Photoshop打造迎风飘扬的红色党旗
Sener 人气:0
最终效果


1、新建1024 * 768像素的文档,背景填充深蓝色,大致效果如下图。

<图1>
2、旗子大致分为两个大的部分来制作,先来制作旗面部分,大致要完成的效果如下图。

<图2>
3、新建一个组,在组里新建一个图层,用钢笔勾出旗面部分的选区,填充红色,大致效果如下图。

<图3>
4、新建一个图层,按Ctrl + Alt + G 创建剪切图层,然后用钢笔勾出下图所示的选区,按Ctrl + Alt + D 羽化25个像素后填充,橙红色,效果如下图。

<图4>
5、新建一个剪切图层,用钢笔勾出下图所示的选区,羽化4个像素后填充稍亮的橙色,再适当降低图层不透明度,效果如下图。

<图5>
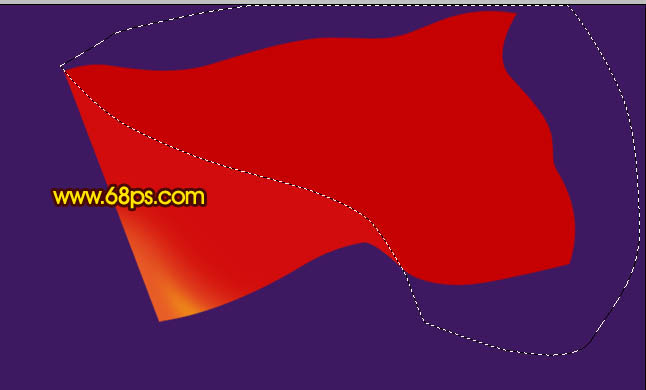
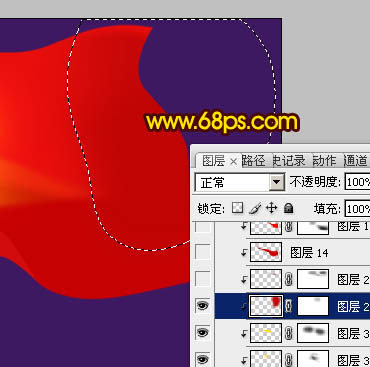
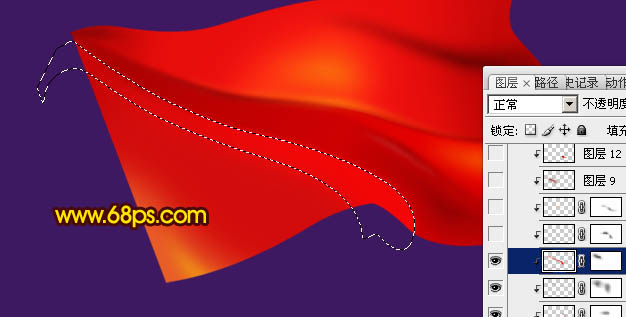
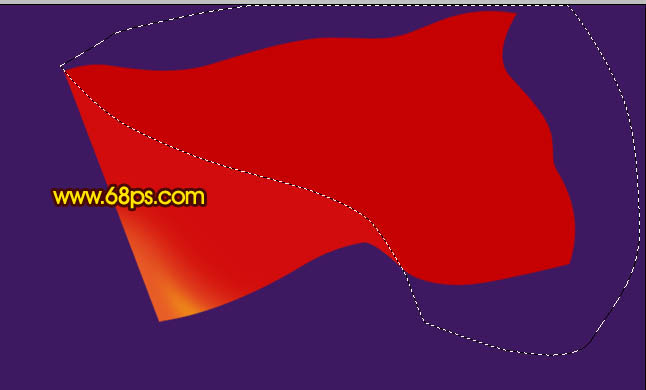
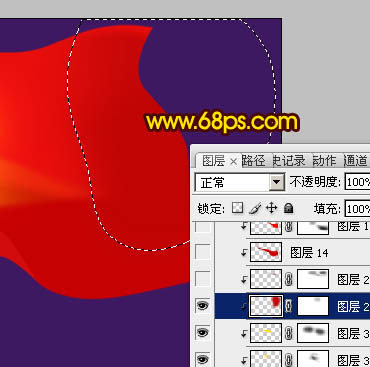
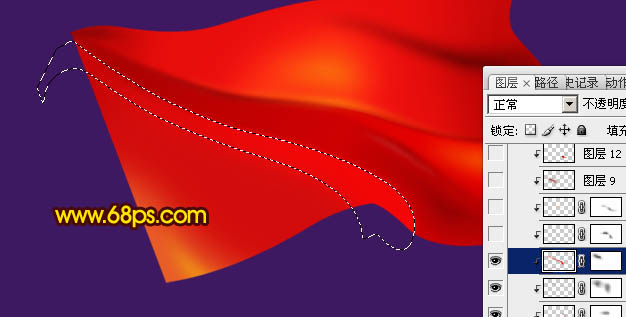
6、新建一个剪切图层,用钢笔勾出下图所示的选区,填充稍暗的红色,效果如下图。

<图6>
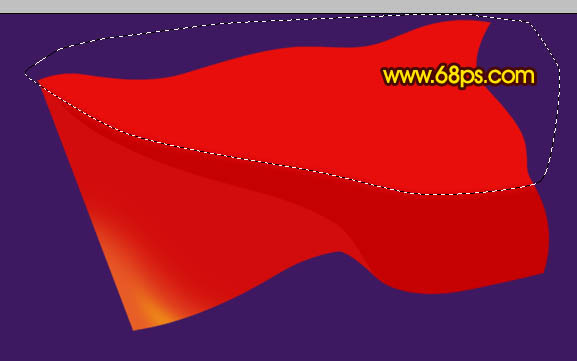
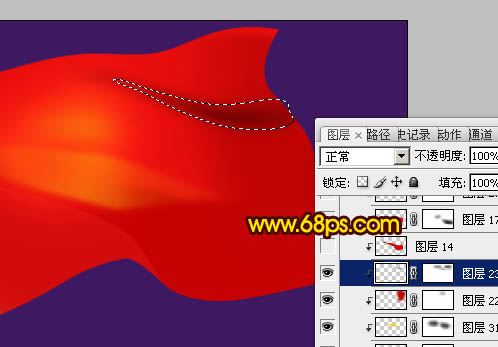
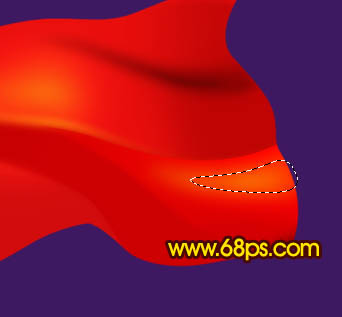
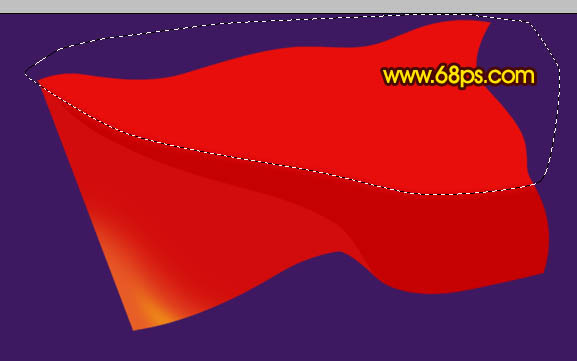
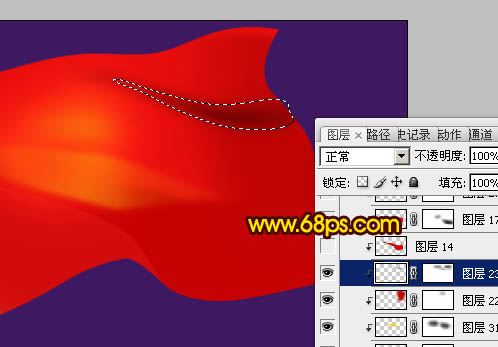
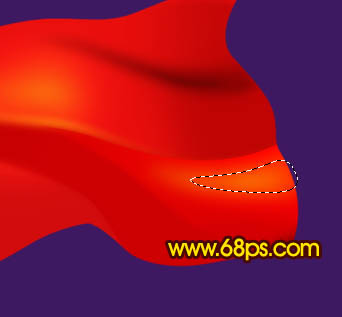
7、新建一个剪切图层,用钢笔勾出下图所示的选区,羽化3个像素后填充红色,效果如下图。

<图7>
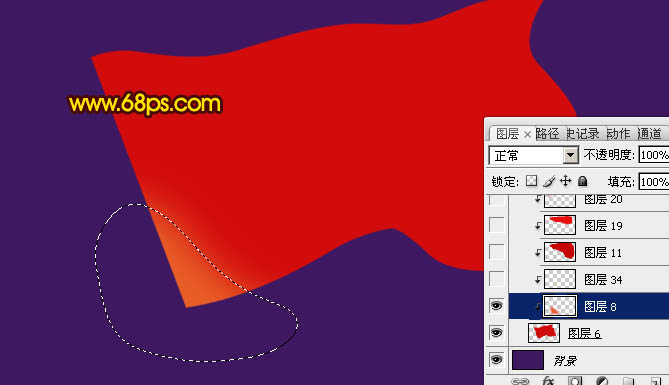
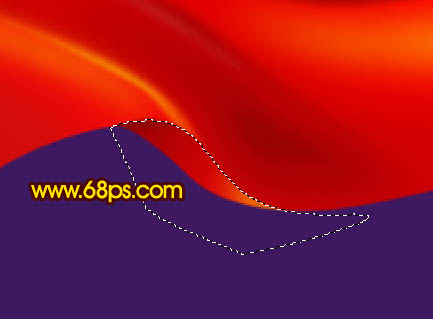
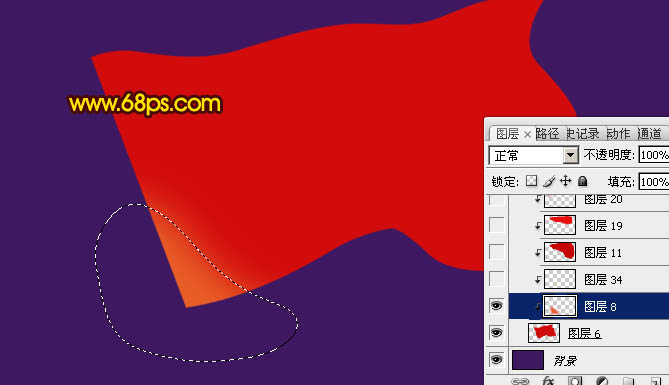
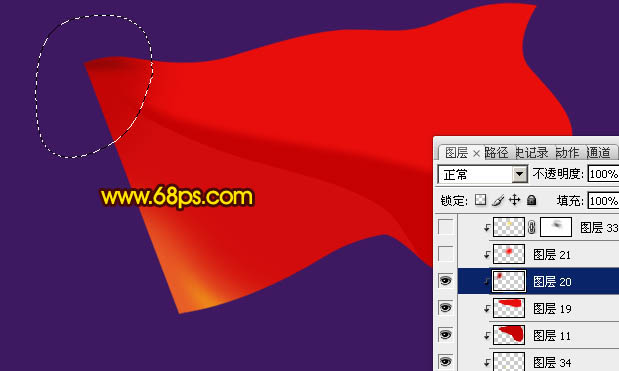
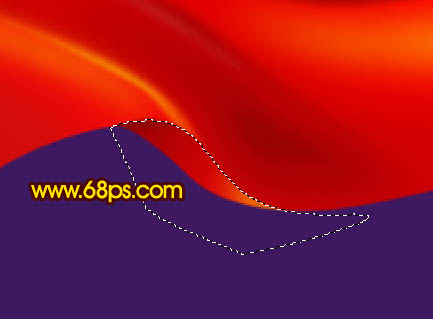
8、同上新建一个剪切图层,用钢笔勾出左上角暗角部分的选区,羽化15个像素后填充暗红色,局部可以用加深工具稍微涂暗一点,大致效果如下图。

<图8>
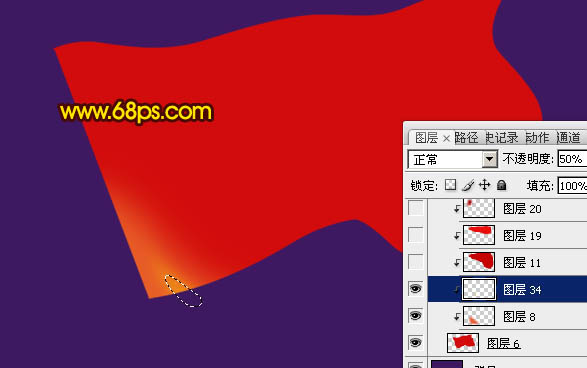
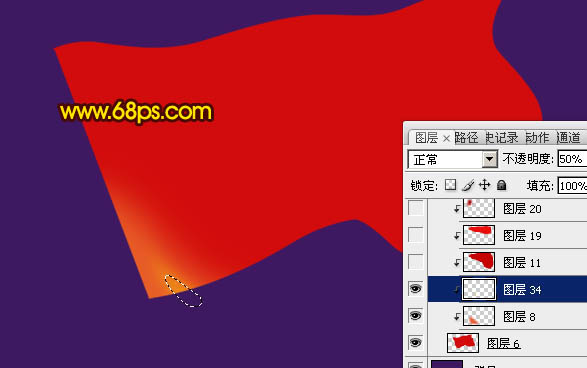
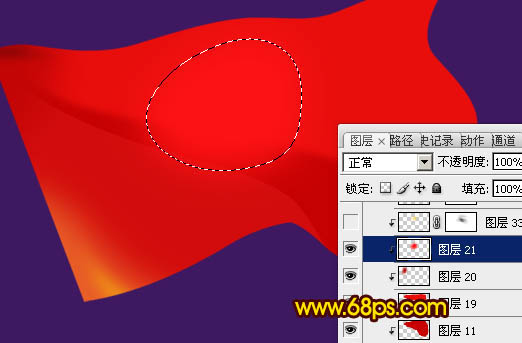
9、新建一个剪切图层,用钢笔勾出中间高光部分的选区,羽化45个像素后填充鲜艳一点的红色,效果如下图。

<图9>
10、新建一个图层,再用钢笔勾出中间高光部分的选区,羽化25个像素后填充橙红色,效果如下图。

<图10>
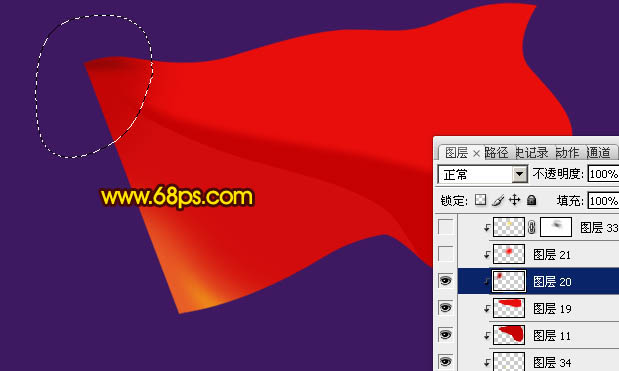
11、同上的方法制作中间稍下部分的高光,局部需要用蒙版控制高光的范围,大致效果如下图。

<图11>
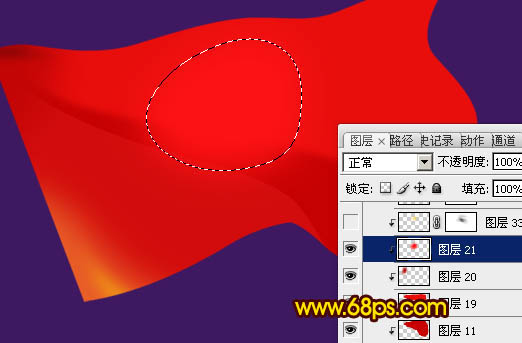
12、同上的方法制作右上角部分的暗部,注意过渡要自然。

<图12>
13、再制作右上角褶皱部分的暗部,效果如下图。

<图13>
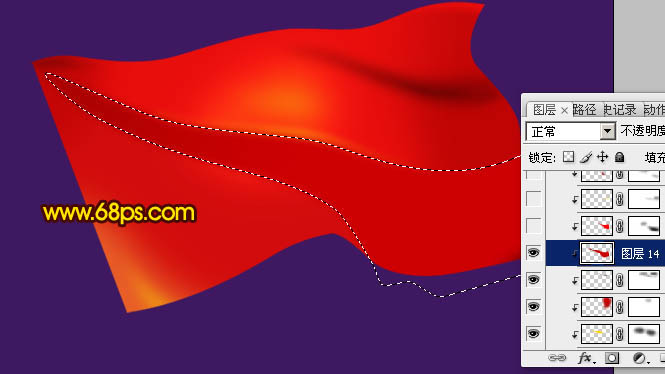
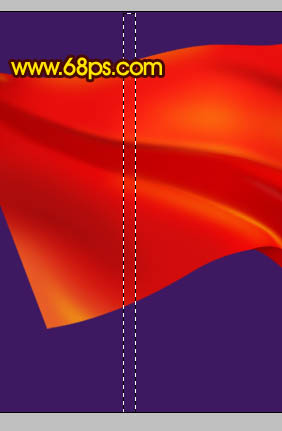
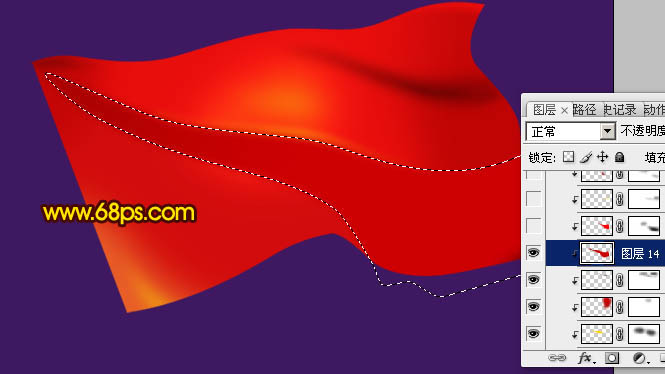
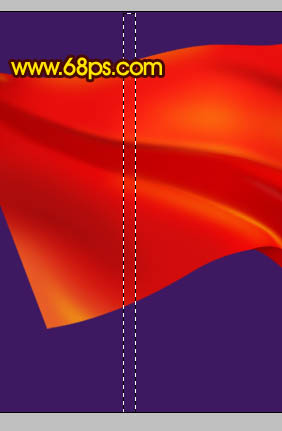
14、中间部分的制作,先勾出大致的选区,羽化3个像素后拉上暗红至红色的线性渐变。

<图14>
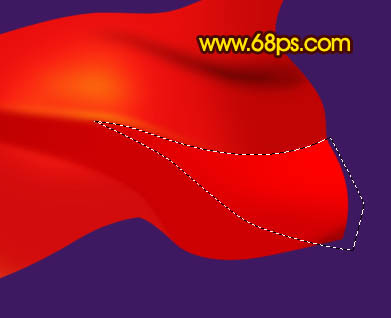
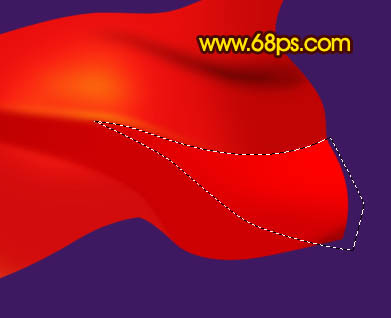
15、边缘部分的高光用钢笔勾出后拉上稍亮的渐变色,底部需要加上蒙版用黑色画笔擦出过渡效果。

<图15>
16、边缘的高光部分可以直接用画笔选区橙红色涂出来,如下图。

<图16>
17、右下角暗部同上的方法用画笔画涂出来,注意好过渡自然。

<图17>
18、大致明暗关系出来了,有不满意的部分可以微调一下。

<图18>
19、中间暗部及卷边部分的制作方法同上,过程如图19 - 22。

<图19>

<图20>

<图21>

<图22>
20、再适当增强一下暗角和高光,旗面部分基本完成,大致效果如下图。

<图23>
21、新建一个组,旗杆部分制作相对容易很多。新建一个图层,用矩形选框工具拉出图24所示的矩形选区,然后拉上图25所示的线性渐变,效果如图26。

<图24>

<图25>

<图26>
22、顶部的制作方法相同,大致效果如下图。

<图27>
23、装饰一些小飘带,效果如下图。

<图28>
最后加上党徽,调整一下细节,完成最终效果。



1、新建1024 * 768像素的文档,背景填充深蓝色,大致效果如下图。

<图1>
2、旗子大致分为两个大的部分来制作,先来制作旗面部分,大致要完成的效果如下图。

<图2>
3、新建一个组,在组里新建一个图层,用钢笔勾出旗面部分的选区,填充红色,大致效果如下图。

<图3>
4、新建一个图层,按Ctrl + Alt + G 创建剪切图层,然后用钢笔勾出下图所示的选区,按Ctrl + Alt + D 羽化25个像素后填充,橙红色,效果如下图。

<图4>
5、新建一个剪切图层,用钢笔勾出下图所示的选区,羽化4个像素后填充稍亮的橙色,再适当降低图层不透明度,效果如下图。

<图5>
6、新建一个剪切图层,用钢笔勾出下图所示的选区,填充稍暗的红色,效果如下图。

<图6>
7、新建一个剪切图层,用钢笔勾出下图所示的选区,羽化3个像素后填充红色,效果如下图。

<图7>
8、同上新建一个剪切图层,用钢笔勾出左上角暗角部分的选区,羽化15个像素后填充暗红色,局部可以用加深工具稍微涂暗一点,大致效果如下图。

<图8>
9、新建一个剪切图层,用钢笔勾出中间高光部分的选区,羽化45个像素后填充鲜艳一点的红色,效果如下图。

<图9>
10、新建一个图层,再用钢笔勾出中间高光部分的选区,羽化25个像素后填充橙红色,效果如下图。

<图10>
11、同上的方法制作中间稍下部分的高光,局部需要用蒙版控制高光的范围,大致效果如下图。

<图11>
12、同上的方法制作右上角部分的暗部,注意过渡要自然。

<图12>
13、再制作右上角褶皱部分的暗部,效果如下图。

<图13>
14、中间部分的制作,先勾出大致的选区,羽化3个像素后拉上暗红至红色的线性渐变。

<图14>
15、边缘部分的高光用钢笔勾出后拉上稍亮的渐变色,底部需要加上蒙版用黑色画笔擦出过渡效果。

<图15>
16、边缘的高光部分可以直接用画笔选区橙红色涂出来,如下图。

<图16>
17、右下角暗部同上的方法用画笔画涂出来,注意好过渡自然。

<图17>
18、大致明暗关系出来了,有不满意的部分可以微调一下。

<图18>
19、中间暗部及卷边部分的制作方法同上,过程如图19 - 22。

<图19>

<图20>

<图21>

<图22>
20、再适当增强一下暗角和高光,旗面部分基本完成,大致效果如下图。

<图23>
21、新建一个组,旗杆部分制作相对容易很多。新建一个图层,用矩形选框工具拉出图24所示的矩形选区,然后拉上图25所示的线性渐变,效果如图26。

<图24>

<图25>

<图26>
22、顶部的制作方法相同,大致效果如下图。

<图27>
23、装饰一些小飘带,效果如下图。

<图28>
最后加上党徽,调整一下细节,完成最终效果。

加载全部内容