Docker镜像+nginx 部署 vue 项目的方法
guo&qi 人气:0本文着重讲解了Docker镜像+nginx 部署 vue 项目的方法,帮助大家更好的使用docke镜像,欢迎大家阅读
一、打包vue项目
在开发完的vue项目输入如下命名,打包生成dist文件夹
yarn build / npm run build
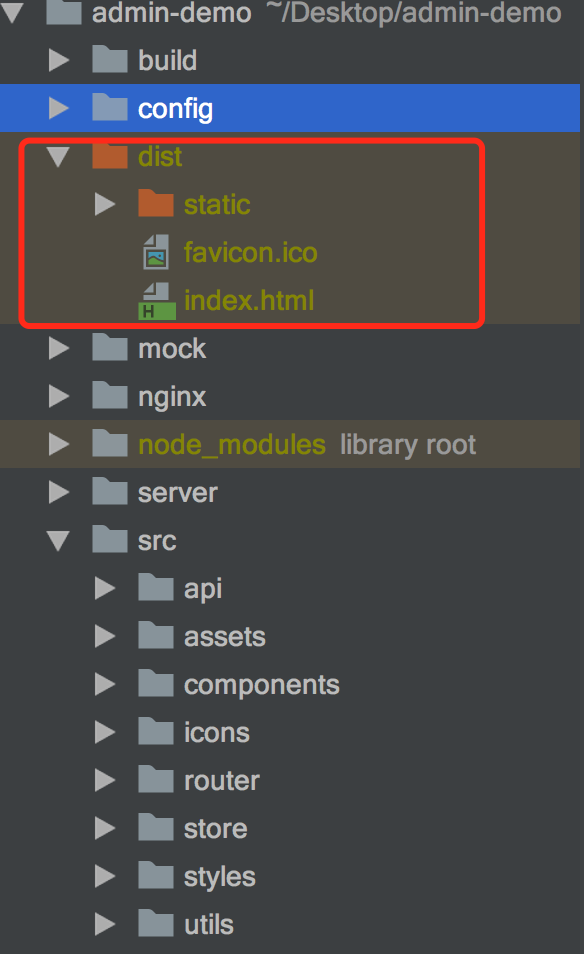
此时根目录会多出一个文件夹:dist文件夹,里面就是我们要发布的东西。
如果将该dist目录整个传到服务器上,部署成静态资源站点就能直接访问到该项目。

二、获取nginx 镜像
nginx 是一个高性能的HTTP和反向代理服务器,此处我们选用 nginx 镜像作为基础来构建我们的vue应用镜像。
在终端输入:
docker pull nginx
即可以获取到nginx镜像。
Docker镜像是一个特殊的文件系统,除了提供容器运行时所需的程序、库、资源、配置等文件外,还包含了一些为运行时准备的一些配置参数(如匿名卷、环境变量、用户等)。 镜像不包含任何动态数据,其内容在构建之后也不会被改变。
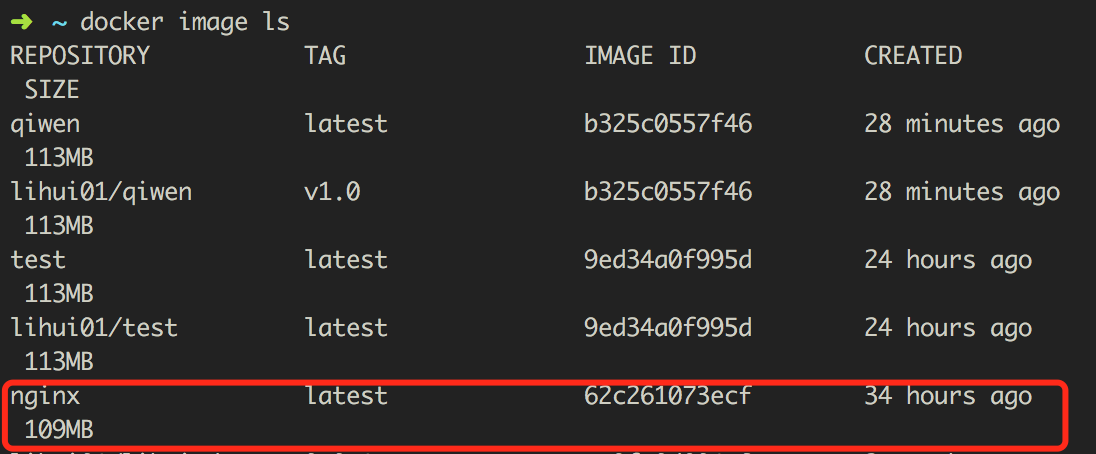
在终端输入如下命令,可以看到nginx的镜像
docker image ls
镜像结果如下所示:

三、创建 nginx config配置文件
在项目根目录下创建nginx文件夹,该文件夹下新建文件default.conf
server {
listen 80;
server_name localhost;
#charset koi8-r;
access_log /var/log/nginx/host.access.log main;
error_log /var/log/nginx/error.log error;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
注意⚠️:如果vue-router使用的是history模式,try_files $uri $uri/ /index.html; 非常重要!!!
因为我们的应用是单页客户端应用,如果后台没有正确的配置,当用户在浏览器访问地址时,就会返回404。
所以需要在服务端增加一个覆盖所有情况的候选资源,如果URL匹配不到任何静态资源,则应该返回同一个index.html页面,这个页面就是你app依赖的页面。
上面的文件定义了首页的指向为 /usr/share/nginx/html/index.html, 所以我们可以一会把构建出来的index.html文件和相关的静态资源放到/usr/share/nginx/html目录下。
四、创建 Dockerfile 文件
# 设置基础镜像 FROM nginx # 定义作者 MAINTAINER lihui <1107136746@qq.com> # 将dist文件中的内容复制到 /usr/share/nginx/html/ 这个目录下面 COPY dist/ /usr/share/nginx/html/ #用本地的 default.conf 配置来替换nginx镜像里的默认配置 COPY nginx/default.conf /etc/nginx/conf.d/default.conf
五、基于该Dockerfile构建vue应用镜像
运行如下命令,注意不要少了最后的“ . ”
docker build -t test .
-t 是给镜像命名 ,test是生成镜像的名字,. 是基于当前目录的Dockerfile来构建镜像。
基于vue的镜像就生成好了!
加载全部内容