Photoshop打造简洁时尚的杂志类主页
Luycas 人气:0
然后根据架构图慢慢用PS或其他图像软件着色及排版,需要注意好整体效果协调及颜色的搭配。大致架构做好以后再安排素材图片即可得到总体的效果,后期稍微调整一下细节即可。实际操作中不同人操作流程可能有所不同,只要能做出好的作品用什么方法都是可以的。
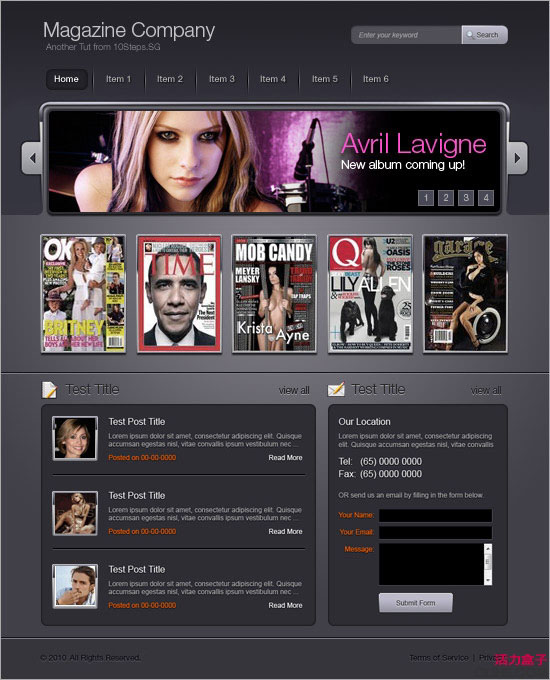
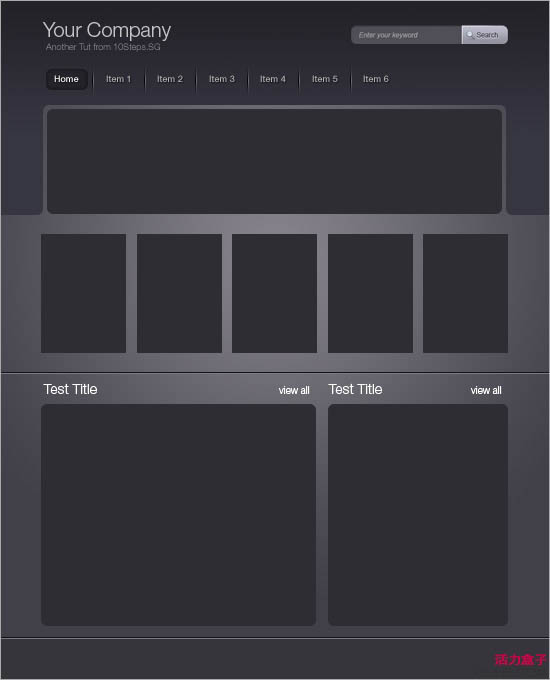
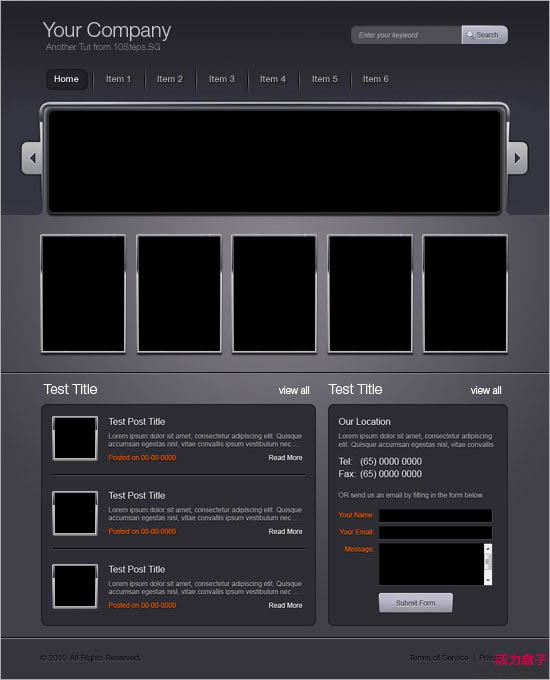
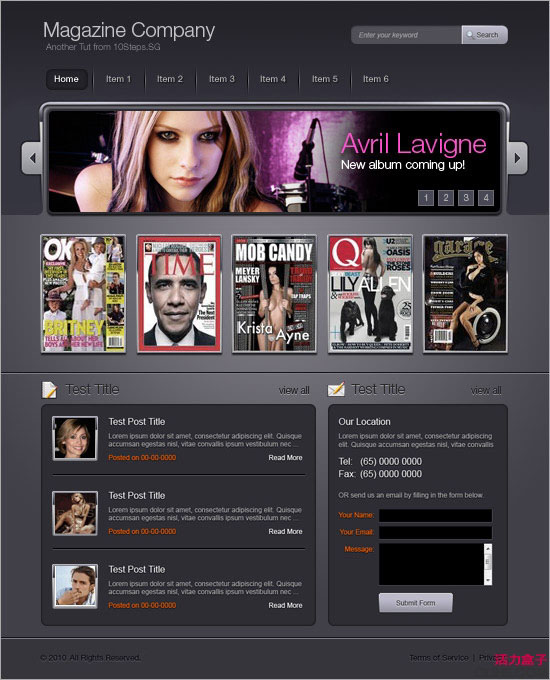
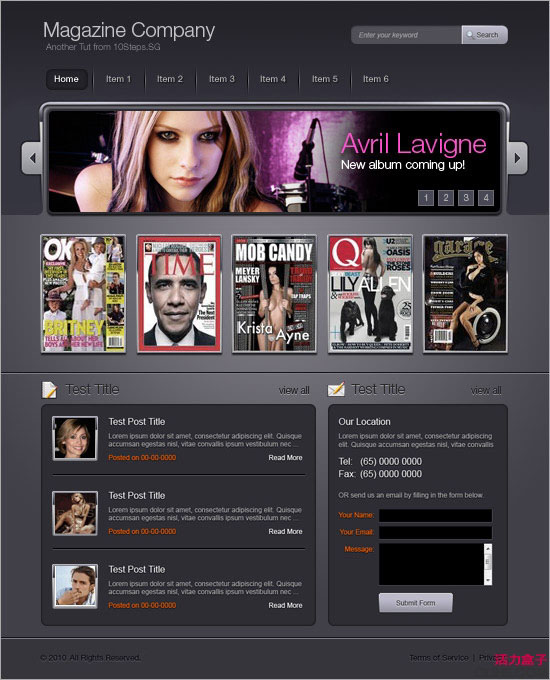
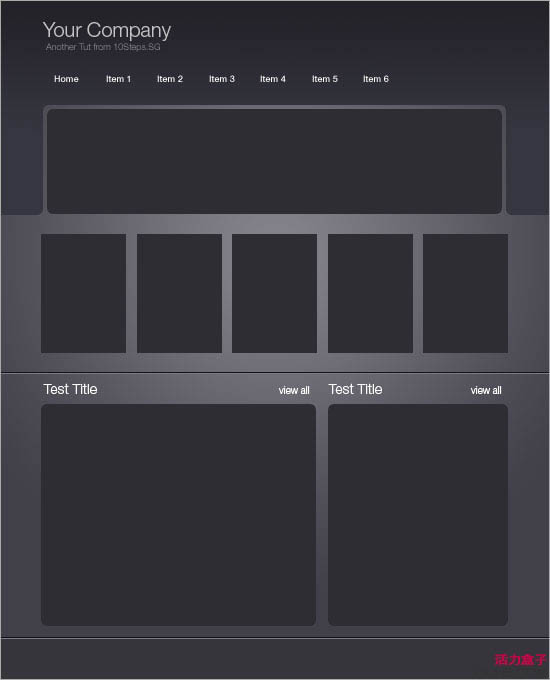
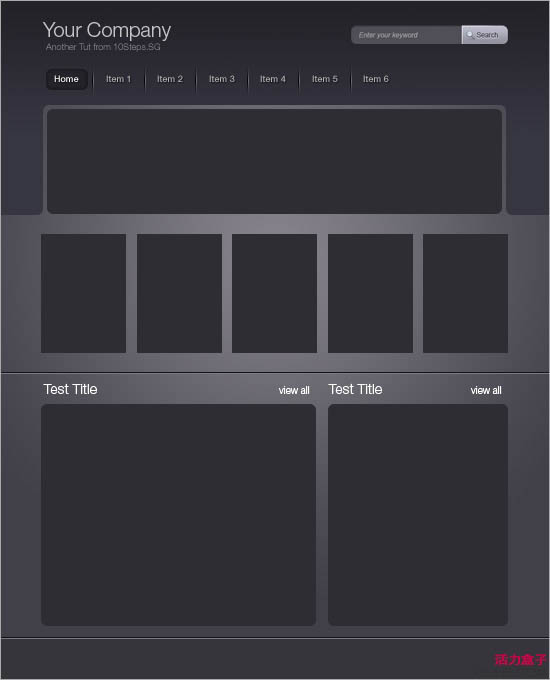
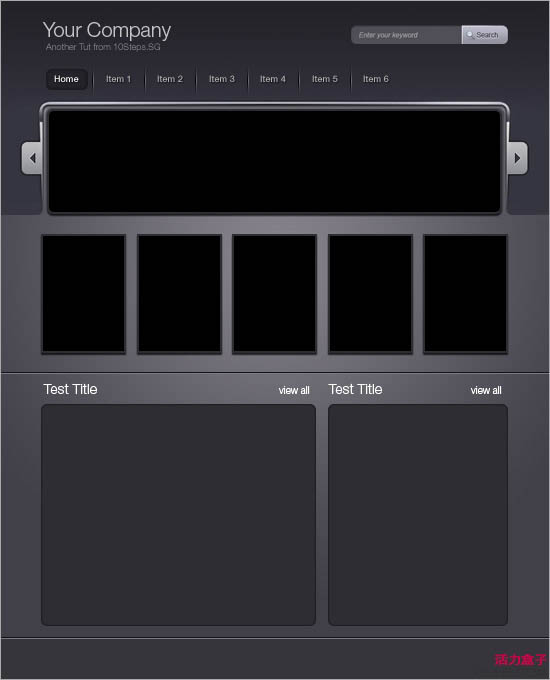
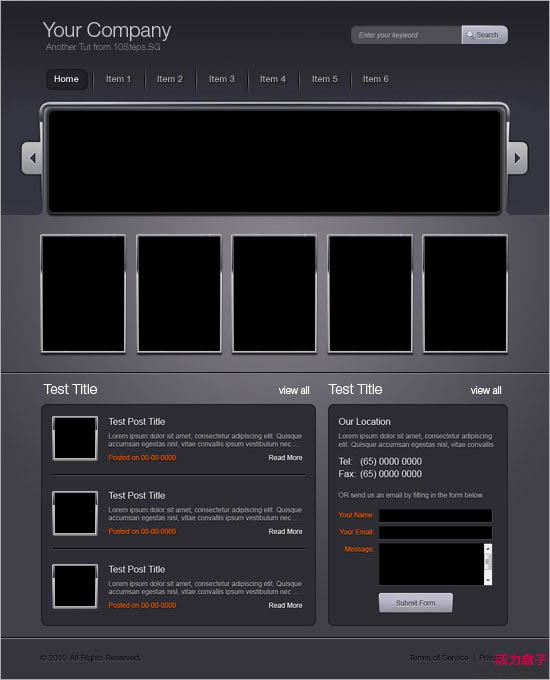
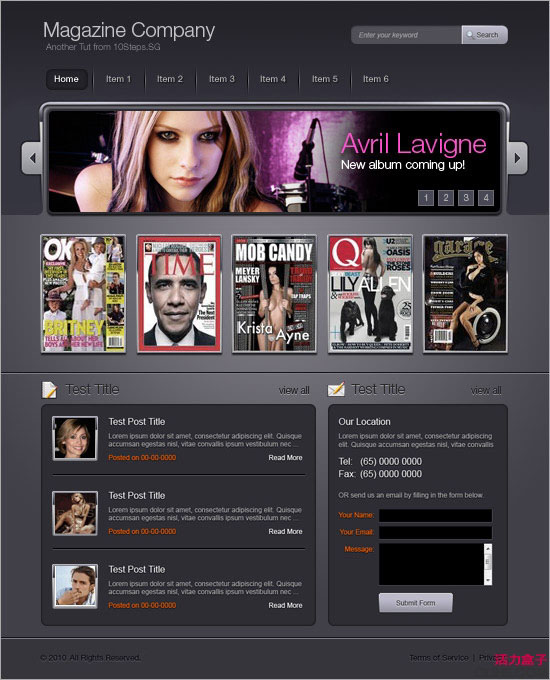
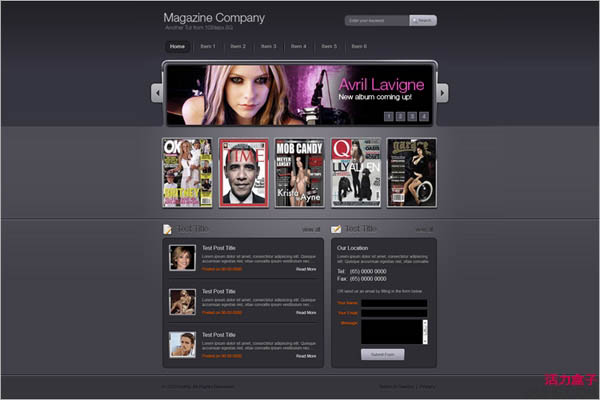
最终效果

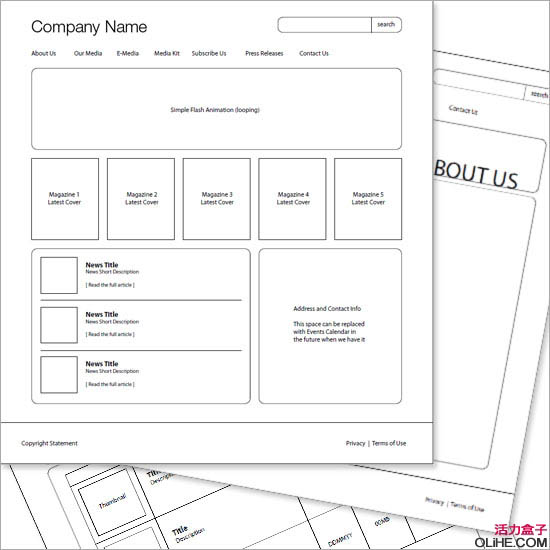
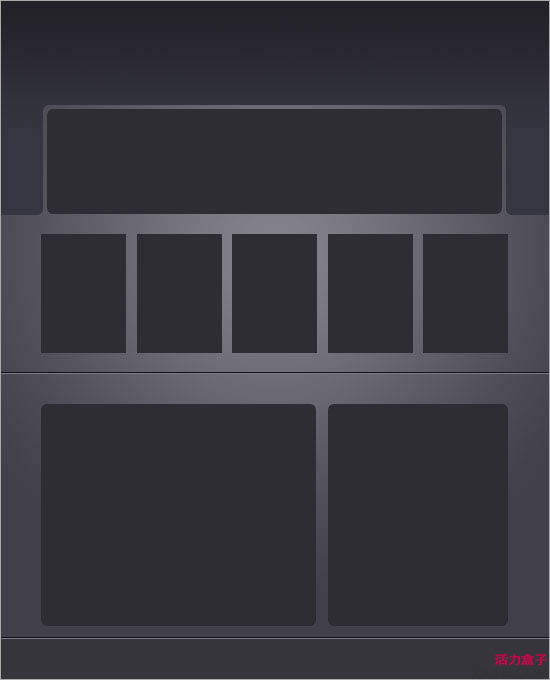
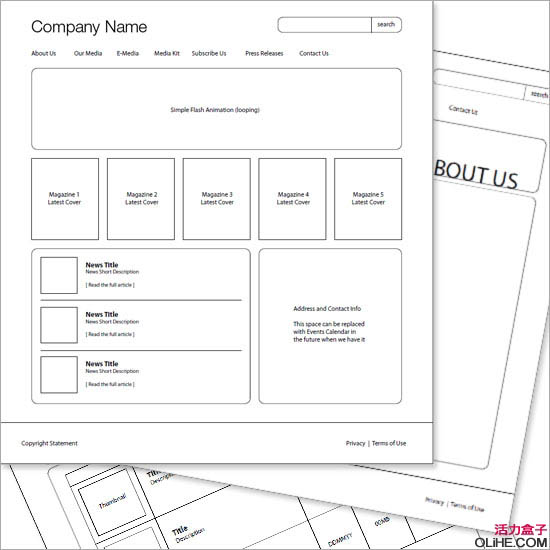
1、下面让我们用线框来着手布局。下图就是我们绘制的简单布局,这么做的目的是要确定每个元素的位置。确定主导航栏包含几个部分、以及最新增加的内容在主页面中的展示位置。

2、新建文件,宽960px、高1200px。这对于屏幕分辨率为1024*768的朋友来说是黄金尺寸。前景色设为#85848c,背景色设为#414048. 拉一个径向渐变当背景如下图所示。

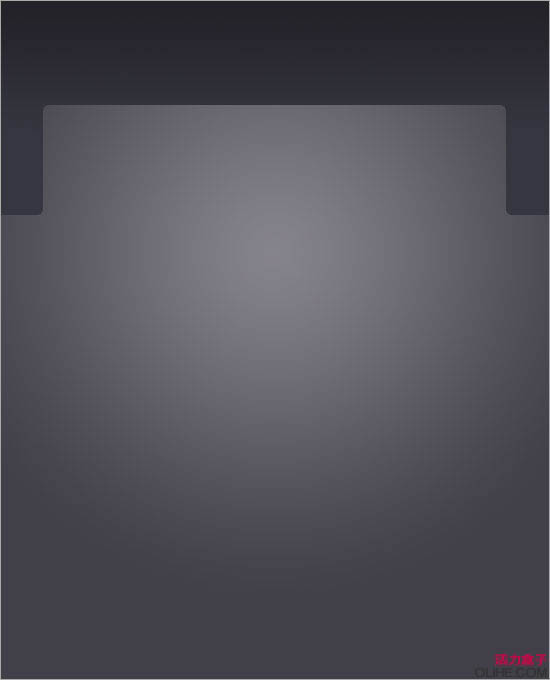
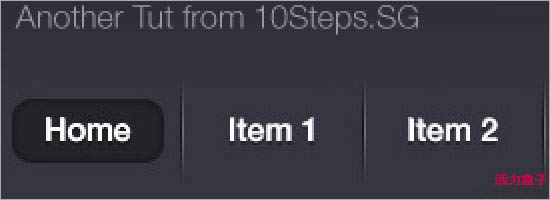
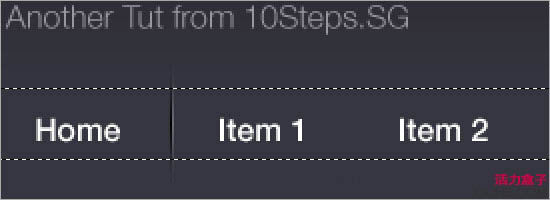
3、新建图层,重命名为“Header”。使用钢笔工具,绘制帽子形状的路径如下图。右击“Header”图层,选择“混合选项”。勾选“渐变叠加”,选择”线性渐变”,把从上到下的颜色设为#242429->#363640。
技巧:使用钢笔工具绘制直线的同时按住Shift键,能保证线的平直度。

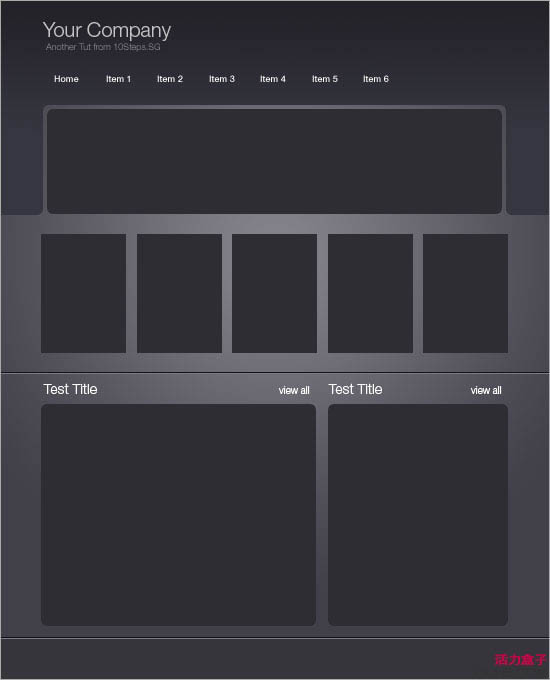
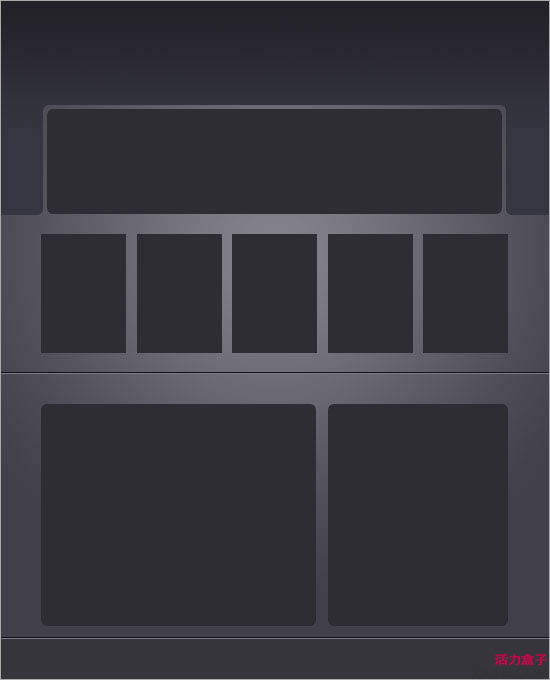
4、新建图层,重命名为“Containers”。使用颜色#2e2d33继续根据之前设计好的草图,绘制线框。

5、输入文字。

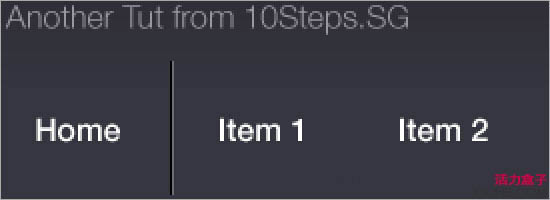
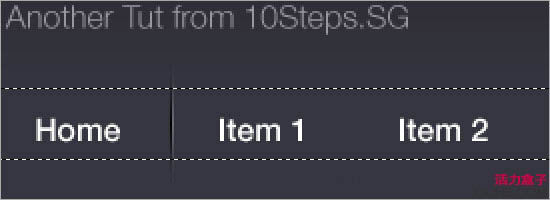
6、新建图层,重命名为“Nav Divider”。使用铅笔工具绘制垂直分界线。选择铅笔工具,直径设为1px,颜色#000000,绘制另外一条1px的垂直分割线。然后绘制另外一条,颜色#6e6f74。

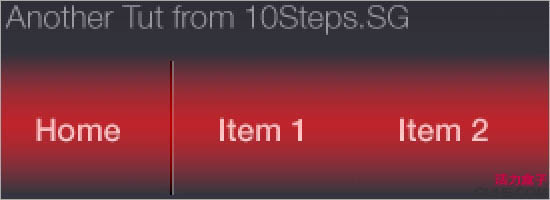
7、按Q进入快速蒙版模式,点击“渐变工具”,选择“反射渐变”,拖拽出一个小的反射渐变如下:

8、再次按Q推出快速蒙版模式,这时候我们取得选区。按Delete键,你将获得分割线上下两边缘隐去的效果。

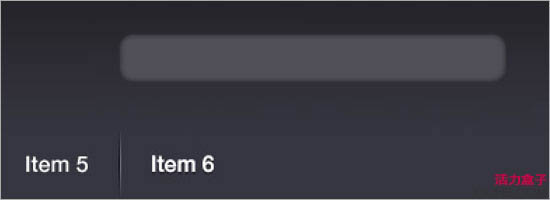
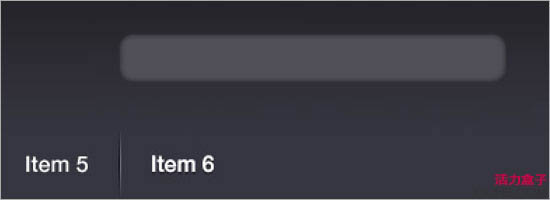
9、新建图层,重命名为“Highlight”。前景色设为#242329,,绘制一个圆角矩形,右击图层,选择“混合选项”。勾选“内发光”,混合模式设为“正常”,颜色#000000,不透明度30%,内发光半径5px。

10、新建图层, 重命名为“Search Box”。重复“Highlight”图层的做法,绘制圆角搜索框框时,前景色设为#504f57。

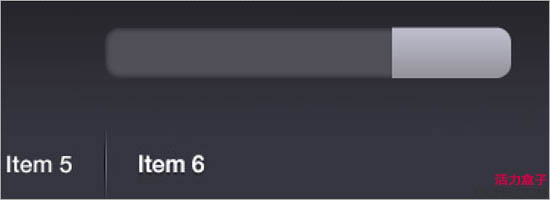
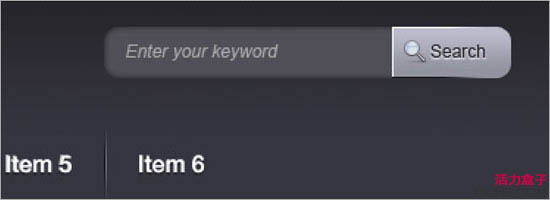
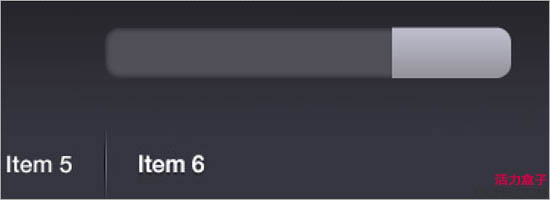
11、绘制搜索框的右半部分。(从上到下,颜色设置为#b8b7c5 -#95949c)。

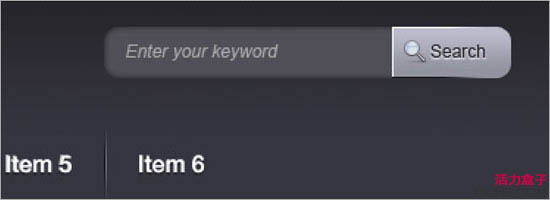
12、放置必须的文章和搜索图标。

13、现在看起来页面还很粗糙,让我们继续制作中间的滑动模块。

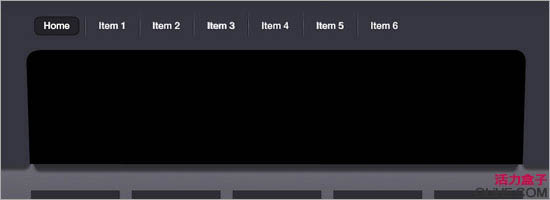
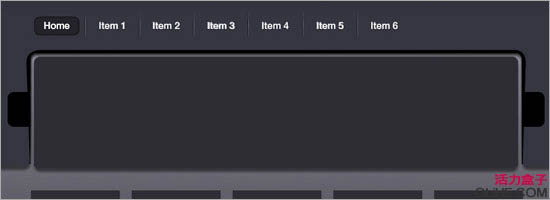
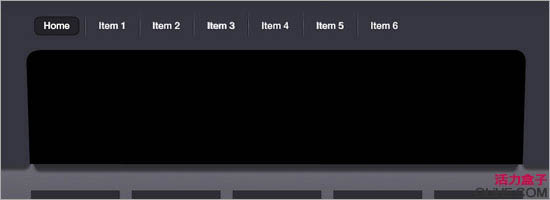
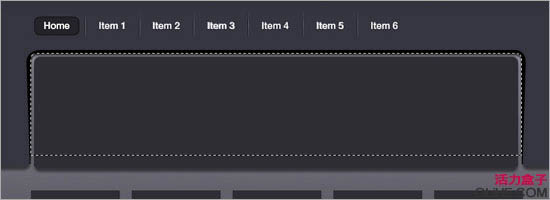
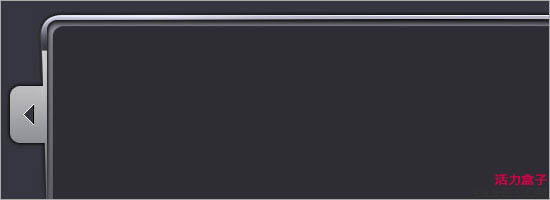
14、新建图层,重命名为“Slideshow Border”。使用钢笔工具绘制左上角、右上角突出的边框。取得“header”选区,点击Delete键得到边框。


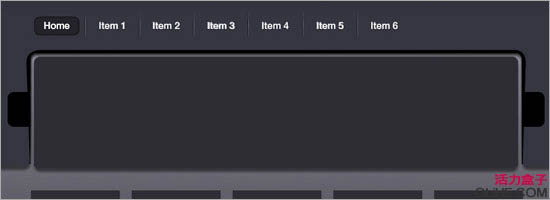
15、在滑动模块的两次绘制两个黑色的小圆角矩形按钮。

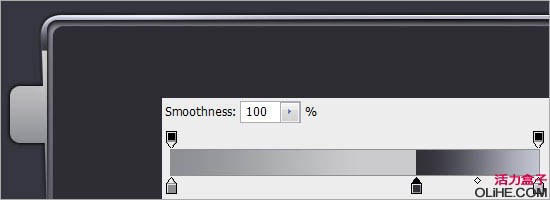
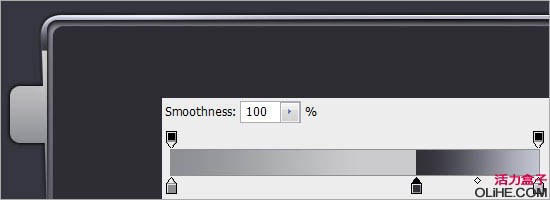
16、拼合所有的黑色图形到同一图层,右击图层缩略图,选择“混合模式”。勾选“渐变叠加”,渐变色设置如下(从左到右依次是:#8d8e92, #cbcbcd, #323137, #c3c5d4)勾选“外发光”,混合模式设为“正常”,外发光颜色:#000000,不透明度4%,外发光大小5px。

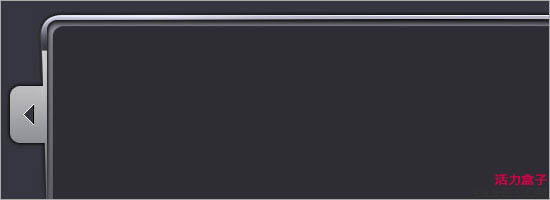
17、绘制左侧箭头,复制“水平翻转”得到右侧箭头。

18、现在看起来好多了。让我们继续为图片展示区和短文区制作边框。

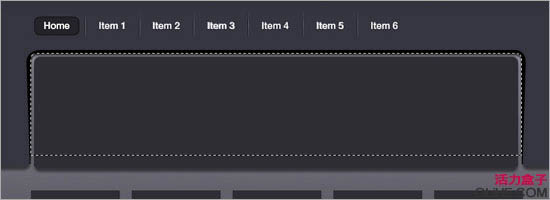
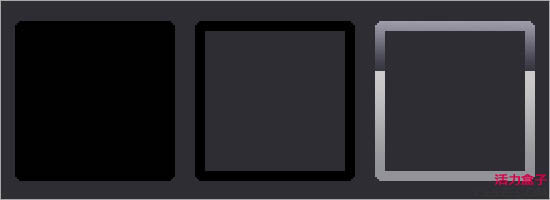
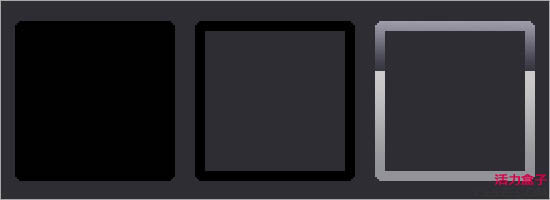
19、新建图层,重命名为“Thumbnail Border”。在原图形下方绘制圆角矩形如左一,按住Ctrl键取得原图形的选区,按Delete键删除,只留下边框。先复制之前做过的滑动模块边框的图层样式,右击“Slideshow Border”图层粘贴图层样式,效果如下:

20、在“Thumbnail Border”图层上方新建图层,沿边框外边缘绘制一条1px宽的环绕边框,右击图层样式,勾选“渐变叠加”,颜色从上到下设置为#ffffff-#666666,使用相同的方法为内部矩形块添加边框,渐变色与前面相反。

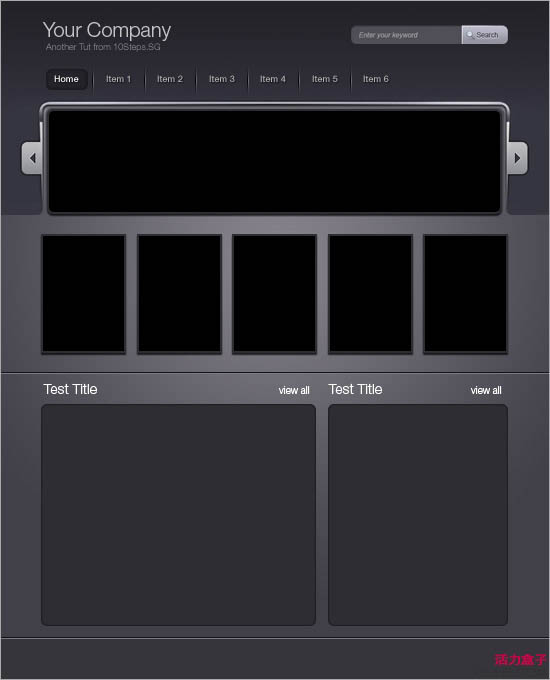
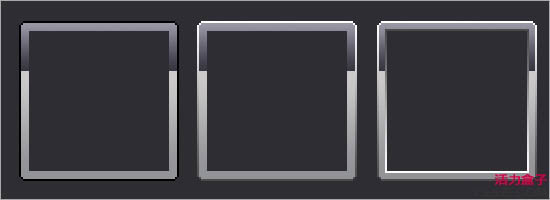
21、通过复制得到其他几个边框,这里不细说了。下面我们接着来补充文字内容。

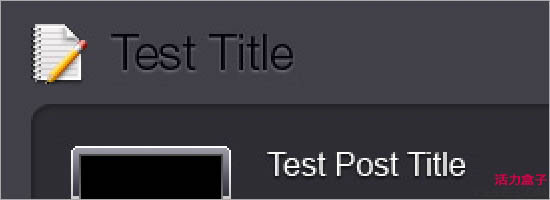
22、现在我们来到标题这。字体颜色使用黑色#000000,然后为文字添加投影,投影色#ffffff,角度90°,大小2px,距离1px。
对所有的主副标题应用该图层样式。你可以增加必要的Icon图标来点缀页面。

23、我们基本上已经做好了,开始导入图片。

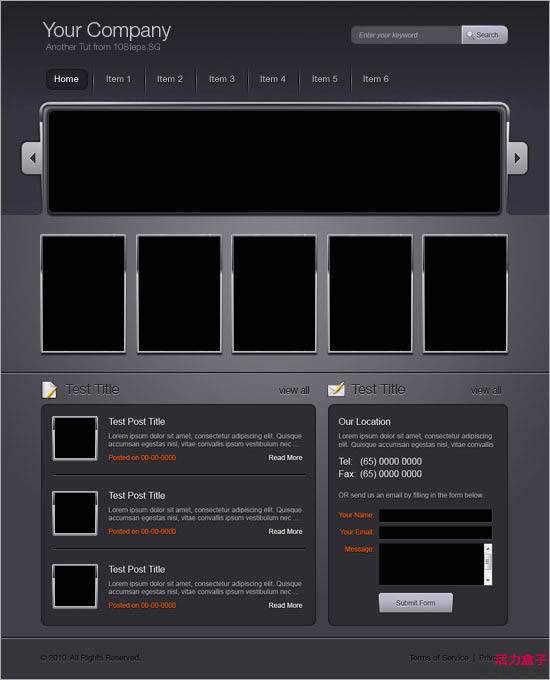
24、下面是导入图片后的效果。

25、最后我们要考虑下如何让宽屏用户得到良好的视觉效果,这是网站设计工作中经常被忽视的一点。完成最终效果。

最终效果

1、下面让我们用线框来着手布局。下图就是我们绘制的简单布局,这么做的目的是要确定每个元素的位置。确定主导航栏包含几个部分、以及最新增加的内容在主页面中的展示位置。

2、新建文件,宽960px、高1200px。这对于屏幕分辨率为1024*768的朋友来说是黄金尺寸。前景色设为#85848c,背景色设为#414048. 拉一个径向渐变当背景如下图所示。

3、新建图层,重命名为“Header”。使用钢笔工具,绘制帽子形状的路径如下图。右击“Header”图层,选择“混合选项”。勾选“渐变叠加”,选择”线性渐变”,把从上到下的颜色设为#242429->#363640。
技巧:使用钢笔工具绘制直线的同时按住Shift键,能保证线的平直度。

4、新建图层,重命名为“Containers”。使用颜色#2e2d33继续根据之前设计好的草图,绘制线框。

5、输入文字。

6、新建图层,重命名为“Nav Divider”。使用铅笔工具绘制垂直分界线。选择铅笔工具,直径设为1px,颜色#000000,绘制另外一条1px的垂直分割线。然后绘制另外一条,颜色#6e6f74。

7、按Q进入快速蒙版模式,点击“渐变工具”,选择“反射渐变”,拖拽出一个小的反射渐变如下:

8、再次按Q推出快速蒙版模式,这时候我们取得选区。按Delete键,你将获得分割线上下两边缘隐去的效果。

9、新建图层,重命名为“Highlight”。前景色设为#242329,,绘制一个圆角矩形,右击图层,选择“混合选项”。勾选“内发光”,混合模式设为“正常”,颜色#000000,不透明度30%,内发光半径5px。

10、新建图层, 重命名为“Search Box”。重复“Highlight”图层的做法,绘制圆角搜索框框时,前景色设为#504f57。

11、绘制搜索框的右半部分。(从上到下,颜色设置为#b8b7c5 -#95949c)。

12、放置必须的文章和搜索图标。

13、现在看起来页面还很粗糙,让我们继续制作中间的滑动模块。

14、新建图层,重命名为“Slideshow Border”。使用钢笔工具绘制左上角、右上角突出的边框。取得“header”选区,点击Delete键得到边框。


15、在滑动模块的两次绘制两个黑色的小圆角矩形按钮。

16、拼合所有的黑色图形到同一图层,右击图层缩略图,选择“混合模式”。勾选“渐变叠加”,渐变色设置如下(从左到右依次是:#8d8e92, #cbcbcd, #323137, #c3c5d4)勾选“外发光”,混合模式设为“正常”,外发光颜色:#000000,不透明度4%,外发光大小5px。

17、绘制左侧箭头,复制“水平翻转”得到右侧箭头。

18、现在看起来好多了。让我们继续为图片展示区和短文区制作边框。

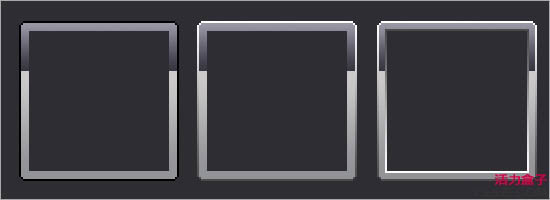
19、新建图层,重命名为“Thumbnail Border”。在原图形下方绘制圆角矩形如左一,按住Ctrl键取得原图形的选区,按Delete键删除,只留下边框。先复制之前做过的滑动模块边框的图层样式,右击“Slideshow Border”图层粘贴图层样式,效果如下:

20、在“Thumbnail Border”图层上方新建图层,沿边框外边缘绘制一条1px宽的环绕边框,右击图层样式,勾选“渐变叠加”,颜色从上到下设置为#ffffff-#666666,使用相同的方法为内部矩形块添加边框,渐变色与前面相反。

21、通过复制得到其他几个边框,这里不细说了。下面我们接着来补充文字内容。

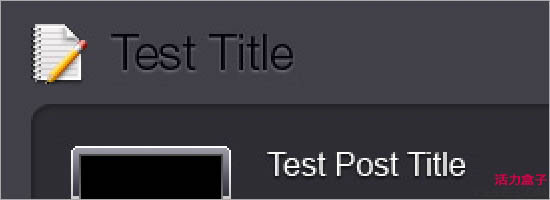
22、现在我们来到标题这。字体颜色使用黑色#000000,然后为文字添加投影,投影色#ffffff,角度90°,大小2px,距离1px。
对所有的主副标题应用该图层样式。你可以增加必要的Icon图标来点缀页面。

23、我们基本上已经做好了,开始导入图片。

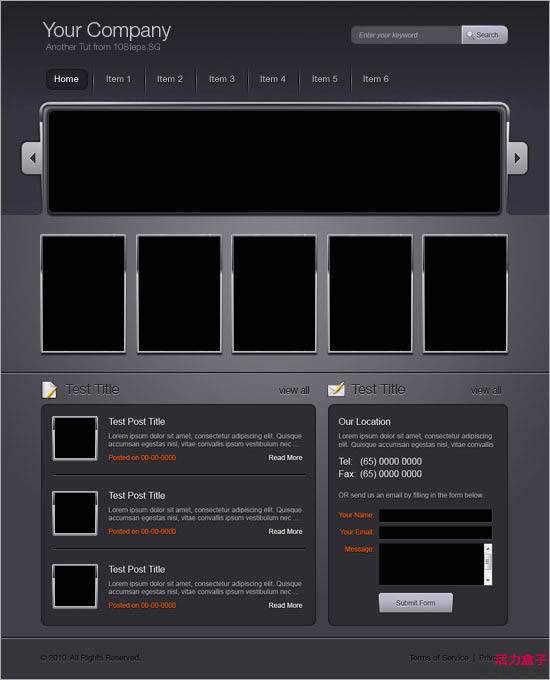
24、下面是导入图片后的效果。

25、最后我们要考虑下如何让宽屏用户得到良好的视觉效果,这是网站设计工作中经常被忽视的一点。完成最终效果。

加载全部内容