Photoshop 可爱的馒头表情
Sener 人气:0
方法很简单。教程的图片是网上找的表情图片,版权归原作者所有。
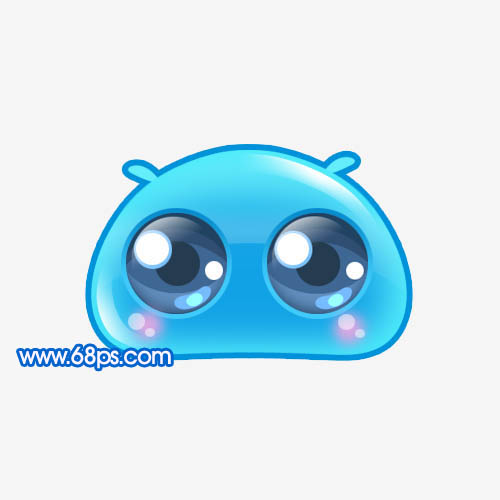
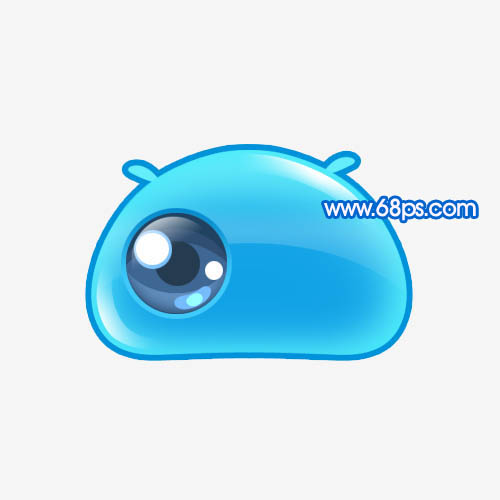
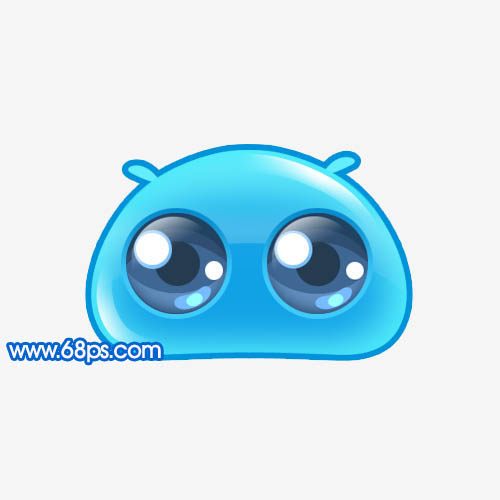
最终效果

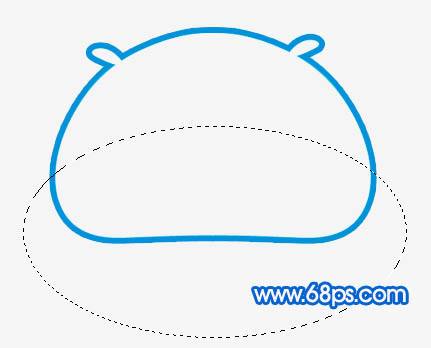
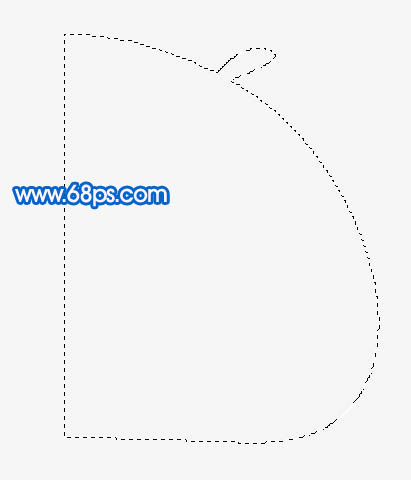
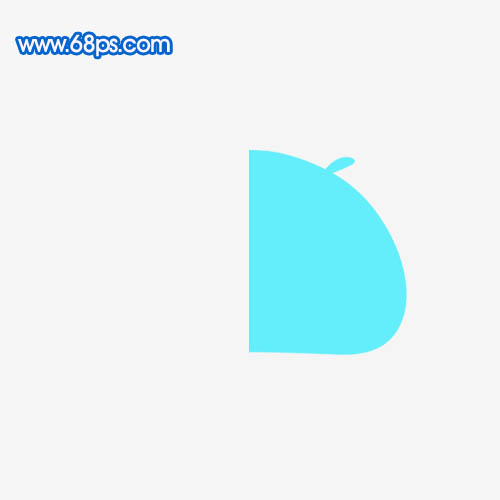
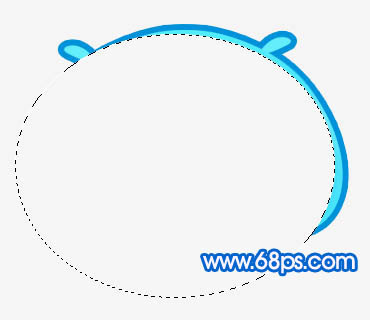
1、新建一个600 * 600像素的文件,新建一个图层,用钢笔勾出图1所示的选区(为了勾出的图形均匀,先勾一半的选区,另一半直接复制即可)。

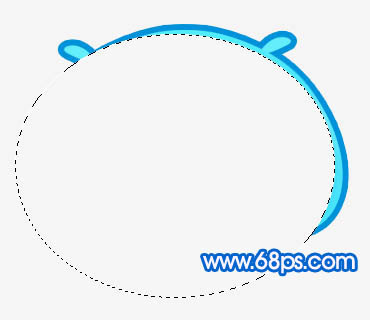
<图1> 2、把选区填充颜色:#64EEFB,效果如图2,然后把做好的图层复制一层,执行:编辑 > 变换 > 水平翻转,再把两个图形对接在一起并合并。图层命名为“主体轮廓”,效果如图3。

<图2>

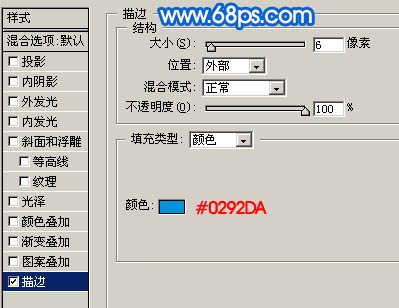
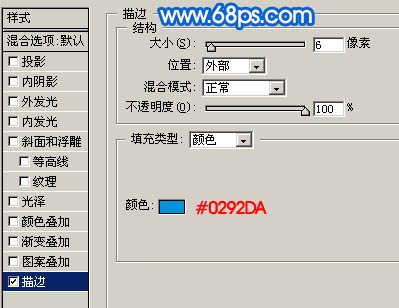
<图3> 3、双击图层调出图层样式,参数设置如图4,效果如图5。

<图4>

<图5>
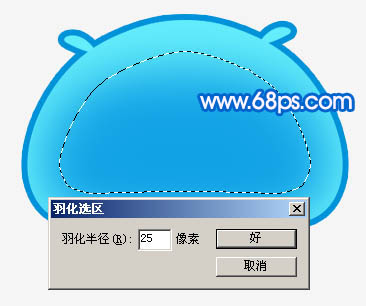
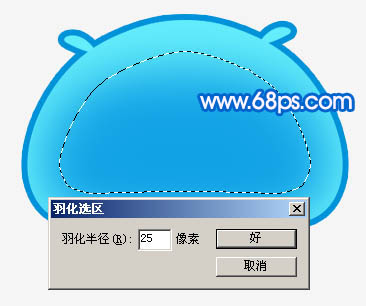
4、调出“主体轮廓”图层选区,执行:选择 > 修改 > 收缩,数值为30,如图6,按Ctrl + Alt + D 羽化25个像素,新建一个图层填充颜色:#12A3E6,效果如图8。

<图6>

<图7>

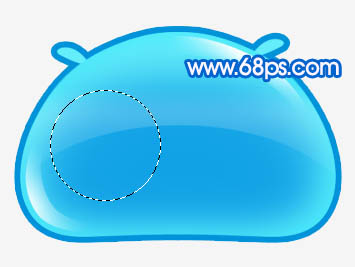
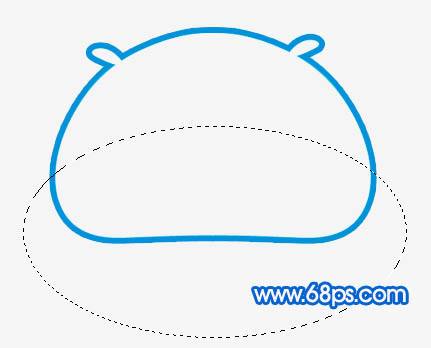
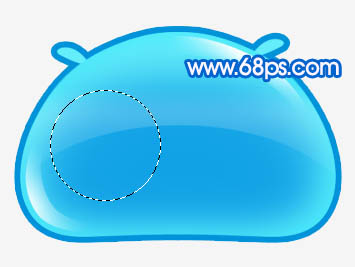
<图8> 5、调出“主体轮廓”图层选区,在图层的最上面新建一个图层填充白色,用椭圆选框工具拉出图9所示的选区,按Delete删除,把图层不透明度改为:25%,效果如图10。

<图9>

<图10> 6、新建一个图层,用椭圆选框工具拉出图11所示的选区,填充白色。然后把选区往下移一些距离,如图12,按Delete删除,效果如图12。取消选区后加上图层蒙版稍微把两端涂掉,效果如图13。

<图11>

<图12>

<图13> 7、新建一个图层,用钢笔勾出图14所示的选区,填充白色,取消选区后加上图层蒙版用黑色画笔涂掉两端,效果如图15。

<图14>

<图15>
8、新建一个图层,用椭圆选框工具拉出图16所示的圆形选区,选择渐变工具颜色设置如图17,拉出图18所示的线性渐变。

图16>

<图17>

<图18> 9、新建一个图层,用椭圆选框工具拉出图19所示的圆形选区,填充颜色:#406693。

<图19>
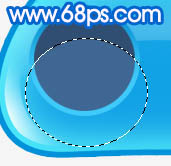
10、把当前图层复制一层,锁定图层填充颜色:#2F4E72,然后用椭圆选框工具拉出图20所示的选区,按Delete删除。

<图20>
11、同样的方法制作出眼珠部分的其它图形,效果如下图。

<图21>
12、新建一个图层,用椭圆选框工具拉出图22所示的选区,填充颜色:#273C51。

<图22> 13、新建一个图层,用椭圆选框工具拉出图23所示的选区,填充白色,取消选区后加上图层蒙版,用黑白渐变拉出透明效果如图24。

<图23>

<图24>
14、新建一个图层,同样的方法,制作其它的高光部分,效果如下图。

<图25>
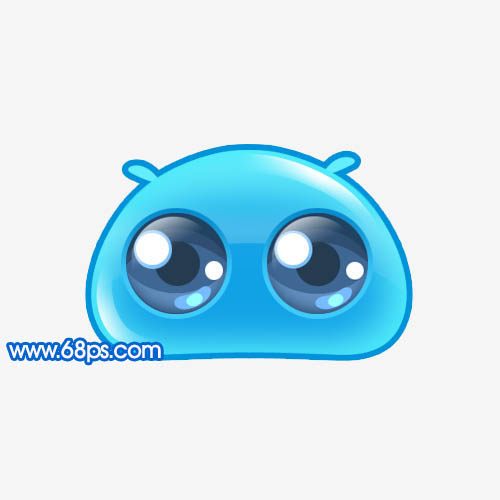
15、另一只眼睛直接复制过去就可以了。

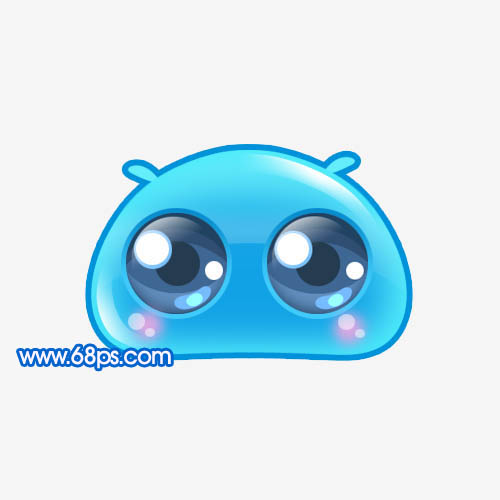
<图26> 16、制作其它的装饰部分,效果如下图。

<图27>
17、最后加上投影及背景,完成最终效果。

<图28>
最终效果

1、新建一个600 * 600像素的文件,新建一个图层,用钢笔勾出图1所示的选区(为了勾出的图形均匀,先勾一半的选区,另一半直接复制即可)。

<图1> 2、把选区填充颜色:#64EEFB,效果如图2,然后把做好的图层复制一层,执行:编辑 > 变换 > 水平翻转,再把两个图形对接在一起并合并。图层命名为“主体轮廓”,效果如图3。

<图2>

<图3> 3、双击图层调出图层样式,参数设置如图4,效果如图5。

<图4>

<图5>
4、调出“主体轮廓”图层选区,执行:选择 > 修改 > 收缩,数值为30,如图6,按Ctrl + Alt + D 羽化25个像素,新建一个图层填充颜色:#12A3E6,效果如图8。

<图6>

<图7>

<图8> 5、调出“主体轮廓”图层选区,在图层的最上面新建一个图层填充白色,用椭圆选框工具拉出图9所示的选区,按Delete删除,把图层不透明度改为:25%,效果如图10。

<图9>

<图10> 6、新建一个图层,用椭圆选框工具拉出图11所示的选区,填充白色。然后把选区往下移一些距离,如图12,按Delete删除,效果如图12。取消选区后加上图层蒙版稍微把两端涂掉,效果如图13。

<图11>

<图12>

<图13> 7、新建一个图层,用钢笔勾出图14所示的选区,填充白色,取消选区后加上图层蒙版用黑色画笔涂掉两端,效果如图15。

<图14>

<图15>
8、新建一个图层,用椭圆选框工具拉出图16所示的圆形选区,选择渐变工具颜色设置如图17,拉出图18所示的线性渐变。

图16>

<图17>

<图18> 9、新建一个图层,用椭圆选框工具拉出图19所示的圆形选区,填充颜色:#406693。

<图19>
10、把当前图层复制一层,锁定图层填充颜色:#2F4E72,然后用椭圆选框工具拉出图20所示的选区,按Delete删除。

<图20>
11、同样的方法制作出眼珠部分的其它图形,效果如下图。

<图21>
12、新建一个图层,用椭圆选框工具拉出图22所示的选区,填充颜色:#273C51。

<图22> 13、新建一个图层,用椭圆选框工具拉出图23所示的选区,填充白色,取消选区后加上图层蒙版,用黑白渐变拉出透明效果如图24。

<图23>

<图24>
14、新建一个图层,同样的方法,制作其它的高光部分,效果如下图。

<图25>
15、另一只眼睛直接复制过去就可以了。

<图26> 16、制作其它的装饰部分,效果如下图。

<图27>
17、最后加上投影及背景,完成最终效果。

<图28>
加载全部内容