Photoshop 一颗情人节3D水晶心形
Sener 本教程介绍3D风格图形的制作方法。用PS来做3D 人气:0
来源:PS联盟 作者:Sener
本教程介绍3D风格图形的制作方法。用PS来做3D效果有点麻烦,不过只要注意好图形的组成面及受光情况,制作起来也不麻烦。
最终效果

1、新建500 * 500像素的文件,背景填充黑色,新建一个图层命名为“主体”,用钢笔工具勾出心形的路径,然后转为选区,如图1。

<图1> 2、选择渐变工具,颜色设置如图2,然后如图3所示稍微斜点拉渐变,然后按Ctrl + D取消选区,效果如图4。如果拉的渐变不太理想可以多拉几次。

<图2>

<图3>

<图4> 3、双击图层面板主体图层缩略图调出图层样式,选择光泽,参数设置如图5,效果如图6。

<图5>

<图6>
4、按住Ctrl点图层面板主体图层缩略图调出心形选区,在背景图层上面新建一个图层填充红色,再按Ctrl + T适当的变换下角度及位置如图7,然后按Ente确认,效果如图8。

<图7>

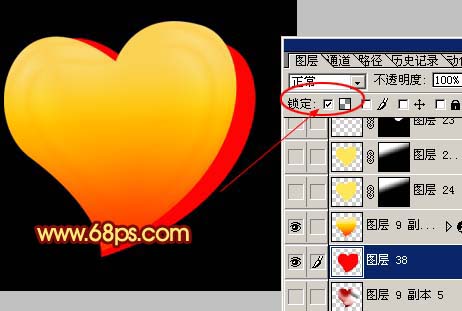
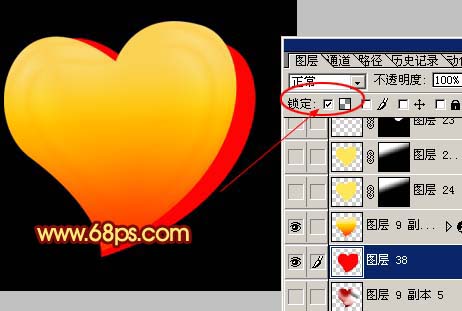
<图8> 5、点击图层面板上面的锁定选项如图9。

<图9>
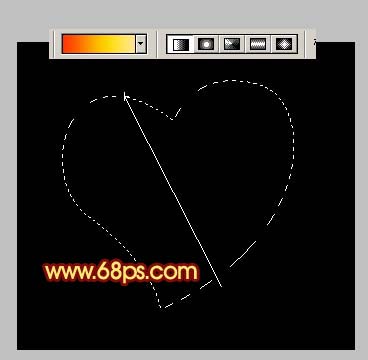
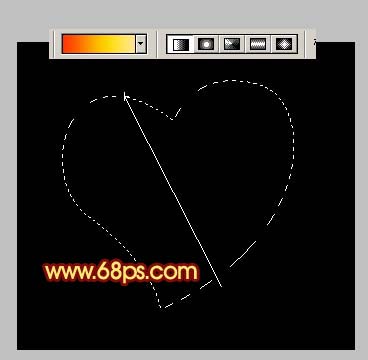
6、选择渐变工具,颜色设置如图10,由心形底部向右上拉渐变如图11,效果如图12。

<图10>

<图11>

<图12> 7、把前景颜色设置为深红色,用画笔把下图虚线区域涂成暗红色。

<图13>
8、按Ctrl点主体图层调出心形选区,在最上面新建一个图层,稍微把选区移下一点如图14,然后填充白色,不要取消选区,再稍微把选区移下一点如图15,然后按Delete删除,按Ctrl + D取消选区,加上图层蒙版用黑色画笔稍微擦移下过度,如图16。

<图14>

<图15>

<图16> 9、同样的方法制作出其它高光及暗调部分如图17。

<图17>
10、把主体图层复制一层,按Ctrl + Shift + ]移到图层的最上面,按住Ctrl点副本图层调出心形选区,执行:选择 > 修改 > 收缩,数值为5,确定后按Delete删除,再选择加深/减淡工具调整下光感,效果如图19。到这一步心形部分基本完成。

<图18>

<图19>
11、最后可以加上一些装饰元素及背景,大家可以下载一些装饰笔刷或者矢量图来装饰,方法就不再讲解,最终效果。

<图20>
本教程介绍3D风格图形的制作方法。用PS来做3D效果有点麻烦,不过只要注意好图形的组成面及受光情况,制作起来也不麻烦。
最终效果

1、新建500 * 500像素的文件,背景填充黑色,新建一个图层命名为“主体”,用钢笔工具勾出心形的路径,然后转为选区,如图1。

<图1> 2、选择渐变工具,颜色设置如图2,然后如图3所示稍微斜点拉渐变,然后按Ctrl + D取消选区,效果如图4。如果拉的渐变不太理想可以多拉几次。

<图2>

<图3>

<图4> 3、双击图层面板主体图层缩略图调出图层样式,选择光泽,参数设置如图5,效果如图6。

<图5>

<图6>
4、按住Ctrl点图层面板主体图层缩略图调出心形选区,在背景图层上面新建一个图层填充红色,再按Ctrl + T适当的变换下角度及位置如图7,然后按Ente确认,效果如图8。

<图7>

<图8> 5、点击图层面板上面的锁定选项如图9。

<图9>
6、选择渐变工具,颜色设置如图10,由心形底部向右上拉渐变如图11,效果如图12。

<图10>

<图11>

<图12> 7、把前景颜色设置为深红色,用画笔把下图虚线区域涂成暗红色。

<图13>
8、按Ctrl点主体图层调出心形选区,在最上面新建一个图层,稍微把选区移下一点如图14,然后填充白色,不要取消选区,再稍微把选区移下一点如图15,然后按Delete删除,按Ctrl + D取消选区,加上图层蒙版用黑色画笔稍微擦移下过度,如图16。

<图14>

<图15>

<图16> 9、同样的方法制作出其它高光及暗调部分如图17。

<图17>
10、把主体图层复制一层,按Ctrl + Shift + ]移到图层的最上面,按住Ctrl点副本图层调出心形选区,执行:选择 > 修改 > 收缩,数值为5,确定后按Delete删除,再选择加深/减淡工具调整下光感,效果如图19。到这一步心形部分基本完成。

<图18>

<图19>
11、最后可以加上一些装饰元素及背景,大家可以下载一些装饰笔刷或者矢量图来装饰,方法就不再讲解,最终效果。

<图20>
加载全部内容