Photoshop 射击游戏的翻转动画
软件云 人气:0
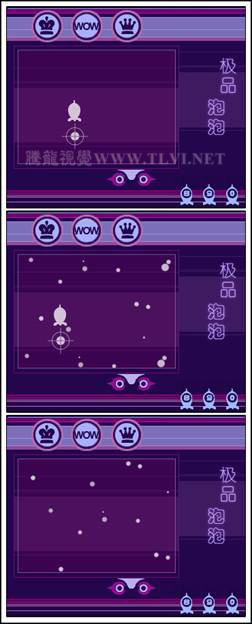
在本小节的实例学习中将制作射击游戏的翻转动画效果,如图10-53所示,为本实例的完成效果。

图10-53 完成效果技术提示
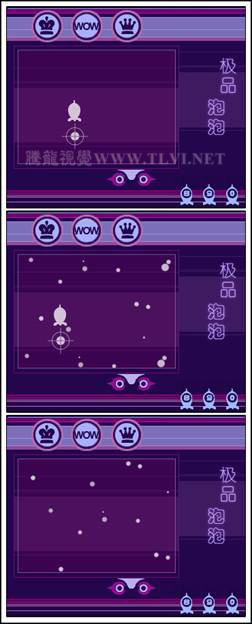
除了可以为切片添加翻转状态外,还可以为图像映射设置翻转状态,从而制作出图像的动画效果。本实例就是使用这种方法制作出图像的动画效果。如图10-54所示,为本实例的制作流程。

图10-54 制作流程
制作步骤
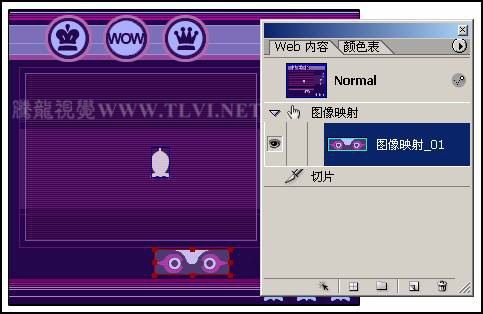
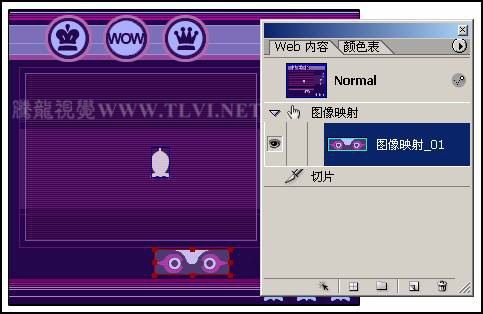
(1)启动ImageReady,打开上一章节保存的“射击小游戏.psd”文件,然后使用 “矩形图像映射”工具,绘制如图10-55所示的图像映射区域。
“矩形图像映射”工具,绘制如图10-55所示的图像映射区域。

图10-55 创建图像映射区域
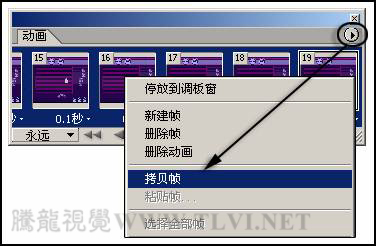
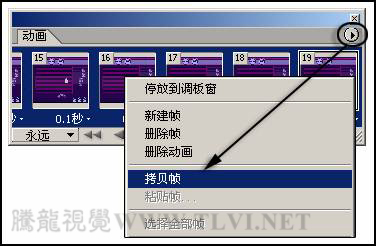
(2)在“动画”调板中,将全部动画帧选择,然后参照图10-56所示,将选择的动画帧拷贝下来。

图10-56 拷贝帧
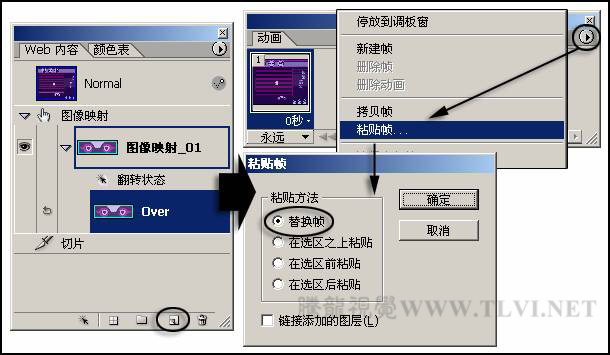
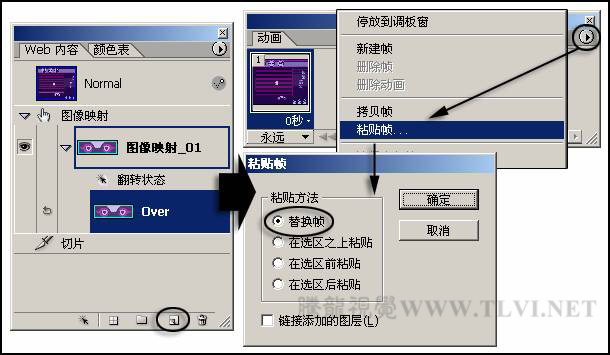
(3)然后在“Web 内容”调板中,单击 “创建翻转状态”按钮,新建Over状态。接着再将拷贝的动画帧粘贴到Over状态中,如图10-57所示。
“创建翻转状态”按钮,新建Over状态。接着再将拷贝的动画帧粘贴到Over状态中,如图10-57所示。

图10-57 新建Over状态并粘贴帧
(4)接着选择第1帧动画,然后在“图层”调板中显示“图层 3”。之后将第2~18帧动画选择,更改“图层 1”的“不透明度”为100%。最后选择第7帧和第19帧动画,再将“图层 1”显示。
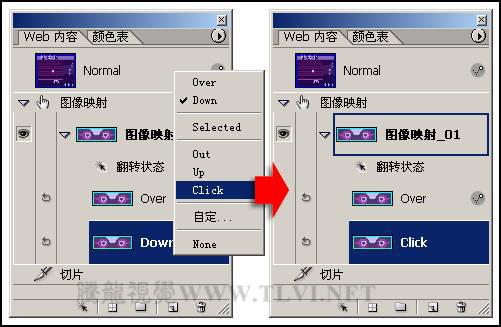
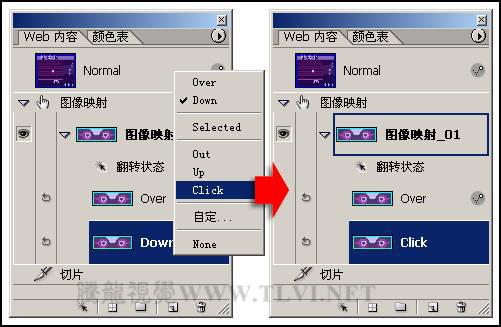
(5)接着在“Web 内容”调板单击 “创建翻转状态”按钮,新建Down状态,然后右击Down状态名称,在弹出的菜单中选择“Click”命令,如图10-58所示。
“创建翻转状态”按钮,新建Down状态,然后右击Down状态名称,在弹出的菜单中选择“Click”命令,如图10-58所示。

图10-58 新建Down状态并转换状态
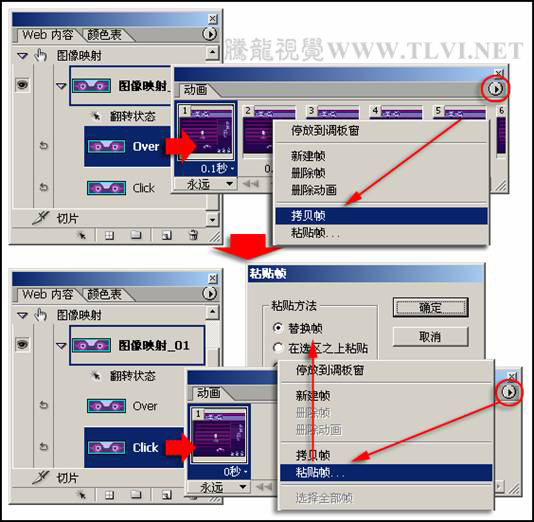
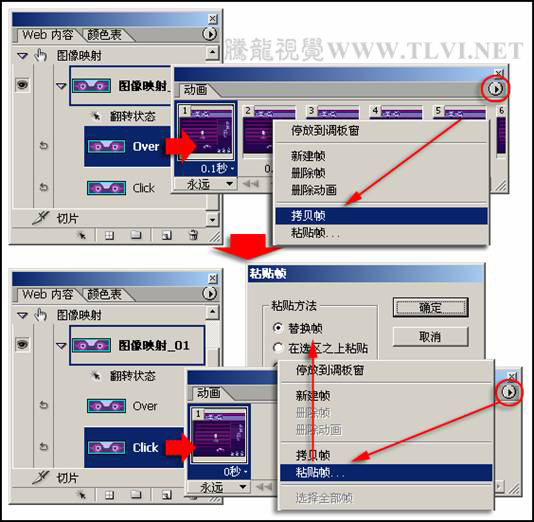
(6)将Down状态转换为Click状态后,再将Over状态的第1、7、13、19帧动画拷贝并粘贴替换到Click状态中,如图10-59所示。

图10-59 复制动画帧
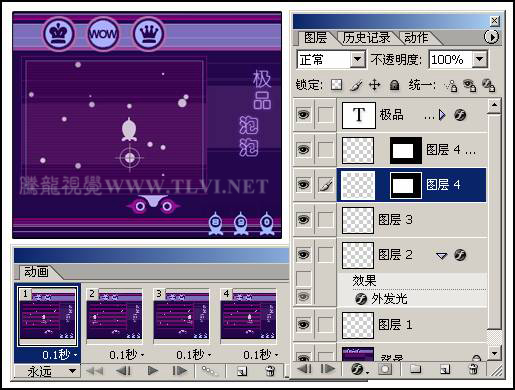
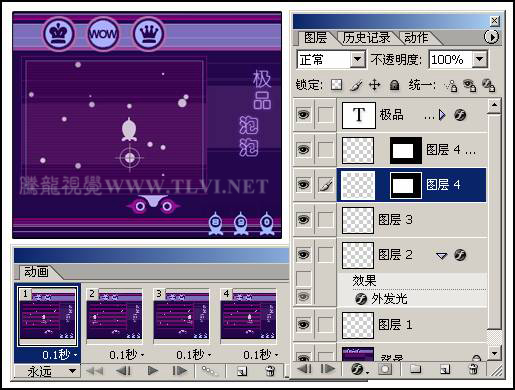
(7)接下来选择第1帧动画,参照图10-60所示,显示“图层 4”和“图层 4 副本”图层,并向下移动“图层 4”中的图像,形成交错散布的泡泡图像,更改第1帧动画的图像设置。

图10-60 更改第1帧动画的设置
(8)再参照图10-61所示的效果,更改第2~4帧动画的设置。

图10-61 更改第2~4帧动画设置
(9)完成动画帧的更改设置后,在第1帧和第2帧之间插入5个过渡帧,在第7帧和第8帧之间插入5个过渡帧,在第13帧和第14帧之间插入5个过渡帧,完成后的“动画”调板中共有19帧动画。
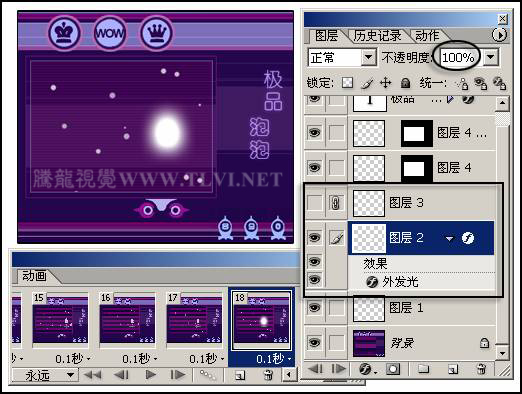
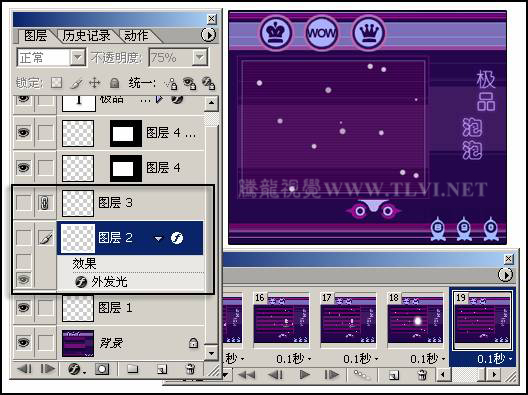
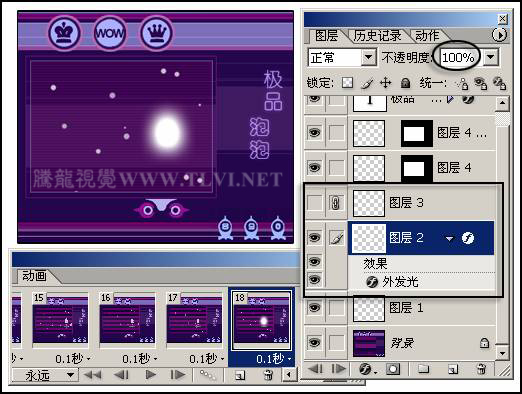
(10)接下来选择第18帧动画,在“图层”调板中隐藏“图层 3”,然后使“图层 2”的“外发光”图层样式效果显示,并更改该图层的“不透明度”为100%,如图10-62所示。

图10-62 更改第18帧动画的设置
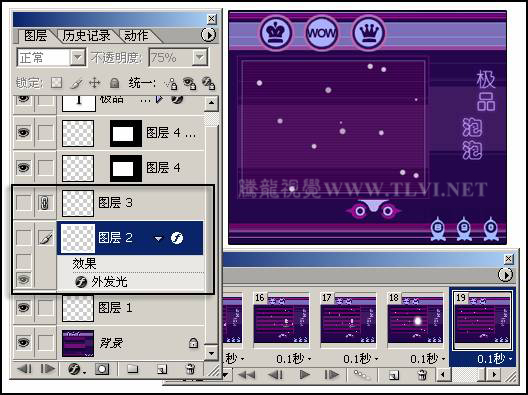
(11)再选择第19帧动画,然后在“图层”调板中隐藏“图层 2”和“图层 3”,更改第19帧动画的设置,完成该实例的制作,如图10-63所示。

图10-63 更改第19帧动画的设置
(12)最后执行“文件”→“存储优化结果”命令,存储优化结果为“HTML和图像”格式文件。读者可打开本书附带光盘Chapter-10“射击小游戏.html”文件查看最终效果。

图10-53 完成效果技术提示
除了可以为切片添加翻转状态外,还可以为图像映射设置翻转状态,从而制作出图像的动画效果。本实例就是使用这种方法制作出图像的动画效果。如图10-54所示,为本实例的制作流程。

图10-54 制作流程
制作步骤
(1)启动ImageReady,打开上一章节保存的“射击小游戏.psd”文件,然后使用

图10-55 创建图像映射区域
(2)在“动画”调板中,将全部动画帧选择,然后参照图10-56所示,将选择的动画帧拷贝下来。

图10-56 拷贝帧
(3)然后在“Web 内容”调板中,单击

图10-57 新建Over状态并粘贴帧
(4)接着选择第1帧动画,然后在“图层”调板中显示“图层 3”。之后将第2~18帧动画选择,更改“图层 1”的“不透明度”为100%。最后选择第7帧和第19帧动画,再将“图层 1”显示。
(5)接着在“Web 内容”调板单击

图10-58 新建Down状态并转换状态
(6)将Down状态转换为Click状态后,再将Over状态的第1、7、13、19帧动画拷贝并粘贴替换到Click状态中,如图10-59所示。

图10-59 复制动画帧
(7)接下来选择第1帧动画,参照图10-60所示,显示“图层 4”和“图层 4 副本”图层,并向下移动“图层 4”中的图像,形成交错散布的泡泡图像,更改第1帧动画的图像设置。

图10-60 更改第1帧动画的设置
(8)再参照图10-61所示的效果,更改第2~4帧动画的设置。

图10-61 更改第2~4帧动画设置
(9)完成动画帧的更改设置后,在第1帧和第2帧之间插入5个过渡帧,在第7帧和第8帧之间插入5个过渡帧,在第13帧和第14帧之间插入5个过渡帧,完成后的“动画”调板中共有19帧动画。
(10)接下来选择第18帧动画,在“图层”调板中隐藏“图层 3”,然后使“图层 2”的“外发光”图层样式效果显示,并更改该图层的“不透明度”为100%,如图10-62所示。

图10-62 更改第18帧动画的设置
(11)再选择第19帧动画,然后在“图层”调板中隐藏“图层 2”和“图层 3”,更改第19帧动画的设置,完成该实例的制作,如图10-63所示。

图10-63 更改第19帧动画的设置
(12)最后执行“文件”→“存储优化结果”命令,存储优化结果为“HTML和图像”格式文件。读者可打开本书附带光盘Chapter-10“射击小游戏.html”文件查看最终效果。
加载全部内容