SpringMVC JSON数据交互实现过程解析
陈彦斌 人气:0为什么使用JSON进行数据交互?
JSON数据格式比较简单、解析比较方便,在接口调用及HTML页面Ajax调用时较常用。
JSON交互方式
请求是Key/Value,响应是JSON(推荐使用)
请求是JSON,响应是JSON
依赖包
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.8</version>
</dependency>
测试
请求k/v,响应json
jsp页面
function responseKV(){
$.ajax({
type:"post",
url:'${pageContext.request.contextPath }/responseKV',
//输入是key/value时,默认就指定好了contentType了,不需要再指定了
//contentType:'application/json;charset=utf-8',
//data为key/value形式
data:'name=json测试&price=999',
success:function(data){
alert(data);
}
});
}
Controller类(类上加响应标记:@ResponseBody)
// 输入是key/value,输出是json
// @ResponseBody 将返回值转成json串响应给前台
@RequestMapping("/responseKV")
@ResponseBody
public Item responseKV(Item item) {
return item;
}

请求JSON,响应JSON
jsp页面
function requestJson(){
$.ajax({
type:"post",
url:'${pageContext.request.contextPath }/requestJson',
//输入是json是 ,需要指定contentType为application/json
contentType:'application/json;charset=utf-8',
data:'{"name":"json测试","price":999}',
success:function(data){
alert(data.name);
}
});
}
Controller类(请求参数上加:@RequestBody标记;类上加@ResponseBody标记)
@Controller
public class JsonController {
// 输入是json,输出是json
// @RequestBody 将请求的json串转成java对象
// @ResponseBody 将返回值转成json串响应给前台
@RequestMapping("/requestJson")
@ResponseBody
public Item requestJson(@RequestBody Item item) {
return item;
}
}
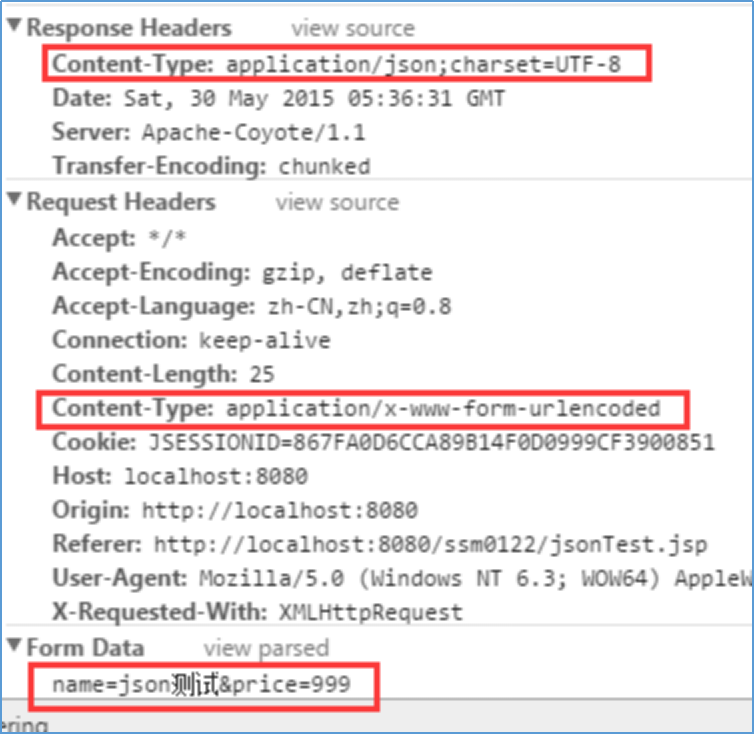
报文头


加载全部内容