Photoshop设计打造出漂亮飘逸的红色双层光束
Sener 人气:1
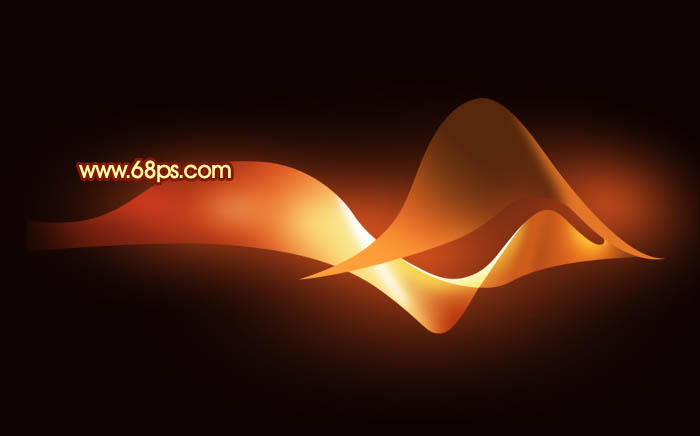
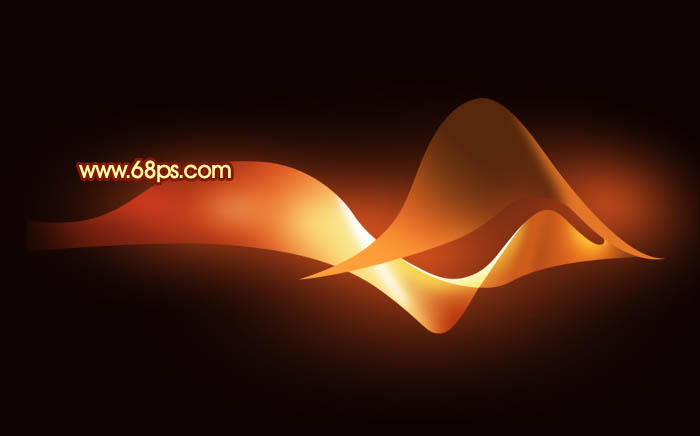
最终效果

1、新建一个1024 * 768像素的文档,背景填充黑色。新建一个图层,用椭圆选框工具拉一个正圆选区,羽化80个像素后填充橙红色:#FF6225。

<图1>
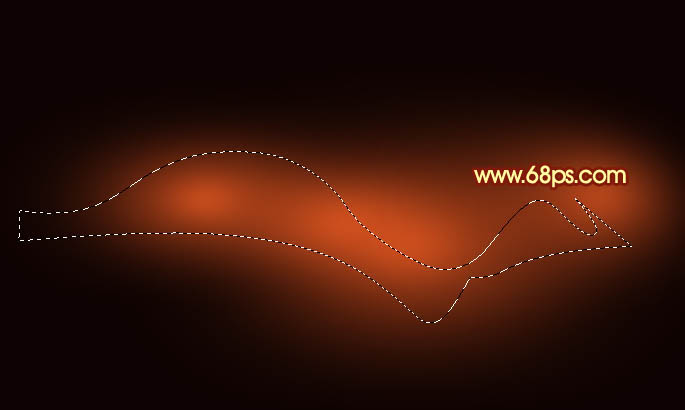
2、取消选区后把得到的光斑稍微变形处理,如下图。

<图2>
3、然后再复制并稍微调整大小和位置,效果如下图。

<图3>
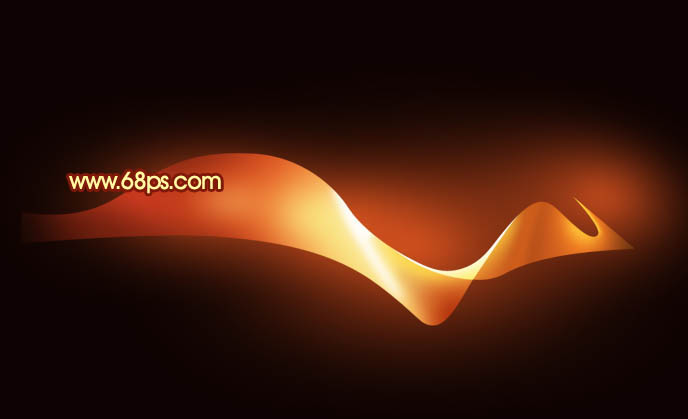
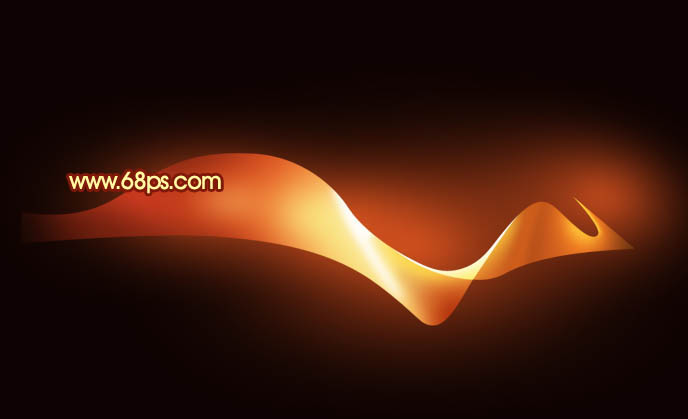
4、现在来制作光束,先来制作底部的光束,需要完成的效果如下图。

<图4>
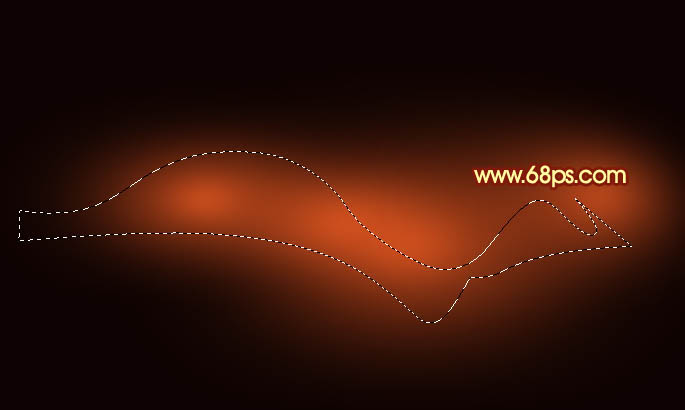
5、新建一个组,用钢笔勾出光束的轮廓路径,转为选区后给组添加图层蒙版,如图5,6。

<图5>

<图6>
6、在组里新建一个图层,给光束填充底色,这里填充橙黄色:#F89D45。

<图7>
7、新建一个图层,用钢笔勾出左侧暗部选区,羽化25个像素后填充红色:#DB4B1F。

<图8>
8、新建一个图层,用钢笔勾出左侧边缘暗部选区,羽化35个像素后填充暗红色。

<图9>
9、新建一个图层,用钢笔勾出左侧顶部的暗部区域,羽化25个像素后填充黑色,效果如下图。

<图10>
10、新建一个图层,用钢笔勾出左侧反光部分的选区,羽化10个像素后填充红色,如下图。

<图11>
11、新建一个图层,用钢笔勾出中间高光部分的选区,羽化25个像素后填充橙黄色:#F9E381,如下图。

<图12>
12、新建一个图层,同上的方法制作中间底部的暗部区域,效果如下图。

<图13>
13、新建一个图层,同上的方法制作右侧的暗部及高光区域,过程如图14 - 16。

<图14>

<图15>

<图16>
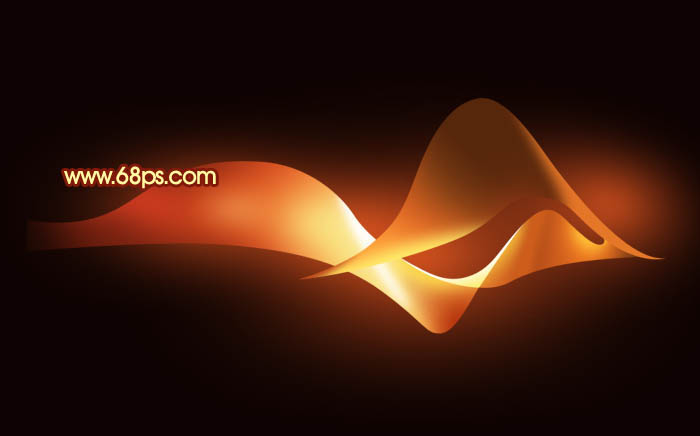
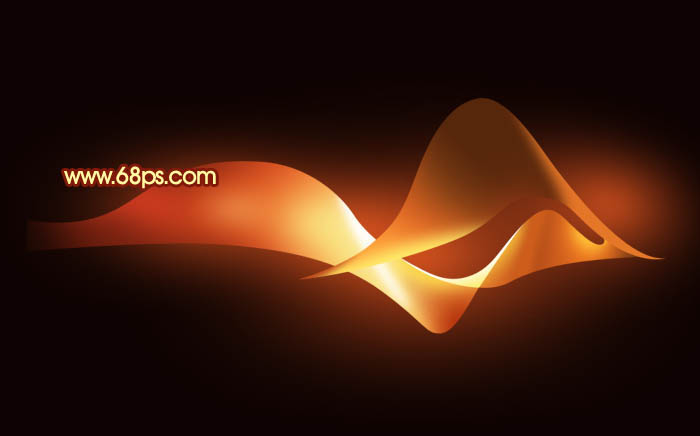
14、新建一个图层,再加上中间的高光及其他部分的高光和暗部,底部光束基本完成,如下图。

<图17>

<图18>
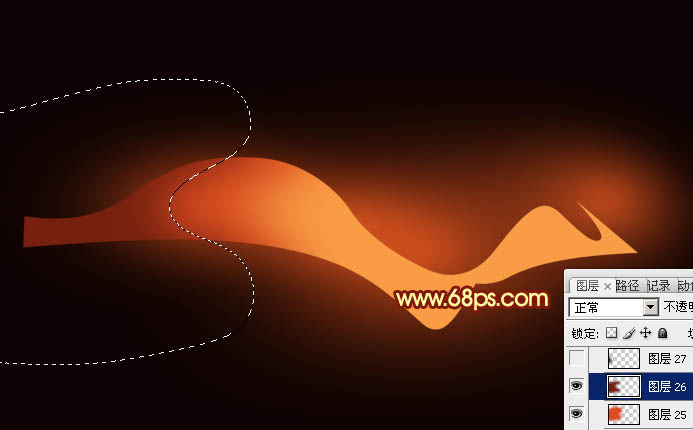
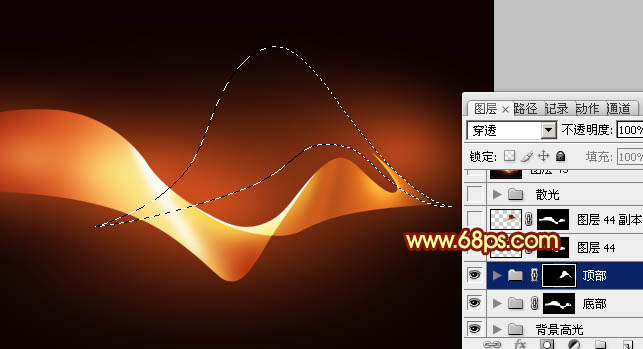
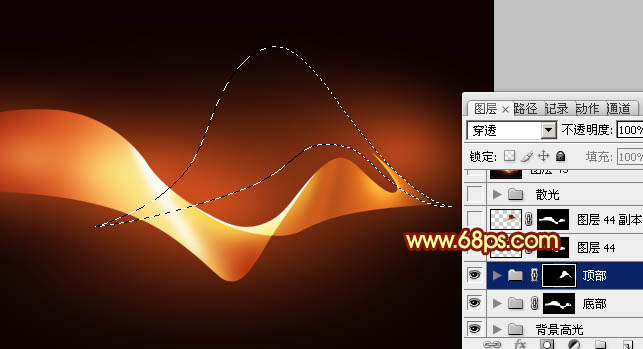
15、在图层的最上面新建一个组,用钢笔勾出顶部光束的轮廓,转为选区后给组添加蒙版,如下图。

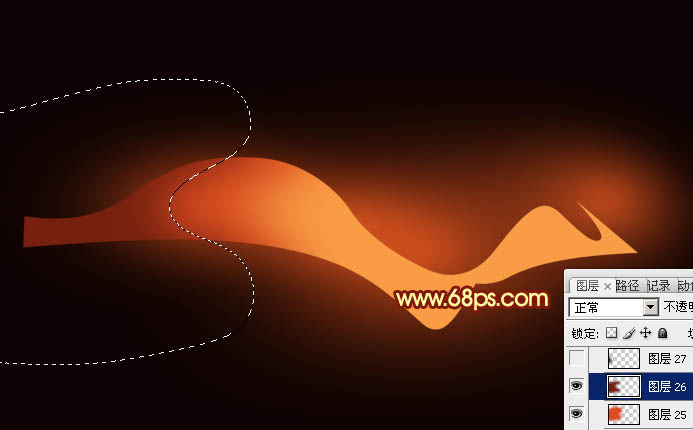
<图19>
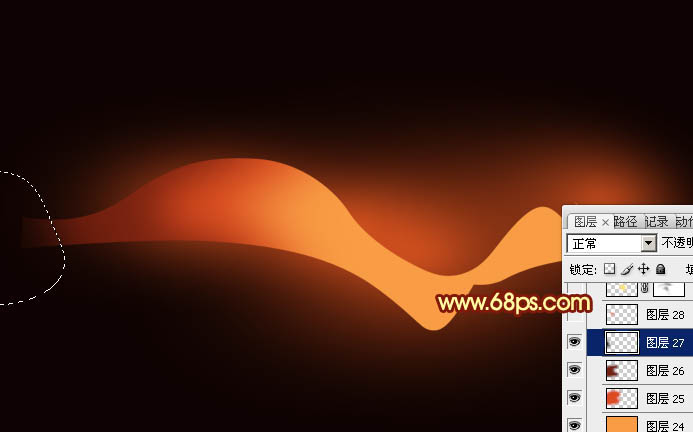
16、在组里新建一个图层,给光束填充橙红色底色:#E47728,如下图。

<图20>
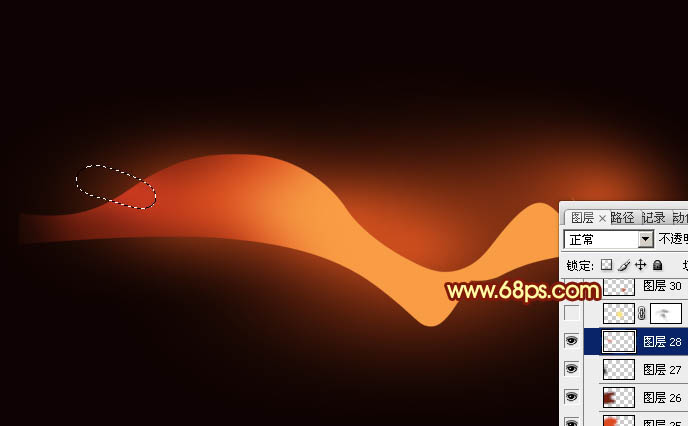
17、新建一个图层,同上的方法制作高光及暗部区域,过程如图21 - 23。

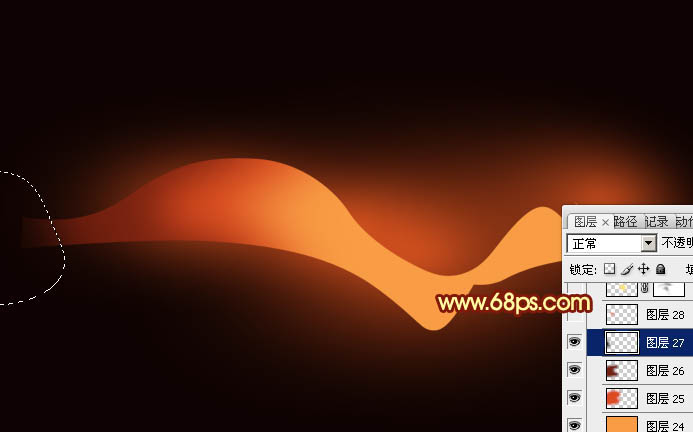
<图21>

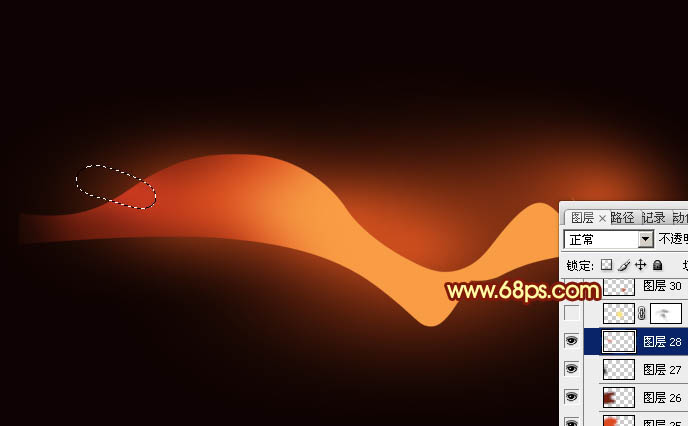
<图22>

<图23>
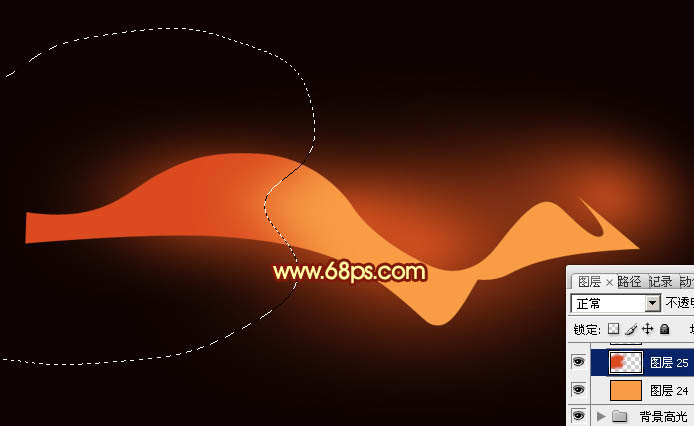
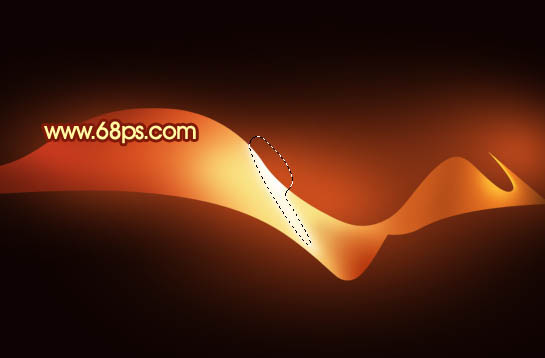
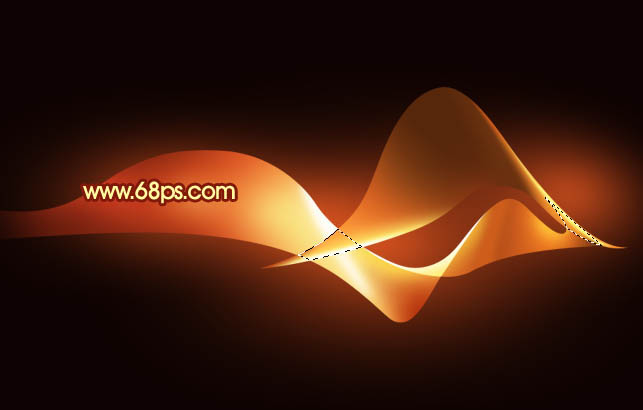
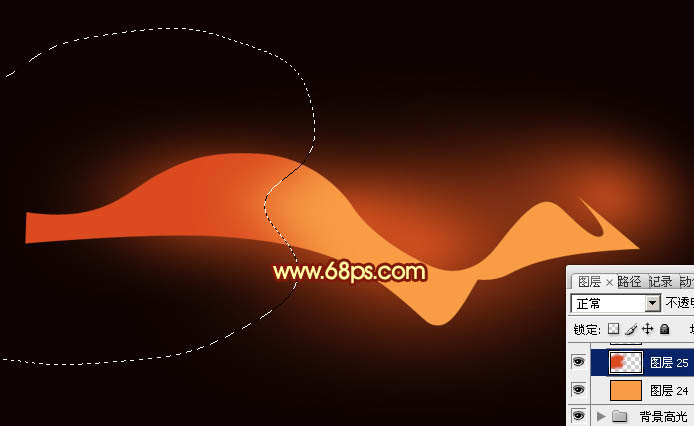
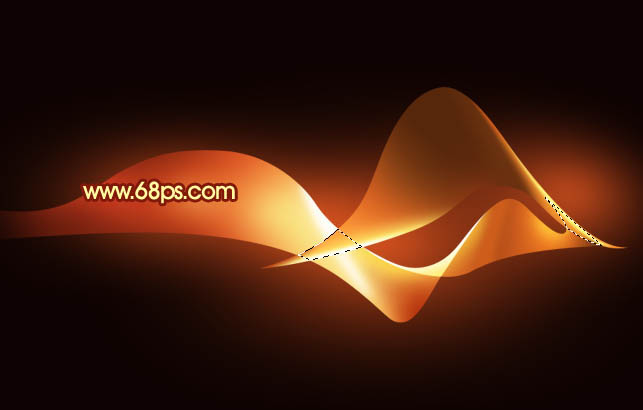
18、相交的部分需要单独用钢笔勾出来,转为选区后调亮一点,如图24,25。

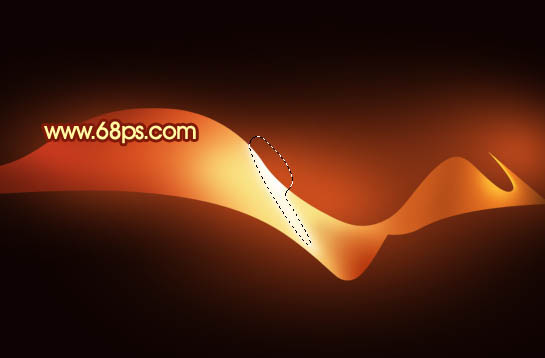
<图24>

<图25>
最后调整一下细节,再简单柔化处理,完成最终效果。


1、新建一个1024 * 768像素的文档,背景填充黑色。新建一个图层,用椭圆选框工具拉一个正圆选区,羽化80个像素后填充橙红色:#FF6225。

<图1>
2、取消选区后把得到的光斑稍微变形处理,如下图。

<图2>
3、然后再复制并稍微调整大小和位置,效果如下图。

<图3>
4、现在来制作光束,先来制作底部的光束,需要完成的效果如下图。

<图4>
5、新建一个组,用钢笔勾出光束的轮廓路径,转为选区后给组添加图层蒙版,如图5,6。

<图5>

<图6>
6、在组里新建一个图层,给光束填充底色,这里填充橙黄色:#F89D45。

<图7>
7、新建一个图层,用钢笔勾出左侧暗部选区,羽化25个像素后填充红色:#DB4B1F。

<图8>
8、新建一个图层,用钢笔勾出左侧边缘暗部选区,羽化35个像素后填充暗红色。

<图9>
9、新建一个图层,用钢笔勾出左侧顶部的暗部区域,羽化25个像素后填充黑色,效果如下图。

<图10>
10、新建一个图层,用钢笔勾出左侧反光部分的选区,羽化10个像素后填充红色,如下图。

<图11>
11、新建一个图层,用钢笔勾出中间高光部分的选区,羽化25个像素后填充橙黄色:#F9E381,如下图。

<图12>
12、新建一个图层,同上的方法制作中间底部的暗部区域,效果如下图。

<图13>
13、新建一个图层,同上的方法制作右侧的暗部及高光区域,过程如图14 - 16。

<图14>

<图15>

<图16>
14、新建一个图层,再加上中间的高光及其他部分的高光和暗部,底部光束基本完成,如下图。

<图17>

<图18>
15、在图层的最上面新建一个组,用钢笔勾出顶部光束的轮廓,转为选区后给组添加蒙版,如下图。

<图19>
16、在组里新建一个图层,给光束填充橙红色底色:#E47728,如下图。

<图20>
17、新建一个图层,同上的方法制作高光及暗部区域,过程如图21 - 23。

<图21>

<图22>

<图23>
18、相交的部分需要单独用钢笔勾出来,转为选区后调亮一点,如图24,25。

<图24>

<图25>
最后调整一下细节,再简单柔化处理,完成最终效果。

加载全部内容