idea添加数据库图文教程
aa787282301 人气:1本文着重讲解了idea添加数据库图文教程,值得借鉴,相信能够帮助到您。我们一起来阅读吧
一、摘要
我们平时在写代码的时候经常会用到数据库,我们需要时常查看我们的数据是不是符合预期的,我们希望有一个图形界面可以直接看到数据,而不需要每次都手动敲指令,这样工作效率会比较低。本文将教会你怎么直接在idea中配置数据库,然后能直接看到我们的数据。
二、配置

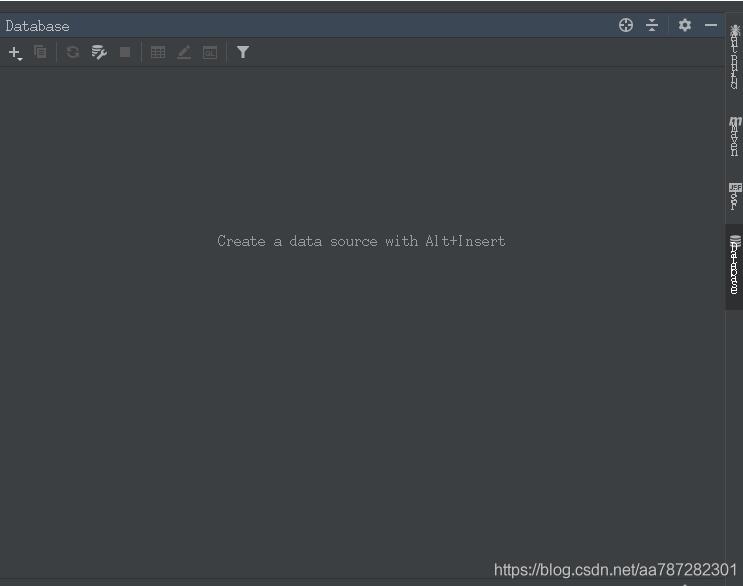
在idea最右侧有一个工具栏,我们点击DataBase按钮,然后会出现如上界面,我们选择添加按钮

选择MySQL

输入DataBase,User,Password最后点击Apply,OK

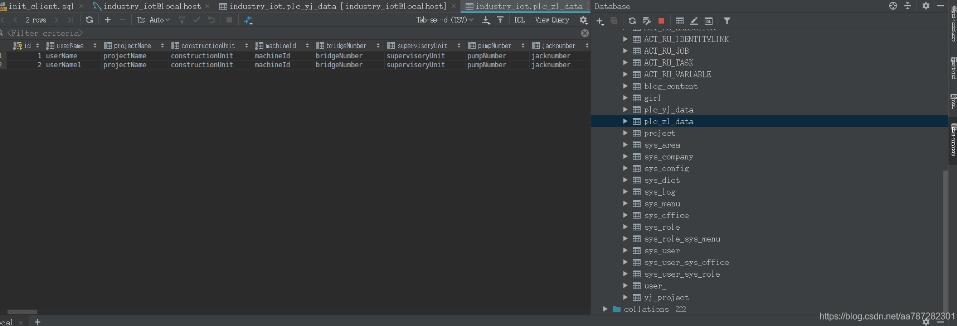
这时候我们已经能看到我们数据库中所有的表了,我们随便点击一个看看吧

点击之后我们就能看到我们表中存好的数据了,很方便吧。哈哈
补充知识:idea添加自定义live template模板
idea添加自定义live template模板
环境说明:idea版本:2018.03.06
参考:IntelliJ IDEA 2018.3 Help-Edit Template Variables Dialog(编辑模板变量对话框)
idea知道有这个功能,不知道eclipse有没有
idea有一个非常方便编码的功能,就是Live Template,这个功能的本质就是构建一个常用代码段和一个缩写的映射,在编码时,使用这些缩写就可以快速的输入这些常用的代码块,了解了这些,将大大提高我们的编码效率;当然,除了默认的live template,我们还可以自定义自己的代码模板,在模板中,可以使用一些变量的引用,在带入代码模板的同时带入自定义一些类名、方法名等,提高编码效率。
File->Settings…,进入设置页面;
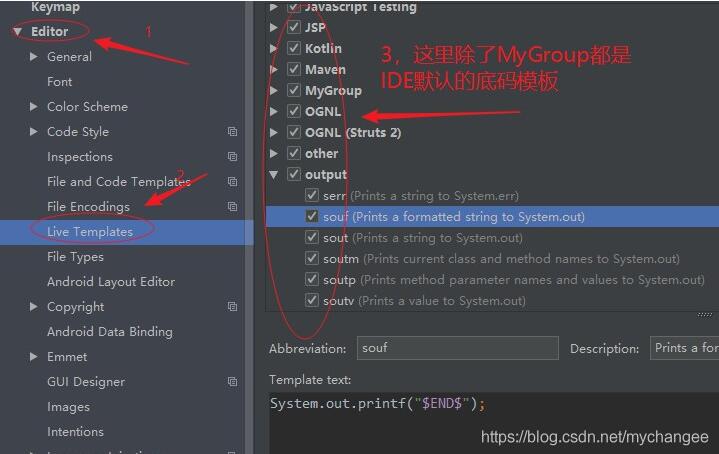
设置页面左侧Editor->Live Templates,展开右侧的列表,就可以看见一些常用的、默认的代码模板了,如果在编码的过程中遇到常用的代码段,可以来看看有没有已经定义好的代码模板可用;

现在我们以创建对方法描述的模板为例来自定义自己的代码模板;Live Templates面板右侧上方,依次点击"+"->Template Group,在弹出的框中填写自定义模板组的名称,这里写MyGroup,将我们自定义的代码模板放在MyGroup模板组里面,与其他默认模板区分开;

接着点击列表中出现的MyGroup模板组,再点击刚才的"+"->Live Template;
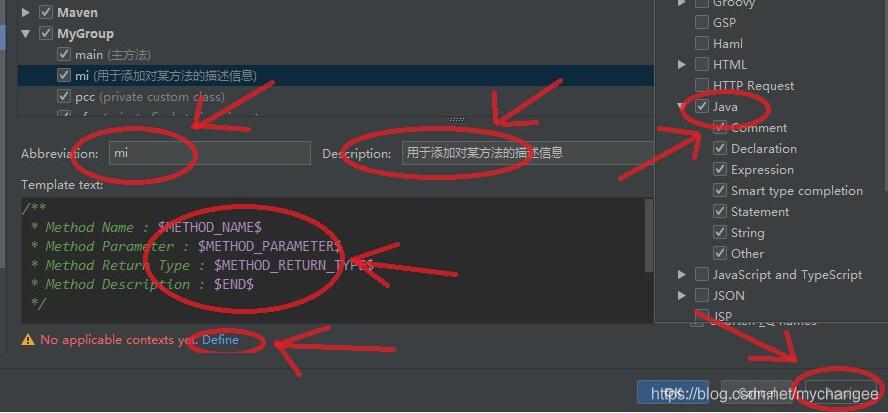
在下方Abbreviation选项中填入自定义的模板对应的缩写,我这里写成mi(method info的首字母缩写),在Description选项中填入对此模板的描述,在Template text选项中填入模板原文,还有Live Temple面板左下方红色的No applicable context yet.选项,点击后面的Define选项,选择Java,最后记得点击右下角Apply按钮;

在模板原文中可以使用变量,比如这里的模板原文中的$METHOD_NAME$、$METHOD_PARAMETER$、$END$、就是一个变量,在输入时,会置空或用与参数连接的内置或自定义函数来填充,比如若将$METHOD_NAME$与系统内置的methodName()函数连接起来,在输入的时候,在某方法内部,输入我们设置好的缩写mi,IDE会提示输入,点击之后,会发现在我们设置的方法模板内部,已经将方法名、参数、返回值自动填充好了;**如何连接变量与函数表达式呢?**先选中一个参数,然后看模板原文右侧上方,有一个Edit variables选项,点击之后,就可以进入绑定的面板,在idea中内置了许多表达式,可以在文首的“参考”信息中查看详细的表达式的解释;

以上这篇idea添加数据库图文教程就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容