Photoshop打造一颗漂亮的红色钻石
Sener 人气:0
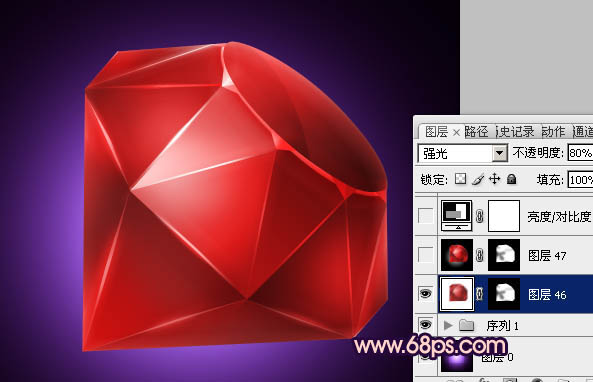
最终效果

1、新建一个800 * 800像素的文档,选择渐变工具,颜色设置为淡紫色质感暗紫色渐变如图1,然后由中心向边角拉出图2所示的背景渐变。

<图1>

<图2>
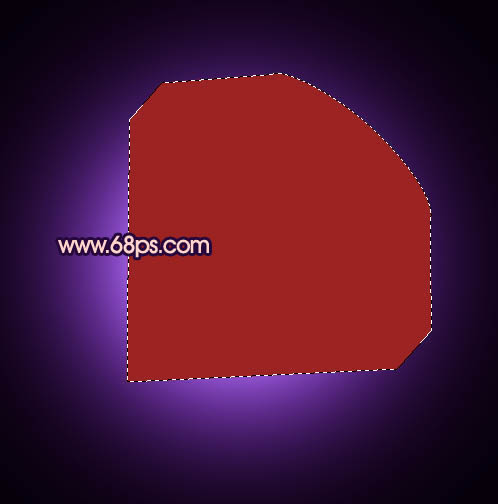
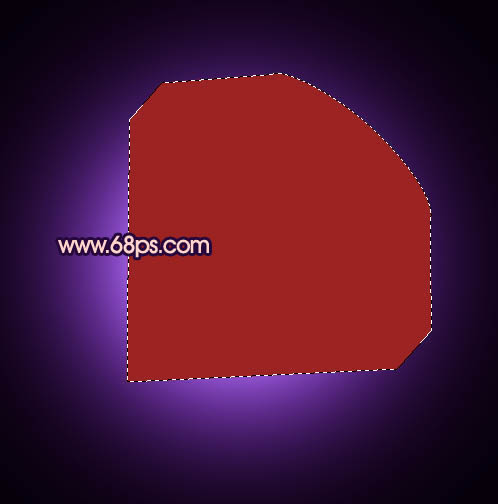
2、新建一个图层,用钢笔勾出钻石主体轮廓,转为选区后填充暗红色,如下图。

<图3>
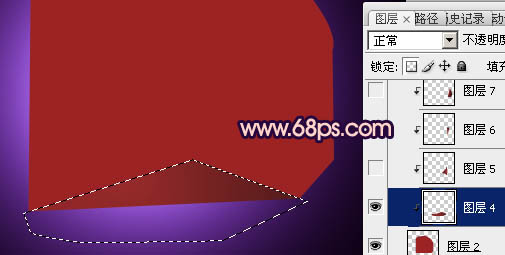
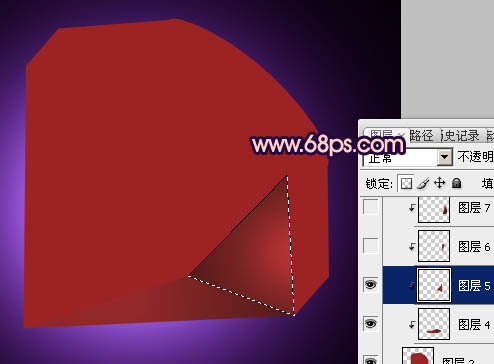
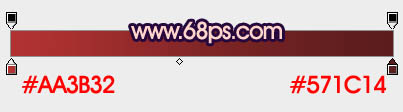
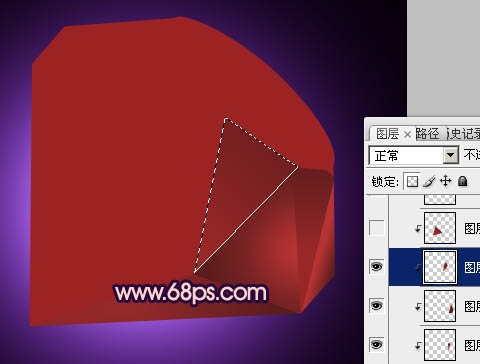
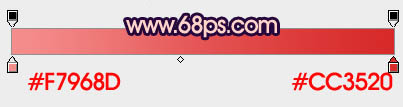
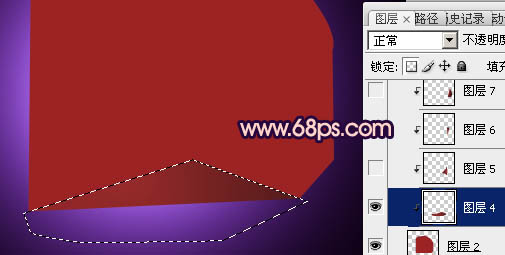
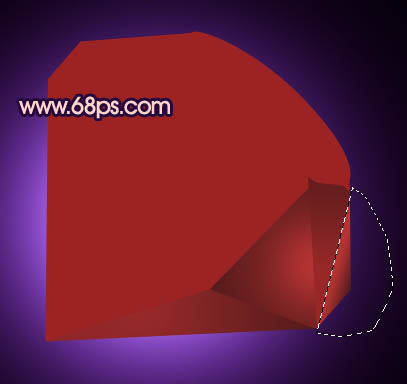
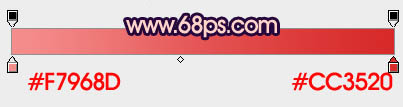
3、新建一个图层,按Ctrl + Alt + G创建剪切图层,然后在当前图层下面新建一个图层,现在开始制作钻石的各个反光面。用钢笔勾出图4所示的选区,拉上图5所示的线性渐变。

<图4>

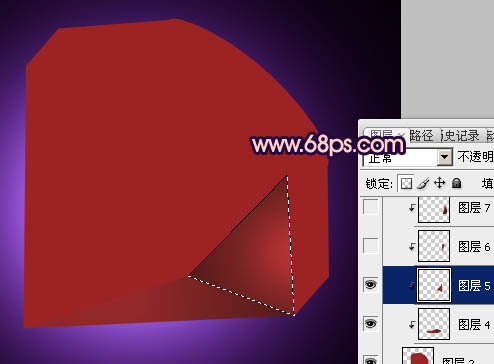
<图5>
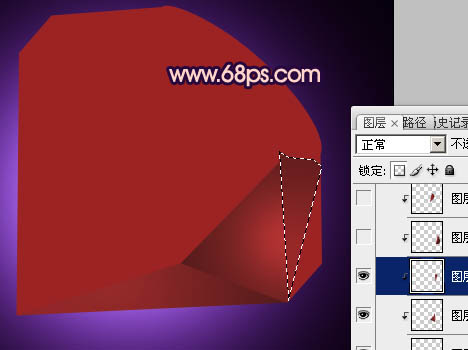
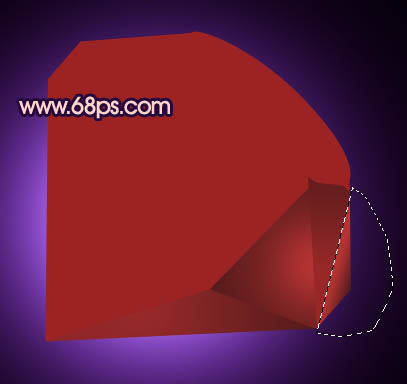
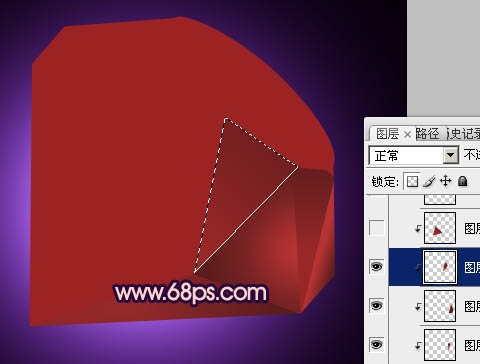
4、下面都是一些比较机械的操作,用钢笔勾出反光面的选区,然后根据光源方向加上相应的渐变色。

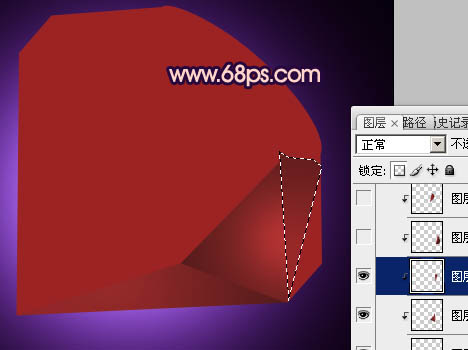
<图6>

<图7>
5、其它面的制作方法同上,过程如图8 - 12,注意好光源。

<图8>

<图9>

<图10>

<图11>

<图12>
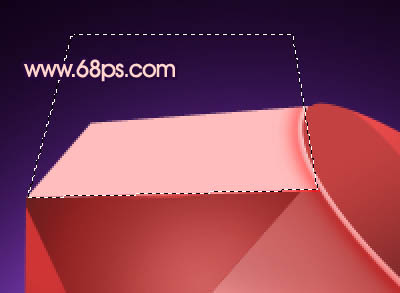
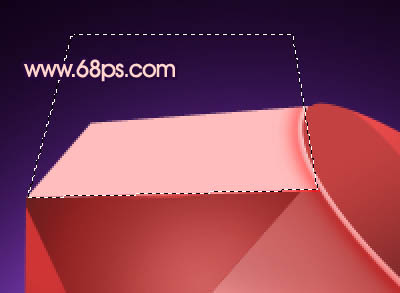
6、新建一个图层,开始制作顶部。用钢笔勾出图13所示的选区,拉出图14所示的线性渐变。

<图13>

<图14>
7、新建一个图层,用钢笔勾出一个稍小的选区,拉上红色至暗红的线性渐变。

<图15>
8、同上方法制作投影及暗部,效果如下图。

<图16>
9、再制作各个面相交出的高光。新建一个图层,用钢笔勾出图17所示的选区,填充红色,两端用加深工具稍微涂暗一点。

<图17>
10、新建一个图层,用钢笔勾出图18所示的选区,填充淡红色,如图18。不要取消选区,把选区向上移动2个像素后按Delete 删除,效果如图19,取消选区后用加深工具把两端加深一点,效果如图20。

<图18>

<图19>

<图20>
11、其它高光制作方法相同,过程如图21,22。

<图21>

<图22>
12、顶部小反光面的制作同上,注意好光源变化,到这一步大体效果完成。后面还需要渲染一下光感。

<图23>
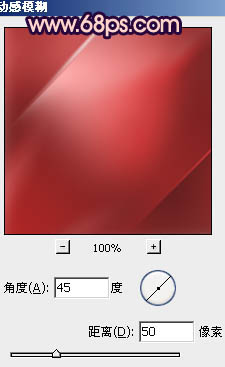
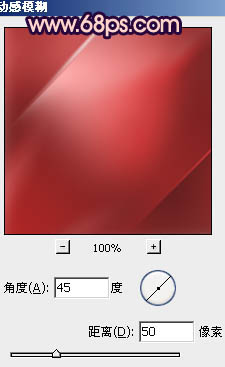
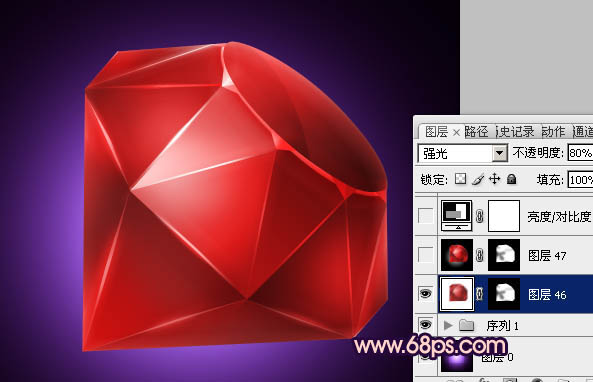
13、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。执行:滤镜 > 模糊 > 动感模糊,参数设置如图24,效果如图25.确定后把图层混合模式改为“强光”,加深图层蒙版,用黑色画笔把多出部分及不需要的部分擦除,效果如图26。

<图24>

<图25>

<图26>
14、新建一个图层,盖印图层。用加深,减淡工具调整一下光感,效果如下图。

<图27>
最后调整一下细节,加深星光等,完成最终效果。

<图28>

1、新建一个800 * 800像素的文档,选择渐变工具,颜色设置为淡紫色质感暗紫色渐变如图1,然后由中心向边角拉出图2所示的背景渐变。

<图1>

<图2>
2、新建一个图层,用钢笔勾出钻石主体轮廓,转为选区后填充暗红色,如下图。

<图3>
3、新建一个图层,按Ctrl + Alt + G创建剪切图层,然后在当前图层下面新建一个图层,现在开始制作钻石的各个反光面。用钢笔勾出图4所示的选区,拉上图5所示的线性渐变。

<图4>

<图5>
4、下面都是一些比较机械的操作,用钢笔勾出反光面的选区,然后根据光源方向加上相应的渐变色。

<图6>

<图7>
5、其它面的制作方法同上,过程如图8 - 12,注意好光源。

<图8>

<图9>

<图10>

<图11>

<图12>
6、新建一个图层,开始制作顶部。用钢笔勾出图13所示的选区,拉出图14所示的线性渐变。

<图13>

<图14>
7、新建一个图层,用钢笔勾出一个稍小的选区,拉上红色至暗红的线性渐变。

<图15>
8、同上方法制作投影及暗部,效果如下图。

<图16>
9、再制作各个面相交出的高光。新建一个图层,用钢笔勾出图17所示的选区,填充红色,两端用加深工具稍微涂暗一点。

<图17>
10、新建一个图层,用钢笔勾出图18所示的选区,填充淡红色,如图18。不要取消选区,把选区向上移动2个像素后按Delete 删除,效果如图19,取消选区后用加深工具把两端加深一点,效果如图20。

<图18>

<图19>

<图20>
11、其它高光制作方法相同,过程如图21,22。

<图21>

<图22>
12、顶部小反光面的制作同上,注意好光源变化,到这一步大体效果完成。后面还需要渲染一下光感。

<图23>
13、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。执行:滤镜 > 模糊 > 动感模糊,参数设置如图24,效果如图25.确定后把图层混合模式改为“强光”,加深图层蒙版,用黑色画笔把多出部分及不需要的部分擦除,效果如图26。

<图24>

<图25>

<图26>
14、新建一个图层,盖印图层。用加深,减淡工具调整一下光感,效果如下图。

<图27>
最后调整一下细节,加深星光等,完成最终效果。

<图28>
加载全部内容