Photoshop设计制作出晶莹剔透的高光心形效果
Sener 人气:0
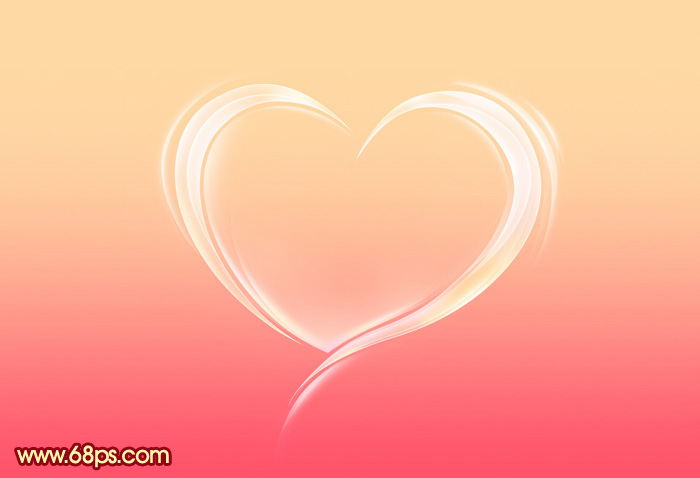
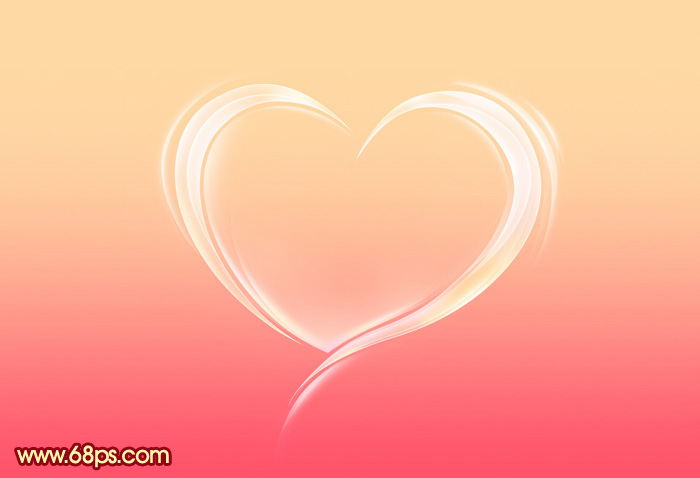
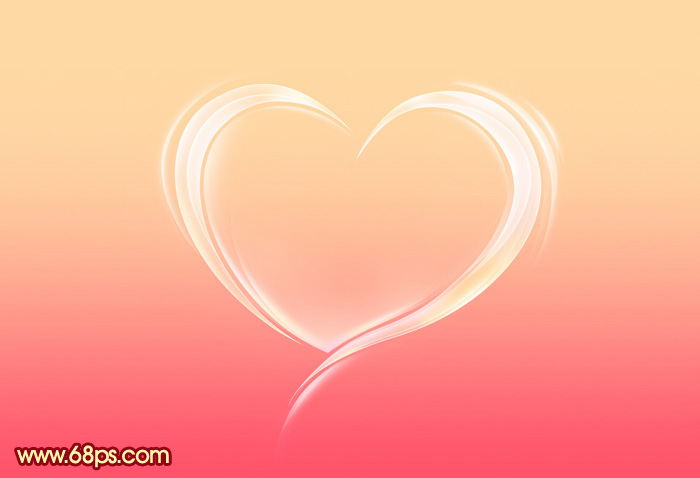
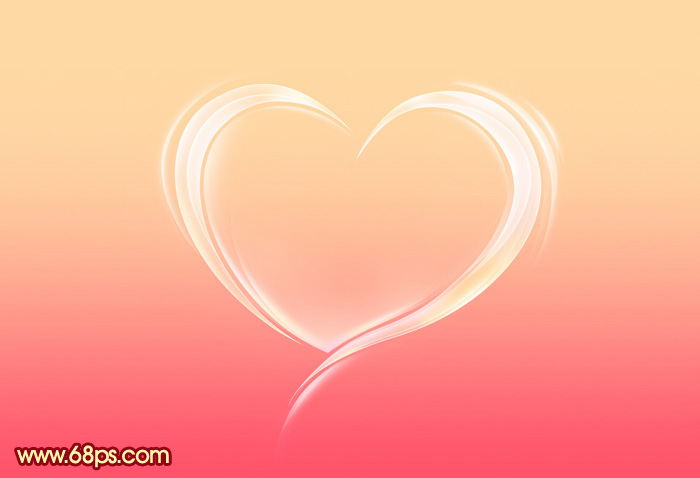
最终效果

1、新建一个1024 * 768像素的文档,选择渐变工具,颜色设置如图1,由上至下拉出图2所示的线性渐变作为背景。

<图1>

<图2>
2、先来制作心形的主体部分,需要完成的效果如下图。

<图3>
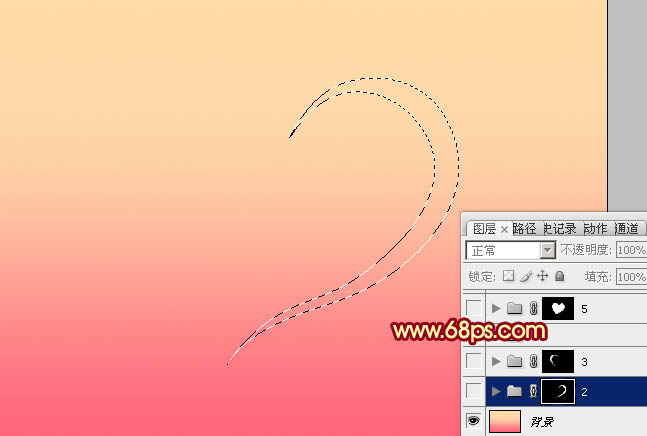
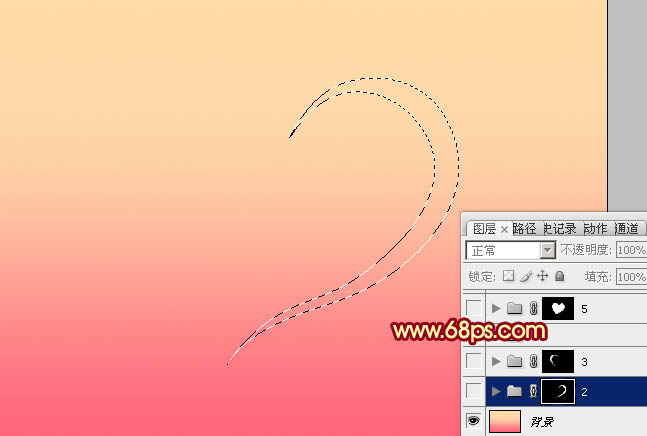
3、由右边开始制作,新建一个组,用钢笔勾出右侧心形轮廓,转为选区后给组添加图层蒙版,如下图。

<图4>
4、为了便于参考,在组里新建一个图层,填充白色并不不透明度设置为:10%,如下图。

<图5>
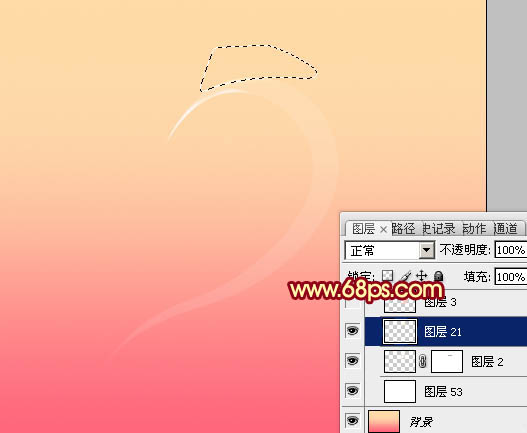
5、新建一个图层,用钢笔勾出顶部的高光选区,羽化1个像素后填充淡黄色:#FFF5F0,如下图。

<图6>
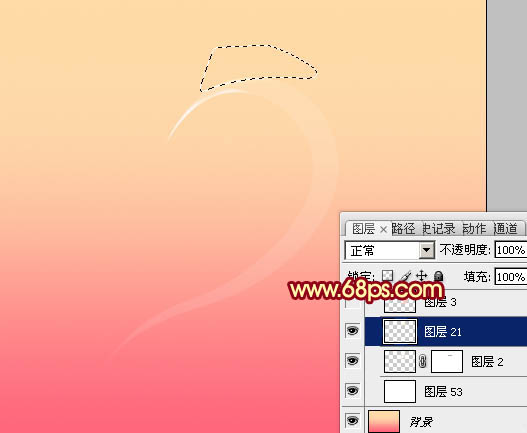
6、新建一个图层,用钢笔勾出顶上部的高光选区,羽化3个像素后填充淡黄色:#FFF1CA,如下图。

<图7>
7、新建一个图层,用钢笔勾出中间部分的选区,羽化25个像素后填充淡红色:#FDC9B7,如下图。

<图8>
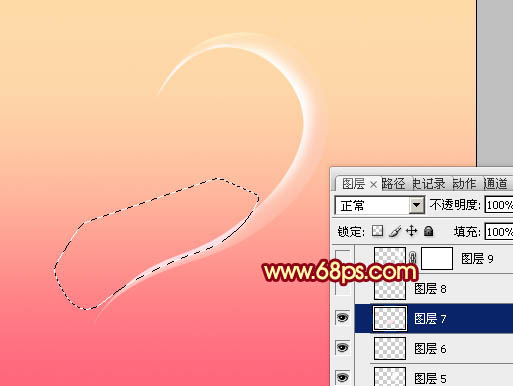
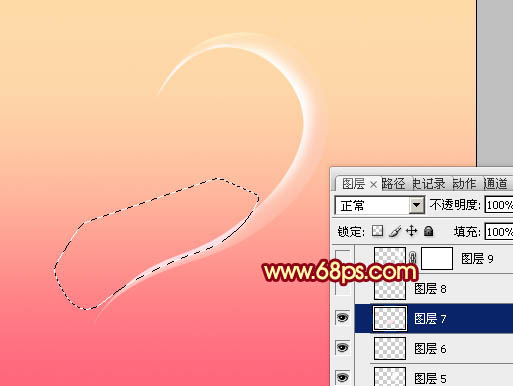
8、新建一个图层,用钢笔勾出底部选区,羽化20个像素后填充同上的淡红色:#FDC9B7。

<图9>
9、新建一个图层,用钢笔勾出中间左侧的高光选区,羽化5个像素后填充白色。

<图10>
10、新建一个图层,用钢笔勾出左侧底部的高光选区,羽化5个像素后填充白色。

<图11>
11、用钢笔勾出顶部边缘部分的高光选区,羽化1个像素后填充淡黄色:#FFF0CF。

<图12>
12、新建一个图层,用钢笔勾出右侧上部的高光选区,羽化5个像素后填充白色,边缘过渡不自然的部分可以用蒙版稍微修饰一下。

<图13>
13、新建一个图层,用钢笔勾出下图所示的选区,用透明度较低的画笔把顶部涂上白色。

<图14>
14、新建一个图层,用钢笔勾出右侧中间高光选区,羽化10个像素后填充淡黄色:#FFF1C9,取消选区后用加深工具把中间位置涂暗一点。

<图15>
15、新建一个图层,用钢笔勾出图16所示的选区,用透明度较低的白色画笔把边缘部分涂上高光,效果如下图。

<图16>
16、其它部分的高光制作方法相同,如图17,18。

<图17>

<图18>
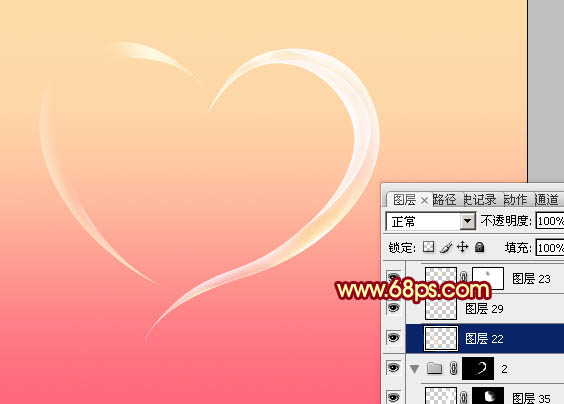
17、左边的心形制作方法同上,过程如图19 - 22。

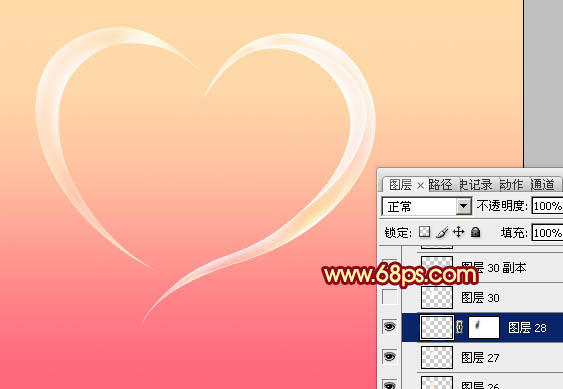
<图19>

<图20>

<图21>

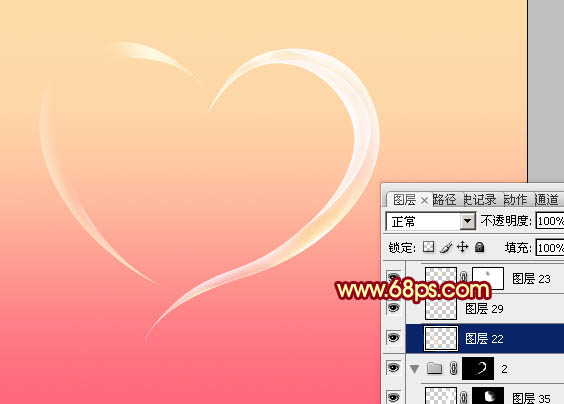
<图22>
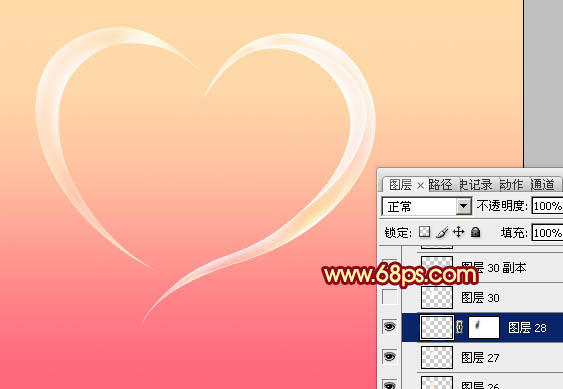
18、边缘部分的高光制作方法相同,过程如图23 - 25。

<图23>

<图24>

<图25>
最终添加一些细节,完成最终效果。


1、新建一个1024 * 768像素的文档,选择渐变工具,颜色设置如图1,由上至下拉出图2所示的线性渐变作为背景。

<图1>

<图2>
2、先来制作心形的主体部分,需要完成的效果如下图。

<图3>
3、由右边开始制作,新建一个组,用钢笔勾出右侧心形轮廓,转为选区后给组添加图层蒙版,如下图。

<图4>
4、为了便于参考,在组里新建一个图层,填充白色并不不透明度设置为:10%,如下图。

<图5>
5、新建一个图层,用钢笔勾出顶部的高光选区,羽化1个像素后填充淡黄色:#FFF5F0,如下图。

<图6>
6、新建一个图层,用钢笔勾出顶上部的高光选区,羽化3个像素后填充淡黄色:#FFF1CA,如下图。

<图7>
7、新建一个图层,用钢笔勾出中间部分的选区,羽化25个像素后填充淡红色:#FDC9B7,如下图。

<图8>
8、新建一个图层,用钢笔勾出底部选区,羽化20个像素后填充同上的淡红色:#FDC9B7。

<图9>
9、新建一个图层,用钢笔勾出中间左侧的高光选区,羽化5个像素后填充白色。

<图10>
10、新建一个图层,用钢笔勾出左侧底部的高光选区,羽化5个像素后填充白色。

<图11>
11、用钢笔勾出顶部边缘部分的高光选区,羽化1个像素后填充淡黄色:#FFF0CF。

<图12>
12、新建一个图层,用钢笔勾出右侧上部的高光选区,羽化5个像素后填充白色,边缘过渡不自然的部分可以用蒙版稍微修饰一下。

<图13>
13、新建一个图层,用钢笔勾出下图所示的选区,用透明度较低的画笔把顶部涂上白色。

<图14>
14、新建一个图层,用钢笔勾出右侧中间高光选区,羽化10个像素后填充淡黄色:#FFF1C9,取消选区后用加深工具把中间位置涂暗一点。

<图15>
15、新建一个图层,用钢笔勾出图16所示的选区,用透明度较低的白色画笔把边缘部分涂上高光,效果如下图。

<图16>
16、其它部分的高光制作方法相同,如图17,18。

<图17>

<图18>
17、左边的心形制作方法同上,过程如图19 - 22。

<图19>

<图20>

<图21>

<图22>
18、边缘部分的高光制作方法相同,过程如图23 - 25。

<图23>

<图24>

<图25>
最终添加一些细节,完成最终效果。

加载全部内容