Photoshop 立方体方块组成的立体效果的绚丽背景
汤汤 人气:0
最终效果

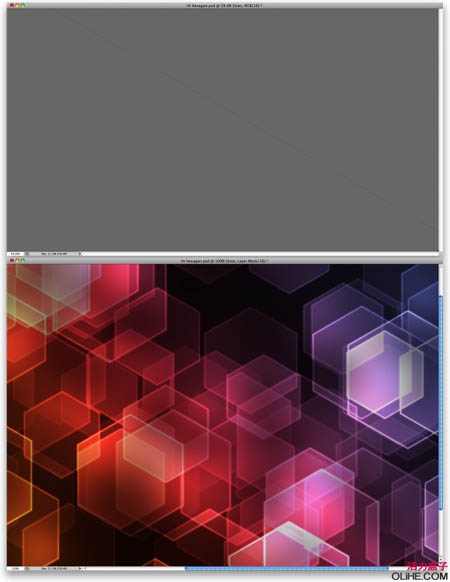
1、打开Photoshop,创建一个新文档,我使用的是2560×1440像素,可以用它作为墙纸。给背景填充深灰色(#181818)。

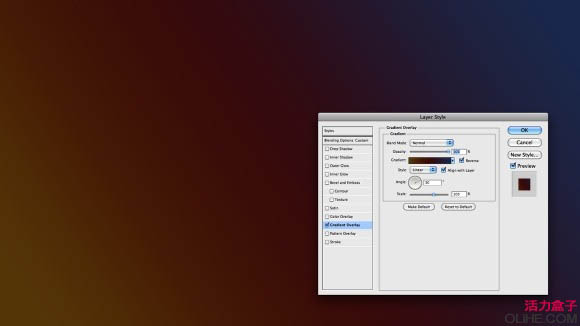
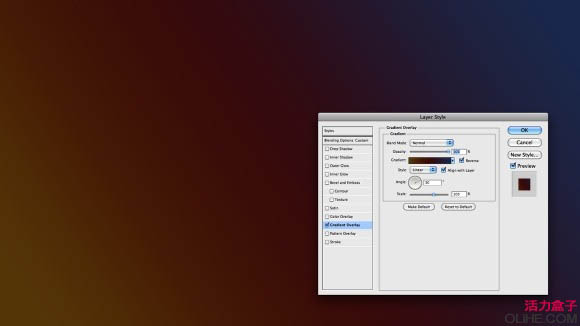
2、添加另一个层,使用暗黄色,红色和蓝色的渐变填充它。使用30度角。之后改变混合模式为叠加。

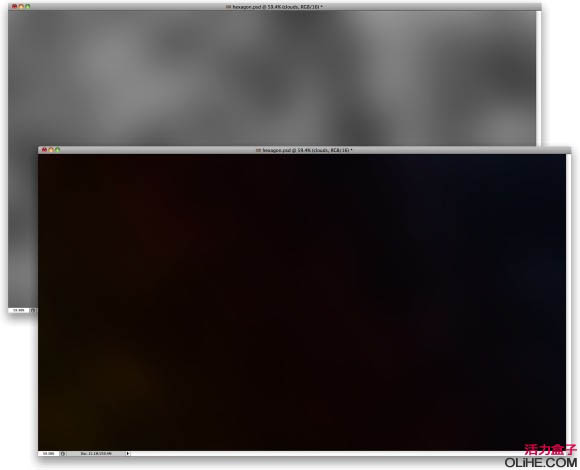
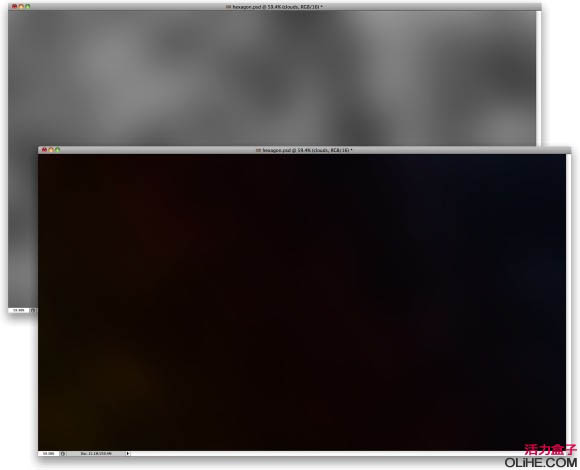
3、添加一个新层,去滤镜>渲染>云彩。确保你的背景色和前景色分别是黑色和白色。之后去滤镜>模糊>高斯模糊。使用数量70到100,然后改变混合模式为颜色减淡。

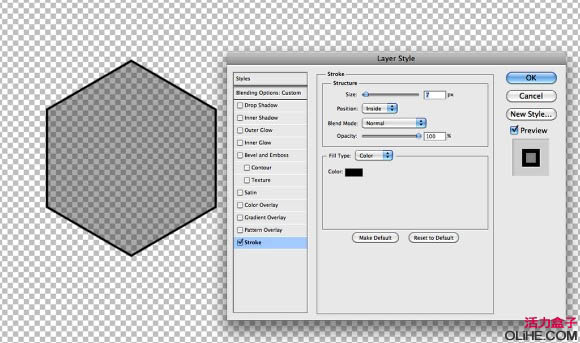
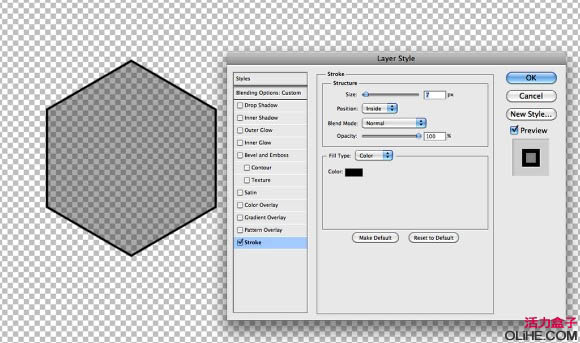
4、现在让我们使用画笔创建一个六边形。选择多边形工具(U),创建一个黑色的六边形。之后去层>图层样式>描边。使用大小为7像素,在形状内部,之后去混合选项:自定义,更改填充不透明度为50%。 要创建笔刷只需按住Command(mac)/Control(pc)点击六边形图层的略缩图,然后去编辑>定义笔刷。命名你的笔刷,并回到设计文档中。

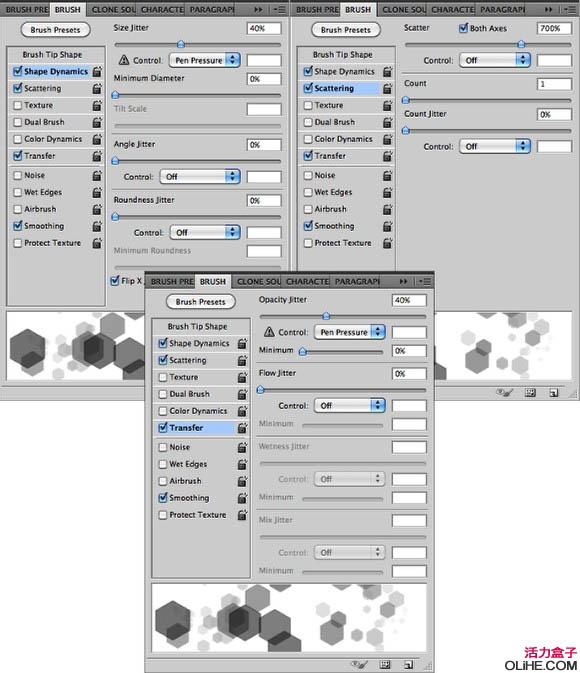
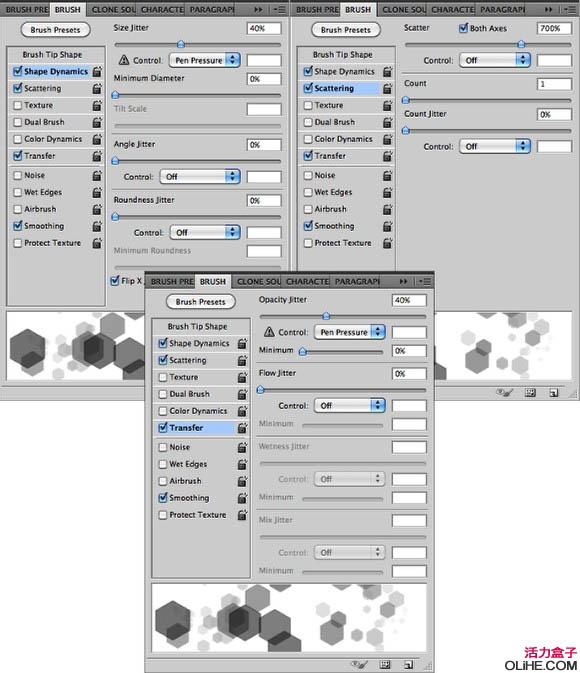
5、去窗口>笔刷。选择形状动态,大小抖动为40%。其他值保持不变。然后选择散布,选择两轴散布,值为700%。这里的最后一件事情是平滑,使用40%的不透明度抖动,其他值保持为0%。

6、添加一个新层,组合这个新层,这层将在一个文件夹内。更改文件夹的混合模式为颜色减淡。使用画笔工具(B),选择我们之前创建的六边形笔刷,然后使用白色在图层上画出六边形。

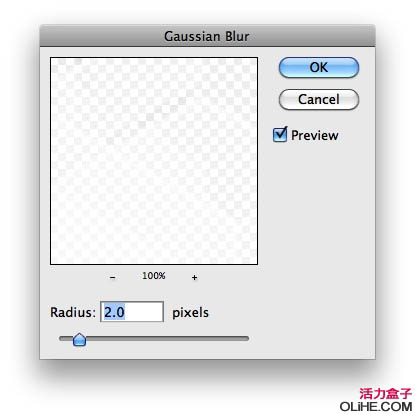
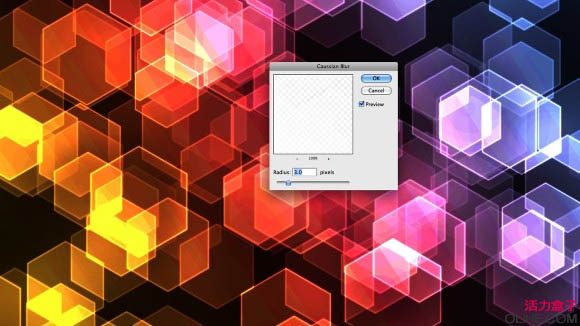
7、去滤镜>模糊>高斯模糊。使用2.0像素的半径。

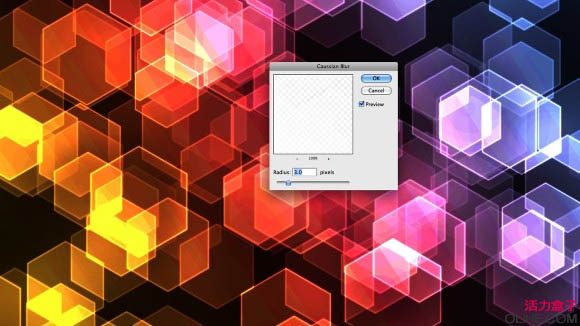
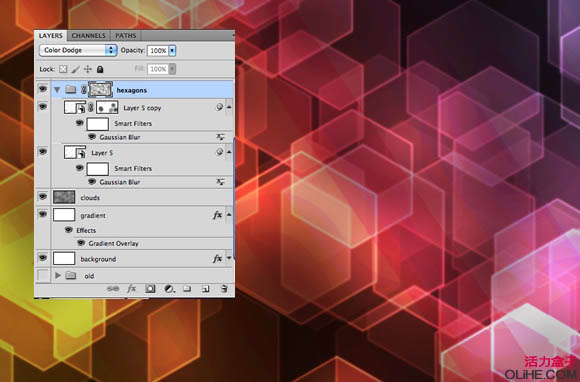
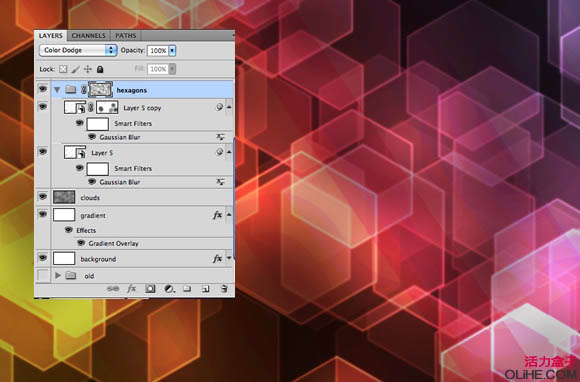
8、复制图层,然后去滤镜>模糊>高斯模糊,但这次使用的半径为5像素。更改填充不透明度为60%。使用橡皮擦工具(E)擦除一些可能会变得太亮的地方。

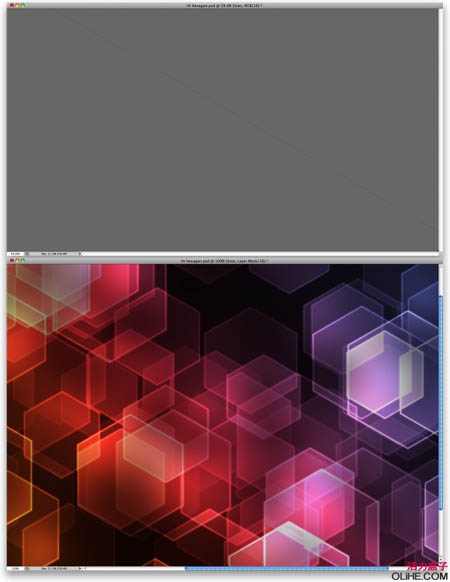
9、选择图层面板中的文件夹,去图层>添加图层蒙版>显示所有。选择图层蒙板略缩图,去滤镜>渲染>云彩。之后去滤镜>模糊>高斯模糊。使用20像素的半径。在蒙版上应用云彩滤镜隐藏云层颜色的一些区域。

10、在所有图层的顶端添加一个新层,选择油漆桶工具(G),更改模式为图案,选择一个条带状图案,我使用的你可以在这里下载(温柔点击前面)。之后旋转30度。 你需要复制层,将它粘贴到一个新层来填充整个屏幕。选择这两个层并去图层>合并图层。 更改混合模式叠加 ,并再次添加一个图层蒙板,在蒙版上应用我们上一步做的模糊云彩滤镜。

11、添加一个新层,然后组合这个新层到一个文件夹中。更改文件夹的混合模式为颜色减淡,然后选择画笔工具(B)。使用一个柔软的圆形笔刷,用白色描绘一些光晕。

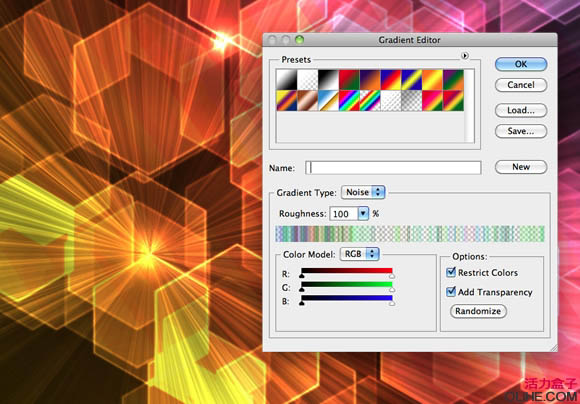
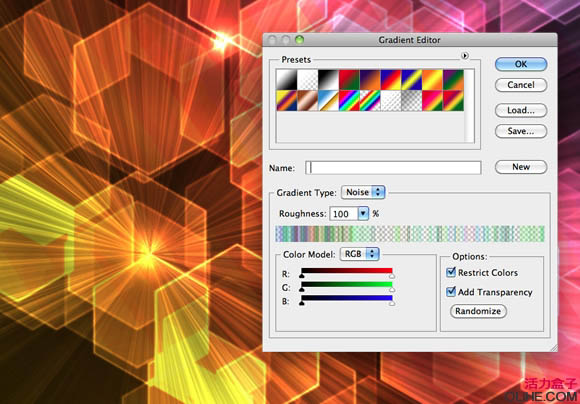
12、在这个文件夹里添加一个新层。使用渐变工具(G),然后点击渐变打开渐变编辑器。更改类型为杂色,100%的平滑度,选择这两个选项:限制颜色和增加透明度。使用渐变填充图层,但要使用这种角度渐变类型。

13、选择角度渐变图层,去滤镜>模糊>高斯模糊。使用10像素的半径。之后,使用画笔工具,在角度渐变的中间添加另一种光斑。

14、在其他图层的顶端添加一个新层,然后用黑色填充图层。使用橡皮擦工具(E)的一个大的圆形软笔刷,擦除中心位置几次,直到你创建出一种虚幻效果。这里的想法是要加深作品的边缘。

15、选择所有图层,复制它们,在这之后,选中所有复制图层,去图层>合并图层。接下来要做的是去滤镜>模糊>高斯模糊。使用15像素的半径。

16、复制这个模糊图层,这样你将有两层。对于第一层要改变混合模式为叠加,不透明度为40%。对于第二个层,要把它放在其他层的上方,使用混合模式为滤色,不透明度为30%。

最终效果:


1、打开Photoshop,创建一个新文档,我使用的是2560×1440像素,可以用它作为墙纸。给背景填充深灰色(#181818)。

2、添加另一个层,使用暗黄色,红色和蓝色的渐变填充它。使用30度角。之后改变混合模式为叠加。

3、添加一个新层,去滤镜>渲染>云彩。确保你的背景色和前景色分别是黑色和白色。之后去滤镜>模糊>高斯模糊。使用数量70到100,然后改变混合模式为颜色减淡。

4、现在让我们使用画笔创建一个六边形。选择多边形工具(U),创建一个黑色的六边形。之后去层>图层样式>描边。使用大小为7像素,在形状内部,之后去混合选项:自定义,更改填充不透明度为50%。 要创建笔刷只需按住Command(mac)/Control(pc)点击六边形图层的略缩图,然后去编辑>定义笔刷。命名你的笔刷,并回到设计文档中。

5、去窗口>笔刷。选择形状动态,大小抖动为40%。其他值保持不变。然后选择散布,选择两轴散布,值为700%。这里的最后一件事情是平滑,使用40%的不透明度抖动,其他值保持为0%。

6、添加一个新层,组合这个新层,这层将在一个文件夹内。更改文件夹的混合模式为颜色减淡。使用画笔工具(B),选择我们之前创建的六边形笔刷,然后使用白色在图层上画出六边形。

7、去滤镜>模糊>高斯模糊。使用2.0像素的半径。

8、复制图层,然后去滤镜>模糊>高斯模糊,但这次使用的半径为5像素。更改填充不透明度为60%。使用橡皮擦工具(E)擦除一些可能会变得太亮的地方。

9、选择图层面板中的文件夹,去图层>添加图层蒙版>显示所有。选择图层蒙板略缩图,去滤镜>渲染>云彩。之后去滤镜>模糊>高斯模糊。使用20像素的半径。在蒙版上应用云彩滤镜隐藏云层颜色的一些区域。

10、在所有图层的顶端添加一个新层,选择油漆桶工具(G),更改模式为图案,选择一个条带状图案,我使用的你可以在这里下载(温柔点击前面)。之后旋转30度。 你需要复制层,将它粘贴到一个新层来填充整个屏幕。选择这两个层并去图层>合并图层。 更改混合模式叠加 ,并再次添加一个图层蒙板,在蒙版上应用我们上一步做的模糊云彩滤镜。

11、添加一个新层,然后组合这个新层到一个文件夹中。更改文件夹的混合模式为颜色减淡,然后选择画笔工具(B)。使用一个柔软的圆形笔刷,用白色描绘一些光晕。

12、在这个文件夹里添加一个新层。使用渐变工具(G),然后点击渐变打开渐变编辑器。更改类型为杂色,100%的平滑度,选择这两个选项:限制颜色和增加透明度。使用渐变填充图层,但要使用这种角度渐变类型。

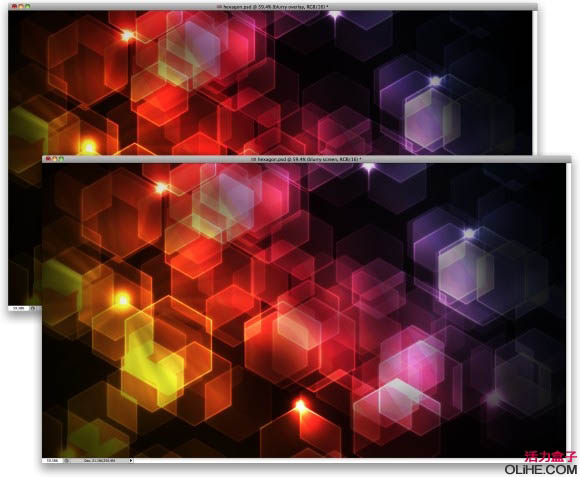
13、选择角度渐变图层,去滤镜>模糊>高斯模糊。使用10像素的半径。之后,使用画笔工具,在角度渐变的中间添加另一种光斑。

14、在其他图层的顶端添加一个新层,然后用黑色填充图层。使用橡皮擦工具(E)的一个大的圆形软笔刷,擦除中心位置几次,直到你创建出一种虚幻效果。这里的想法是要加深作品的边缘。

15、选择所有图层,复制它们,在这之后,选中所有复制图层,去图层>合并图层。接下来要做的是去滤镜>模糊>高斯模糊。使用15像素的半径。

16、复制这个模糊图层,这样你将有两层。对于第一层要改变混合模式为叠加,不透明度为40%。对于第二个层,要把它放在其他层的上方,使用混合模式为滤色,不透明度为30%。

最终效果:

加载全部内容