Openlayers显示地理位置坐标的方法
桃李不言_下自成蹊 人气:0本文着重为大家仔细讲解了Openlayers显示地理位置坐标,文中代码实例讲解的非常细致,希望能够帮助到您,欢迎大家阅读和收藏
1、新建一个html页面,引入ol.js和ol.css文件,然后在body中创建两个div标签,分别用来作为地图和鼠标位置控件的容器;
2、代码实现
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="../lib/ol/ol.js"></script>
<link href="../css/ol.css" rel="stylesheet" />
<style type="text/css">
#myposition
{
float:left;
position:absolute;
bottom:10px;
width:400px;
height:20px;
z-index:2000;
}
.mosuePosition
{
color:blue;
font-size:20px;
font-family:'微软雅黑';
}
</style>
<script type="text/javascript">
window.onload = function () {
//初始化鼠标位置控件
var mousePositionControl = new ol.control.MousePosition({
//样式类名称
className: 'mosuePosition',
//投影坐标格式,显示小数点后边多少位
coordinateFormat: ol.coordinate.createStringXY(8),
//指定投影
projection: 'EPSG:4326',
//目标容器
target:document.getElementById('myposition')
});
//初始化地图容器
var map = new ol.Map({
target:'map',
layers:[
new ol.layer.Tile({
source:new ol.source.OSM()
}),
],
view:new ol.View({
center:[0,0],
zoom:3
})
});
//将鼠标位置坐标控件加入到map中
map.addControl(mousePositionControl);
}
</script>
</head>
<body>
<div id="map">
<div id="myposition"></div>
</div>
</body>
</html>
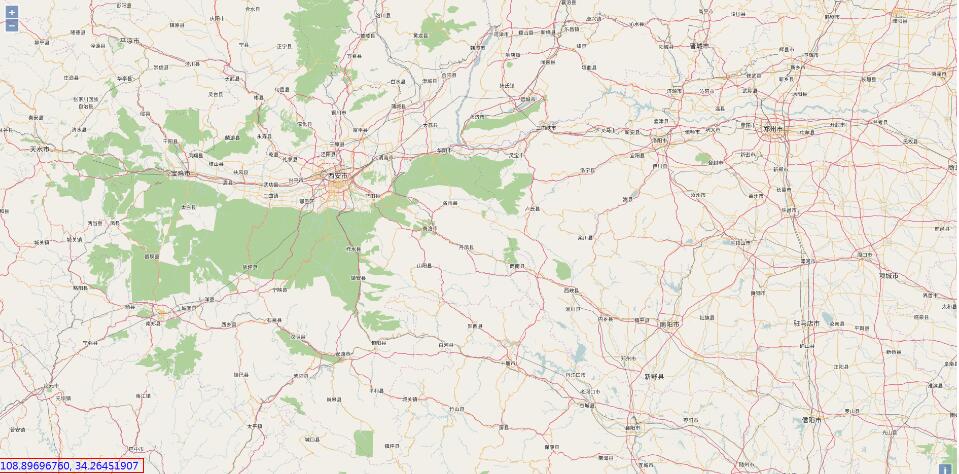
3、结果展示
当鼠标在地图上移动时,会在左下角显示当前位置的地理坐标

加载全部内容