vue中重定向redirect:‘/index‘,不显示问题、跳转出错的完美解决
puyaguo 人气:0本文着重讲解了vue中重定向redirect:‘/index‘,不显示问题、跳转出错的完美解决方案,本文通过图文并茂的形式为大家做详细介绍,希望能够帮助到您,需要的朋友参考下吧
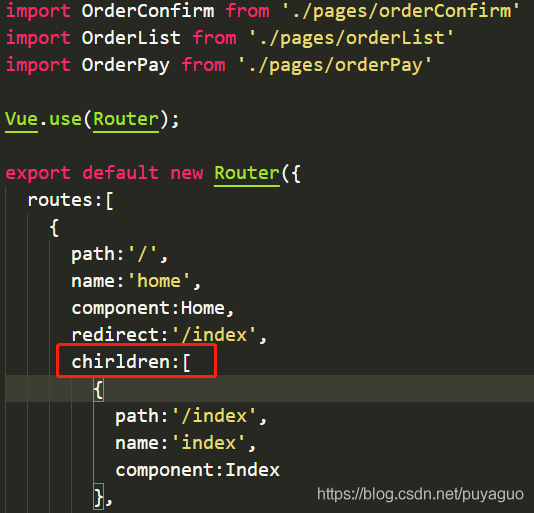
在路由配置中,设置重定向后,浏览器打开是空白没有内容,这里首先确保你的结构没有写错,然后查看单词是否拼错误,一般情况是因为单词拼写错误。


修改后,跳转成功:

附录:VUE通过后端重定向到VUE的页面后,前端路由失效的解决方案
这个问题是我在做微信授权登录的时候遇到的。
具体描述:
用户打开页面后,路由拦截判断用户是否登录,如果未登录,则将用户的访问地址记录到localStorage里面,等待授权后重定向到该页面。
当我使用location.href将页面跳转到后端地址,进行微信用户信息获取完成,由php后端通过header将页面重定向到我http://my.app.com/ 页面时,发现似乎并没有路由到login页面,而是卡在了 #/ 默认路由。在微信浏览器中将页面地址复制出来,发现确实是丢失了#后面的部分。
经过一系列的思考,怀疑是浏览器缓存的原因,php后端通过header()函数跳转时,加上随机数字,防止浏览器使用缓存。即:
header("Location:http://my.app.com/?".time()."#/login"),在url中加上时间戳,防止浏览器使用缓存是一种很常见的做法。
这个问题的原因我猜想可能是一开始浏览器访问了http://my.app.com/。而之后重定向的http://my.app.com/只是多了#号后的部分,传统页面中#被作为锚点使用,所以浏览器认为你访问了2个一模一样的页面,所以使用了缓存。
这个问题并不是在所有手机上都有的,部分手机才会出现这个问题,不过加上随机数之后,问题完美解决!
加载全部内容