Photoshop 一个逼真的金属口哨
Sener 人气:0
最终效果

1、新建一个600 * 600像素的文档,背景填充白色,新建一个图层命名为“总轮廓”,用钢笔工具勾出口哨的轮廓路径,转为选区后填充黑色,如下图。

<图1> 2、新建一个图层,用钢笔勾出图2所示的选区,选择渐变工具,颜色设置如图3,拉出图4所示的线性渐变。

<图2>

<图3>

<图4> 3、新建一个图层,用钢笔勾出图5所示底部选区,填充灰色:#737476。

<图5>
4、新建一个图层,用钢笔勾出图图6所示的高光选区,填充白色。

<图6>
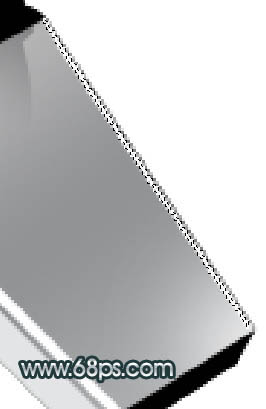
5、回到“总轮廓”图层,新建一个图层,用钢笔勾出图7所示的选区,拉上图8所示的选区,效果如图9。

<图7>

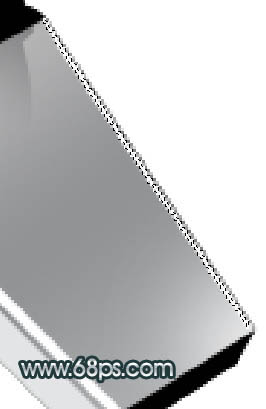
<图8>

<图9> 6、用椭圆选框工具在边角部分拉两个椭圆选区,按Ctrl + Alt + D 羽化10个像素后按Ctrl + M 调亮一点,如下图。

<图10>
7、用钢笔勾出图11所示的选区,把右上部用加深工具稍微涂深一点。

<图11> 8、新建一个图层,用钢笔勾出高光部分选区,填充白色,如图12,13。

<图12>

<图13> 9、在“总轮廓”图层上面新建一个图层,用钢笔勾出图14所示的选区,拉上图15所示的线性渐变,效果如图16。

<图14>

<图15>

<图16>
10、新建一个图层,用钢笔勾出高光部分的选区,填充白色,效果如下图。

<图17> 11、新建一个图层,用钢笔勾出尾部部分选区,拉上渐变色后再加上高光和暗调,效果如图19。

<图18>

<图19>
12、新建一个图层,用椭圆选框工具拉一个较小的正圆选区,拉上径向渐变色,效果如图20。

<图20>
13、最后加上投影和背景,完成最终效果。

<图21>

1、新建一个600 * 600像素的文档,背景填充白色,新建一个图层命名为“总轮廓”,用钢笔工具勾出口哨的轮廓路径,转为选区后填充黑色,如下图。

<图1> 2、新建一个图层,用钢笔勾出图2所示的选区,选择渐变工具,颜色设置如图3,拉出图4所示的线性渐变。

<图2>

<图3>

<图4> 3、新建一个图层,用钢笔勾出图5所示底部选区,填充灰色:#737476。

<图5>
4、新建一个图层,用钢笔勾出图图6所示的高光选区,填充白色。

<图6>
5、回到“总轮廓”图层,新建一个图层,用钢笔勾出图7所示的选区,拉上图8所示的选区,效果如图9。

<图7>

<图8>

<图9> 6、用椭圆选框工具在边角部分拉两个椭圆选区,按Ctrl + Alt + D 羽化10个像素后按Ctrl + M 调亮一点,如下图。

<图10>
7、用钢笔勾出图11所示的选区,把右上部用加深工具稍微涂深一点。

<图11> 8、新建一个图层,用钢笔勾出高光部分选区,填充白色,如图12,13。

<图12>

<图13> 9、在“总轮廓”图层上面新建一个图层,用钢笔勾出图14所示的选区,拉上图15所示的线性渐变,效果如图16。

<图14>

<图15>

<图16>
10、新建一个图层,用钢笔勾出高光部分的选区,填充白色,效果如下图。

<图17> 11、新建一个图层,用钢笔勾出尾部部分选区,拉上渐变色后再加上高光和暗调,效果如图19。

<图18>

<图19>
12、新建一个图层,用椭圆选框工具拉一个较小的正圆选区,拉上径向渐变色,效果如图20。

<图20>
13、最后加上投影和背景,完成最终效果。

<图21>
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说