Photoshop 一个水晶风格喇叭图标
Sener 人气:0
最终效果

1、新建一个600 * 600像素的文件,背景填充白色。新建一个图层,用钢笔工具勾出下图所示的选区。

<图1> 2、选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变。

<图2>

<图3>
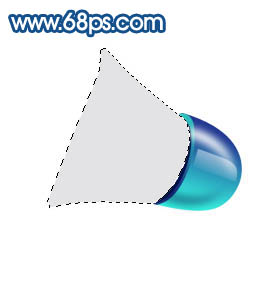
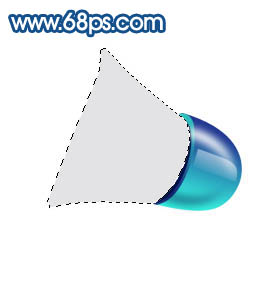
3、新建一个图层,用钢笔勾出图4所示的选区,填充白色。把图层不透明度改为:50%,加上图层蒙版,用黑色画笔把左下部分涂点透明效果,如图5。

<图4>

<图5> 4、新建一个图层,用钢笔勾出下图所示的选区,并拉上渐变色。

<图6>
5、新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#02114C。

<图7>
6、新建一个图层,用钢笔工具勾出图8所示的选区,按Ctrl + Alt + D 羽化1个像素后填充白色。同样的方法勾出图9所示的选区,填充黑色。

<图8>

<图9> 7、新建一个图层,用钢笔工具勾出图10所示的选区,填充颜色:#E3E3E5。

<图10>
8、锁定图层,把前景颜色设置为:#C1C2C4,选择画笔工具,画笔透明度设置为:10%,把图形的底部涂上灰色,如下图。

<图11>
9、同样的方法把底部涂上蓝色:#81A2B3。

<图12> 10、新建一个图层,用钢笔勾出下图所示的选区,填充白色。保持选区,用画笔把边缘部分涂上一些淡蓝色。

<图13>
11、中间部分涂上一些蓝灰色,效果如下图。

<图14>
12、新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#3C748D,填充后不要取消选区。

<图15> 13、新建一个图层,填充白色。用钢笔勾出下图所示的选区,锁定图层后拉上图17所示的线性渐变色。

<图16>

<图17>
14、新建一个图层,用钢笔勾出下图所示的选区,填充灰色,边缘部分用白色画笔涂点高光。

<图18> 15、新建一个图层,用钢笔工具勾出下图所示的选区,拉上白色到灰色的线性渐变。

<图19>
16、锁定图层后,用画笔涂上一些环境色。

<图20> 17、同样的方法制作喇叭的中心和手柄,如图21,22。

<图21>

<图22>
18、最后调整下细节,再适当加点投影,完成最终效果。

<图23>

1、新建一个600 * 600像素的文件,背景填充白色。新建一个图层,用钢笔工具勾出下图所示的选区。

<图1> 2、选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变。

<图2>

<图3>
3、新建一个图层,用钢笔勾出图4所示的选区,填充白色。把图层不透明度改为:50%,加上图层蒙版,用黑色画笔把左下部分涂点透明效果,如图5。

<图4>

<图5> 4、新建一个图层,用钢笔勾出下图所示的选区,并拉上渐变色。

<图6>
5、新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#02114C。

<图7>
6、新建一个图层,用钢笔工具勾出图8所示的选区,按Ctrl + Alt + D 羽化1个像素后填充白色。同样的方法勾出图9所示的选区,填充黑色。

<图8>

<图9> 7、新建一个图层,用钢笔工具勾出图10所示的选区,填充颜色:#E3E3E5。

<图10>
8、锁定图层,把前景颜色设置为:#C1C2C4,选择画笔工具,画笔透明度设置为:10%,把图形的底部涂上灰色,如下图。

<图11>
9、同样的方法把底部涂上蓝色:#81A2B3。

<图12> 10、新建一个图层,用钢笔勾出下图所示的选区,填充白色。保持选区,用画笔把边缘部分涂上一些淡蓝色。

<图13>
11、中间部分涂上一些蓝灰色,效果如下图。

<图14>
12、新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#3C748D,填充后不要取消选区。

<图15> 13、新建一个图层,填充白色。用钢笔勾出下图所示的选区,锁定图层后拉上图17所示的线性渐变色。

<图16>

<图17>
14、新建一个图层,用钢笔勾出下图所示的选区,填充灰色,边缘部分用白色画笔涂点高光。

<图18> 15、新建一个图层,用钢笔工具勾出下图所示的选区,拉上白色到灰色的线性渐变。

<图19>
16、锁定图层后,用画笔涂上一些环境色。

<图20> 17、同样的方法制作喇叭的中心和手柄,如图21,22。

<图21>

<图22>
18、最后调整下细节,再适当加点投影,完成最终效果。

<图23>
加载全部内容