Photoshop打造可爱的橙色水晶小蝴蝶
Sener 人气:1
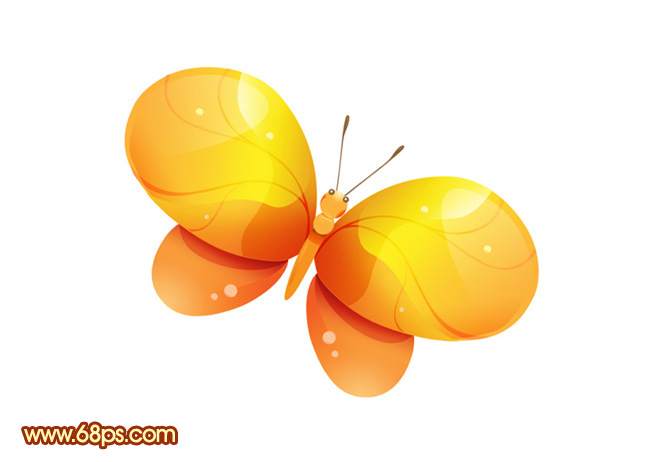
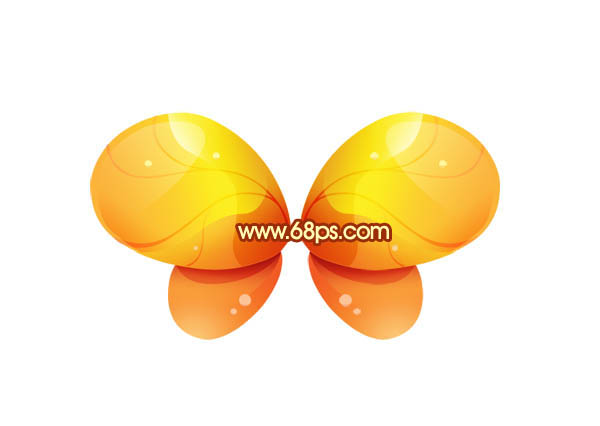
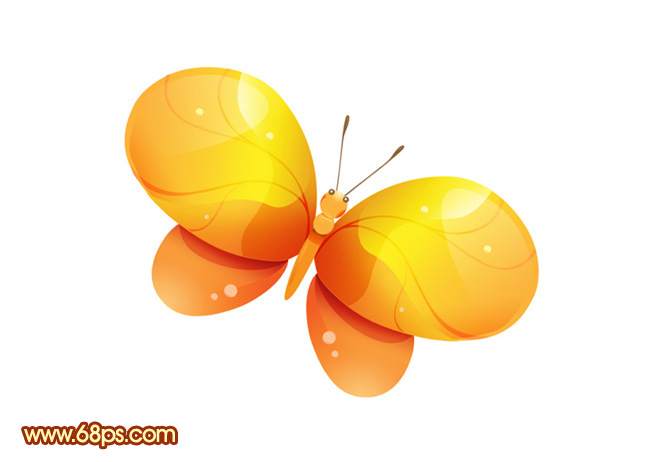
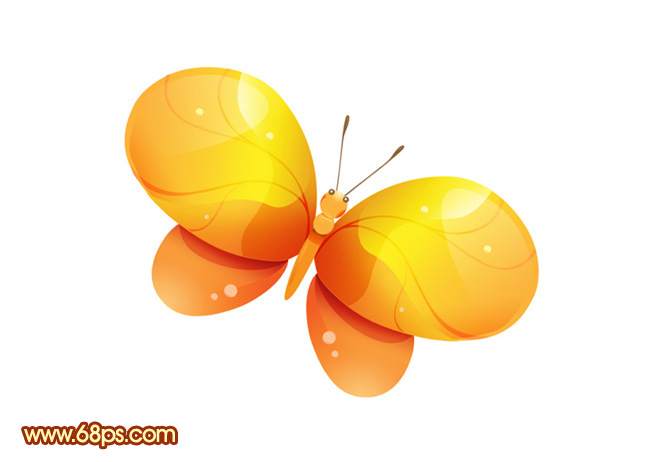
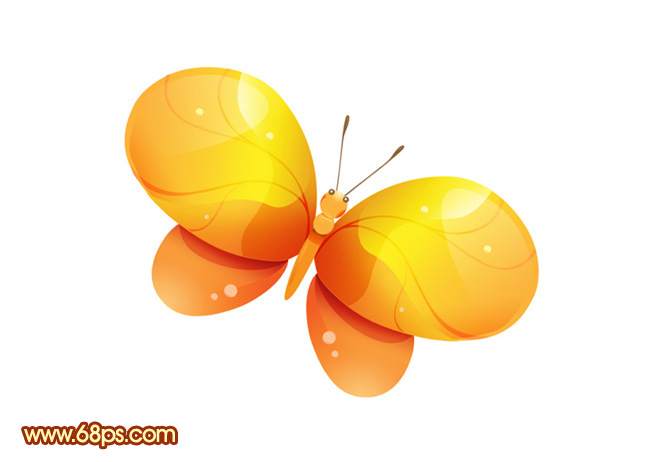
最终效果

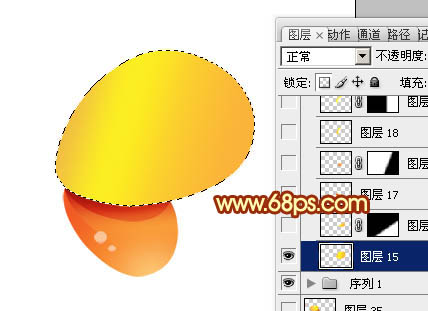
1、新建一个800 * 600像素的文档,背景选择白色。新建一个图层,命名为“小翅膀”,用钢笔工具勾出下图所示的选区。

<图1>
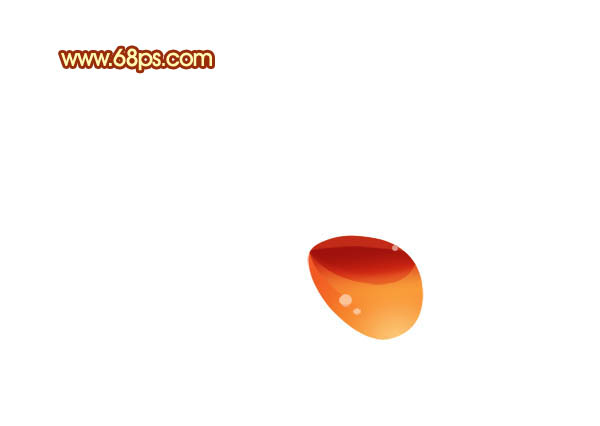
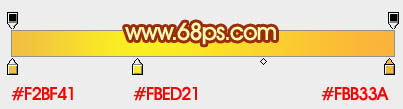
2、选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变。

<图2>

<图3>
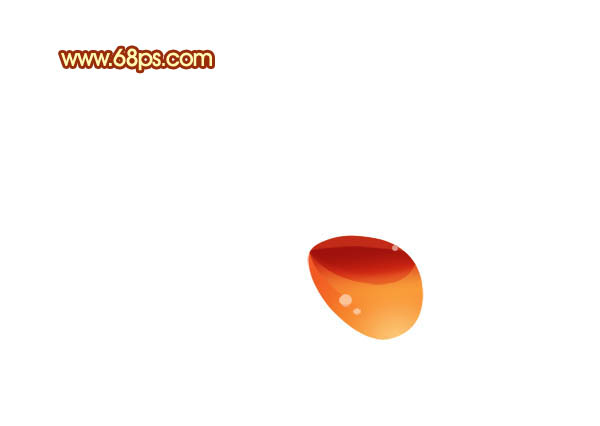
3、新建一个图层,用钢笔工具勾出图4所示的选区,选择渐变工具,颜色设置如图5,拉出图6所示的线性渐变。

<图4>

<图5>

<图6>
4、新建一个图层,用钢笔工具勾出下图所示的选区填充暗红色,下部边缘部分涂上鲜艳一点的红色,如下图。

<图7>
5、新建一个图层,用硬度为为100%的圆形画笔点上一些白色高光,适当改变图层不透明度,效果如下图。

<图8>
6、新建一个图层,用钢笔勾出图9所属的鹅选区,拉上图10所示的线性渐变。

<图9>

<图10>
7、新建一个图层,用钢笔勾出下图所示的选区填充颜色:#DF430D,边缘部分用画笔涂上一些橙黄色高光。

<图11>
8、用钢笔勾出下图所示的选区,按Ctrl + J 把选区部分的图形复制到新的图层,图层混合模式改为“滤色”,不透明度改为:40%。

<图12>
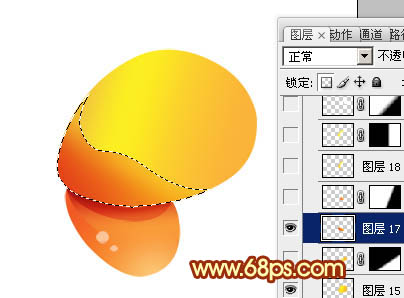
9、用钢笔勾出图13所示的选区,选择渐变工具颜色设置如图14,拉上线性渐变后用白色画笔把右上角部分涂上一些白色高光。

<图13>

<图14>
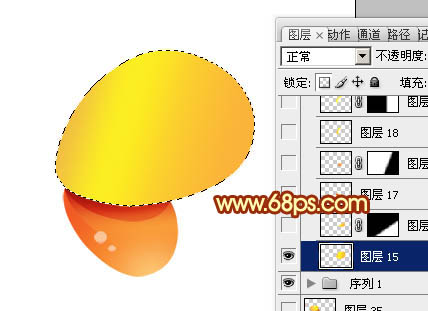
10、把当前图层混合模式改为“正片叠底”,不透明度改为:60%,效果如下图。

<图15>
11、调出当前图层选区,新建一个图层,用白色画笔把右上角部分涂上白色高光,如图17。

<图16>

<图17>
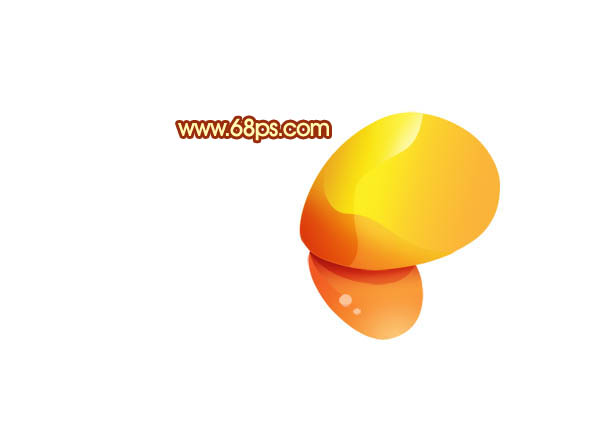
12、新建一个图层,用钢笔勾出下图所示的选区填充白色,图层不透明度改为:30%,加上图层蒙版,用黑色画笔把底部涂点透明效果。

<图18>
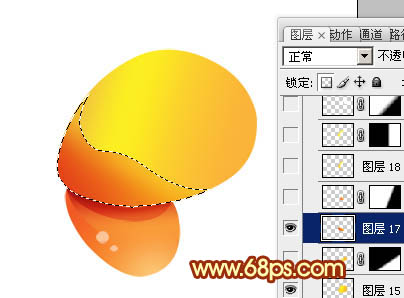
13、新建一个图层,用钢笔勾出翅膀纹路部分的选区填充暗红色,顶部涂上一些紫红色,如图20。勾路径的时候可以分段来勾。

<图19>

<图20>
14、把纹路图层混合模式改为“叠加”,效果如下图。

<图21>
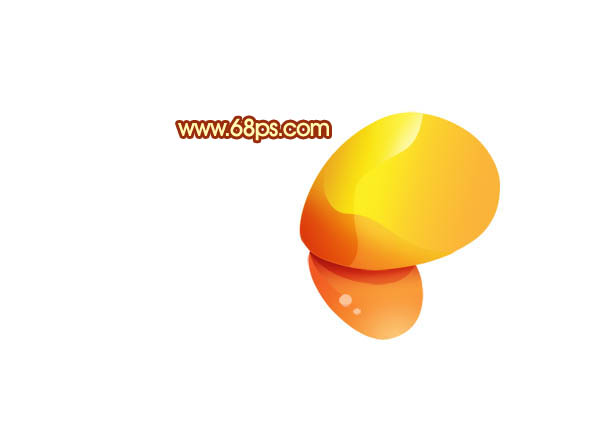
15、新建一个图层,用白色画笔点上一些高光,右边翅膀基本完成,效果如下图。

<图22>
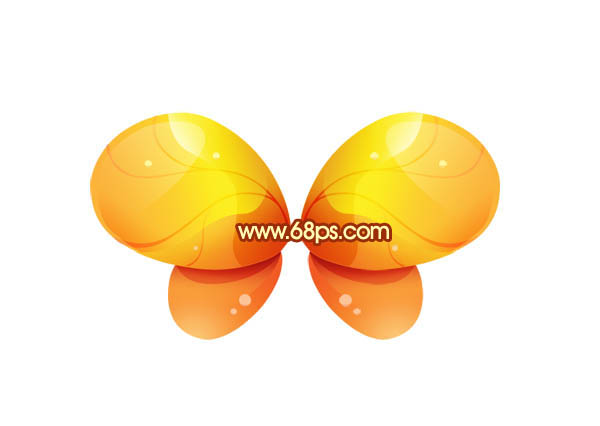
16、左边翅膀直接复制过去即可。

<图23>
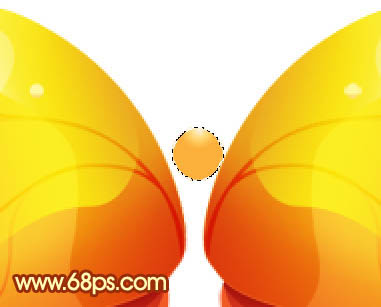
17、新建一个图层,用椭圆选框工具拉出图24所示的选区,拉上图25所示的径向渐变。

<图24>

<图25>
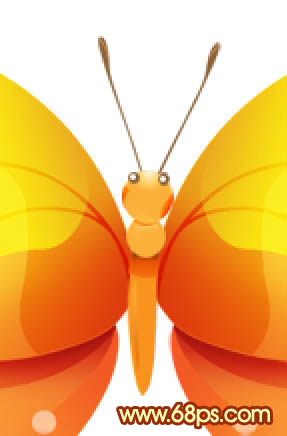
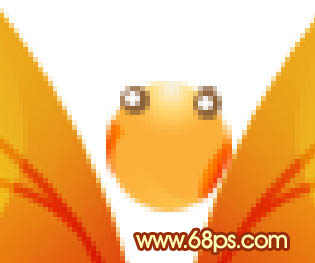
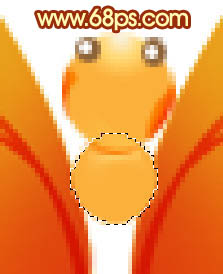
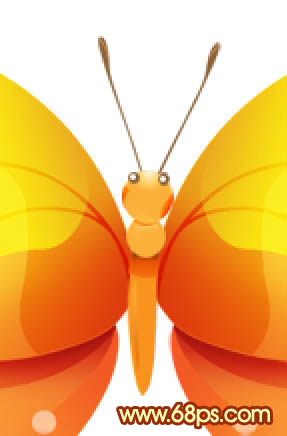
18、其它部分如眼睛、触角、身体等部分的制作方法同上,过程如图26 - 29。

<图26>

<图27>

<图28>

<图29>
最后调整一下细节和角度,完成最终效果。


1、新建一个800 * 600像素的文档,背景选择白色。新建一个图层,命名为“小翅膀”,用钢笔工具勾出下图所示的选区。

<图1>
2、选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变。

<图2>

<图3>
3、新建一个图层,用钢笔工具勾出图4所示的选区,选择渐变工具,颜色设置如图5,拉出图6所示的线性渐变。

<图4>

<图5>

<图6>
4、新建一个图层,用钢笔工具勾出下图所示的选区填充暗红色,下部边缘部分涂上鲜艳一点的红色,如下图。

<图7>
5、新建一个图层,用硬度为为100%的圆形画笔点上一些白色高光,适当改变图层不透明度,效果如下图。

<图8>
6、新建一个图层,用钢笔勾出图9所属的鹅选区,拉上图10所示的线性渐变。

<图9>

<图10>
7、新建一个图层,用钢笔勾出下图所示的选区填充颜色:#DF430D,边缘部分用画笔涂上一些橙黄色高光。

<图11>
8、用钢笔勾出下图所示的选区,按Ctrl + J 把选区部分的图形复制到新的图层,图层混合模式改为“滤色”,不透明度改为:40%。

<图12>
9、用钢笔勾出图13所示的选区,选择渐变工具颜色设置如图14,拉上线性渐变后用白色画笔把右上角部分涂上一些白色高光。

<图13>

<图14>
10、把当前图层混合模式改为“正片叠底”,不透明度改为:60%,效果如下图。

<图15>
11、调出当前图层选区,新建一个图层,用白色画笔把右上角部分涂上白色高光,如图17。

<图16>

<图17>
12、新建一个图层,用钢笔勾出下图所示的选区填充白色,图层不透明度改为:30%,加上图层蒙版,用黑色画笔把底部涂点透明效果。

<图18>
13、新建一个图层,用钢笔勾出翅膀纹路部分的选区填充暗红色,顶部涂上一些紫红色,如图20。勾路径的时候可以分段来勾。

<图19>

<图20>
14、把纹路图层混合模式改为“叠加”,效果如下图。

<图21>
15、新建一个图层,用白色画笔点上一些高光,右边翅膀基本完成,效果如下图。

<图22>
16、左边翅膀直接复制过去即可。

<图23>
17、新建一个图层,用椭圆选框工具拉出图24所示的选区,拉上图25所示的径向渐变。

<图24>

<图25>
18、其它部分如眼睛、触角、身体等部分的制作方法同上,过程如图26 - 29。

<图26>

<图27>

<图28>

<图29>
最后调整一下细节和角度,完成最终效果。

加载全部内容