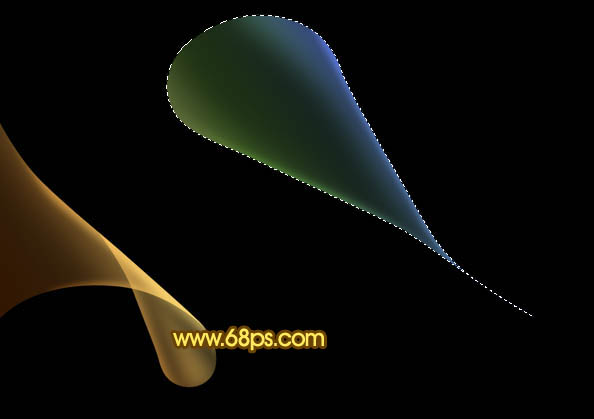
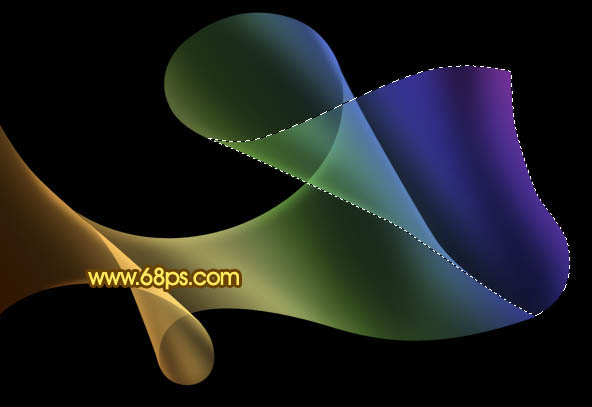
7、新建一个组,用钢笔勾出下图所示的选区,给组添加图层蒙版。

<图8>
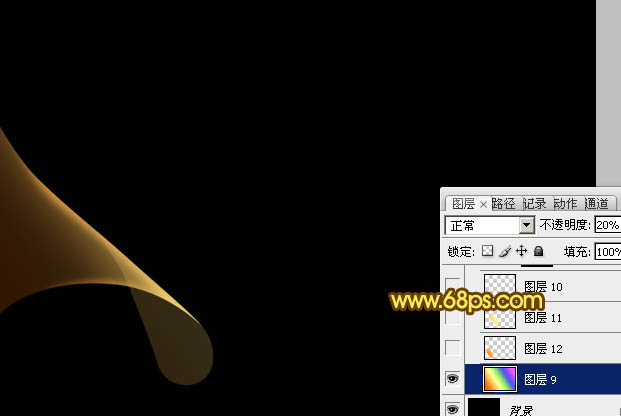
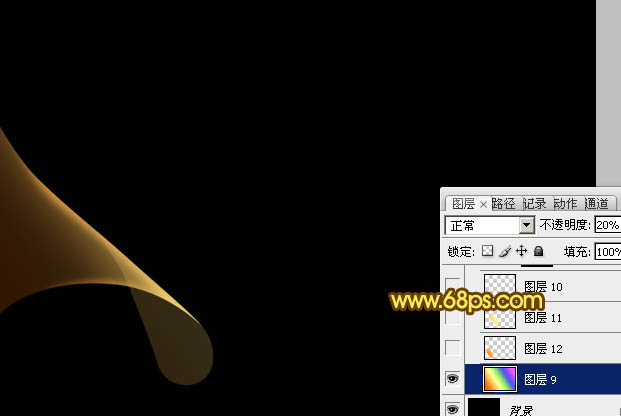
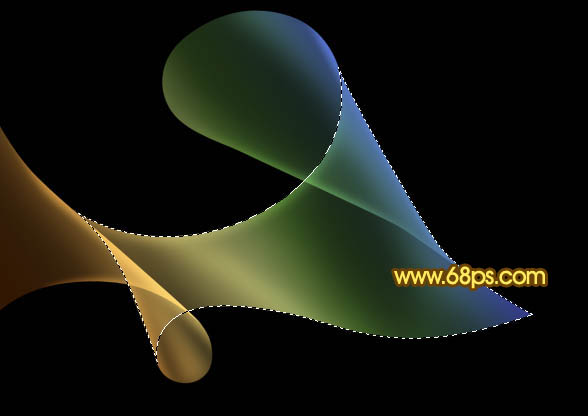
8、新建一个组,把之前拉好的渐变图层复制进来,不透明度改为:20%,效果如下图。

<图9>
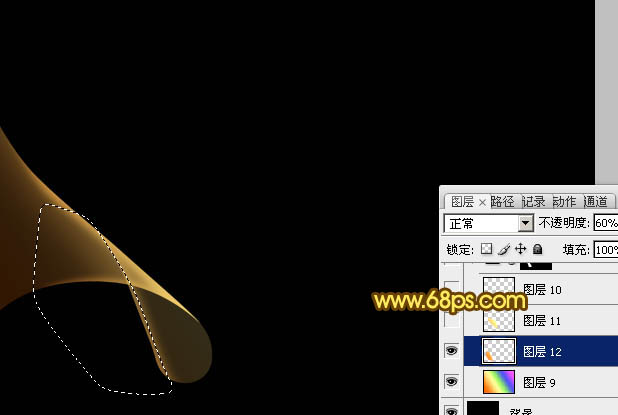
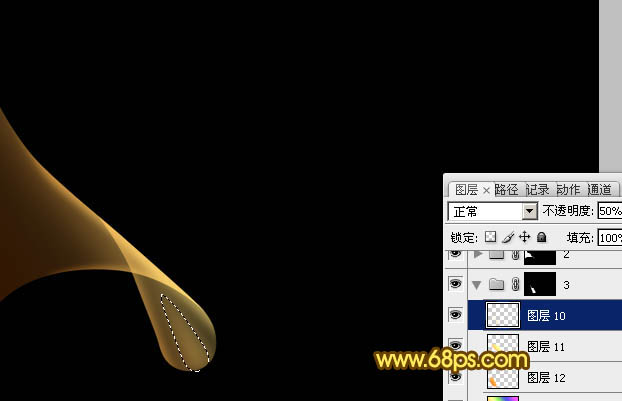
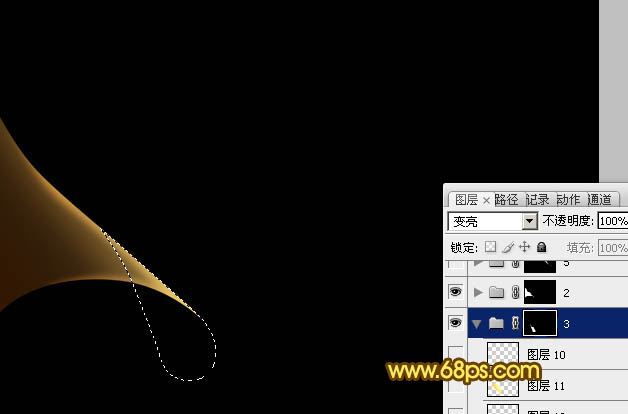
9、用钢笔勾出左侧边缘的高光选区,羽化2个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:60%,如下图。

<图10>
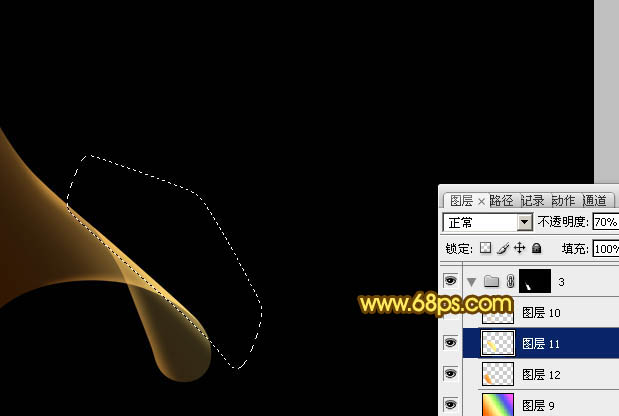
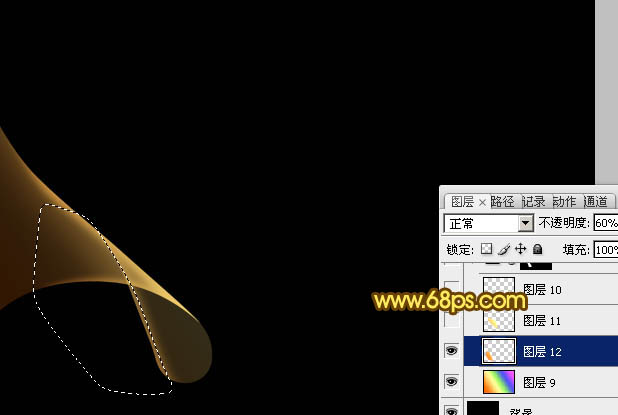
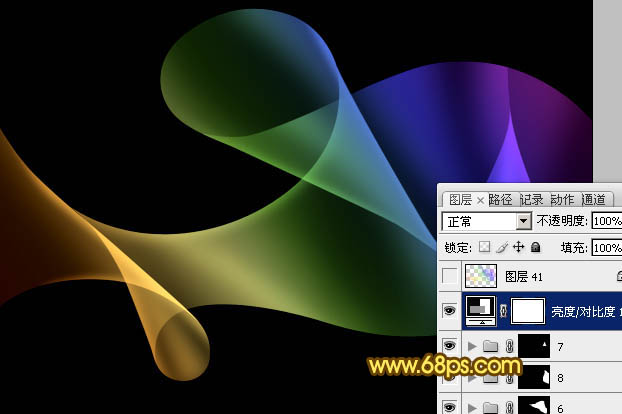
10、同样的方法制作右侧及中间部分的高光,效果如图11,12。

<图11>

<图12>
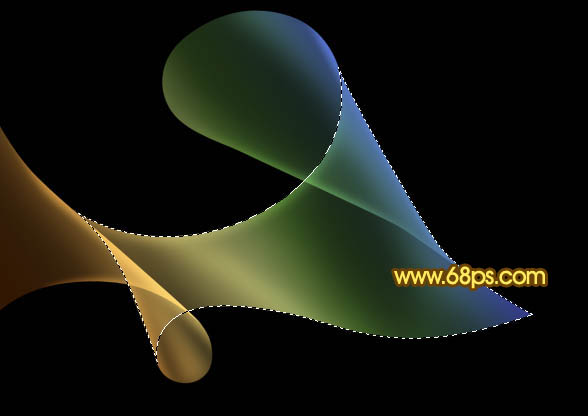
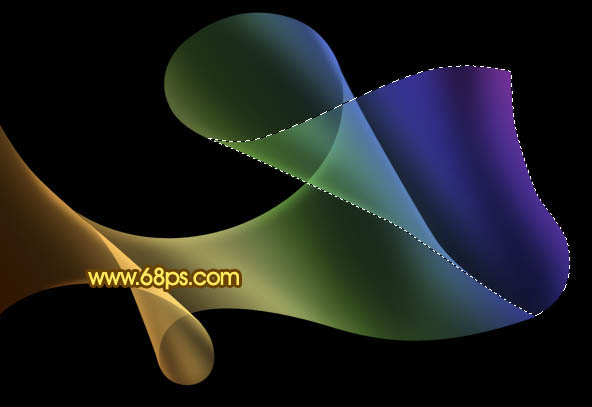
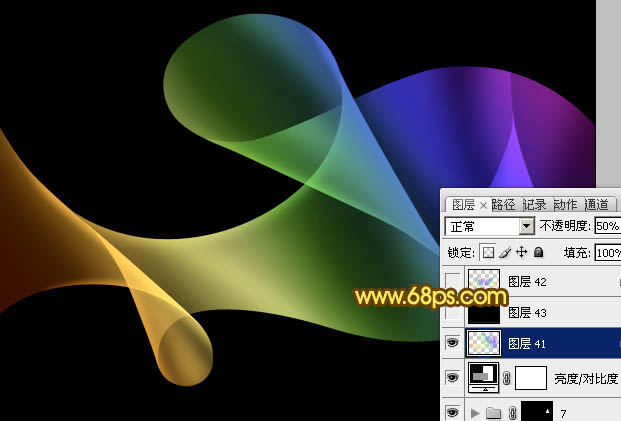
11、同上的方法制作光束的其它部分,过程如图13 - 17。

<图13>

<图14>

<图15>

<图16>

<图17>
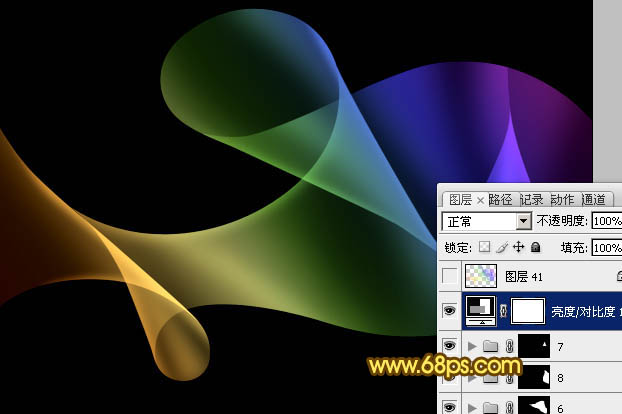
12、创建亮度/对比度调整图层,适当增加对比度的对比度,参数及效果如下图。

<图18>

<图19>
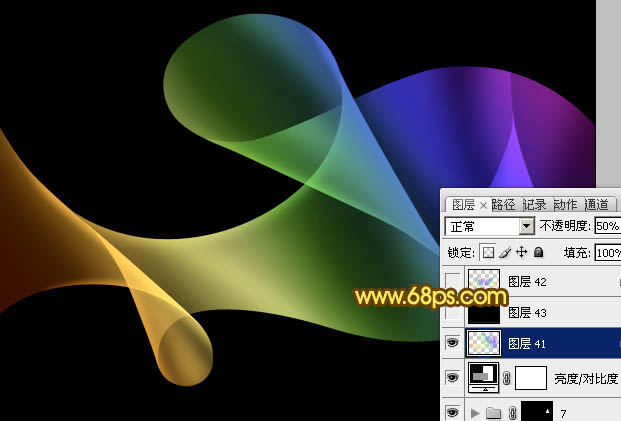
13、把背景图层隐藏,新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,不透明度改为:50%,效果如下图。

<图20>
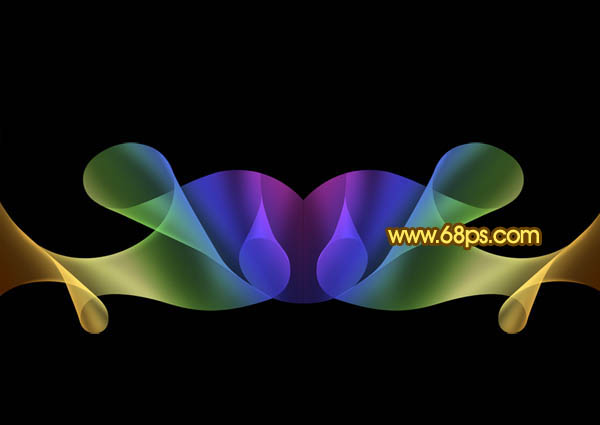
14、把背景图层隐藏,新建一个图层盖印图层,然后在当前图层的下面新建一个图层填充黑色。把盖印好的图层复制一层,水平翻转一下,然后把两个光束对接起来,适当调整好大小,如下图。

<图21>
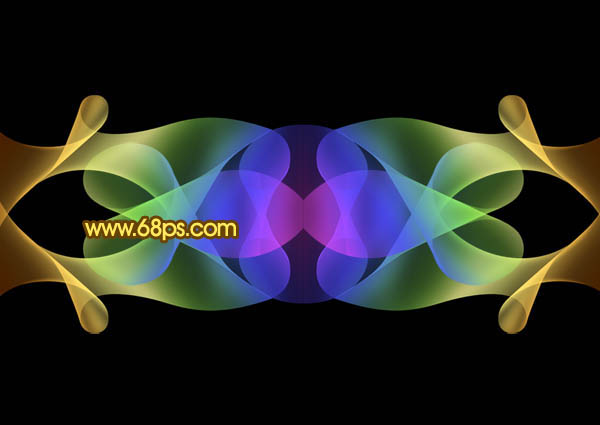
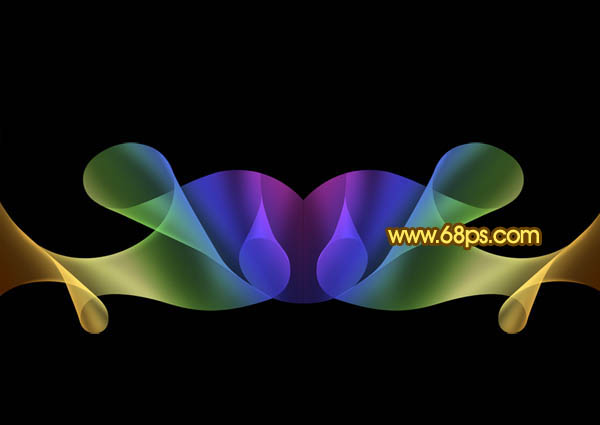
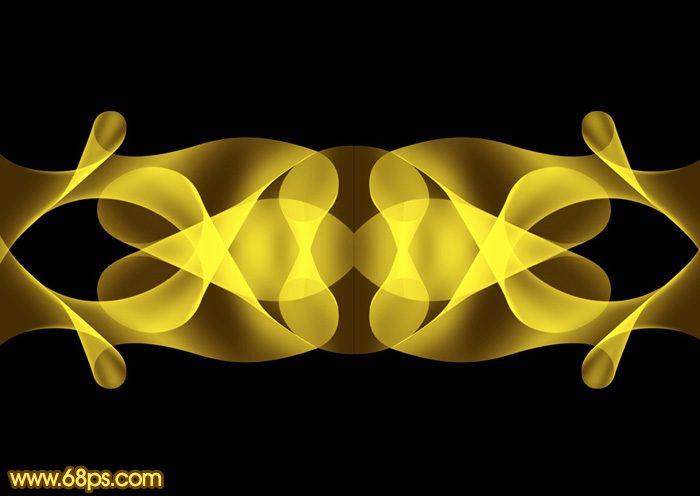
15、把两个光束图层合并,复制一层,垂直翻转,适当调整好位置,效果如下图。

<图22>
16、创建亮度/对比度调整图层,适当增加图片的对比度,参数及效果如下图。

<图23>

<图24>
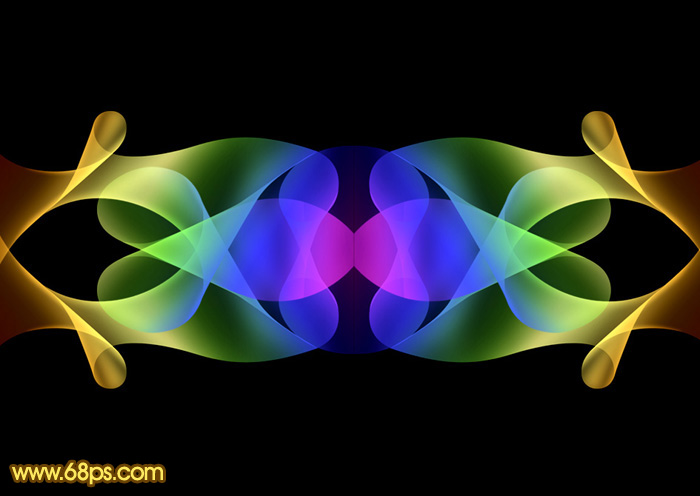
最后可以改变光束的颜色,完成最终效果。



1、我们先来制作花纹的最基本的构成部分,如下图。

<图1>
2、新建一个1024 * 768像素的文档,背景填充黑色。新建一个组,用钢笔勾出下图所示的选区,给组添加蒙版。

<图2>
3、在组里新建一个图层,选择渐变工具,颜色设置如图3,由右上角向左下角拉出线性渐变,再把图层不透明度改为:20%,效果如图4。

<图3>

<图4>
4、用钢笔勾出底部高光部分的选区,羽化2个像素,按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:50%,效果如下图。

<图5>
5、回到渐变图层,用钢笔勾出顶部高光选区,羽化3个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:70%,效果如下图。

<图6>
6、回到渐变图层,用钢笔勾出下图所示的选区,羽化8个像素,按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:40%,效果如下图。

<图7>
7、新建一个组,用钢笔勾出下图所示的选区,给组添加图层蒙版。

<图8>
8、新建一个组,把之前拉好的渐变图层复制进来,不透明度改为:20%,效果如下图。

<图9>
9、用钢笔勾出左侧边缘的高光选区,羽化2个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:60%,如下图。

<图10>
10、同样的方法制作右侧及中间部分的高光,效果如图11,12。

<图11>

<图12>
11、同上的方法制作光束的其它部分,过程如图13 - 17。

<图13>

<图14>

<图15>

<图16>

<图17>
12、创建亮度/对比度调整图层,适当增加对比度的对比度,参数及效果如下图。

<图18>

<图19>
13、把背景图层隐藏,新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,不透明度改为:50%,效果如下图。

<图20>
14、把背景图层隐藏,新建一个图层盖印图层,然后在当前图层的下面新建一个图层填充黑色。把盖印好的图层复制一层,水平翻转一下,然后把两个光束对接起来,适当调整好大小,如下图。

<图21>
15、把两个光束图层合并,复制一层,垂直翻转,适当调整好位置,效果如下图。

<图22>
16、创建亮度/对比度调整图层,适当增加图片的对比度,参数及效果如下图。

<图23>

<图24>
最后可以改变光束的颜色,完成最终效果。

加载全部内容