vue 导航菜单刷新状态不消失,显示对应的路由界面操作
blueBings 人气:0本文着重讲解了vue 导航菜单刷新状态不消失,显示对应的路由界面操作,值得借鉴,相信能够帮助到您。我们一起来阅读吧
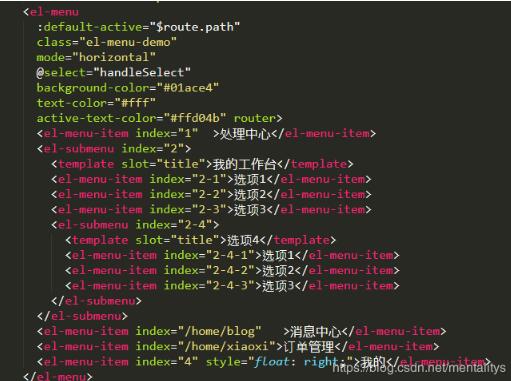
使用vue element-ui框架构建公共导航栏(https://element.eleme.cn/)
按F5刷新就会返回默认定义的路由,使用 "$route.path" 刷新后还是在最新的一个路由:
<el-menu :default-active="$route.path"></el-menu>


补充知识:vue 动态菜单 刷新空白 解决方案
1.先确认自己在route.js 或者 main.js 中有没有使用 路由守卫vue.beforeEach和vue.addRouters() 促使页面每次刷新,重新根据后台返回数据生成动态路由,就像你在登陆时做的事情一样。
代码示范注意点:
//注意:确定自己避免了路由守卫进入死循环
let oneRun = true; //通过oneRun变量控制 避免陷入死循环
router.beforeEach((to,from,next)=>{
if(oneRun){
oneRun = false;//必须在creatNewRouter() 执行
createNewRouter();
next({...to, replace: true})// 必不可少的,确保你的动态路由创建成功再去执行其它代码
}
})
function createNewRouter(){
//请在这里做你登陆之后所做的创建动态路由的事情 一模一样去做。
//不要用缓存,session或localstorage 否则会报错。你需要重新发出请求 登陆怎么做的 这里就怎么做的
};
2. 如果你发现刷新之后成功了但回退发生了问题 请把路由模式切换成 history vue-route 默认使用hash模式。也就是地址上出现眨眼的 /#/ 当然 history模式本体跑没问题 发包后 需要后端配置 后端配置指导链接 把链接复制发2给后端同学即可。
3. 如果你想了解更多
1.为什么 用了缓存会失败? 这是因为当你存入缓存时候用了JSON.stringify 这东西 会改变 compoent对象 让它少了一个 render函数。这里你可以打印出来你缓存之后 又解析 出来的路由 比对一下 而 addRouters()要求它接受的数组参数必须严格符合路由规则。
2.next({...to, replace: true}) 为什么必不可少呢? 在hash模式下 你的动态路由可能还没创建完成就 跑其它代码了 毕竟 路由守卫是异步操作 在history模式下 可能没有这个问题 未实测 写上最好。
3.每次刷新发请求拿路由不合适?
继续缓存,但从缓存取出来路由之后,复写路由里面所有的compoent对象。复写方法很多,如递归遍历路由。然后 item.compoent = vueName; vueName也就是你导出来的vue文件变量。
以上这篇vue 导航菜单刷新状态不消失,显示对应的路由界面操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容