基于JavaScript的数据结构队列动画实现示例解析
刘玉刚 人气:0本文着重讲解了基于JavaScript的数据结构队列动画实现示例解析,文中通过代码实例讲解的非常细致,对大家的工作和学习具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
一 摘要
今天给大家介绍一个基于数据结构中的队列的一个动画,在实现这个动画之前呢,还是给大家讲讲,在JavaScript中我们如何实现一个队列.
二 队列
队列是一种列表,不同的是队列只能在末尾插入元素,在队首删除元素。队列用于存储按顺序排列的数据。先进先出。这点和栈不一样,在栈中,最后入栈的元素反被优先处理。可以将队列想象成银行排队办理业务的人,排队在第一个的人先办理业务,其它人只能排着,直到轮到他们为止。
队列是一种先进先出(FIFO)的数据结构。队列被用在很多地方。比如提交操作系统执行一系列进程。打印任务池等。一些仿真系统用来模拟银行或杂货店里排队的顾客。
队列在程序程序设计中用的非常的频繁,因为javascript单线程,所以导致了任何一个时间段只能执行一个任务,而且还参杂了异步的机制.
在JavaScript的运用中,通常使用队列来进行任务的排序。而任务队列的任务是按进入队列的顺序延迟执行(解决状态一致性)的,即当前一个任务完成后,后面的任务才被执行,如果当前没有任务,则入队列的任务立即执行
三 导致的问题
在异步操作执行的时候,同步代码还在继续,那么同步代码依赖异步,自然就会出错多个同步的任务在不同的时间段被调用
四 具体实现
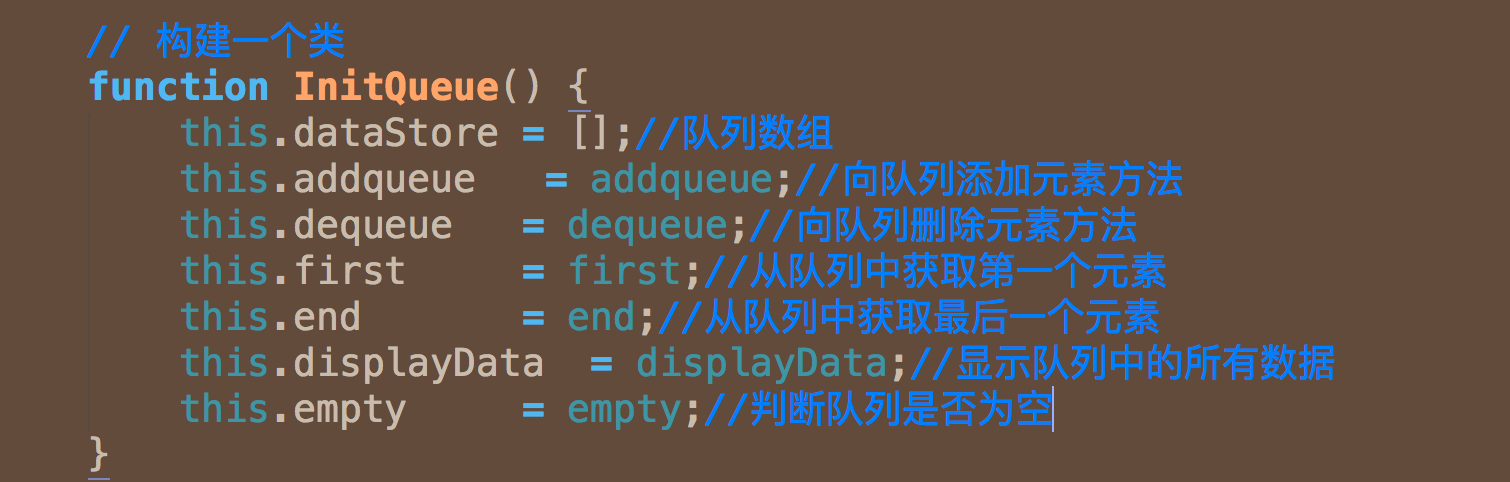
第一步 构建一个队列

第二步 实现类方法
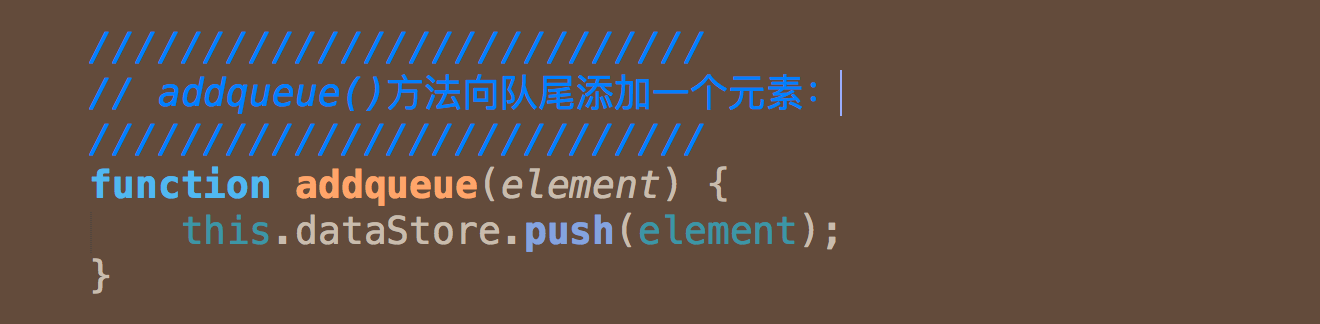
1)向队列添加元素

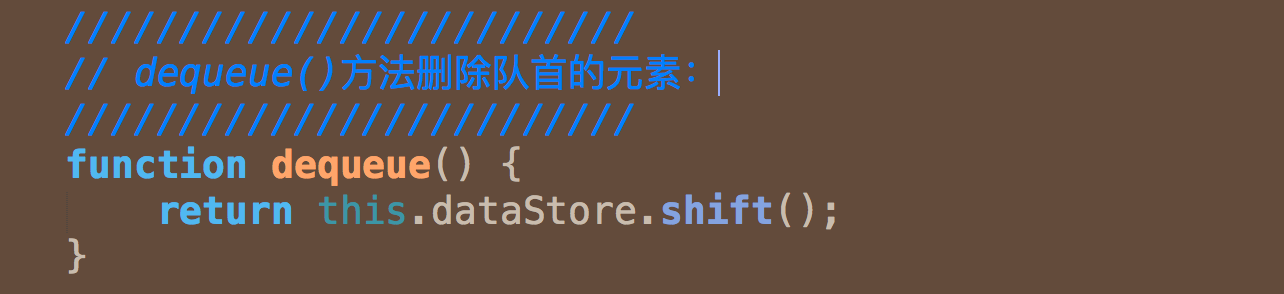
2)向队列删除元素

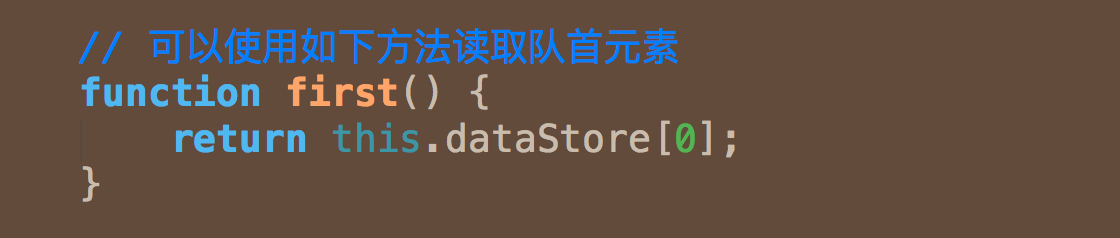
3)读取队列首元素

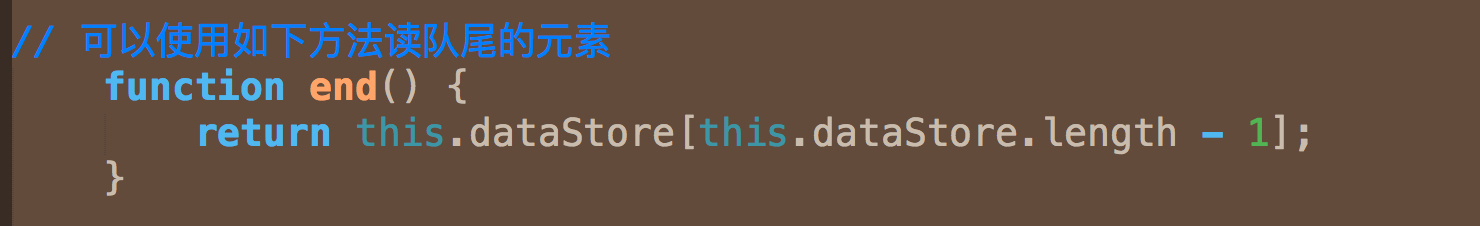
4)读取队列尾元素

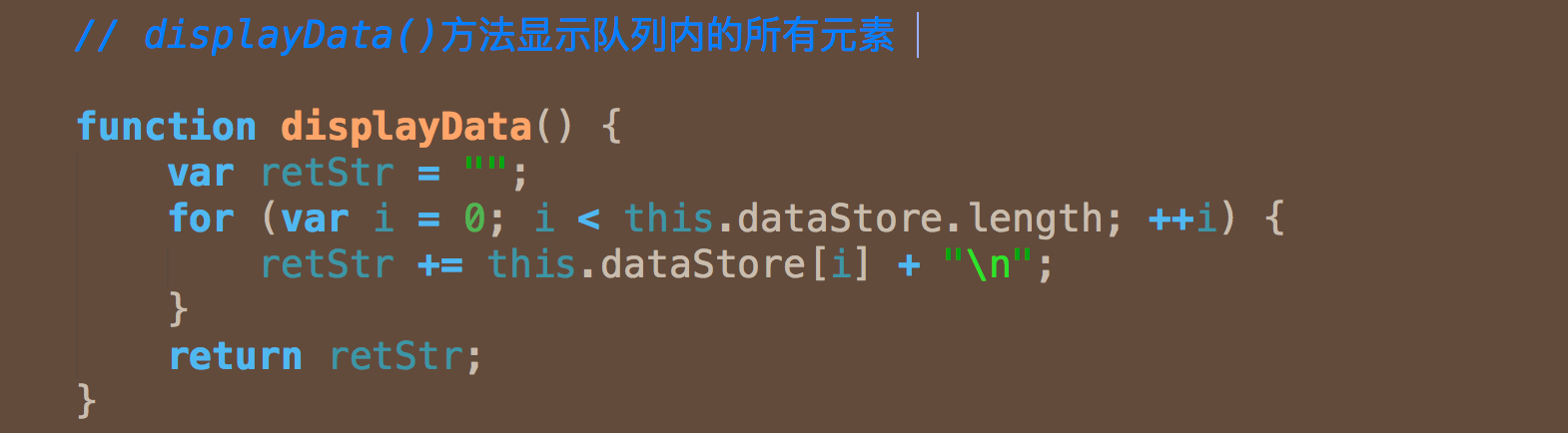
5)显示队列内的所有元素

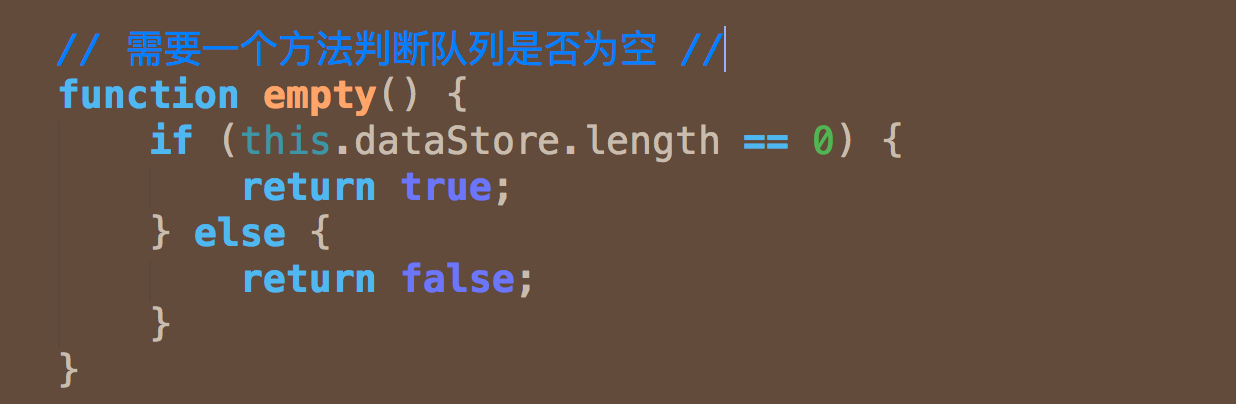
6)判断队列是否为空

第三步 效果展示
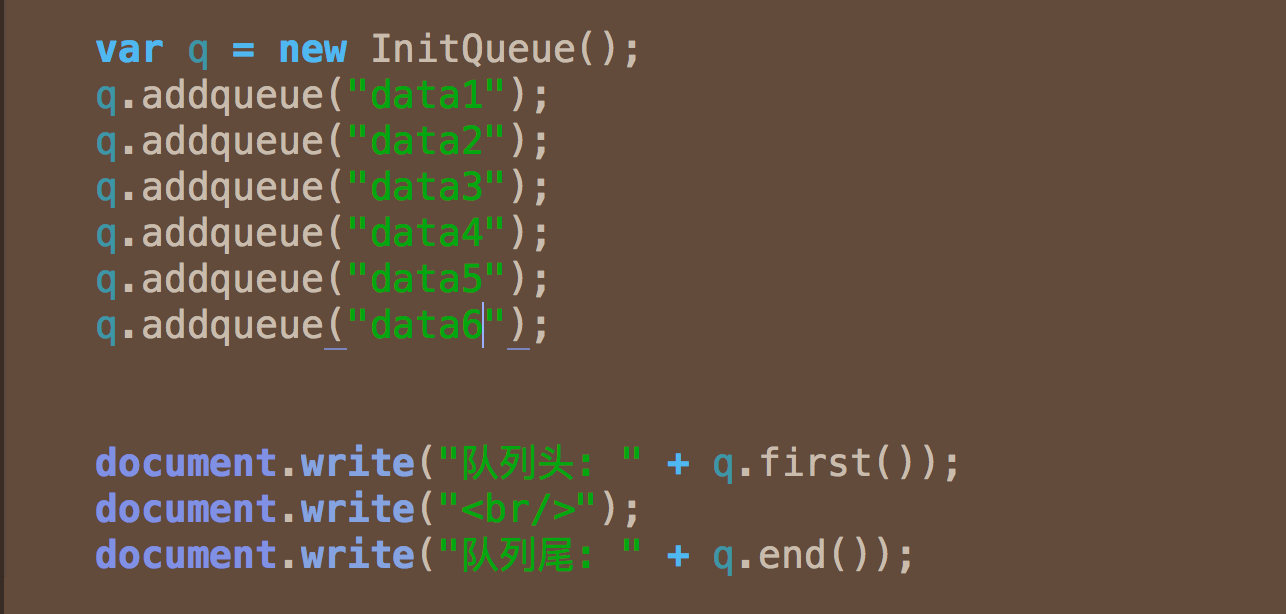
)第一步:新建对象

)第一步:运行结果

五 结论
今天就到这里,明天继续给大家讲讲基于队列的动画,其实大家之前对数据结构了解的话,队列的操作应该不陌生了,队列在实际开发中还是用的比较多的!
到此这篇关于基于JavaScript的数据结构队列动画实现示例解析的文章就介绍到这了,更多相关JavaScript的数据结构队列动画内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
加载全部内容