JavaScript实现多层颜色选项卡嵌套
八弟吖 人气:0本文着重为大家仔细讲解了JavaScript实现多层颜色选项卡嵌套,文中代码实例讲解的非常细致,希望能够帮助到您,欢迎大家阅读和收藏
这是学JavaScript时候的一个作业,如果没有思路还是挺有难度的,但是思路正确的话一步一步来就很简单做出来了。
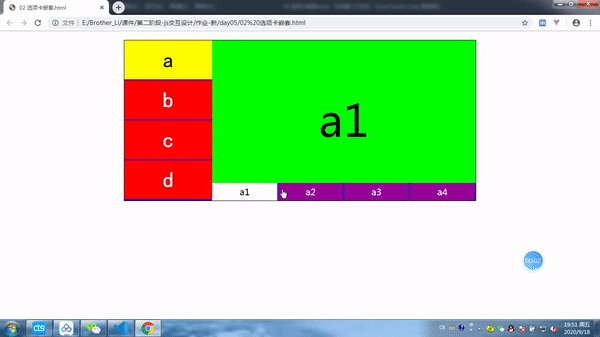
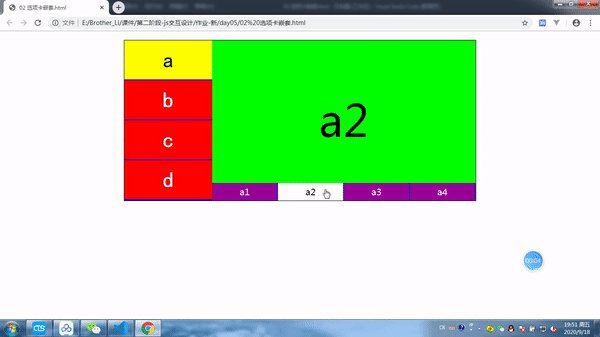
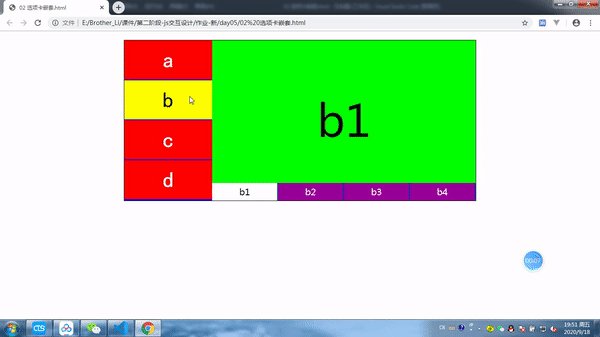
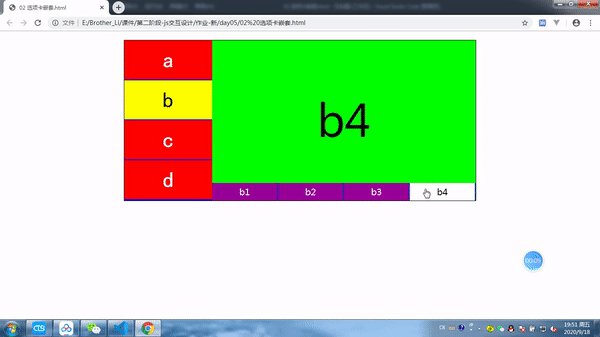
实现效果

HTML部分代码
<div class="box" id="box">
<ul id="leftBox">
<li class="active">a</li>
<li>b</li>
<li>c</li>
<li>d</li>
</ul>
<div id="rightBox">
<div id="rightBox1" class="active">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >a1</a>
<ul class="tabUl">
<li class="hover">a1</li>
<li>a2</li>
<li>a3</li>
<li>a4</li>
</ul>
</div>
<div id="rightBox2">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >b1</a>
<ul class="tabUl">
<li class="hover">b1</li>
<li>b2</li>
<li>b3</li>
<li>b4</li>
</ul>
</div>
<div id="rightBox3">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >c1</a>
<ul class="tabUl">
<li class="hover">c1</li>
<li>c2</li>
<li>c3</li>
<li>c4</li>
<li>c5</li>
<li>c6</li>
</ul>
</div>
<div id="rightBox4">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >d1</a>
<ul class="tabUl">
<li class="hover">d1</li>
<li>d2</li>
<li>d3</li>
<li>d4</li>
</ul>
</div>
</div>
</div>
css部分代码
<style>
* {
margin: 0px;
padding: 0px;
list-style: none;
text-decoration: none;
}
.box {
width: 800px;
border: 1px solid #000000;
margin: 20px auto;
background: blue;
}
.box:after {
content: "";
display: block;
clear: both;
}
#leftBox {
float: left
}
#rightBox {
float: left;
}
#leftBox li {
width: 200px;
height: 89px;
background: red;
margin-bottom: 2px;
color: #fff;
font: 50px/89px "黑体";
text-align: center;
}
#rightBox div {
display: none;
}
#rightBox .active {
display: block;
}
#rightBox a {
display: block;
width: 600px;
height: 325px;
background: #0F0;
font-size: 100px;
color: #000;
text-align: center;
text-decoration: none;
line-height: 360px;
}
.tabUl {
display: table;
width: 100%;
}
.tabUl li {
display: table-cell;
background: #909;
color: #fff;
font-size: 20px;
text-align: center;
height: 40px;
line-height: 40px;
border-right: 2px solid #03C;
cursor: pointer;
}
.tabUl li.hover {
background: #fff;
color: #000;
}
#leftBox .active {
background: yellow;
color: #000;
}
</style>
JavaScript实现代码
思路:鼠标移入左边的每个li后,都会改变他的颜色,所以只需要改变class名,同时右边也会显示对于的div,有对应的话一般都会用到自定义索引值和this…
<script>
/*
点击左边的li后,所点击li加上class名,其它清除所有,然后右边对应索引值的div也加上class=active,所以要用到this
*/
//获取元素
var lUl = document.getElementById('leftBox')
var rUl = document.getElementById('rightBox')
var lLi = lUl.getElementsByTagName('li')
var oDiv = rUl.getElementsByTagName('div')
//改变左边样式
for (var i = 0; i < lLi.length; i++) {
//自定义索引
lLi[i].index = i
lLi[i].onmouseenter = function () {
//清空所有classname
for (var j = 0; j < lLi.length; j++) {
lLi[j].className = ''
oDiv[j].className = ''
}
//给相应的li添加上classname
this.className = 'active'
oDiv[this.index].className = 'active'
}
}
//右边
for (var k = 0; k < oDiv.length; k++) {
fn(oDiv[k])
}
function fn(parent) {
//获取用到的元素
var rLi = parent.getElementsByTagName('li')
var oa = parent.getElementsByTagName('a')[0]
for (var i = 0; i < rLi.length; i++) {
rLi[i].onmouseenter = function(){
for (j = 0; j < lLi.length; j++) {
rLi[j].className = ''
}
this.className = 'hover'
//把li标签中的文字传到a标签中
oa.innerHTML = this.innerHTML
}
}
}
</script>
加载全部内容